Bijgewerkt op 15/11/2024
Wil je een indruk krijgen van de toegankelijkheid van je eigen website? Hiervoor zijn er veel tools beschikbaar, waarvan de meeste gratis en online zijn te gebruiken. Hieronder licht ik er een aantal uit voor developers, designers en redacteuren.
Veel tools zijn in meerdere vormen beschikbaar: als online test via het invoeren van een webadres, als browser add-on, API of als mobiele app.
Ook zijn er gratis screenreaders waarmee je kunt testen hoe je website wordt voorgelezen voor bijvoorbeeld blinde gebruikers.
De testrapporten verwijzen naar de richtlijnen waar niet aan wordt voldaan. Een overzicht van alle richtlijnen (WCAG 2.1) en bijbehorende (technische) documentatie staat op https://www.w3.org/TR/WCAG21/.
Tools voor developers
Browsers addons/toolbars
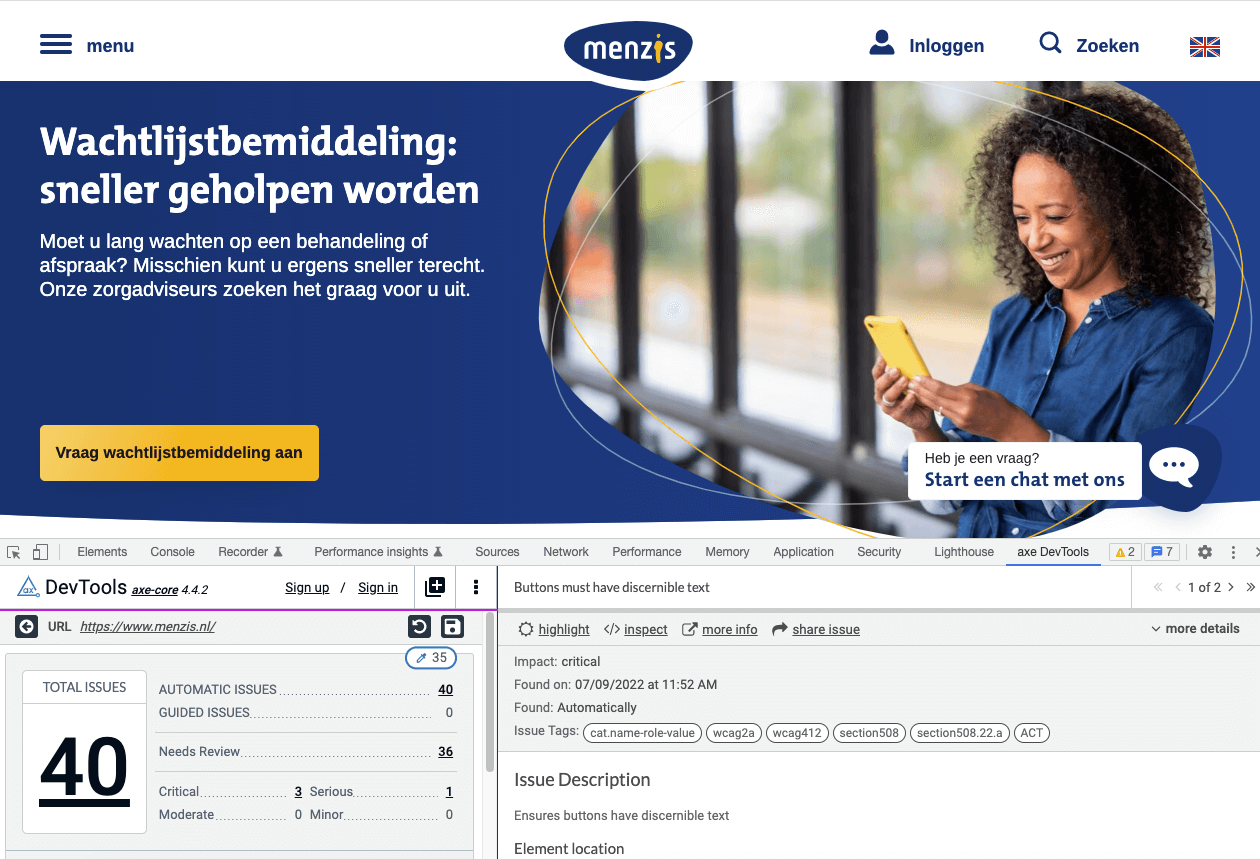
- aXe DevTools: accessibility auditing via de Chrome web inspector
- Accessibility Insights: automatische tests en begeleiding bij handmatige tests voor web (Chrome/Edge), Windows en Android
- Web Developer Toolbar: o.a. valideren HTML, disable CSS, view document outline (Chrome/Firefox/Opera)
- WAVE toolbar: o.a. paginastructuur, tabellen, formulieren, text-only, contrast. Laat de gevonden issues ook in de pagina zelf zien.
- Headingsmap: geeft een document outline met al de (missende) heading levels. (Firefox / Chrome)
Geautomatiseerd testen
- Axe https://github.com/dequelabs/axe-core
- Tenon API http://tenon.io
- Pa11y http://pa11y.org/
Testen met mobiele apps
- Android: Accessibility Scanner
- Axe for Android
- Kennisbank toegankelijke apps van Appt
Tools voor designers
Kleurcontrast
- Gratis programma met color picker voor Windows en Mac: Colour Contrast Analyzer
- Test via het invoeren kleurcodes: http://juicystudio.com/services/luminositycontrastratio.php
- Testen van semitransparante kleuren: Contrast-Ratio
- Hulp bij goede kleurencombinaties vinden: http://contrast-finder.tanaguru.com/
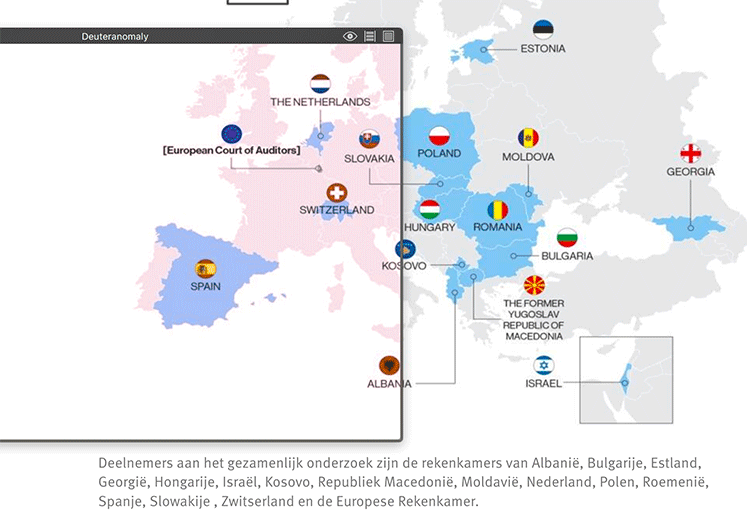
- Itunes App kleurenblindsimulator : https://itunes.apple.com/ca/app/sim-daltonism/id693112260?mt=12&l=en

Tools voor redacteuren
Begrijpelijke tekst
Leesniveau tool: geeft op basis van een ingevoerde tekst een indicatie van het niveau van de leesbaarheid
SEO
Screaming Frog: handig programma voor bijvoorbeeld het checken van missende titels, missende alt-teksten, 404’s.

PDF’s
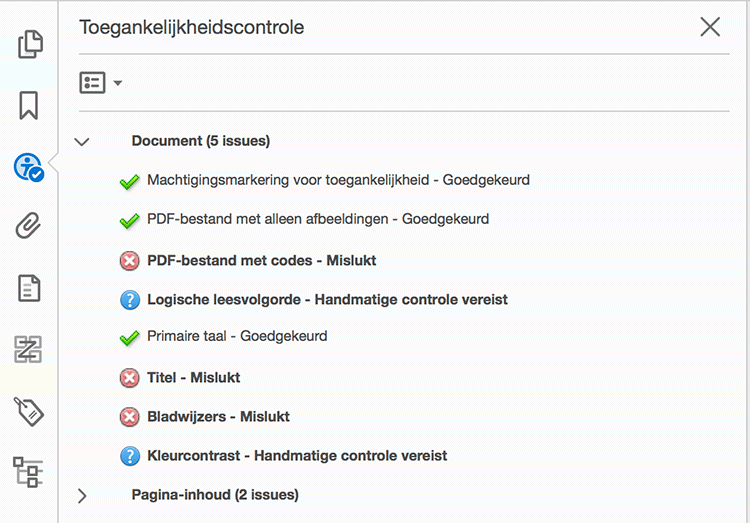
- Adobe Acrobat Pro heeft een ingebouwde toegankelijkheidstest
- PDF Accessibility Checker (PAC 2024): gratis Windows programma van de PDF/UA foundation. Controleert op WCAG en PDF/UA.
Handleidingen voor toegankelijke documenten
- Toegankelijkheidstechnieken voor frequent gebruikte office-pakketten
- In 5 stappen een pdf onderzoeken op toegankelijkheid
- InDesign-tips voor een toegankelijke pdf
- Toegankelijkheidstool voor Word documenten
Video
- Able Player: accessible cross-browser HTML5 media player.
Screenreaders
Een screenreader is software die alles wat je op de computer doet voorleest (dus niet alleen de website waar je op kijkt). Dit kan veel inzicht geven in de toegankelijkheid van je website, maar vergt ook wat oefening om het te gebruiken. Daarom staan er links bij naar handleidingen. De onderstaande twee soorten screenreaders zijn gratis te gebruiken.
- NVDA (Windows): Download op http://www.nvaccess.org. Werkt het best in combinatie met Firefox. Zie voor shortcuts de handleiding op WebAIM voor NVDA.
- Apple Voiceover (standaard ingebouwd), werkt het best in combinatie met met Safari. Zie voor shortcuts de handleiding op WebAIM voor Voiceover.
Veelgebruikte screenreader/browser combinaties zijn te vinden in de WebAIM screenreader survey.
iOS en Android hebben ook screenreaders standaard ingebouwd: VoiceOver en TalkBack.
Nog meer tools
Nog niet gevonden wat je zocht? Tips voor meer tools staan op http://www.w3.org/WAI/ER/tools/
Meer weten?
Heb je zelf nog een vraag? Of wil je graag hulp bij het opstellen van een verklaring, het uitvoeren van een onderzoek of het toegankelijk maken van de website? Neem dan contact met me op.