Wat doet een front-end developer?
Een front-end developer houdt zich bezig met het deel van de website waar de bezoeker mee in aanraking komt, dus wat hij/zij op een website ziet en doet.
In een blog in 2011 heb ik het werk van een front-end developer omschreven. Kort samengevat komt dit neer op het ontwikkelen van websites en web-apps voor verschillende apparaten en browsers, rekening houdend met SEO (vindbaarheid), performance (snelheid), toegankelijkheid en gebruiksvriendelijkheid.
Deze basisaspecten zijn sinds 2011 niet veranderd, de technieken en omstandigheden wel. Zo is het inmiddels standaard geworden om websites responsive te bouwen, zodat websites op zowel desktop computers als mobiele apparaten goed worden weergegeven.
Ook is performance een grotere rol gaan spelen i.v.m. complexere websites, toenemend mobiel gebruik en aangepaste ranking voorkeuren van zoekmachines zoals Google.

Frameworks en tools
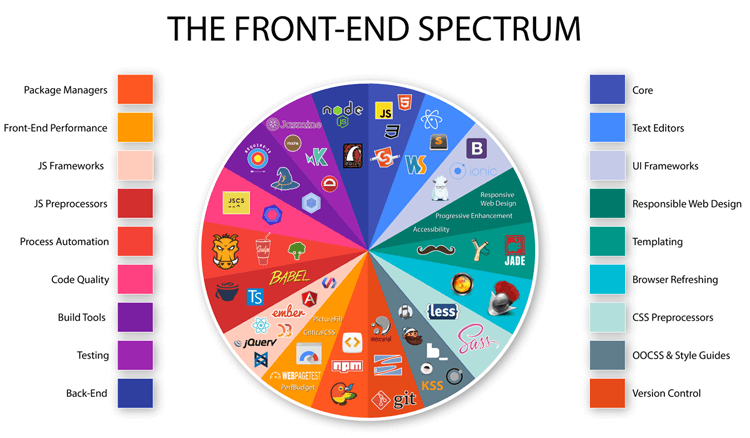
Daarnaast is het aantal front-end frameworks en tools de afgelopen jaren enorm gegroeid, en daarmee ook het beheer daarvan. In veel projecten wordt gebruik gemaakt van versiebeheer zoals Git en JavaScript package managers en task runners zoals NPM, Grunt of Gulp. Hiermee zorg je dat je code optimaal en up to date blijft en in sync met je collega-developers.

Ter illustratie: mijn huidige set uit de bovenstaande lijst bevat: Node.js, JavaScript, HTML5, CSS3, SublimeText, Responsive Web Design, Progressive Enhancement, Accessibility (+ veel test tools), BrowserSync, Sass, Git, Bower, NPM, jQuery, Gulp.
Het gaat om de gebruiker
Uiteindelijk moet de keuze van de techniek niet uitmaken voor de gebruiker van de site. Het is een belangrijke taak van de front-end developer om de kwaliteit te bewaken voor de eindgebruiker. Back-end developers moeten ervoor zorgen dat alles achter de schermen goed draait. Front-end developers maken én bewaken de gebruikerservaring en moeten aan de bel trekken als bepaalde keuzes in techniek of design leiden tot een slechtere of ontoegankelijke gebruikerservaring.
Oók bij het gebruik van een front-end framework kunnen er in de implementatie problemen ontstaan voor bijvoorbeeld de toegankelijkheid of de performance. Daarom moet dit altijd goed worden getest en waar nodig aangepast door een front-end developer met kennis van zaken. Zelden werkt het out-of-the-box meteen goed voor alle gebruikers.