Onderzoek toegankelijkheid afvalalmere.nl versie 1.1
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Almere
- Evaluatiedatum
- 20 maart 2024
Managementsamenvatting
Dit is een hertoetsing van het onderzoek van 7 februari 2024. Uit dit onderzoek blijkt dat wordt voldaan aan 48 van de 55 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat er geen afbeeldingen van tekst worden gebruikt, dat de teksten vergoot kunnen worden zonder verlies van content en dat links een duidelijk doel hebben.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Missende alt-teksten bij afbeeldingen
- Onjuist opgemaakte koppen
- Niet alle functionaliteit werkt met het toetsenbord
Naast de verplichte WCAG 2.1 criteria zijn ook de in WCAG 2.2 toegevoegde criteria op niveau A en AA onderzocht. Hierbij waren er geen bevindingen.
Scope van de evaluatie
- Website naam
- afvalalmere.nl hertoetsing versie 1.1
- Scope van de website
- One-page campagnesite op https://afvalalmere.nl/.
- WCAG Versie
- 2.2
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 55 van 55 WCAG 2.2 AA Success Criteria.
- 27 Voldoende
- 7 Onvoldoende
- 21 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Onder ‘In het gft ermee’ staan 2 afbeeldingen: een foto van een vrouw die een vol koffiefilter vasthoudt een tekstballon. De alt-tekst bij beide afbeeldingen is ‘Grandma’. Maak hiervan een correcte beschrijving in het Nederlands of laat de alt-teksten leeg wanneer de afbeeldingen als decoratief kunnen worden beschouwd. Dit geldt voor veel afbeeldingen op de pagina, zoals de foto met als alt-tekst ‘orange-guy’ en ‘orange-guy-thumbs-up’ Hertoetsing: er zijn nog meerdere afbeeldingen gevonden zonder alt attribuut, zoals de foto van de vrouw met het koffiefilter. Wanneer een afbeelding geen alt-tekst heeft, wordt de bestandsnaam voorgelezen. Om afbeeldingen decoratief te maken, kan een lege alt-tekst worden gebruikt, dus zo: alt=””. Dan negeert de screenreader de afbeelding. Hertoetsing opmerking: afbeeldingen van iconen die in een knop zitten met een naam, kunnen beter een lege alt-tekst krijgen. Nu is het namelijk dubbelop. De knoppen heten nu bijvoorbeeld ‘Stel je vraag Stel je vraag!’ en ‘Pauzeer Pauzeer’. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Bij ‘Samen maken we meer van afval’ staat een animatievideo. Dit is enkel beeld zonder geluid. Voor bezoekers die dit niet kunnen zien is er geen alternatief. Voeg een audiospoor toe of een uitgeschreven transcript. Zorg dat minimaal alle zichtbare teksten hierin worden opgenomen en eventueel ook beschrijvingen van gebeurtenissen, zoals wie wanneer in beeld is. |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Voldoende | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
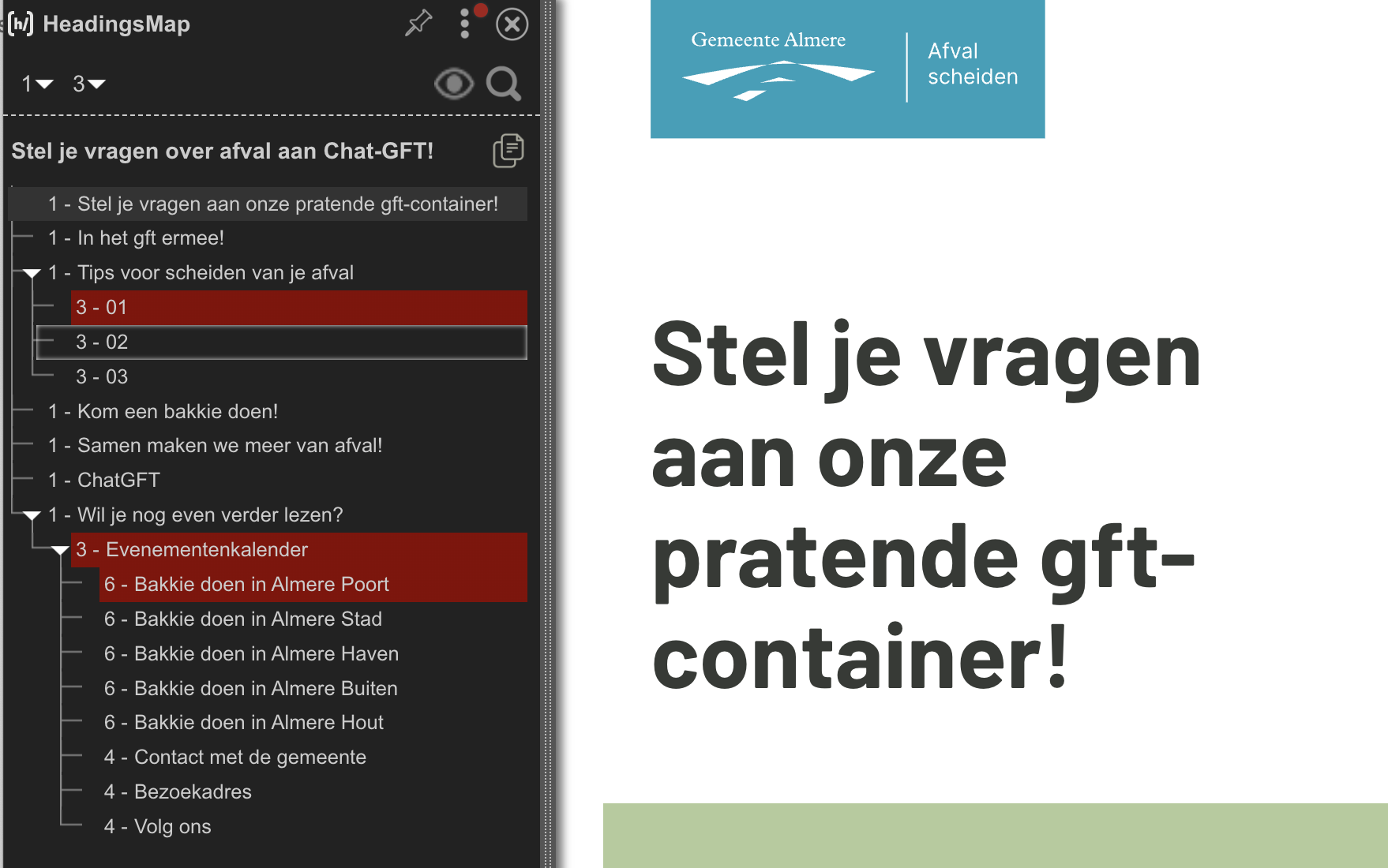
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De koppenstructuur is niet logisch opgemaakt. Er zijn 7 h1-koppen, onder de laatste, ‘Wil je nog even verder lezen?’, vallen vervolgens een h3-kop ‘Evenementenkalender’, gevolgd door h6-koppen van de evenementen en h4-koppen in de footer zoals ‘Contact met de gemeente’. Qua betekenis is dit niet correct. Bijvoorbeeld ‘Contact met de gemeente’ valt nu onder ‘Evenementenkalender’, welke weer onder ‘Wil je nog even verder lezen?’ valt, wat een kop is die nog gaat over gft. Screenreadergebruikers navigeren vaak via koppen. ZIj kunnen nu de algemene onderwerpen missen wanneer ze niet onder die laatste vraag kijken. Ook zijn er koppen met de teksten ‘01’, ‘02’ en ‘03’. Dit horen geen koppen te zijn, maar nummers in een lijst. Zie screenshot 1. Zorg voor een logische koppenstructuur met een duidelijke paginakop
Hertoetsing: De koppenstructuur is erg verbeterd, maar klopt nog niet helemaal. De h3-koppen in de footer vallen nu onder de laatste h2-kop ‘Voorkom voedselverspilling’, terwijl dit een zelfstandig onderdeel is. Maak hier h2-koppen van of zet er een h2-kop boven zoals ‘Over de gemeente’. Deze kop kan eventueel verborgen worden met CSS. Ook mist de pagina een h1. Dit is geen eis, maar wel best practice. Onder ‘Samen maken we meer van afval’ staat visueel een lijst met personen. In de code is dit één paragraaf waarbij met enter nieuwe regels zijn gemaakt. Maak hiervan een lijst Hertoetsing: De lijst met opties/suggesties in de chat is niet correct opgemaakt. Deze hebben de rol ‘gridcell’, maar staan in een ul-element. Een gridcell moet in een element staan met de rol ‘row’. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Bij de evenementen staat de datum in de broncode voor de kop waar die bij hoort. Hierdoor verandert de betekenis van de volgorde, en valt de zichtbare datum |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet van toepassing |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Onderstaande elementen op de website zitten qua contrast onder deze waarden.
|
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Maak de layout zodanig responsive dat alle content en functionaliteit bij inzoomen tot 400% Hertoetsing: Op 400% ingezoomd vallen de knoppen van de video over elkaar heen. Zie screenshot 3. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Voldoende | |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Voldoende | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
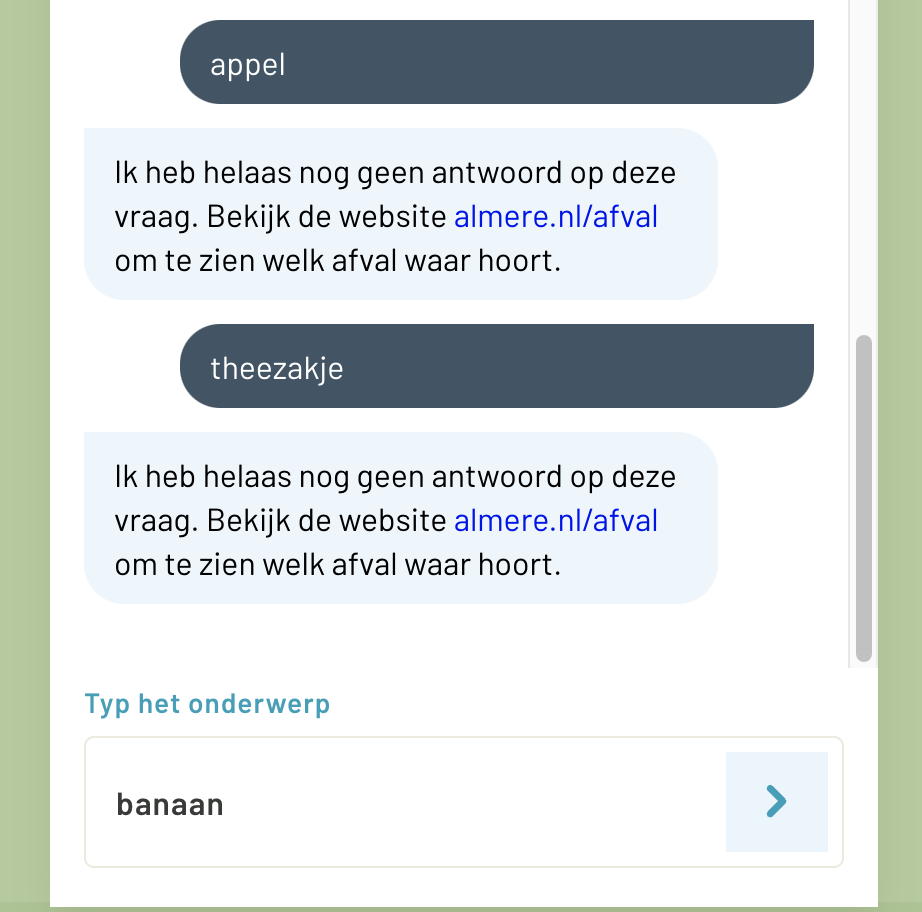
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De chat werkt niet goed met het toetsenbord Hertoetsing: Na het activeren van de verzendknop verschijnen nu ook opties. Als er een vervolgvraag is, zoals ‘Mogen theezakjes in de gft-container?’, dan kun je deze echter niet kiezen met het toetsenbord. De focus NB: als je in het tekstveld blijft staan, kun je visueel wel met pijltjestoetsen naar de vragen, maar ze worden niet voorgelezen. Ook is de status message Let op correcte ARIA-opmaak. Er is een aria-activedescendant attribuut dat verwijst naar een verkeerd id |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Voldoende |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Niet van toepassing | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Voldoende | |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Voldoende | |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Niet van toepassing | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Voldoende | |
| 2.4.11: Focus Not Obscured (Minimum) | Hele sampleUitkomst: Voldoende |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.7: Dragging Movements | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.8: Target Size (Minimum) | Hele sampleUitkomst: Voldoende |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.2.6: Consistent Help | Hele sampleUitkomst: Niet van toepassing |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.7: Redundant Entry | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.8: Accessible Authentication (Minimum) | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Voldoende | |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- Campagnepagina - https://afvalalmere.nl/
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Edge 120 op Windows 10
- Chrome 120 en Safari 17.3 met Voiceover op Mac 13.6.4
- Chrome 121 op Android 13