Onderzoek toegankelijkheid afvalalmere.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Almere
- Evaluatiedatum
- 7 februari 2024
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 40 van de 55 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat er geen afbeeldingen van tekst worden gebruikt, dat de teksten vergroot kunnen worden zonder verlies van content en dat links een duidelijk doel hebben.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste alt-teksten bij afbeeldingen
- Onjuist opgemaakte koppen
- Niet alle functionaliteit werkt met het toetsenbord
Naast de verplichte WCAG 2.1 criteria zijn ook de in WCAG 2.2 toegevoegde criteria op niveau A en AA onderzocht. Hierbij waren er geen bevindingen.
Scope van de evaluatie
- Website naam
- afvalalmere.nl
- Scope van de website
- One-page campagnesite op https://afvalalmere.nl/.
- WCAG Versie
- 2.2
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 55 van 55 WCAG 2.2 AA Success Criteria.
- 19 Voldoende
- 15 Onvoldoende
- 21 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Uitkomst: Onvoldoende | Bevindingen: Het logo bovenaan de site heeft de alt-tekst ‘Logo’. Dit is geen goede beschrijving van wat er op de afbeelding te zien is, namelijk ‘Gemeente Almere Afval scheiden’. Screenreadergebruikers krijgen nu niet dezelfde informatie. Geef bij logo’s altijd de gehele zichtbare tekst in de alternatieve tekst weer. Onder ‘In het gft ermee’ staan 2 afbeeldingen: een foto van een vrouw die een vol koffiefilter vasthoudt een tekstballon. De alt-tekst bij beide afbeeldingen is ‘Grandma’. Maak hiervan een correcte beschrijving in het Nederlands of laat de alt-teksten leeg wanneer de afbeeldingen als decoratief kunnen worden beschouwd. Dit geldt voor veel afbeeldingen op de pagina, zoals de foto met als alt-tekst ‘orange-guy’ en ‘orange-guy-thumbs-up’ (wanneer je inzoomt krijg je hier een andere foto) en de foto’s met alt-teksten als ‘trash-bin-1’. Ook de slogan ‘Samen maken we meer van afval’ heeft geen correcte alt-tekst, namelijk ‘recycle’. De afbeelding in de footer (de skyline) heeft als alt-tekst ‘email’. Zorg dat alle afbeeldingen op de pagina correcte beschrijvingen hebben. Bij de knoppen met pijltjes hebben de pijl-iconen als alt-tekst ‘arrow’. Deze teksten komen daardoor ook in de toegankelijke naam van de knop terecht (‘Speel af arrow’). Deze alt-teksten kunnen beter leeg worden gelaten, zodat de knopnaam enkel ‘speel af’ of ‘stel je vraag’ wordt. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Uitkomst: Onvoldoende | Bevindingen: Bij ‘Samen maken we meer van afval’ staat een animatievideo. Dit is enkel beeld zonder geluid. Voor bezoekers die dit niet kunnen zien is er geen alternatief. Voeg een audiospoor toe of een uitgeschreven transcript. Zorg dat minimaal alle zichtbare teksten hierin worden opgenomen en eventueel ook beschrijvingen van gebeurtenissen, zoals wie wanneer in beeld is. |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Uitkomst: Voldoende | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Uitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Uitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Uitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
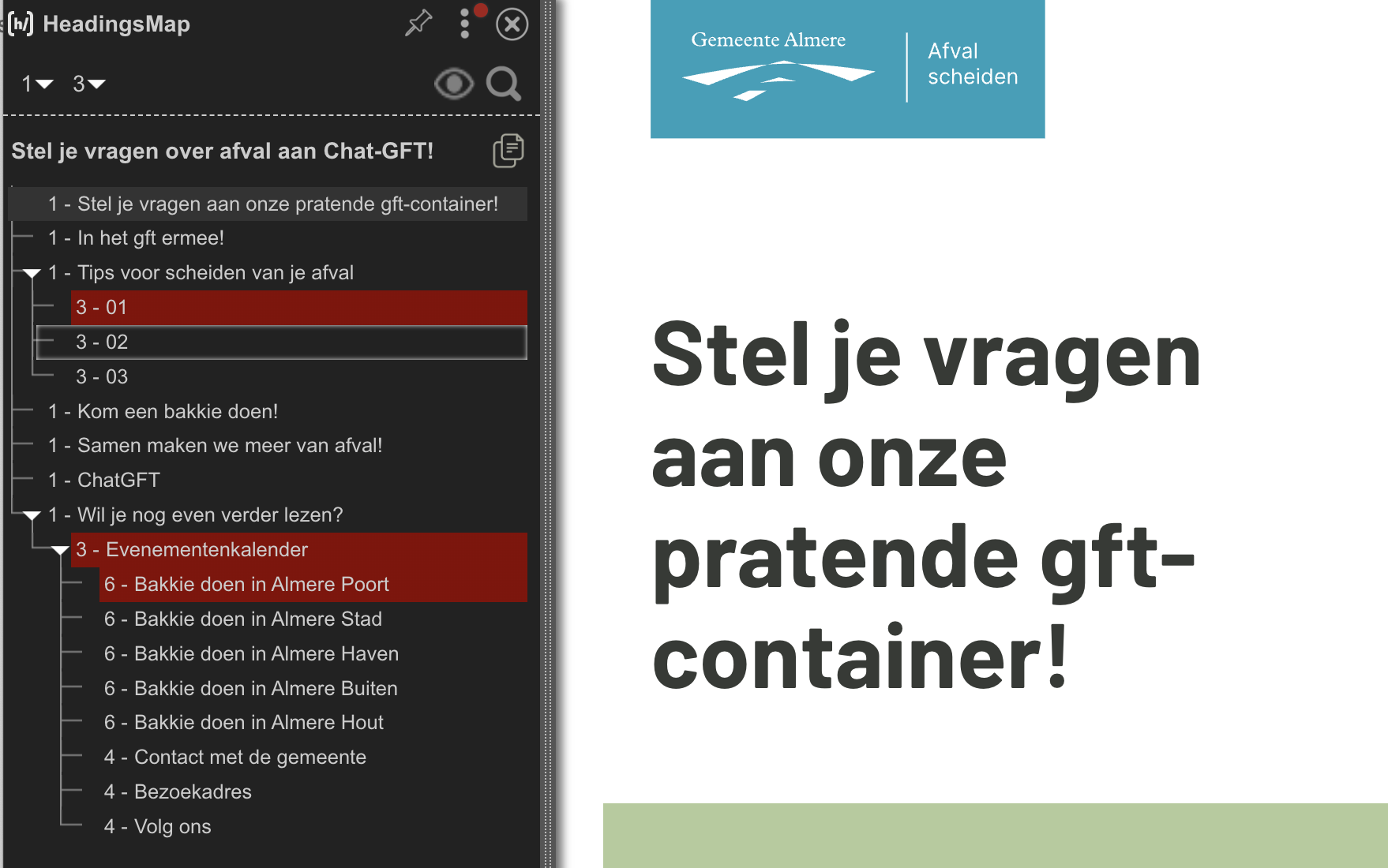
| 1.3.1: Info en relaties | Uitkomst: Onvoldoende | Bevindingen: De koppenstructuur is niet logisch opgemaakt. Er zijn 7 h1-koppen, onder de laatste, ‘Wil je nog even verder lezen?’, vallen vervolgens een h3-kop ‘Evenementenkalender’, gevolgd door h6-koppen van de evenementen en h4-koppen in de footer zoals ‘Contact met de gemeente’. Qua betekenis is dit niet correct. Bijvoorbeeld ‘Contact met de gemeente’ valt nu onder ‘Evenementenkalender’, welke weer onder ‘Wil je nog even verder lezen?’ valt, wat een kop is die nog gaat over gft. Screenreadergebruikers navigeren vaak via koppen. ZIj kunnen nu de algemene onderwerpen missen wanneer ze niet onder die laatste vraag kijken. Ook zijn er koppen met de teksten ‘01’, ‘02’ en ‘03’. Dit horen geen koppen te zijn, maar nummers in een lijst. Zie screenshot 1. Zorg voor een logische koppenstructuur met een duidelijke paginakop (1 h1) en daaronder lagere kopniveaus, zonder koppen over te slaan. Een goede opbouw kan als volgt:
Haal de koppen onder ‘Tips voor scheiden van je afval’ weg en maak hier een lijst van (ol-element). Dan is het voor gebruikers van hulpsoftware ook een lijst. Wanneer je in de chat een onderwerp invult, verschijnen er boven het invoerveld suggesties. Deze teksten worden niet programmatisch doorgegeven aan hulpsoftware. Hierdoor is het voor bijvoorbeeld screenreadergebruikers niet duidelijk wat er gebeurt. Een zoekfunctie met suggesties kan bijvoorbeeld worden opgemaakt als een combobox, waarbij de status via ARIA wordt doorgeven aan hulpsoftware. Door deze opmaak kan het ook bediend worden met het toetsenbord, wat nu niet mogelijk is (zie ook 2.1.1). Zie voor de specificatie https://www.w3.org/TR/wai-aria-1.1/#combobox en voor een voorbeeld https://www.w3.org/WAI/ARIA/apg/patterns/combobox/examples/combobox-autocomplete-both/. Onder ‘Samen maken we meer van afval’ staat visueel een lijst met personen. In de code is dit één paragraaf waarbij met enter nieuwe regels zijn gemaakt. Maak hiervan een lijst (ul-element), zodat ook screenreaders dit als lijst kunnen oplezen. |
| 1.3.2: Betekenisvolle volgorde | Uitkomst: Onvoldoende | Bevindingen: Bij de evenementen staat de datum in de broncode voor de kop waar die bij hoort. Hierdoor verandert de betekenis van de volgorde, en valt de zichtbare datum (in de layout) onder de vorige kop. Dit kan erg verwarrend zijn voor screenreadergebruikers. Zorg dat de datum in de code na de kop staat. |
| 1.3.3: Zintuiglijke eigenschappen | Uitkomst: Voldoende | |
| 1.3.4: Weergavestand | Uitkomst: Onvoldoende | Bevindingen: In landschapsmodus werkt de verzendknop in de chat niet meer. Na activeren komt er geen antwoord. Mensen die motorisch beperkt zijn kunnen niet altijd het device draaien. Zorg daarom dat alles altijd bereikbaar is op portret- en op landschapsmodus. |
| 1.3.5: Identificeer het doel van de input | Uitkomst: Niet van toepassing |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
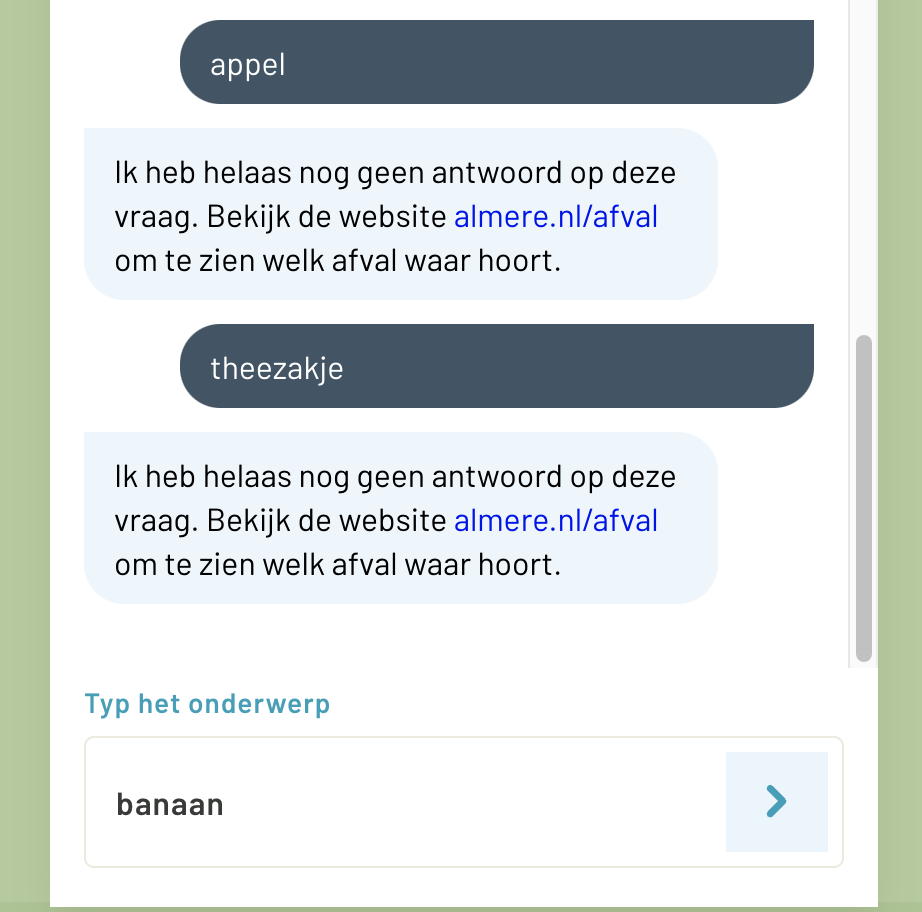
| 1.4.1: Gebruik van kleur | Uitkomst: Onvoldoende | Bevindingen: Wanneer er in de chat verwezen wordt naar een link, wordt deze link alleen aangegeven met een andere kleur. Dit is mogelijk niet duidelijk voor slechtzienden en kleurenblinden. Geef dit daarom ook op een andere manier aan, bijvoorbeeld door onderstreping. Zie screenshot 2. |
| 1.4.2: Geluidsbediening | Uitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Uitkomst: Onvoldoende | Bevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Onderstaande elementen op de website zitten qua contrast onder deze waarden.
|
| 1.4.4: Herschalen van tekst | Uitkomst: Onvoldoende | Bevindingen: Op 150% ingezoomd (bij 1280px breed) werkt de verzendknop in de chat niet meer. Na activeren komt er geen antwoord. Maak de layout zodanig responsive dat alle content bij inzoomen tot minimaal 200% beschikbaar blijft. |
| 1.4.5: Afbeeldingen van tekst | Uitkomst: Voldoende | |
| 1.4.10: Reflow | Uitkomst: Voldoende | |
| 1.4.11: Contrast van niet-tekstuele content | Uitkomst: Onvoldoende | Bevindingen: De verzendknop in de chat heeft te weinig contrast (turkoois pijltje op lichtblauwe achtergrond, 2.8:1). Grafische elementen moeten een contrast hebben van minimaal 3:1. |
| 1.4.12: Tekstafstand | Uitkomst: Voldoende | |
| 1.4.13: Content bij hover of focus | Uitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Uitkomst: Onvoldoende | Bevindingen: De chat werkt niet goed met het toetsenbord (en daardoor met veel hulpsoftware). Wanneer je bijvoorbeeld ‘theezakje’ invoert en daarna op de knop drukt om te verzenden (zie ook 4.1.2) , dan krijg je als antwoord ‘Ik heb helaas nog geen antwoord op deze vraag. Bekijk de website almere.nl/afval om te zien welk afval waar hoort.’ Wanneer je kunt zien, verschijnt er boven het invoerveld een vraag, welke je met de muis kunt aanklikken. Dan krijg je wel een antwoord. Zorg dat deze antwoorden ook beschikbaar zijn voor mensen die met het toetsenbord navigeren. |
| 2.1.2: Geen toetsenbordval | Uitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Uitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Uitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Uitkomst: Onvoldoende | Bevindingen: De video van de pratende container kan niet worden gepauzeerd of stopgezet. Dit kan bezoekers hinderen bij het gebruik van de pagina. Zorg dat de video (niet alleen de audio) naar wens kan worden gestart en gepauzeerd. |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Uitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Uitkomst: Niet van toepassing | |
| 2.4.2: Paginatitel | Uitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Uitkomst: Voldoende | |
| 2.4.4: Linkdoel (in context) | Uitkomst: Voldoende | |
| 2.4.5: Meerdere manieren | Uitkomst: Niet van toepassing | |
| 2.4.6: Koppen en labels | Uitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Uitkomst: Onvoldoende | Bevindingen: De focus op de knoppen (geluid aan, vraag versturen in de chat, video pauzeren, vraag stellen) is niet zichtbaar. Hierdoor weten toetsenbordgebruikers niet wanneer ze deze kunnen activeren. Voeg een focusstijl toe, bijvoorbeeld een donkerblauwe rand, net als bij links. |
| 2.4.11: Focus Not Obscured (Minimum) | Uitkomst: Voldoende |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Uitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Uitkomst: Voldoende | |
| 2.5.3: Label in naam | Uitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Uitkomst: Niet van toepassing | |
| 2.5.7: Dragging Movements | Uitkomst: Niet van toepassing | |
| 2.5.8: Target Size (Minimum) | Uitkomst: Voldoende |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Uitkomst: Onvoldoende | Bevindingen: De webpagina staat ingesteld op Engels (html lang=”en”), maar de content is Nederlands. Hierdoor lezen screenreaders de content mogelijk niet in de juiste taal voor. Zet de pagina op Nederlands. |
| 3.1.2: Taal van onderdelen | Uitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Uitkomst: Voldoende | |
| 3.2.2: Bij input | Uitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Uitkomst: Niet van toepassing | |
| 3.2.4: Consistente identificatie | Uitkomst: Niet van toepassing | |
| 3.2.6: Consistent Help | Uitkomst: Niet van toepassing |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Uitkomst: Niet van toepassing | |
| 3.3.2: Labels of instructies | Uitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Uitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Uitkomst: Niet van toepassing | |
| 3.3.7: Redundant Entry | Uitkomst: Niet van toepassing | |
| 3.3.8: Accessible Authentication (Minimum) | Uitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.2: Naam, rol, waarde | Uitkomst: Onvoldoende | Bevindingen: De knop om je vraag te verzenden in de chat heeft als naam ‘arrow’. Maak hier een duidelijke naam van, zoals ‘verzenden’. Dit kan via het alt-attribuut van het icoon of als aria-label op de button wanneer de alt-tekst wordt leeg gelaten. |
| 4.1.3: Statusberichten | Uitkomst: Onvoldoende | Bevindingen: Wanneer er in de chat nieuwe berichten verschijnen, worden deze niet doorgeven aan hulpsoftware. Hierdoor is het voor bijvoorbeeld screenreadergebruikers niet duidelijk dat er een antwoord is gekomen. Dit kan worden opgelost door gebruik te maken van live regions. Zie voor meer info https://www.w3.org/WAI/WCAG21/Understanding/status-messages.html#techniques. |
Sample met getoetste webpagina's
- Campagnepagina - https://afvalalmere.nl/
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Edge 120 op Windows 10
- Chrome 120 en Safari 17.3 met Voiceover op Mac 13.6.4
- Chrome 121 op Android 13