Deelonderzoek content zwembaddekloet.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- SED
- Evaluatiedatum
- 20 mei 2025
Managementsamenvatting
Dit rapport bevat het deelonderzoek content. In combinatie met het technische onderzoek vormt dit een volledig toegankelijkheidsonderzoek van de website. Uit dit onderzoek blijkt dat wordt voldaan aan 19 van de 22 content-specifieke criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat er geen afbeeldingen van tekst worden gebruikt, dat er geen bewegende onderdelen worden gebruikt die niet gepauzeerd kunnen worden en dat de pagina's goede titels hebben.
Verbeteringen zijn echter nog mogelijk op enkele punten, zoals:
- Onjuist opgemaakte koppen
- Onjuist opgemaakte tabellen
- Invoervelden zonder label
Scope van de evaluatie
- Website naam
- zwembaddekloet.nl
- Scope van de website
- Alle pagina's op https://www.zwembaddekloet.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Niet ingevuld
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 22 van 50 WCAG 2.1 AA Success Criteria.
- 10 Voldoende
- 3 Onvoldoende
- 9 Niet van toepassing
- 28 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Voldoende HomepageUitkomst: Voldoende | HomepageOpmerking: voor het klok-icoontje staat een tekst voor screenreaders ‘hoorn van een telefoon’. Dit is onjuist en is overbodige informatie. Het is beter om dit weg te laten. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
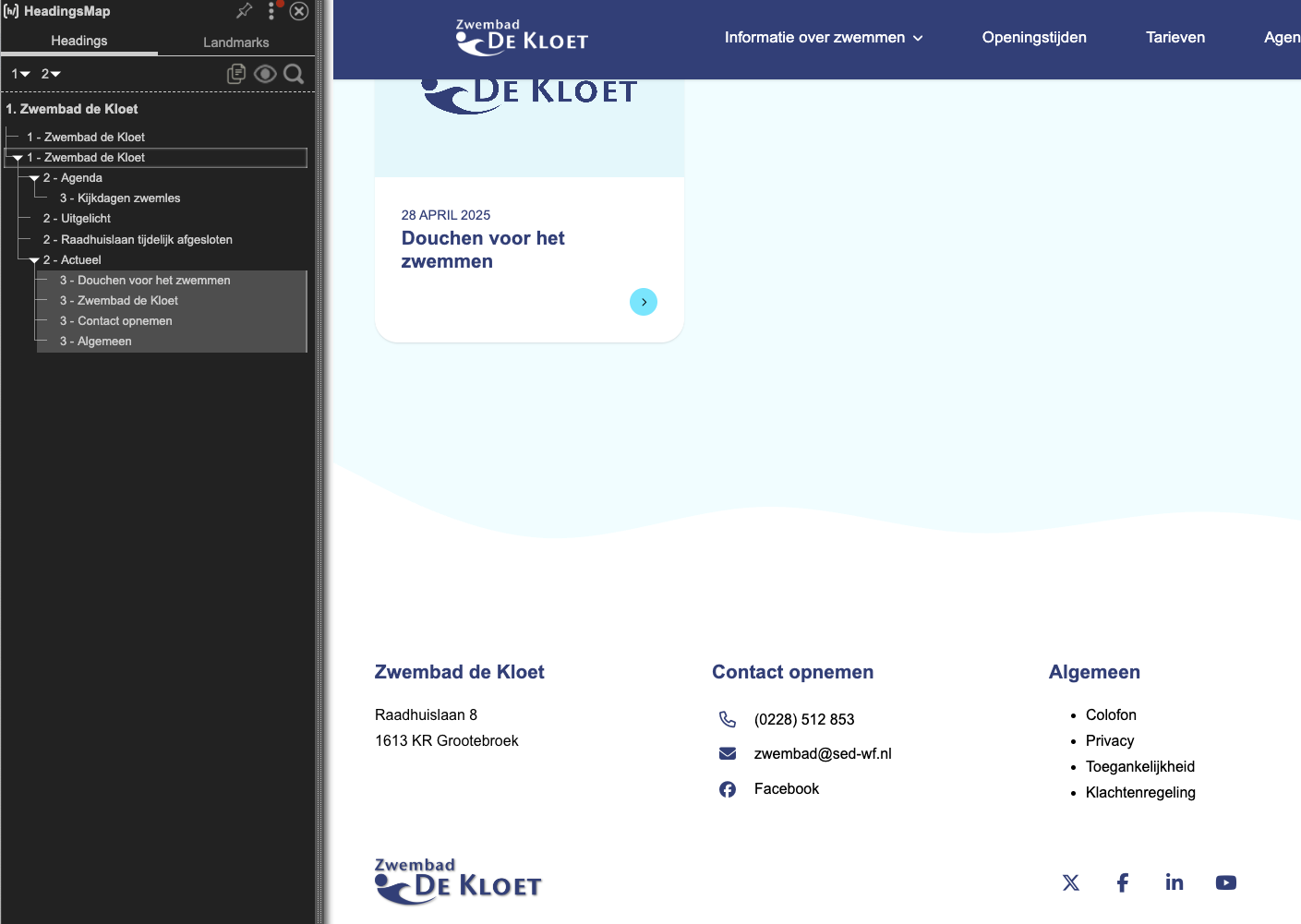
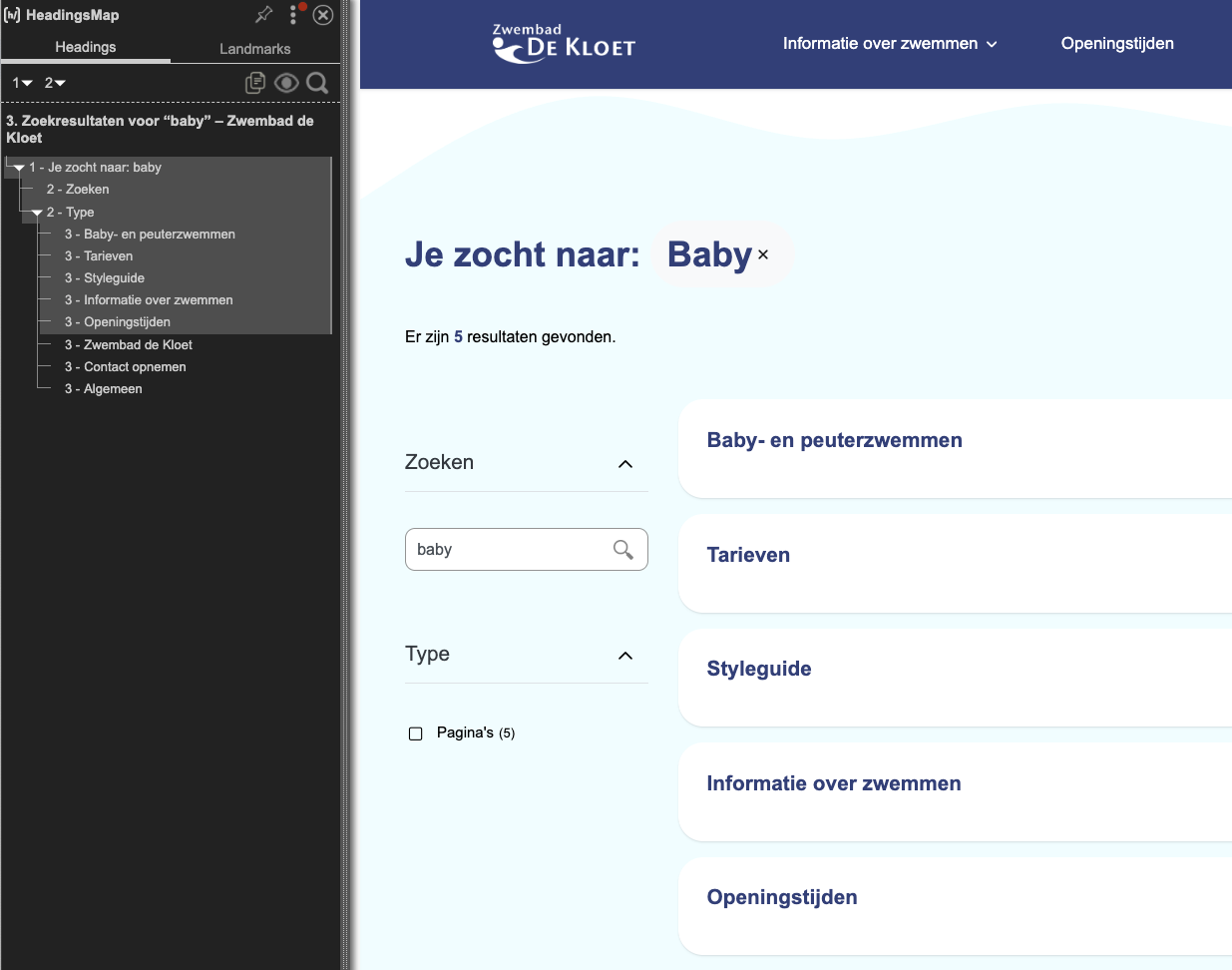
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende ZoekresultatenUitkomst: Onvoldoende Informatie overzichtUitkomst: Onvoldoende ZwemlessenUitkomst: Onvoldoende | HomepageDe koppenstructuur is niet logisch opgebouwd. Zo is er een h2-kop ‘Uitgelicht’ met daaronder een kop van een uitgelicht item, dat ook op h2-niveau staat. Deze moet op h3-niveau staan. In de footer staan h3-kopjes die nu qua volgorde onder de h2-kop ‘Actueel’ vallen. Dit is echter een zelfstandig onderdeel. Zet de kopjes in de footer op h2-niveau of voeg een verborgen h2-kop toe aan de footer voor screenreadergebruikers. Zie screenshot 1. Dit issue met de kopjes in de footer komt op meerdere pagina’s voor. ZoekresultatenDe koppenstructuur is niet logisch opgemaakt. De resultaten hebben h3-koppen, welke nu alle vallen onder de h2-kop ‘Type’. Deze resultaten behoren geen kopopmaak te hebben, omdat er geen content achter volgt. Een link is hier voldoende. Zie screenshot 2. In de paginatie is via een andere vormgeving te zien op welke pagina je je bevindt, en wat de links zijn naar de andere pagina’s. Dit is voor hulpapparatuur niet af te leiden uit de code. Dit is eenvoudig op te lossen door aria-current=“page” toe te voegen aan de link met class=“active”. (Zie bijvoorbeeld https://www.zwembaddekloet.nl/?s=baby&_search=les&_paged=2). Het tekst-invoerveld om te zoeken heeft geen label. Er staat een placeholdertekst, maar een placeholder is niet altijd beschikbaar en wordt niet altijd voorgelezen door screenreaders. Voeg een label-element of aria-label toe met bijvoorbeeld ‘zoekwoord’. Voor hulpsoftware is een label altijd vereist. Voor ziende gebruikers kan het ook beter zijn een duidelijk tekstlabel te tonen dat altijd blijft staan. Informatie overzichtDe links met onderwerpen staan in een h3-kop, maar er volgt achter deze koppen geen content (de afbeelding staat er in de code voor en heeft een lege alt-tekst). Dit kan verwarrend zijn voor screenreadergebruikers die navigeren via koppen. Hier kan beter enkel een link element worden gebruikt. ZwemlessenDe koppenstructuur is niet logisch opgebouwd. Onder de h2-kop ‘Meer informatie’ staan koppen die ook op h2-niveau staan. Zorg dat kopjes binnen de uitgeklapte onderdelen op een lager niveau staan. De tabel onder ‘Zwemlesrooster’ is niet correct opgemaakt. De kopjes van de dagen zijn opgemaakt met het strong-element, maar screenreaders herkennen dit niet als kop. Zet deze teksten in een table header (th) element met ‘scope=row’. Geef ook aan hoeveel rijen hieronder vallen (rowspan) zodat er geen teksten zijn zonder kop (en dus zonder dag). Dit issue komt op meerdere pagina’s voor. Binnen de datacellen zijn lijsten aangeven met streepjes-tekens. Screenreaders herkennen dit niet als lijst. Gebruik voor lijsten de lijst-opmaak in het CMS zodat er ul- en li-elementen van gemaakt worden. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Niet getoetst | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Niet getoetst | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet getoetst |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet getoetst | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende ZoekresultatenUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Onderstaande elementen op de website zitten qua contrast onder deze waarden. ZoekresultatenDe paginatielinks op hover (wit/lichtblauw, 1.4:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Niet getoetst | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Niet getoetst | |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Voldoende | |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Niet getoetst | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet getoetst |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
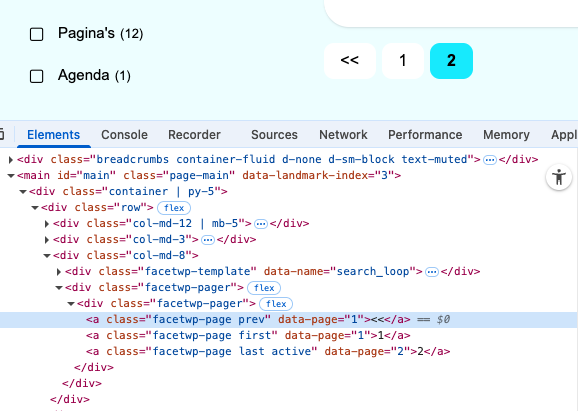
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Niet getoetst ZoekresultatenUitkomst: Niet getoetst | Hele sampleBevindingen: Opmerking: onderstaande is een technische bevinding, maar deze implementatie is afwijkend van de implementatie in het technische onderzoek. ZoekresultatenDe paginatie werkt niet met het toetsenbord, doordat dit links zijn zonder href-attribuut. Zie screenshot 4. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Niet getoetst | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet getoetst |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet getoetst | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet getoetst |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Niet getoetst | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Niet getoetst | |
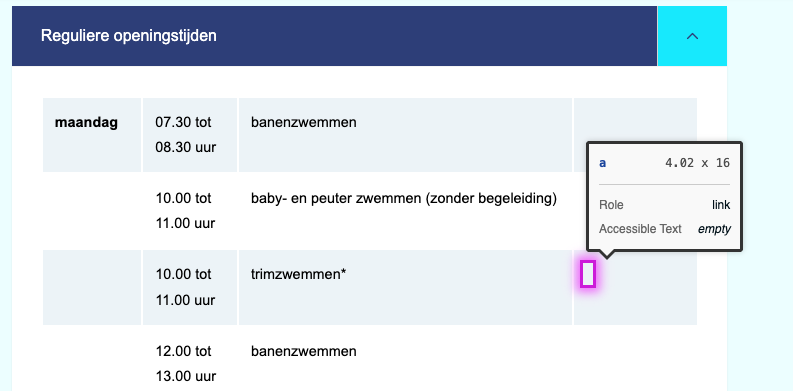
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende OpeningstijdenUitkomst: Onvoldoende | OpeningstijdenIn de tabel onder Reguliere openingstijden staat een link zonder tekst. Deze staat er waarschijnlijk onbedoeld en kan beter worden verwijderd. Zie screenshot 3. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Niet getoetst | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Niet getoetst |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet getoetst | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Niet getoetst | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet getoetst |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Niet getoetst | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Niet getoetst | |
| 3.2.2: Bij input | Hele sampleUitkomst: Niet getoetst | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Niet getoetst | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet getoetst |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Niet getoetst | |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Niet getoetst ZoekresultatenUitkomst: Niet getoetst AgendaUitkomst: Niet getoetst | Hele sampleBevindingen: Opmerking: onderstaande zijn technische bevindingen, maar deze implementatie is afwijkend van de implementatie in het technische onderzoek. ZoekresultatenBij de filters staan knoppen met ongeldige code. Het attribuut’ aria-controls’ verwijst naar een id "searchResults" dat niet bestaat. Dit kan problemen geven voor de interpretatie door hulpsoftware. AgendaWanneer je een veld of velden bij de filters aanpast en wilt zoeken (submit), krijg je geen nieuwe resultaten. Soms krijg je een popup om in te loggen. De focus gaat vervolgens wel naar de resultaten, maar er blijft een overlay overheen staan. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet getoetst |
Sample
- Homepage - https://www.zwembaddekloet.nl/
- Contact - https://www.zwembaddekloet.nl/contact/
- Zoekresultaten - https://www.zwembaddekloet.nl/?s=baby&_search=baby en https://www.zwembaddekloet.nl/?s=baby&_search=les
- Informatie overzicht - https://www.zwembaddekloet.nl/informatie-over-zwemmen/
- Zwemlessen - https://www.zwembaddekloet.nl/informatie-over-zwemmen/zwemlessen/
- Banenzwemmen - https://www.zwembaddekloet.nl/informatie-over-zwemmen/banenzwemmen/
- Openingstijden - https://www.zwembaddekloet.nl/openingstijden/
- Tarieven - https://www.zwembaddekloet.nl/informatie-over-zwemmen/tarieven/
- Agenda - https://www.zwembaddekloet.nl/activiteiten/
- Activiteit Kijkdagen - https://www.zwembaddekloet.nl/activiteit/kijkdagen/
- Nieuwsbericht douchen voor het zwemmen - https://www.zwembaddekloet.nl/nieuws/douchen-voor-het-zwemmen/
- Toegankelijkheid - https://www.zwembaddekloet.nl/toegankelijkheid/
Technologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,DOM
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek: Chrome 136 en Safari 18.5 met Voiceover op Mac 15.5