Deelonderzoek content sed-organisatie.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- SED
- Evaluatiedatum
- 18 februari 2025
Managementsamenvatting
Dit rapport bevat het deelonderzoek content. In combinatie met het onderzoek van de techniek vormt dit een volledig toegankelijkheidsonderzoek van de website. Uit dit onderzoek blijkt dat wordt voldaan aan 14 van de 23 content-specifieke criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat er geen bewegende onderdelen worden gebruikt die niet gepauzeerd kunnen worden, dat links een duidelijk doel hebben en dat de pagina's goede titels hebben.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alt-teksten bij afbeeldingen
- Onjuist opgemaakte koppen
- Te laag contrast van tekst
Scope van de evaluatie
- Website naam
- sed-organisatie.nl
- Scope van de website
- Alle pagina's op https://www.sed-organisatie.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Niet ingevuld
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 23 van 50 WCAG 2.1 AA Success Criteria.
- 8 Voldoende
- 9 Onvoldoende
- 6 Niet van toepassing
- 27 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende RolverdelingUitkomst: Onvoldoende InrichtingUitkomst: Onvoldoende | Hele sampleBevindingen: Het logo in de header heeft de zichtbare tekst 'SED organisatie werken bij SED' maar de alt-tekst luidt ‘Logo SED organisatie'. Zorg dat bij logo’s de alternatieve tekst gelijk is aan de zichtbare tekst (bij het logo in de footer is dit wel correct gedaan). RolverdelingOp deze pagina staat een afbeelding van een organogram. Deze afbeelding heeft een lege alt-tekst, maar is niet decoratief. Geef de afbeelding een korte alt-tekst die duidelijk maakt dat hier een organogram is weergegeven, en geef een volledige beschrijving onder de afbeelding. Deze beschrijving kan in de caption worden gezet van het figure-element, zodat deze verbonden is met de afbeelding. InrichtingOp deze pagina staat een afbeelding van de organisatiestructuur. Er is voor deze afbeelding geen alternatieve tekst. Er kan een PDF worden gedownload, maar deze is niet getagd (heeft geen toegankelijke codelaag). Zorg dat het document toegankelijk wordt opgemaakt of geef een ander tekstalternatief, zoals een beschrijving onder de afbeelding. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Uitkomst: Onvoldoende | Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)De tussenkopjes zoals ‘Wat breng je mee?’ worden in de code opgemaakt met het strong-element in plaats van met kopelementen. Screenreader gebruikers die navigeren via koppen missen deze nu. Maak hier kopelementen van zoals h2. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Onvoldoende VacaturesUitkomst: Onvoldoende | VacaturesBij de vacatures staat de datum in de broncode voor de kop waar die bij hoort. Hierdoor verandert de betekenis van de volgorde, en valt de zichtbare datum (in de layout) onder de vorige kop. Dit kan verwarrend zijn voor screenreadergebruikers. Zorg dat de datum in de code na de kop staat. |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Niet getoetst | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet getoetst |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
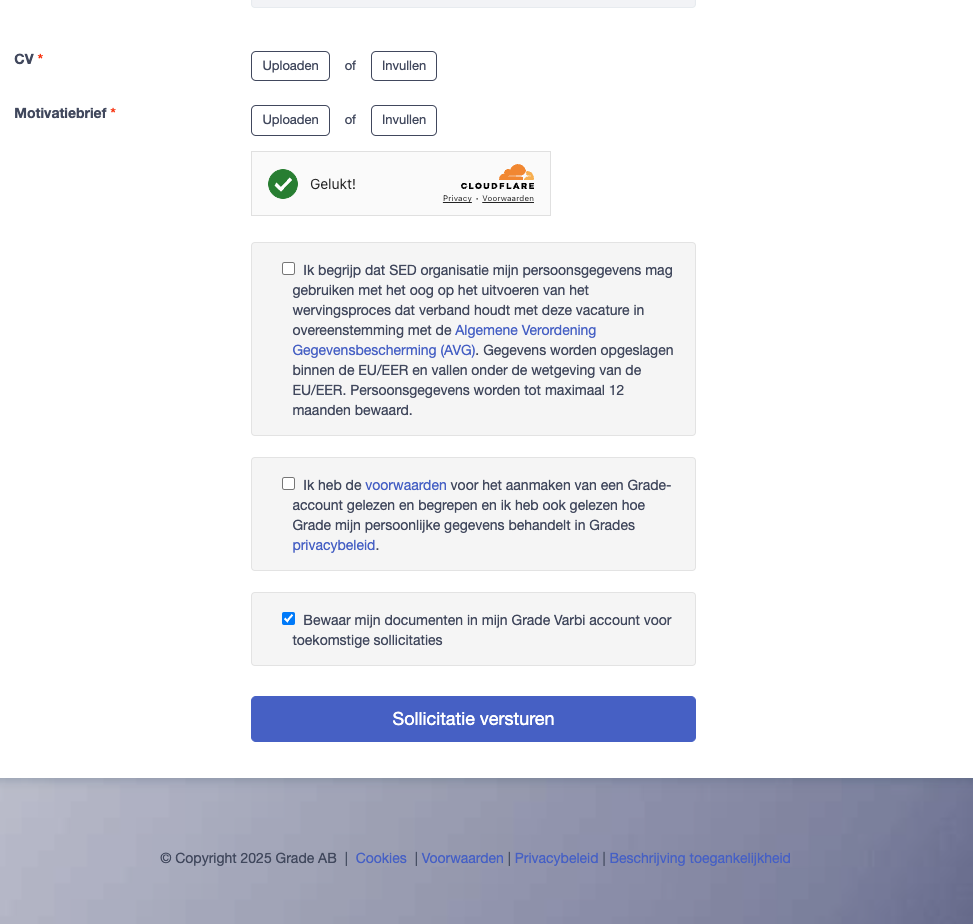
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Uitkomst: Onvoldoende | Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)De links in de teksten onder het formulier worden alleen met een verschil in kleur aangegeven. Slechtzienden en kleurenblinden kunnen missen dat hier een link staat. Voeg bijvoorbeeld onderstreping toe om dit duidelijker te maken. Zie screenshot 1. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet getoetst | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende RolverdelingUitkomst: Onvoldoende InrichtingUitkomst: Onvoldoende Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Uitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Onderstaande elementen op de website zitten qua contrast onder deze waarden. RolverdelingTeksten in het organogram: zoals op de lichtblauwe, (licht)groene en oranje achtergrond. InrichtingTeksten in het organogram: zoals op de lichtblauwe, rode en oranje achtergrond. Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)
|
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Niet getoetst | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Niet getoetst | |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Uitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Onderstaande elementen op de website zitten qua contrast onder deze waarden. Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)De randen van de invoervelden van het formulier (1.5:1). Slechtzienden kunnen hierdoor moeite hebben om te bepalen waar ze input kunnen geven. |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Niet getoetst | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet getoetst |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Niet getoetst | |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Niet getoetst | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet getoetst |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet getoetst | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet getoetst |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Niet getoetst | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Niet getoetst | |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Voldoende | |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Niet getoetst | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Niet getoetst |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet getoetst | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Niet getoetst | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Achter het logo in de header staat een link. De toegankelijke naam van deze link moet de zichtbare tekst bevatten, zodat deze met stem bediend kan worden. De toegankelijke naam bevat nu wel een deel van de zichtbare tekst, maar om aan dit criterium te voldoen moet de gehele tekst in de naam staan. Zie ook 1.1.1. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet getoetst |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Niet getoetst | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Niet getoetst | |
| 3.2.2: Bij input | Hele sampleUitkomst: Niet getoetst | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Niet getoetst | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
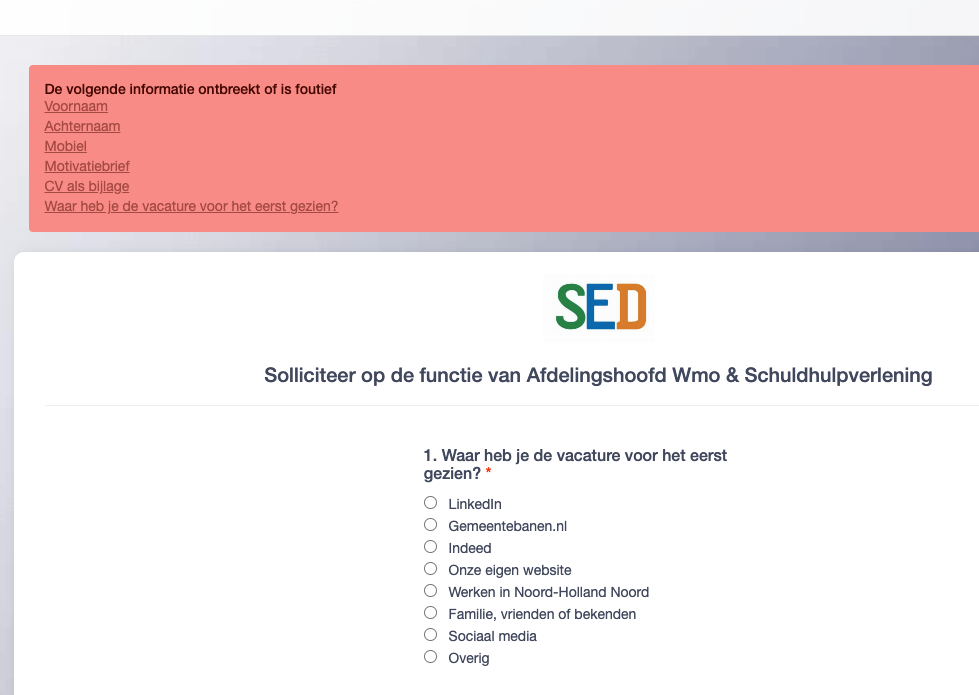
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Onvoldoende Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Uitkomst: Onvoldoende | Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)De betekenis van de asterisk (*) voor verplichte velden wordt niet uitgelegd. Dit is mogelijk niet voor iedereen duidelijk, wat onnodige foutmeldingen oplevert. Zet een uitleg hiervan in het begin van het formulier, of geef het aan in tekst. Ook kan een ‘required’ of ‘aria-required’ attribuut behulpzaam zijn voor gebruikers van hulpsoftware, aangezien de asterisk niet door alle screenreaders goed wordt voorgelezen. |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Onvoldoende Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Uitkomst: Onvoldoende | Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Als een invoerfout automatisch ontdekt wordt en suggesties voor verbetering bekend zijn, dan moeten deze suggesties aan de gebruiker worden geleverd. Bij het e-mailadres en het telefoonnummer wordt een bepaald format geëist, maar deze wordt niet als suggestie gegeven. Voeg een suggestie toe, bijvoorbeeld: ‘het mobiele nummer moet in deze vorm worden ingevoerd: ‘(land) 06-12345678’. |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet getoetst |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Niet getoetst | |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Niet getoetst Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Uitkomst: Niet getoetst | Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces)Opmerking: in dit proces (vacature en formulier om te solliciteren) zitten meerdere technische bevindingen. Zo zijn er invoervelden zonder label, zoals de radio buttons bovenaan, de velden om een bestand toe te voegen en de optie om een land te kiezen bij het telefoonnummer. Ook zijn er technische bevindingen onder andere criteria dan 4.1.2. Zo is het niet mogelijk met het toetsenbord een bestand toe te voegen, terwijl deze velden wel verplicht zijn. Ook zijn er statusberichten (zoals ‘Ongeldig telefoonnummer’) die niet worden doorgegeven aan hulpsoftware. Mogelijk zijn er nog meer technische issues die nu niet zijn onderzocht. Deze bevindingen zijn niet opgenomen in het technische onderzoek, omdat dit proces alleen voorkomt op de website van sed-organisatie.nl en niet valt onder het onderzoek van enkhuizen.nl. Aangeraden wordt om dit verder te laten onderzoeken en een toegankelijk alternatief aan te bieden. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet getoetst |
Sample
- Homepage - https://www.sed-organisatie.nl/
- Contact - https://www.sed-organisatie.nl/contact/
- Over ons - https://www.sed-organisatie.nl/over-sed/
- Rolverdeling - https://www.sed-organisatie.nl/rolverdeling/
- Inrichting - https://www.sed-organisatie.nl/inrichting
- Vacatures - https://www.sed-organisatie.nl/vacatures/
- Vacature afdelingshoofd Wmo & Schuldhulpverlening (proces) - https://sedorganisatie.varbi.com/nl/what:job/jobID:774700/type:job/where:4/apply:1
- Algemeen bestuur - https://www.sed-organisatie.nl/algemeen-bestuur/
Technologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF,DOM
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek: Chrome 133 en Safari 18.3 met Voiceover op Mac 15.3