Deelonderzoek content groningen.buurtmonitor.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Groningen
- Evaluatiedatum
- 9 december 2024
Managementsamenvatting
Dit rapport bevat het deelonderzoek content. In combinatie met het deelonderzoek techniek vormt dit een volledig toegankelijkheidsonderzoek van de website. Uit dit onderzoek blijkt dat wordt voldaan aan 15 van de 22 van toepassing zijnde content-specifieke criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld er geen zintuiglijke eigenschappen worden gebruikt om betekenis over te brengen, dat er geen afbeeldingen van tekst worden gebruikt en dat de pagina's goede titels hebben.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alt-teksten bij afbeeldingen
- Onjuist opgemaakte koppen
- Te laag contrast van tekst
Scope van de evaluatie
- Website naam
- groningen.buurtmonitor.nl
- Scope van de website
- Alle pagina's op https://groningen.buurtmonitor.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Niet ingevuld
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 22 van 50 WCAG 2.1 AA Success Criteria.
- 6 Voldoende
- 7 Onvoldoende
- 9 Niet van toepassing
- 28 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
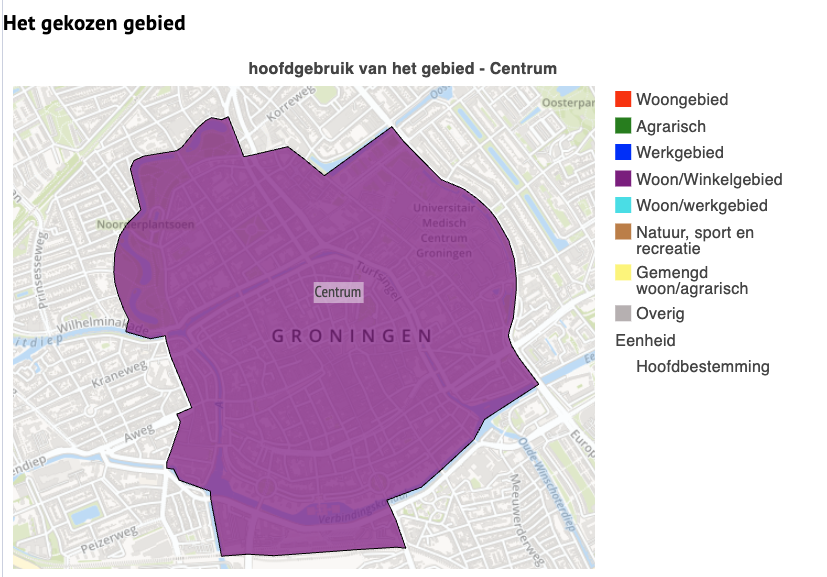
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Rapport wonen, zelf gebied kiezen - CentrumUitkomst: Onvoldoende | Hele sampleBevindingen: In de header van de website zijn drie logo’s te zien. Deze informatieve afbeeldingen hebben geen tekstalternatief. Het gaat om het logo van “Swing Viewer Gronometer”, het logo van “Gemeente Groningen” en “OIS Groningen”. Deze afbeeldingen zijn als achtergrond via CSS toegevoegd. Zorg dat deze ook als tekst beschikbaar zijn voor bezoekers die deze afbeeldingen niet kunnen zien. Rapport wonen, zelf gebied kiezen - CentrumOnder het kopje ‘Het gekozen gebied’ staat een afbeelding van een kaart. Hiervoor is geen alternatieve tekst beschikbaar. Voor een svg-afbeelding kan dit worden gedaan door middel van het toevoegen van een ‘role=”img” en een title element. (Alleen een title element wordt niet goed ondersteund in alle screenreaders, in combinatie met een expliciete rol gaat dit wel goed). |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
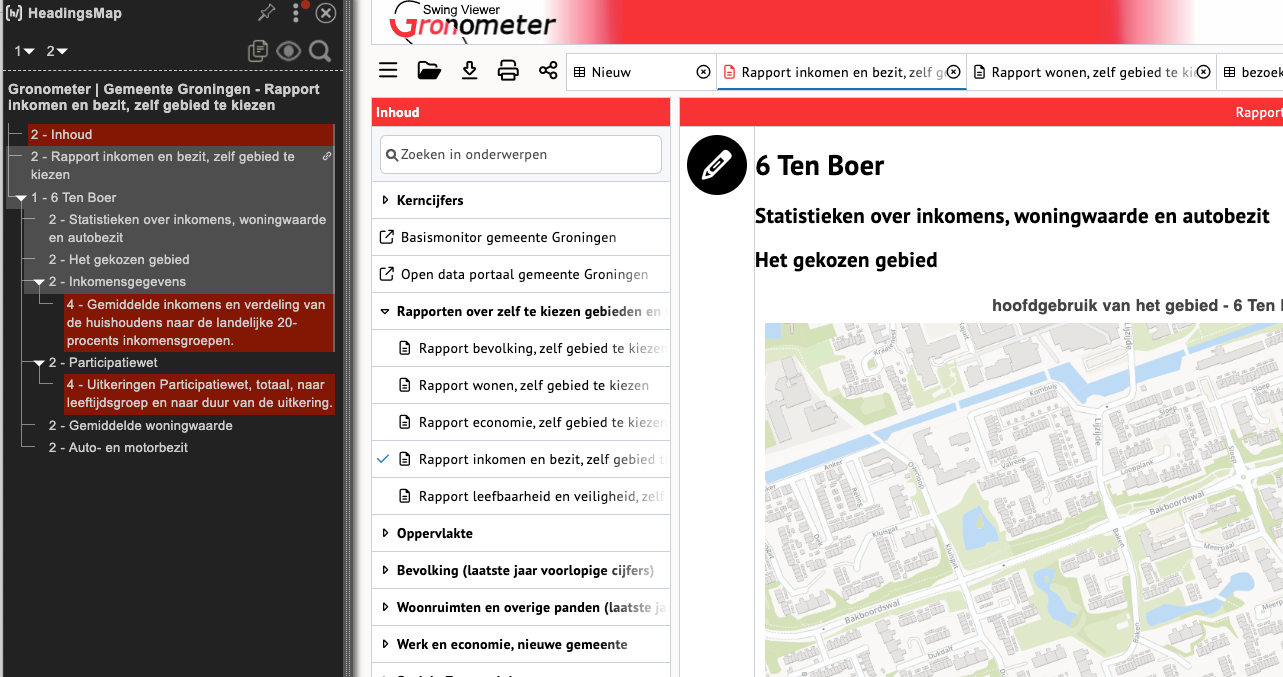
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende Rapport inkomen en bezit, zelf gebied kiezen - Ten BoerUitkomst: Onvoldoende | StartpaginaDe tekst “De cijfers voor de nieuwe gemeente zijn per 1-1-2019 (..)” is opgemaakt als kop van niveau 2, terwijl het geen koptekst is. Voor screenreadergebruikers die via koppen navigeren is dit verwarrend. Hier is h2-element gebruikt om een alinea opvallend te stylen. Gebruik CSS voor styling. Rapport inkomen en bezit, zelf gebied kiezen - Ten BoerDe koppenhiërarchie is niet logisch opgemaakt. Boven de kaart met gebieden staan twee kopjes van niveau 2: “Statistieken over inkomens (..)” en “Het gekozen gebied”. Een kop dient altijd content onder zich te hebben (tekst) of een kop van een lager niveau. Maak van de tweede h2-kop h3-niveau. Ook is de volgorde van de niveaus niet logisch: na h2-koppen volgt een h1 kop (‘6 Ten Boer’) en na h2-koppen volgen meteen h4-koppen. Zie screenshot 2. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Niet getoetst | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Niet getoetst | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet getoetst |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende Rapport wonen, zelf gebied kiezen - CentrumUitkomst: Onvoldoende | Rapport wonen, zelf gebied kiezen - CentrumDe legenda en de gebieden op de kaart worden alleen met kleur aangegeven. Zie screenshot 1. Voeg een ander visueel middel toe voor mensen die de kleuren niet kunnen zien, zoals een tekst of arcering. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet getoetst | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Onderstaande elementen op de website zitten qua contrast onder deze waarden. De witte kopjes op rode achtergrond, zoals linksboven ‘Inhoud’ en de h2-kop van het rapport (3,96:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Niet getoetst | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Niet getoetst | Hele sampleBevindingen: Opmerking: Dit is mogelijk een technische bevinding en valt daardoor onder het (totaal)onderzoek uitgevoerd door Swink. Boven de 200% zoom lopen de logo’s in de header over elkaar heen. Ook zijn de tabs (van de verschillende rapporten) niet meer bereikbaar. De knop om deze lijst te openen valt buiten beeld. Zie screenshot 4. Maak de layout zodanig responsive dat alle content en functionaliteit bij inzoomen tot 400% (vergelijkbaar met 320 px breed) goed bruikbaar blijft, en er niet in twee richtingen gescrold hoeft te worden. |
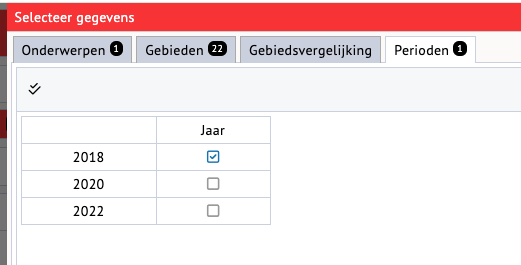
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Onderstaande elementen op de website zitten qua contrast onder deze waarden. De randen van invoervelden bij opties hebben niet overal voldoende contrast, zoals bij het selecteren van perioden (lichtgrijs/wit, 2,8:1). Slechtzienden kunnen hierdoor moeite hebben om de juiste plek te selecteren. Zie screenshot 3. |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Niet getoetst | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet getoetst |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Niet getoetst | |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Niet getoetst | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet getoetst |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet getoetst | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet getoetst |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Niet getoetst | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Niet getoetst | |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: In de header staan 2 links zonder tekst. Hierdoor is het linkdoel niet duidelijk voor gebruikers die de logo’s van gemeente Groningen en OIS Groningen niet kunnen zien. Voeg (verborgen) linktekst toe binnen de link elementen of geef de links een aria-label. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Niet getoetst | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Niet getoetst |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet getoetst | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Niet getoetst | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: In de header van de website zijn drie logo’s te zien. De logo’s van “Gemeente Groningen” en “OIS Groningen” bevatten links. Deze links bevatten geen tekst. Hierdoor zijn deze links niet met stem te bedienen. De visueel zichtbare tekst dient een onderdeel te zijn van de toegankelijkheidsnaam van het element. Dat kan door deze links een linktekst te geven. Zie ook 2.4.4. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet getoetst |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Niet getoetst | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Niet getoetst | |
| 3.2.2: Bij input | Hele sampleUitkomst: Niet getoetst | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Niet getoetst | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet getoetst | Hele sampleBevindingen: . |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Niet getoetst | |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Niet getoetst | |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet getoetst |
Sample
- Startpagina - https://groningen.buurtmonitor.nl
- Rapport inkomen en bezit, zelf gebied kiezen - Ten Boer - https://groningen.buurtmonitor.nl/jive?workspace_guid=4be12a81-b789-43da-b6fd-3710e938efd3
- Rapport wonen, zelf gebied kiezen - Centrum - https://groningen.buurtmonitor.nl/jive?workspace_guid=bf02941b-d5d9-4487-8040-bc7f38700323
- Rapport Cultuur, bezoek kerk of moskee per wijk - https://groningen.buurtmonitor.nl/jive?workspace_guid=395f63cb-7276-43ca-8182-d26c6c6c7c68
- Rapport Verkeer en vervoer, aantal auto’s per huishouden per buurt - https://groningen.buurtmonitor.nl/jive?workspace_guid=d4c3efb8-e239-4b61-9312-369ccc994986
- Bevolkingspiramide 2024 - https://groningen.buurtmonitor.nl/jive?workspace_guid=3bddbb81-e469-4cf5-9b2d-5a26ced44ea0
Technologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,DOM
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek: Chrome 131 en Safari 18.1.1 met Voiceover op Mac 15.1.1