Deelonderzoek content bezoek.parkeer.nl/almere
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Almere
- Evaluatiedatum
- 18 september 2024
Managementsamenvatting
Dit rapport bevat het deelonderzoek content. In combinatie met een deelonderzoek techniek vormt dit een volledig toegankelijkheidsonderzoek van de website. Uit dit onderzoek blijkt dat wordt voldaan aan 17 van de 22 content-specifieke criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld er geen zintuiglijke eigenschappen worden gebruikt om betekenis over te brengen, dat pagina's goede titels hebben en dat er een consistente navigatie aanwezig is.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuist opgemaakte koppen
- Invoervelden zonder labels
- Niet alle functionaliteit werkt met het toetsenbord
Scope van de evaluatie
- Website naam
- bezoek.parkeer.nl/almere
- Scope van de website
- Alle pagina's op https://bezoek.parkeer.nl/almere.
- WCAG Versie
- 2.2
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Dit rapport bevat het deelonderzoek content. In combinatie met een deelonderzoek techniek vormt dit een volledig toegankelijkheidsonderzoek van de website.
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 22 van 55 WCAG 2.2 AA Success Criteria.
- 9 Voldoende
- 5 Onvoldoende
- 8 Niet van toepassing
- 33 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Bovenaan de pagina staat een afbeelding met de titel ‘BezoekersApp Almere’. Dit is een (achtergrond)afbeelding zonder alternatieve tekst. Zorg dat deze informatie ook beschikbaar is voor bezoekers die de afbeelding niet kunnen zien, bijvoorbeeld als h1-heading. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende Nieuwe parkeeractie starten (proces)Uitkomst: Onvoldoende InformatieUitkomst: Voldoende | Nieuwe parkeeractie starten (proces)Het invoerveld voor het kenteken heeft geen label voor hulpsoftware. Het zichtbare label ‘kenteken’ dat er boven staat is een h3-element. Deze is niet programmatisch gekoppeld aan het invoerveld. Hetzelfde issue bestaat voor het invoerveld van de naam. Het zou beter zijn deze labels te coderen als label in plaats van als kop. Dit komt op meerdere pagina’s voor. Wanneer er parkeeracties actief zijn, komt er bij de eerste link in het hoofdmenu een nummer te staan. In de toegankelijke tekst van de link staat deze niet, omdat deze wordt overschreven door het aria-label op de link. Zorg dat dit nummer ook in het aria-label terugkomt of haal het aria-label weg. Onder de h3-kop ‘Kentekens aanmelden’ staat een h4 kop met een paragraaf tekst: ‘Er zijn nog geen kentekens toegevoegd. Meld een nieuw kenteken aan of selecteer onderstaand een kenteken uit uw favorieten of parkeerhistorie.’ Dit hoort in de code geen kop te zijn, maar een paragraaf. InformatieOpmerking: de links naar parkeren.almere.nl en de handleiding (pdf) werken niet. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Niet getoetst | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Niet getoetst | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet getoetst |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet getoetst | |
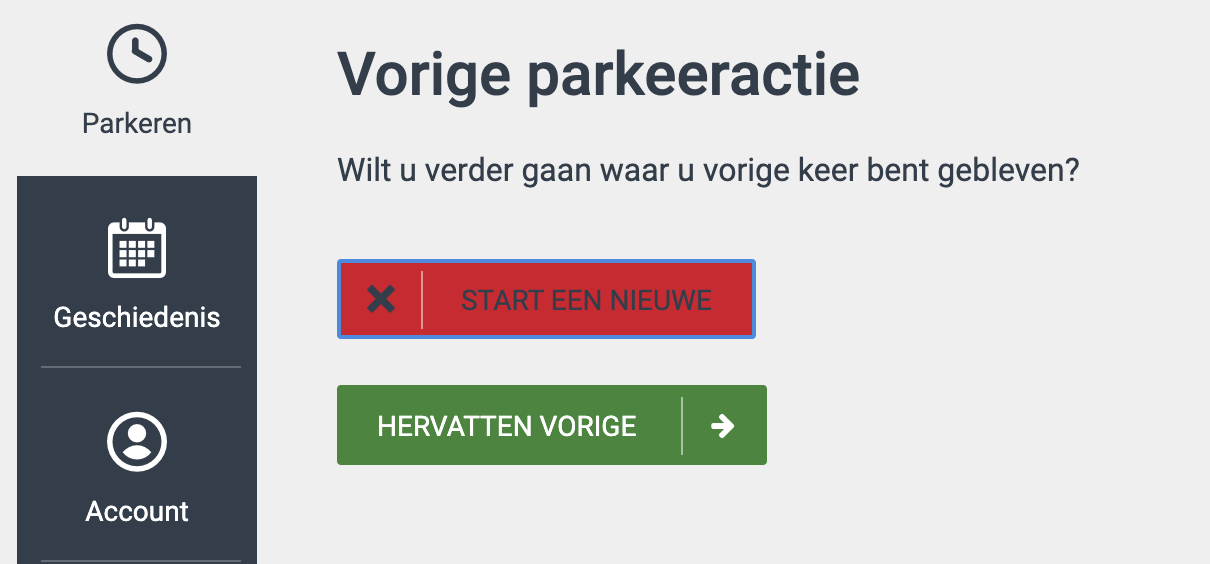
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende Nieuwe parkeeractie starten (proces)Uitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Onderstaande elementen op de website zitten qua contrast onder deze waarden. Nieuwe parkeeractie starten (proces)De knop ‘Start een nieuwe’ op hover en focus (2.08). Zie screenshot 2. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Niet getoetst | Hele sampleBevindingen: Technische bevinding: op alle pagina’s staat zoomen uitgeschakeld voor mobiele apparaten via het meta element. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaBovenaan de pagina staat een afbeelding met de titel ‘BezoekersApp Almere’. Deze tekst is daardoor voor bezoekers niet aan te passen aan voor hen geschikt gebruik, zoals vergroten of de kleuren aanpassen. Plaats teksten met HTML of biedt een tekstalternatief. |
| 1.4.10: Reflow | Hele sampleUitkomst: Niet getoetst | |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Nieuwe parkeeractie starten (proces)Uitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Onderstaande elementen op de website zitten qua contrast onder deze waarden. Nieuwe parkeeractie starten (proces)De knop met het kruis om de actie te verwijderen op focus en hover (zwart/rood, 2.2:1). Zie screenshot 1. |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Niet getoetst | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet getoetst |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Niet getoetst Nieuwe parkeeractie starten (proces)Uitkomst: Niet getoetst | Nieuwe parkeeractie starten (proces)Technische bevinding: Het is niet mogelijk om met het toetsenbord een kenteken uit de lijst te selecteren. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Niet getoetst | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet getoetst |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet getoetst | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet getoetst |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Niet getoetst | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Niet getoetst | |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Voldoende | |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Niet getoetst | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Niet getoetst | |
| 2.4.11: Focus Not Obscured (Minimum) | Hele sampleUitkomst: Niet getoetst |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet getoetst | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Niet getoetst | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet getoetst | |
| 2.5.7: Dragging Movements | Hele sampleUitkomst: Niet getoetst | |
| 2.5.8: Target Size (Minimum) | Hele sampleUitkomst: Niet getoetst |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Niet getoetst | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Niet getoetst | |
| 3.2.2: Bij input | Hele sampleUitkomst: Niet getoetst | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Niet getoetst | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende | |
| 3.2.6: Consistent Help | Hele sampleUitkomst: Niet getoetst |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet getoetst | |
| 3.3.7: Redundant Entry | Hele sampleUitkomst: Niet getoetst | |
| 3.3.8: Accessible Authentication (Minimum) | Hele sampleUitkomst: Niet getoetst |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Niet getoetst InloggenUitkomst: Niet getoetst | InloggenTechnische bevinding: de knop om automatisch in te loggen heeft ongeldige ARIA-markup. Er staat een ‘aria-pressed’ attribuut op een label element. Dit element moet een role van button hebben. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet getoetst |
Sample met getoetste webpagina's
- Startpagina - https://bezoek.parkeer.nl/almere
- Inloggen - https://bezoek.parkeer.nl/almere/login
- Dashboard - https://bezoek.parkeer.nl/almere/app/park
- Account - https://bezoek.parkeer.nl/almere/app/user
- Favorieten - https://bezoek.parkeer.nl/almere/app/user/favorites
- Machtigingen - https://bezoek.parkeer.nl/almere/app/user/vouchers
- Nieuwe parkeeractie starten (proces) - https://bezoek.parkeer.nl/almere/app/park/new
- Informatie - https://bezoek.parkeer.nl/almere/app/info
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,DOM
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek: Chrome 128 en Safari 17.6 met Voiceover op Mac 13.6.9