Onderzoek toegankelijkheid werkenaanonspensioen.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Ministerie van Sociale Zaken en Werkgelegenheid
- Evaluatiedatum
- 19 oktober 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 35 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de video’s goede ondertiteling hebben, blokken met herhalende links overgeslagen kunnen worden en dat er meerdere manieren zijn om pagina’s op de site te vinden.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alternatieve teksten bij afbeeldingen
- Niet alle content is bereikbaar bij inzoomen
- Niet alle functionaliteit werkt met het toetsenbord
Naast de verplichte WCAG 2.1 criteria zijn ook de in WCAG 2.2 toegevoegde criteria op niveau A en AA onderzocht. Hierbij zijn er geen issues gevonden.
Scope van de evaluatie
- Website naam
- werkenaanonspensioen.nl
- Scope van de website
- Alle pagina's op https://www.werkenaanonspensioen.nl/ inclusief de pagina's op https://zoeken.werkenaanonspensioen.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 19 Voldoende
- 15 Onvoldoende
- 16 Niet van toepassing
- 0 Niet getoetst
Gerapporteerd over 6 van 6 in WCAG 2.2 toegevoegde A en AA Success Criteria.
- 4 Voldoende
- 0 Onvoldoende
- 2 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende ContactUitkomst: Onvoldoende Onderwerp De drie pijlers van het pensioenUitkomst: Onvoldoende Random pagina 1 - instemming werknemersUitkomst: Onvoldoende | StartpaginaHet title-attribuut op het video-element is 'Video minister over EK stemming'. Dit lijkt niet correct. ContactNiet alle teksten op de logo’s komen volledig terug in de alternatieve tekst. Bijvoorbeeld de afbeelding met ‘vcp vakcentrale voor professionals’ heeft als alt-tekst ‘vcp logo’. De afbeelding met de logo’s onder ‘En wordt mede mogelijk gemaakt door:’ heeft als alt-tekst ‘Logo’s van de samenwerkingspartners’. Dit zijn er teveel om in een alt-tekst te plaatsen, maar er kan een lijst met partners geboden worden als alternatief. Onderwerp De drie pijlers van het pensioenBij de voorbeelden staan 2 infographics. Deze hebben een lege alt-tekst, maar deze afbeeldingen zijn niet decoratief. Er wordt ook naar verwezen in de tekst eronder (‘De omvang van de balkjes’). Geef deze een korte beschrijving in de alt-tekst en voeg een volwaardig tekstalternatief toe naast/onder de afbeelding. Random pagina 1 - instemming werknemersBovenaan de pagina staat een afbeelding van een beslisboom. Deze heeft een lege alt-tekst, maar dit is geen decoratieve afbeelding. Geef deze een korte beschrijving in de alt-tekst en voeg een volwaardig tekstalternatief toe naast/onder de afbeelding. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Voldoende | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaIn de video komt in het begin de naam en functie van Carola Schouten in beeld. Deze wordt niet uitgesproken. Omdat deze informatie niet tijdsgevoelig is (het geldt voor de gehele video aangezien er maar één spreker is), mag deze informatie ook boven of onder de video geplaatst worden als alternatief voor audiodescriptie. |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Voldoende |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende Nieuwsbericht terugblik congresUitkomst: Onvoldoende ToegankelijkheidUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende PDF handreiking evenwichtige transitieUitkomst: Niet getoetst PDF transitieplan pensioenfondsUitkomst: Onvoldoende | Nieuwsbericht terugblik congresTussenkopjes zoals ‘Van wet naar werkelijkheid‘ worden in de code opgemaakt met het strong-element in plaats van met kopelementen. Screenreadergebruikers die navigeren via koppen missen deze nu. Maak hier (h3) kopelementen van. ToegankelijkheidDe eerste paragraaf is opgemaakt met het strong-element. Dat is hier niet voor bedoeld, maar voor het uitlichten van enkele woorden die extra aandacht behoeven. Screenreaders kunnen deze teksten op een andere manier voorlezen. Gebruik CSS om deze paragraaf anders te stylen. Opmerking: de link naar het PRO-sites rapport klopt niet. Doorzoek de wet (zoekterm eigen vermogen)Het zoeken invoerveld bovenaan de pagina heeft geen label. Voeg een label-element of aria-label toe met bijvoorbeeld ‘zoekwoord’. Voor hulpsoftware is een label altijd vereist. Voor ziende gebruikers kan het ook beter zijn een duidelijk tekstlabel te tonen dat altijd blijft staan. De kophiërarchie is niet logisch opgemaakt. Er zijn nu enkel 3 h2-koppen op de pagina, namelijk van de soorten filters (type, document en geavanceerd). ‘Filters’ is geen kop. ‘100 resultaten gevonden’ is ook geen kop. De titels van de zoekresultaten zijn niet als kopelement opgemaakt, maar als paragraaf. Een logische opbouw zou kunnen zijn:
Onder de filters staan de checkboxes in de code niet duidelijk gegroepeerd. Wanneer er geen gebruik wordt gemaakt van fieldset en legend, kan dit worden opgelost door een role=“group” attribuut te zetten op het div-element dat om de checkboxes heen staat. Deze heeft al wel een aria-labelledby attribuut dat verwijst naar de titel van de filter. Dit issue komt ook voor bij de checkboxes onder de knoppen 'selecteer type' en 'selecteer document'. Hier moet nog een rol en een label worden toegevoegd. PDF handreiking evenwichtige transitieOpmerking: het document bevat veel lege kopelementen, bijvoorbeeld een lege h2 bovenaan pagina 6. Dit kan ruis veroorzaken voor screenreadergebruikers. Haal lege elementen zoveel mogelijk weg. PDF transitieplan pensioenfondsDe PDF heeft geen tags (codelaag) en daardoor is er voor hulpsoftware zoals screenreaders geen informatie beschikbaar om de PDF te interpreteren. Deze codelaag wordt aangemaakt in het bronbestand (bijvoorbeeld Word of Indesign) en moet van daaruit goed worden geëxporteerd. Wanneer de codelaag aanwezig is en aan de richtlijnen voldoet, kan hulpsoftware de inhoud juist weergeven voor de gebruiker, zoals ook bij goed opgebouwde HTML-pagina's het geval is. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Onvoldoende Onderwerp De drie pijlers van het pensioenUitkomst: Onvoldoende | Onderwerp De drie pijlers van het pensioenBij de voorbeelden wordt verwezen naar ‘oranje balken’ in de infographics. Niet iedereen kan deze kleur en vorm zien. Gebruik daarom ook een andere manier om de elementen te onderscheiden, bijvoorbeeld via een tekstuele beschrijving. Opmerking: de afbeelding bevat geen oranje balken, de vormgeving lijkt aangepast. |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet van toepassing |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende Onderwerp De drie pijlers van het pensioenUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. Onderwerp De drie pijlers van het pensioenDe witte teksten in de infographic van de 2e (3.9:1) en 3e (2.2:1) pijler. Van de 2e pijler staat alle informatie ook in de tekst eronder, maar van de 3e pijler niet. Doorzoek de wet (zoekterm eigen vermogen)De tags zoals ‘algemene toelichting’(wit/grijs, 3.6:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
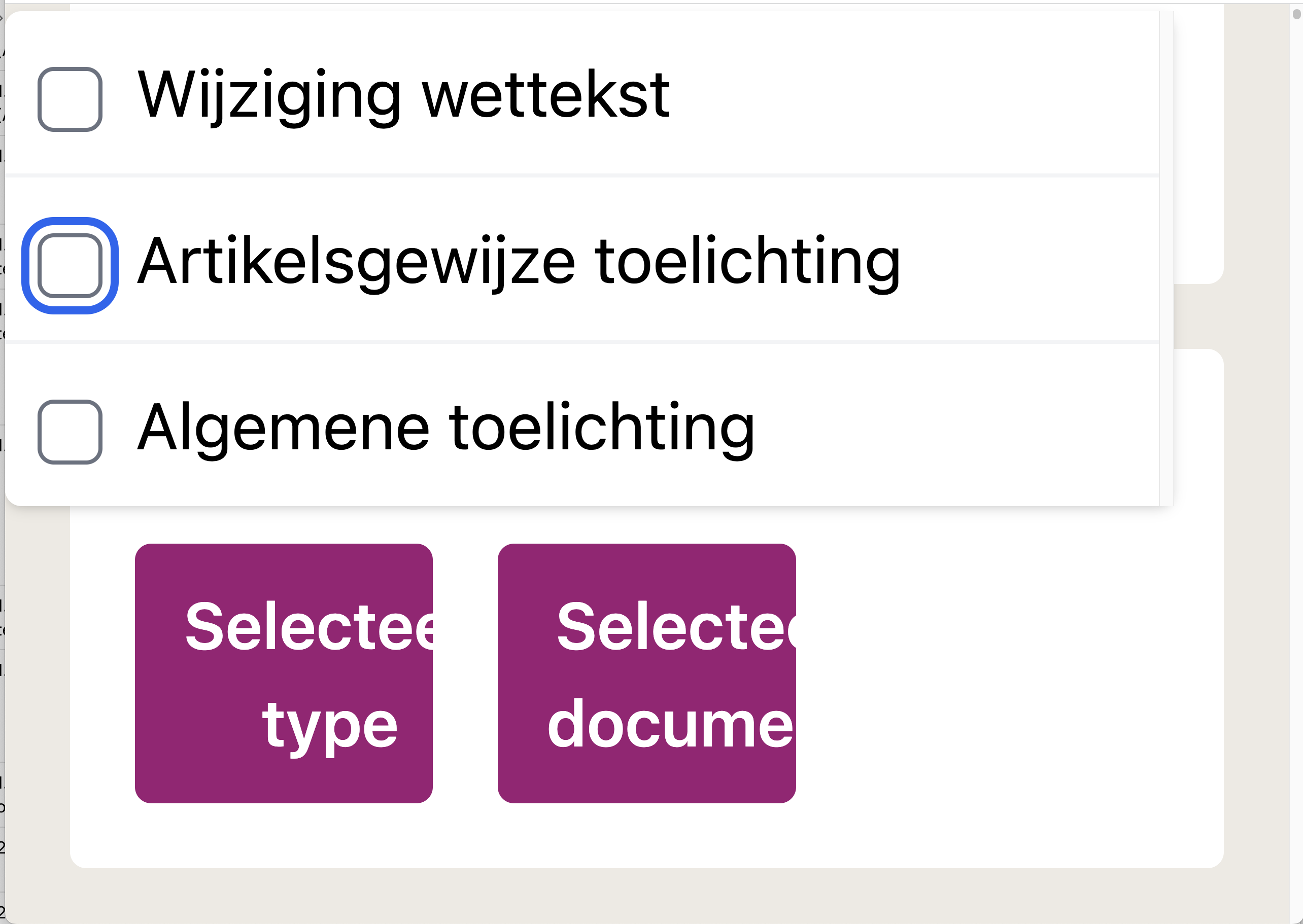
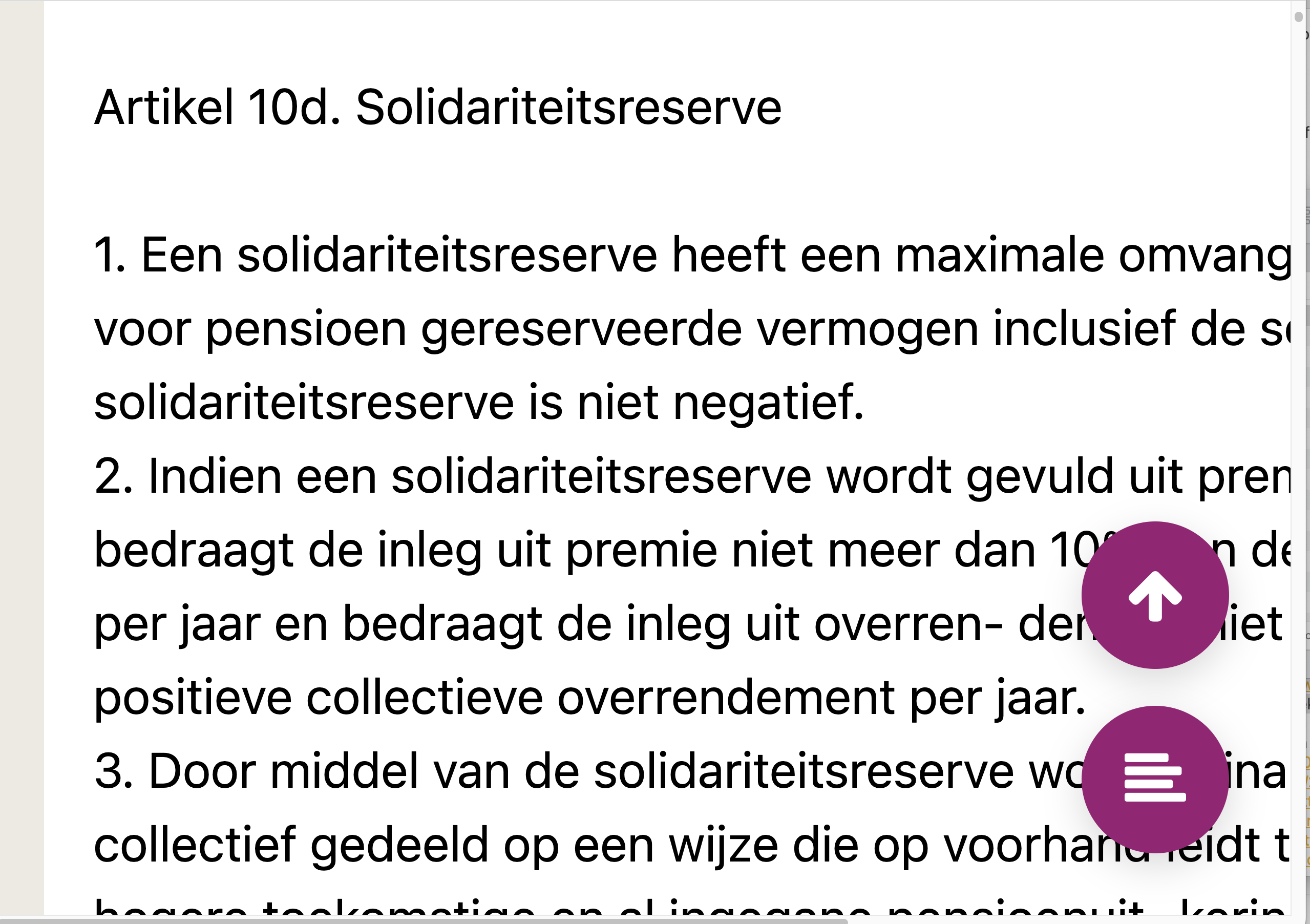
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende Open zoekresultaat in wetUitkomst: Onvoldoende | Hele sampleBevindingen: Maak de layout zodanig responsive dat alle content en functionaliteit bij inzoomen tot 400% (vergelijkbaar met 320 px breed) goed bruikbaar blijft, en er niet in twee richtingen gescrold hoeft te worden. Op een aantal plekken op de site is dit niet het geval. (Getest op 1280px breed.) Doorzoek de wet (zoekterm eigen vermogen)Op 400% ingezoomd valt een deel van de tekst van de knoppen weg. Zie screenshot 1. Open zoekresultaat in wetBoven de 200% ingezoomd (bij aanpassingen van de tekstinstellingen vanaf 175%) moet er in twee richtingen gescrolld worden om de tekst te lezen. Zie screenshot 2. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Voldoende | |
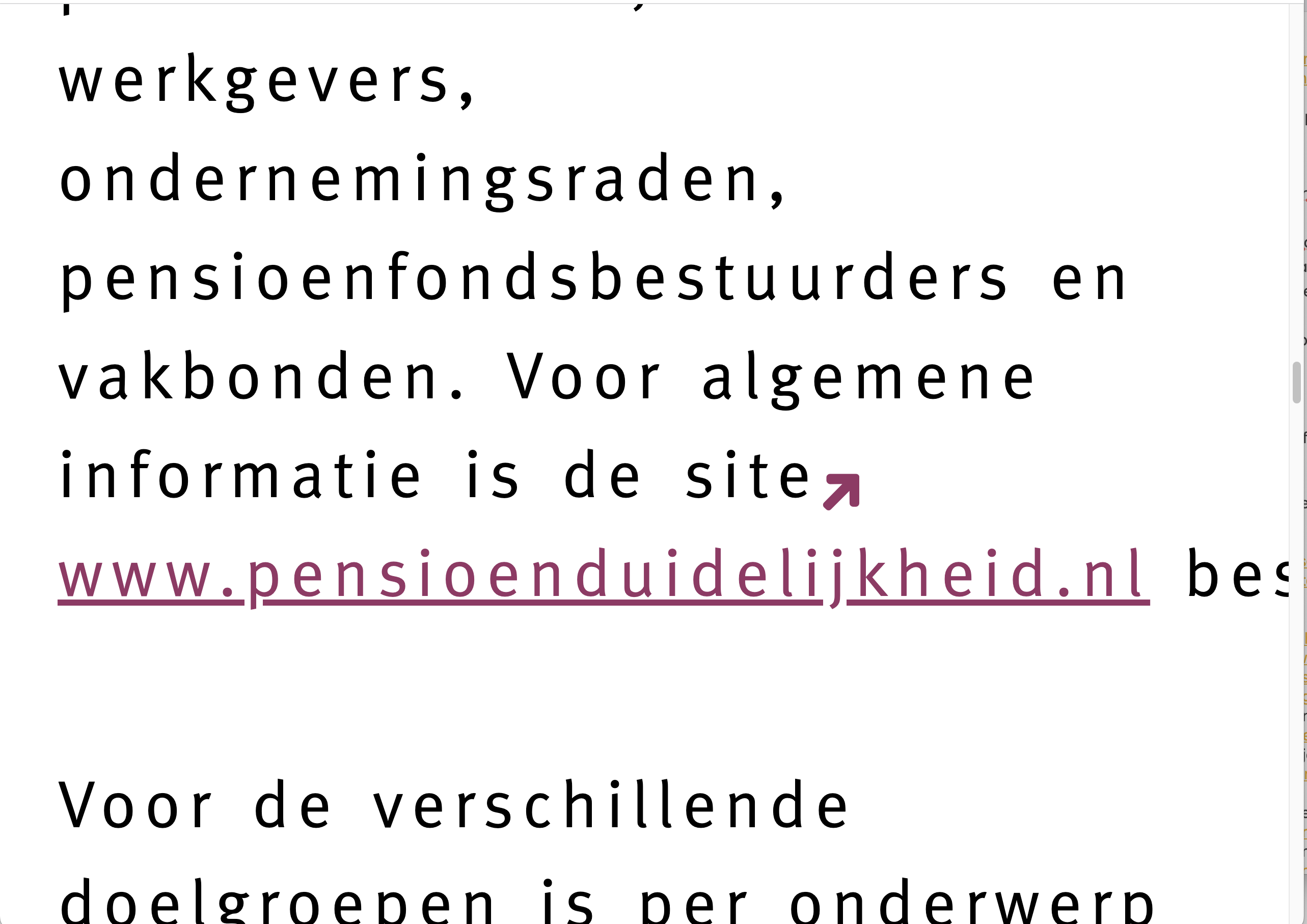
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer tekstafstand-instellingen worden aangepast voor de leesbaarheid (zoals line-height, letter of word spacing) is niet alle content meer beschikbaar. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html. StartpaginaBij lange links valt de tekst soms buiten beeld (op 400%). Zie screenshot 3 voor een voorbeeld op de homepage. (Op veel plekken gaat het ook wel goed doordat de links worden afgebroken naar de volgende regel.) |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende | Doorzoek de wet (zoekterm eigen vermogen)De functie om teksten te kopiëren werkt niet met het toetsenbord. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Voldoende | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende PDF transitieplan pensioenfondsUitkomst: Onvoldoende | PDF transitieplan pensioenfondsHet PDF-bestand heeft geen titel. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Wanneer een pdf geen titel heeft wordt de bestandsnaam getoond, deze is niet altijd even duidelijk. Pas de titel aan in de Documenteigenschappen in Adobe PDF. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende Open zoekresultaat in wetUitkomst: Onvoldoende | Open zoekresultaat in wetWanneer je het zoekresultaat opent in de wettekst, scroll je visueel naar de juiste plek. De focus blijft echter bovenaan de pagina staan. Wanneer je dit gedeelte wilt lezen met een screenreader, wordt er voorgelezen vanaf de top van de pagina. Zorg dat de toetsenbordfocus ook naar de betreffende locatie gaat. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende Onderwerp OndernemingsraadUitkomst: Onvoldoende Communicatie toolboxUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende | Onderwerp OndernemingsraadEr zijn meerdere links op de pagina met de tekst ‘Bekijk het hier’. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. Ook kan het hier worden opgelost door de link te plaatsen binnen de voorgaande paragraaf. Dit kan eventueel in dezelfde bewoording, maar bij voorkeur met een meer onderscheidende linktekst binnen de paragraaftekst. Communicatie toolboxEr zijn meerdere links op de pagina met de tekst ‘Download de middelen’. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan hier bijvoorbeeld worden gedaan door de link te verbinden aan de voorgaande h2-kop via aria-labelledby. Doorzoek de wet (zoekterm eigen vermogen)Bij elk resultaat staat een link met dezelfde tekst ‘open document’. Deze links openen het document op de specifieke plek van de gevonden tekst erboven. Om deze links uniek te maken voor gebruikers van hulpsoftware kunnen ze worden gekoppeld aan de tekst van het resultaat via aria-labelledby. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaDe video heeft als toegankelijke naam (via het aria-label op het omliggende div-element)' videospeler'. Dit is geen goede beschrijving. Dit komt bij alle video's in de sample voor. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende | Doorzoek de wet (zoekterm eigen vermogen)De focus op de checkboxes van de filters is niet zichtbaar. Ziende toetsenbordgebruikers weten hierdoor niet wanneer ze deze kunnen selecteren. Opmerking: er mist hier een submit button. Bij selectie veranderen de resultaten niet. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende | Doorzoek de wet (zoekterm eigen vermogen)De taal van de pagina staat ingesteld op Engels (lang=”en”), maar de content is in het Nederlands. Hierdoor lezen screenreaders de tekst mogelijk niet goed voor. Zet de pagina’s binnen het zoeken op Nederlands. |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende Doorzoek de wet (zoekterm eigen vermogen)Uitkomst: Onvoldoende Open zoekresultaat in wetUitkomst: Onvoldoende | Doorzoek de wet (zoekterm eigen vermogen)De knop om te zoeken bovenaan de pagina heeft geen naam. Voor gebruikers van hulpsoftware is het hierdoor niet duidelijk waar deze knop voor is. Dit kan worden opgelost door een tekst toe te voegen binnen het button element of een naam te geven via het aria-label attribuut. De knoppen bovenaan met ‘selecteer type’ en ‘selecteer document’ geven niet aan of de content eronder is in-of uitgeklapt. Dit kan worden opgelost via hat aria-expanded attribuut. Open zoekresultaat in wetDe knoppen om naar de relevante paragraaf te gaan en naar de top van de pagina hebben geen naam. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet van toepassing |
WCAG 2.2 (extra)
2 Bedienbaar
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.11: Focus Not Obscured (Minimum) (AA) | Hele sampleUitkomst: Voldoende |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.7: Dragging Movements (AA) | Hele sampleUitkomst: Niet van toepassing |
|
| 2.5.8: Target Size (Minimum) (AA) | Hele sampleUitkomst: Voldoende |
3 Begrijpelijk
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.6: Consistent Help (A) | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.7: Redundant Entry (A) | Hele sampleUitkomst: Voldoende |
|
| 3.3.8: Accessible Authentication (Minimum) (AA) | Hele sampleUitkomst: Niet van toepassing |
Sample met getoetste webpagina's
- Startpagina - https://www.werkenaanonspensioen.nl/
- Contact - https://www.werkenaanonspensioen.nl/contact
- Zoekresultaten - https://www.werkenaanonspensioen.nl/zoeken?trefwoord=arbeidsongeschiktheid&search-submit=
- Waarom, hoe en wanneer verandert het pensioenstelsel? - https://www.werkenaanonspensioen.nl/waarom-hoe-en-wanneer-verandert-het-pensioenstelsel
- Tijdlijn wetgevingstraject en implementatiefase - https://www.werkenaanonspensioen.nl/waarom-hoe-en-wanneer-verandert-het-pensioenstelsel/tijdlijn-wetgevingstraject-en-implementatiefase
- Veelgestelde vragen en antwoorden - https://www.werkenaanonspensioen.nl/waarom-hoe-en-wanneer-verandert-het-pensioenstelsel/veelgestelde-vragen-en-antwoorden
- Onderwerp Ondernemingsraad - https://www.werkenaanonspensioen.nl/onderwerpen/stappenplan---regeling-ondergebracht-bij-een-pensioenfonds---ondernemingsraad
- Onderwerp De drie pijlers van het pensioen - https://www.werkenaanonspensioen.nl/onderwerpen/de-drie-pijlers-van-het-pensioenstelsel
- Documenten - https://www.werkenaanonspensioen.nl/documenten
- Communicatie toolbox - https://www.werkenaanonspensioen.nl/toolbox
- Nieuwsbericht terugblik congres - https://www.werkenaanonspensioen.nl/actueel/nieuws/2023/10/05/terugblik-congres-werken-aan-ons-pensioen-27-september-2023
- Toegankelijkheid - https://www.werkenaanonspensioen.nl/toegankelijkheid
- Sitemap - https://www.werkenaanonspensioen.nl/sitemap
- Doorzoek de wet (zoekterm eigen vermogen) - https://zoeken.werkenaanonspensioen.nl/waop_search/
- Open zoekresultaat in wet - https://zoeken.werkenaanonspensioen.nl/waop_search/amendment/89c1cf60-e6d6-4615-a5b4-90911b6c8c1c/61320cfb-211c-4fb2-a2b8-6063f213e67b/22f1d157-2731-419c-8c85-cb7c40e7e533
- PDF handreiking evenwichtige transitie - https://www.werkenaanonspensioen.nl/binaries/werkenaanonspensioen/documenten/publicaties/2023/06/30/handreiking-evenwichtige-transitie/Handreiking+Evenwichtige+Transitie_v2.pdf
- PDF transitieplan pensioenfonds - https://www.werkenaanonspensioen.nl/binaries/werkenaanonspensioen/documenten/rapporten/2023/07/12/transitieplan-pensioenfonds/Transitieplan+pensioenfonds_DEF+vs2.pdf
- Random pagina 1 - instemming werknemers - https://www.werkenaanonspensioen.nl/onderwerpen/instemming-werknemers-ondernemingsraden-pf-en-vz-kant
- Random pagina 2 - animatie eerbiedigende werking - https://www.werkenaanonspensioen.nl/actueel/nieuws/2023/10/03/animatie-eerbiedigende-werking
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 117 op Android 13
- Edge 117 op Windows 10
- Chrome 117 en Safari 17 met Voiceover op Mac 13.6
- Adobe Acrobat 2023.006.20320 op Mac 13.6
Screenshots