Deelonderzoek techniek inkomensondersteuning.nijmegen.nl versie 1.1
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Forus
- Evaluatiedatum
- 9 november 2023
Managementsamenvatting
Dit is een hertoetsing van het deelonderzoek techniek van 13 februari 2023. De onderzochte versie van de software betreft v0.49.0 van het Forus platform. In combinatie met een deelonderzoek content vormt dit een volledig toegankelijkheidsonderzoek van de website.
Uit dit onderzoek blijkt dat wordt voldaan aan 27 van de 43 techniek-specifieke criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de website goed werkt op mobiel, dat de taal van de pagina's goed is ingesteld en de toetsenbordfocus goed zichtbaar is.
Verbeterpunten zijn er onder andere nog bij de labelling van invoervelden, de benaming van links en buttons en de werking met het toetsenbord van bepaalde onderdelen zoals filters.
Scope van de evaluatie
- Website naam
- inkomensondersteuning.nijmegen.nl hertoetsing versie 1.1
- Scope van de website
- Alle pagina's op https://inkomensondersteuning.nijmegen.nl/. Ingelogde pagina's via https://test-vergoedingen.nijmegen.nl/. Niet de pagina's behorende bij het proces 'Aanmelden als aanbieder' op https://test-inkomensondersteuning.nijmegen.nl/aanbieders/aanmelden.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Niet ingevuld
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 43 van 50 WCAG 2.1 AA Success Criteria.
- 19 Voldoende
- 16 Onvoldoende
- 8 Niet van toepassing
- 7 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
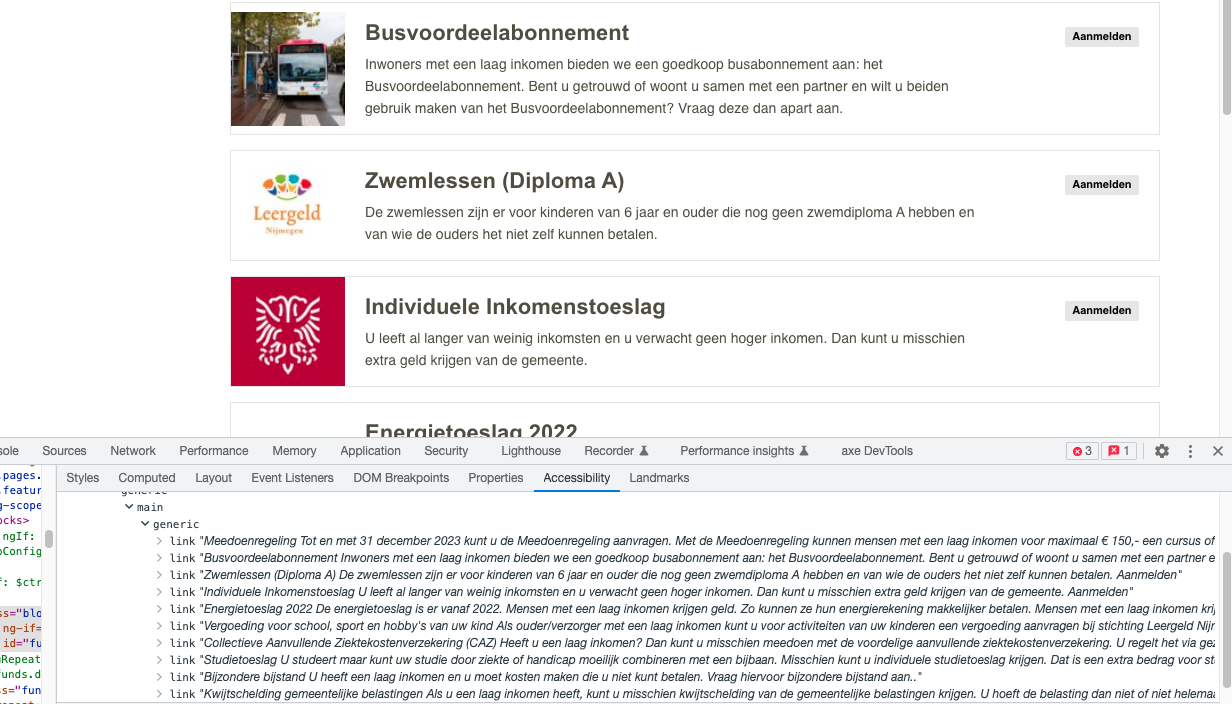
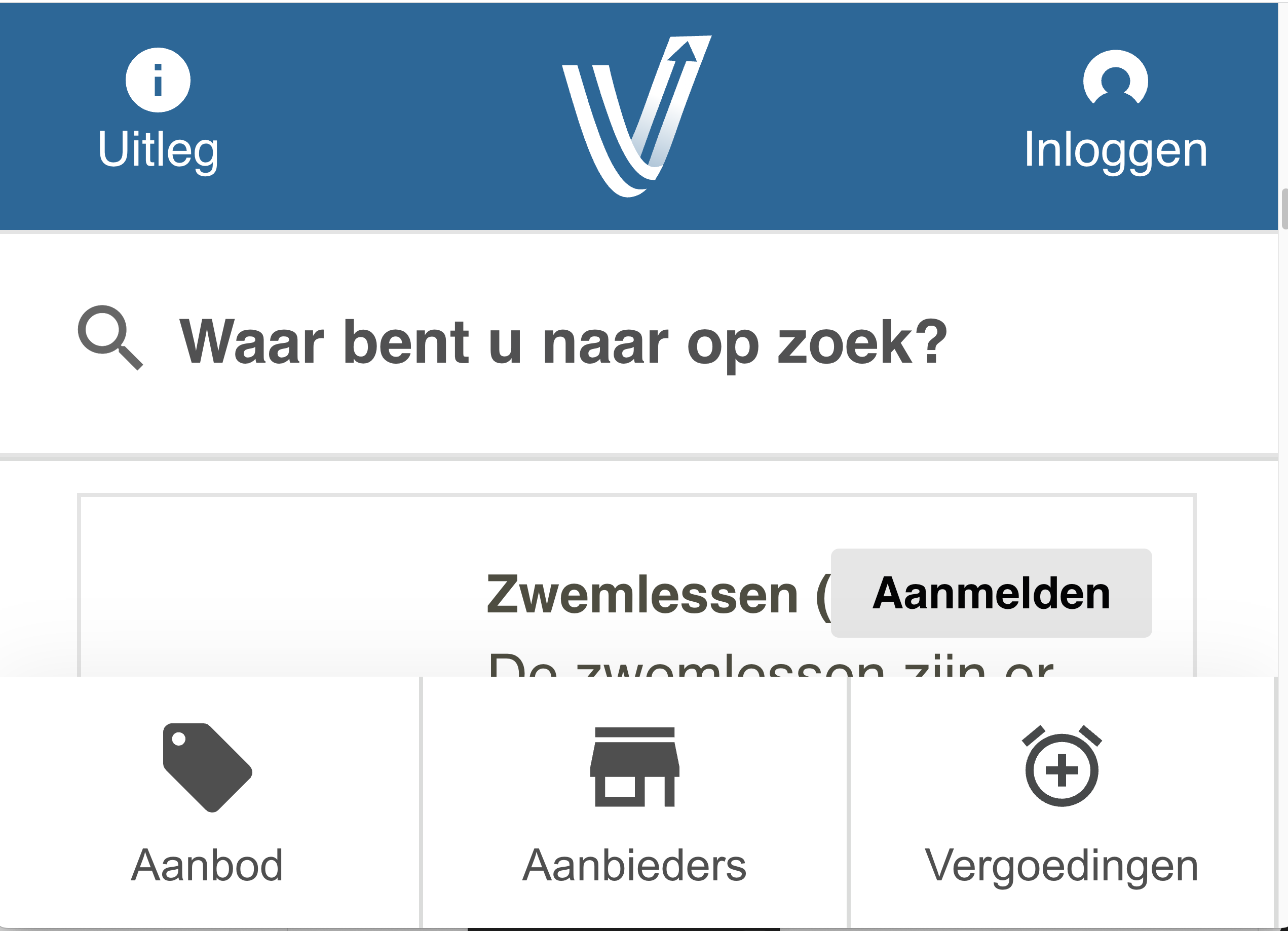
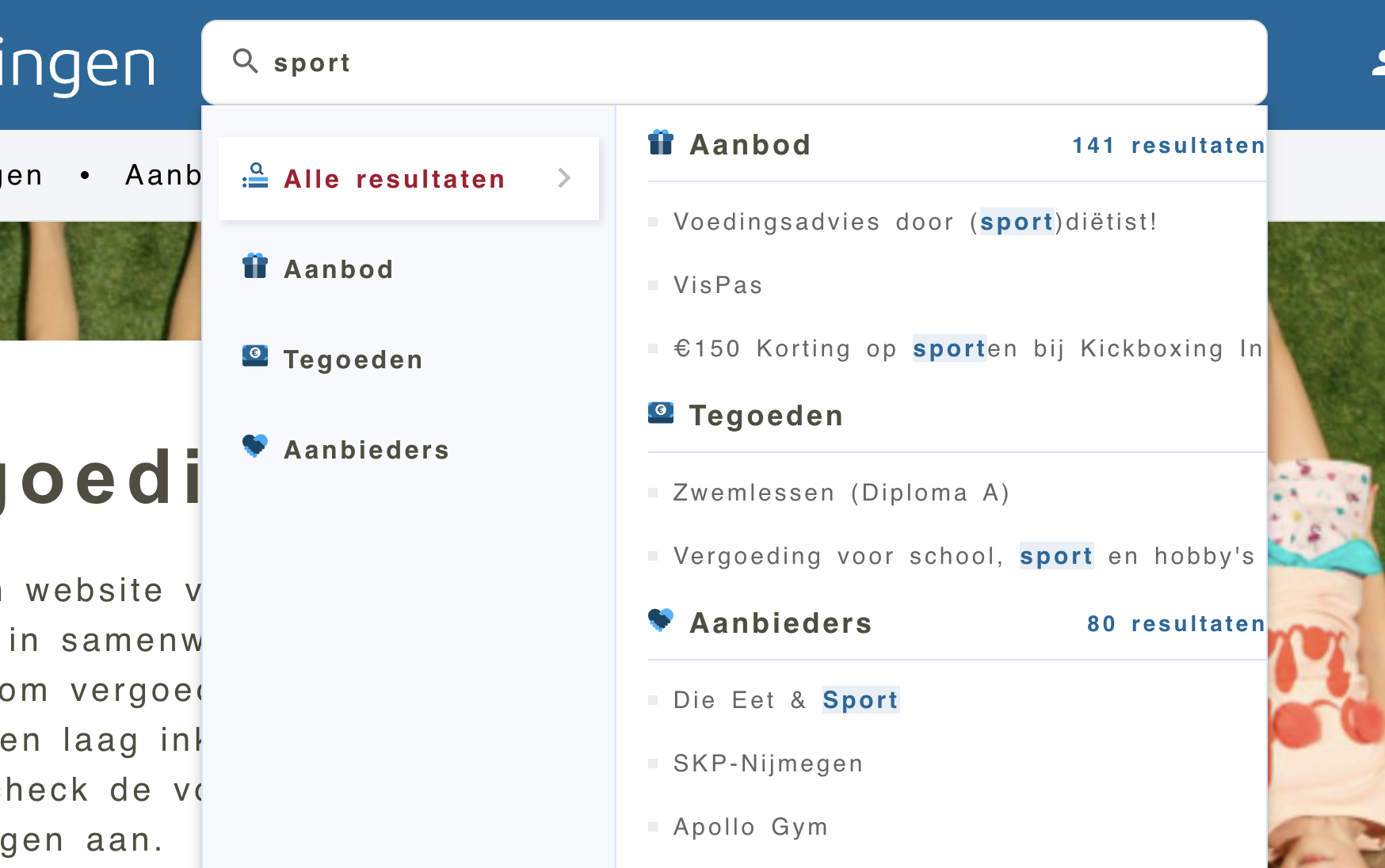
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende VergoedingenUitkomst: Onvoldoende Kickboxing (aanbod)Uitkomst: Onvoldoende Aanvraag busvoordeelabonnement (proces)Uitkomst: Onvoldoende Mijn tegoeden + inloggen op de app (popup window)Uitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende | Hele sampleBevindingen: Hertoetsing: wanneer je in de zoekbalk een woord invoert, verschijnt er een uitklapmenu. Voor Aanbod, Tegoeden en Aanbieders staan iconen zonder alternatieve tekst. Wanneer deze decoratief zijn, kunnen deze beter verborgen worden voor hulpsoftware d.m.v. aria-hidden="true" op het svg-element. VergoedingenHertoetsing: Bij elke vergoeding staat een afbeelding met een nietszeggende alt-tekst zoals ‘Dit is de afbeelding van Individuele Inkomenstoeslag’. Dit zorgt voor veel ruis. De alt-teksten kunnen hier beter leeg worden gelaten, zodat screenreaders de afbeeldingen negeren. Voor locatie-adressen staan decoratieve icoontjes. Deze hebben als alt-tekst ‘Vestiging Kickboxing-Institute’. Dit voegt niks toe. Deze alt-attributen kunnen beter worden leeg gelaten zodat hulpsoftware ze negeert. Dit komt ook voor op de pagina Aanbieders. Kickboxing (aanbod)Bovenaan de pagina staat het logo van het Kickboxing institute. Het alt-attribuut is leeg. Een logo is echter geen decoratieve afbeelding, maar heeft altijd een alt-tekst nodig met daarin dezelfde tekst als in het logo te zien is. Dit geldt ook voor dezelfde afbeelding onderaan de pagina van Kickboxing institute. NB: dit is content, maar een aanbieder moet wel de mogelijkheid hebben om alt-tekst te plaatsen. Het lijkt alsof dit automatisch wordt ingevuld. Hertoetsing: de alt-tekst is nogal omslachtig en geeft niet aan wat er op staat: ‘Dit is een afbeelding van het aanbod €150 Korting op sporten bij Kickboxing Institute van aanbieder Kickboxing-Institute’. Bij een afbeelding hoef je niet te vermelden dat het een afbeelding is. De omschrijving ‘logo Kickboxing institute’ zou hier voldoende zijn. Dit komt bij meerdere aanbodpagina’s voor, zoals op ‘Random pagina 2 - Kom oogsten bij Eet Meerbosch!’. Hier zegt de alt-tekst ook niks over wat hier te zien is, namelijk een foto van gewassen in dauw. Aanvraag busvoordeelabonnement (proces)Bij het abonnement staat een afbeelding van een kaartje. De alt-tekst is ‘Busvoordeelabonnement’. Dit voegt niks toe. Geef een goede omschrijving of laat de alt-tekst leeg. NB: wanneer de aanbieder dit zelf kan aanpassen, valt dit onder content. Mijn tegoeden + inloggen op de app (popup window)De afbeeldingen bij elk tegoed hebben nietzeggende alt-teksten zoals ‘Dit is de afbeelding van product Busvoordeelabonnement’. Dit voegt niks toe. Deze alt-attributen kunnen beter worden leeg gelaten zodat hulpsoftware ze negeert. DeclaratiesOnder ‘Nieuwe kosten terugvragen’ bij Tegoed staat een afbeelding zonder alt-attribuut. Hertoetsing: Boven ‘Geen declaraties’ staat een svg-afbeelding zonder alternatieve tekst. Wanneer deze decoratief is, kan deze beter verborgen worden voor hulpsoftware d.m.v. aria-hidden="true" op het svg-element. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
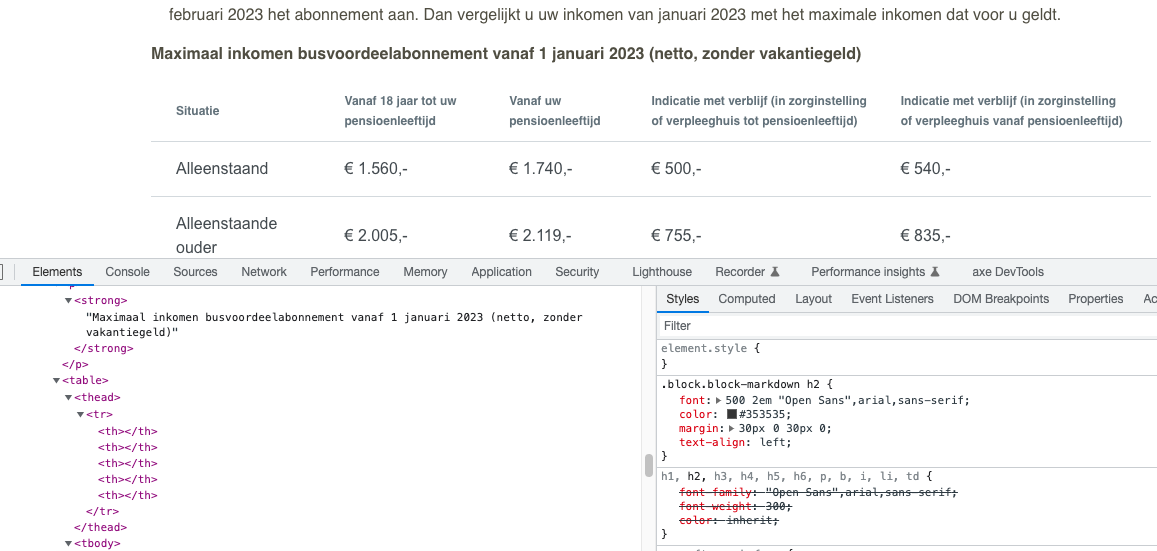
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende VergoedingenUitkomst: Niet getoetst Busvoordeelabonnement (vergoeding)Uitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende Kickboxing (aanbod)Uitkomst: Onvoldoende Aanvraag busvoordeelabonnement (proces)Uitkomst: Onvoldoende Mijn tegoeden + inloggen op de app (popup window)Uitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende Kickboxing institute (aanbieder)Uitkomst: Onvoldoende | Hele sampleBevindingen: StartpaginaHertoetsing: De focuswoorden bij de regelingen zijn opgemaakt als h2-koppen. Dit horen geen koppen te zijn, omdat er geen content achter volgt. VergoedingenHertoetsing opmerking: bij sommige vergoedingen staat het woord ‘aanmelden’ waarop je met de muis een pointer (handje) te zien krijgt. Je kunt er echter niet op klikken. Busvoordeelabonnement (vergoeding)De tabel is niet correct opgemaakt. De kop boven de tabel is opgemaakt met het strong-element. Dat is hier niet voor bedoeld. Maak hier een caption van. Dit komt op meerdere pagina’s voor. NB: wanneer de aanbieder dit zelf kan instellen hoort dit bij de content. Aanbod overzichtRechtsboven de lijst staat een invoerveld waarmee je kunt sorteren. Het label ‘sorteer’ is echter niet aan de invoer (listbox) gekoppeld, waardoor dit door screenreaders niet wordt voorgelezen. Zie ook 4.1.2. Hertoetsing: Onderaan de pagina staat een accordion. De onderwerpen hebben een h2-kop. Wanneer je het eerste onderwerp opent, staat daarbinnen een kop ‘Einddatum abonnement controleren’. Deze heeft ook h2-niveau, maar zou een lager niveau moeten hebben, zoals h3. NB: wanneer de aanbieder dit zelf kan instellen hoort dit bij de content. Kickboxing (aanbod)De kopjes in de bovenste tekst (naast het logo) zijn niet als kop opgemaakt, maar als div-element en strong-elementen. Maak hier een logische koppenstructuur van, bijvoorbeeld:
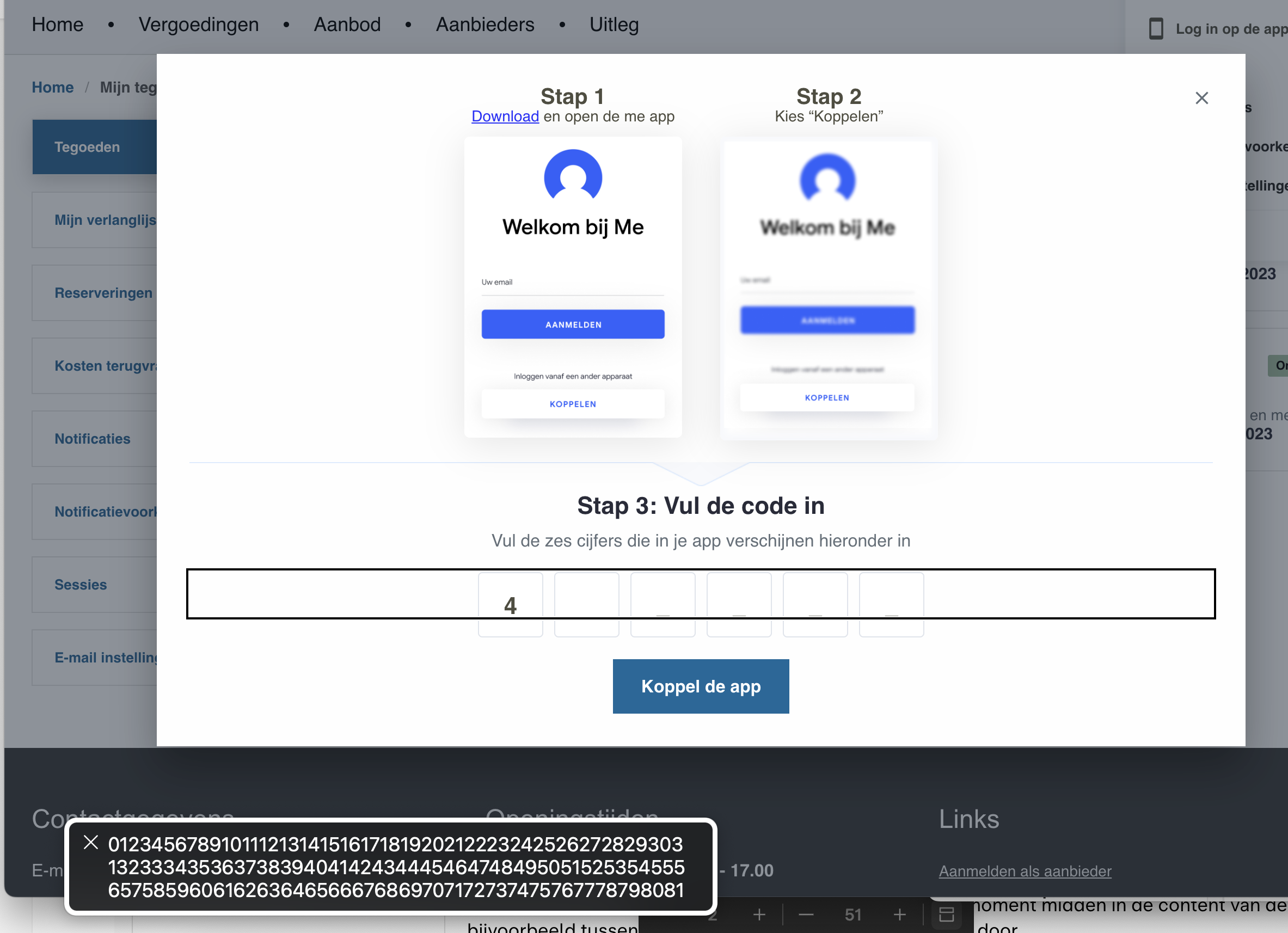
De huidige h1 ‘Informatie over het aanbod’ kan worden weggelaten. Deze is namelijk op alle aanbod pagina’s hetzelfde en voegt niks toe. Dit komt op meerdere (aanbod)pagina’s voor. Hertoetsing: de h1 klopt nu, maar de categorie is een h2 geworden, en dit hoort geen kop te zijn. De tussenkopjes daaronder zijn nog steeds alleen opgemaakt met strong-element. Het div-element eromheen (dus de gehele tekst, kopjes + paragrafen) is nu opgemaakt als h3-kop, maar dit hoort ook geen kop te zijn. Kopelementen zijn alleen bedoeld voor (korte) kopteksten, niet voor gehele paragrafen. Aanvraag busvoordeelabonnement (proces)De tussenkopjes onder ‘Bevestig uw inkomen’ zijn niet als kop opgemaakt, maar met het strong-element. Hertoetsing: ze zijn nu als kop opgemaakt, maar niet op het juiste niveau. Het zijn h2-koppen, maar dat is ‘U gaat akkoord met de voorwaarden’ ook. Maak hier h3-kopjes van. Mijn tegoeden + inloggen op de app (popup window)Wanneer je kiest voor ‘Inloggen op de app’ opent er een popup. Hierin staan invoervelden zonder label en met ongeldige aria-attributen. Hierdoor is het onduidelijk wat waar ingevuld moet worden. Zie screenshot 10 om te zien wat de screenreader voorleest. DeclaratiesWanneer je een declaratie in detail bekijkt, zijn er meerdere kopjes te zien, zoals het declaratienummer en de declaratiegegevens. Deze zijn niet als kop opgemaakt en daardoor niet in een koppenlijst terug te vinden. Hertoetsing: de tussenkopjes zijn nu een h1, maar de titel erboven is nog niet als kop opgemaakt. Kickboxing institute (aanbieder)De tussenkopjes onder ‘Omschrijving’ zijn niet als kop opgemaakt, maar met het strong-element. Hierdoor verschijnen deze kopjes niet in koppenlijsten van hulpsoftware. Bezoekers die via deze lijsten navigeren, missen nu deze informatie. NB: wanneer de aanbieder dit zelf kan instellen hoort dit bij de content. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaBoven de h2-koppen zoals ‘Meedoenregeling’ staan kernwoorden zoals ‘onze focus’. Deze staan in de code echter qua volgorde ook voor de kop, terwijl ze qua betekenis onder deze kop vallen. Voor mensen die navigeren via koppen, vallen deze kernwoorden nu onder de vorige kop. Zet deze daarom in de code onder de h2-kop. Hertoetsing: de kernwoorden zijn nu h2-koppen geworden. Dit horen geen koppen te zijn. Het issue van de volgorde is hiermee niet opgelost, en dit is nu ook een issue onder 1.3.1. |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Niet getoetst | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet van toepassing |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. Aanbod overzichtHertoetsing: De link ‘eerste’ in focus state (grijs op lichtgrijs, 1.2:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende Mijn tegoeden + inloggen op de app (popup window)Uitkomst: Onvoldoende | Hele sampleBevindingen: Hertoetsing: op 125% ingezoomd (bij 1280px breed) loopt het logo van Nijmegen door het eerste menu-item ‘Meedoen’. Mijn tegoeden + inloggen op de app (popup window)Wanneer je inzoomt op 150% of meer verdwijnt het menu aan de linkerkant van de pagina. Door inzoomen mag geen content verdwijnen. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Niet getoetst | |
| 1.4.10: Reflow | Hele sampleUitkomst: Voldoende | |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende ZoekresultatenUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. Aanbod overzichtHertoetsing:
ZoekresultatenDe randen van de checboxes (lichtblauw, 1.5:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer tekstafstand-instellingen worden aangepast (zoals line-height, letter of word spacing) is niet alle tekst meer goed leesbaar. In de content die uitklapt bij het zoekveld worden de resultaten afgebroken via overflow:hidden in CSS. Zie screenshot 9. Bezoekers die hun eigen styles gebruiken om de tekst leesbaar te maken missen nu mogelijk een deel van de tekst. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html Hertoetsing: op 100% gaat dit nu goed, maar op 400% worden nog wel teksten afgebroken, waaronder de tabs. |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Voldoende | |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende | Aanbod overzichtWanneer je bent ingelogd, staan er bij de producten buttons met een hartje. Wanneer je deze activeert, komt er heel kort een melding in beeld met daarbij een link. Dit gaat zo snel dat het nauwelijks is te lezen, en kan ook niet verlengd of opnieuw getoond worden. Zorg dat de melding in beeld blijft staan totdat de gebruiker het wegklikt, of geef een mogelijkheid om het langer in beeld te houden. DeclaratiesWanneer je een declaratie indient en er zijn fouten gevonden, komt er heel kort een foutmelding in beeld. Dit gaat zo snel dat het nauwelijks is te lezen, en kan ook niet verlengd of opnieuw getoond worden. Zorg dat de melding in beeld blijft staan totdat de gebruiker het wegklikt, of geef een mogelijkheid om het langer in beeld te houden. Hertoetsing: dit geldt ook voor als het verzoek wel met succes is ingediend. |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende VergoedingenUitkomst: Onvoldoende | Hele sampleBevindingen: Hertoetsing: Vanaf 150% is de skiplink onzichtbaar. VergoedingenBovenaan de pagina’s staat een skiplink, maar als je naar de hoofdinhoud wilt springen dan werkt dit niet. Dit komt op veel pagina's voor. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Voldoende | Hele sampleBevindingen: |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaLinks als ‘Vraag het aan’ en ‘Direct regelen’ zijn niet duidelijk qua doel. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende Kickboxing (aanbod)Uitkomst: Onvoldoende | Kickboxing (aanbod)De pagina’s onder Aanbod hebben allemaal dezelfde h1-kop, namelijk ‘Informatie over het aanbod’. Dit beschrijft niet waar de content over gaat. Maak de koppen specifiek per artikel. |
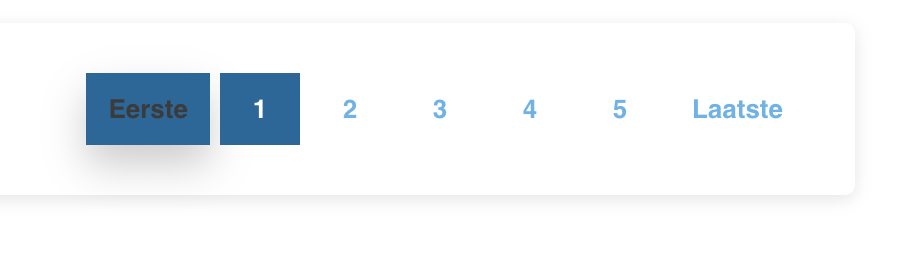
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende | Aanbod overzichtHertoetsing: de focus op de paginatielinks is niet zichtbaar. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Hertoetsing: Vanaf 150% ingezoomd komt er een groene balk met de zichtbare tekst ‘inloggen’. De toegankelijke naam van deze knop is ‘login’. Het is mogelijk dat dit niet goed wordt opgepikt door steminvoer. Maak de toegankelijke naam ook ‘inloggen’ door het aria-label aan te passen of weg te laten. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Onvoldoende NotificatievoorkeurenUitkomst: Onvoldoende | NotificatievoorkeurenBovenaan de pagina staat Engelse teksten zonder dat dit is aangegeven via een taalwissel in de code. (‘You currently have no email associated with your account Please add en email address to receive email notifications.’) Hierdoor lezen screenreaders het mogelijk niet goed voor. Voeg een taalwissel toe (lang=”en”) of zet deze teksten in het Nederlands. |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Onvoldoende DeclaratiesUitkomst: Voldoende | DeclaratiesHertoetsing: wanneer ik een declaratie wil indienen zonder document te hebben geupload, kan ik niet verder. Er wordt hier echter niet aangegeven dat dit verplicht is en nog mist. Geef bij fouten altijd (in tekst) aan welk veld mist of onjuist is ingevuld. |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
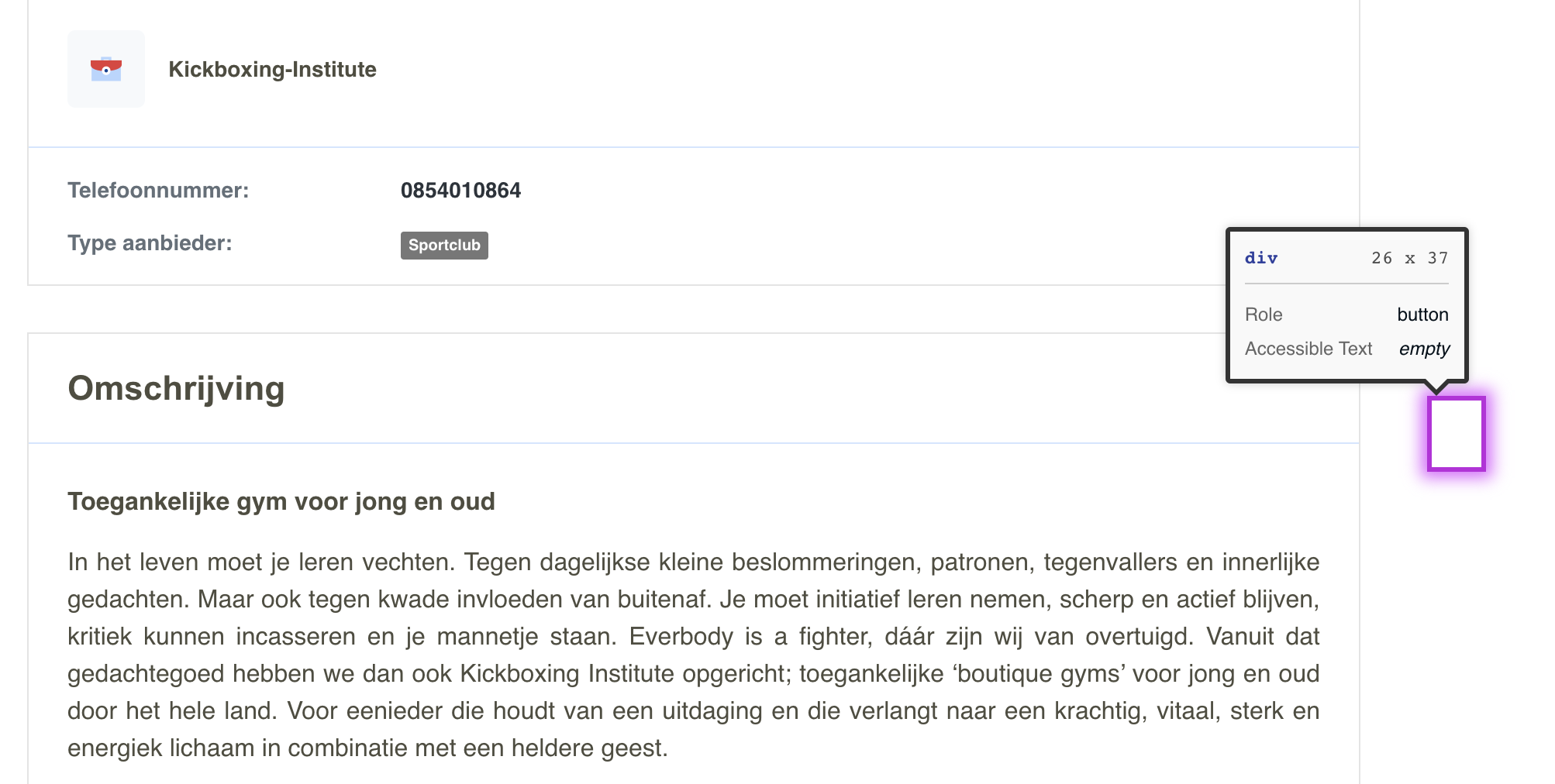
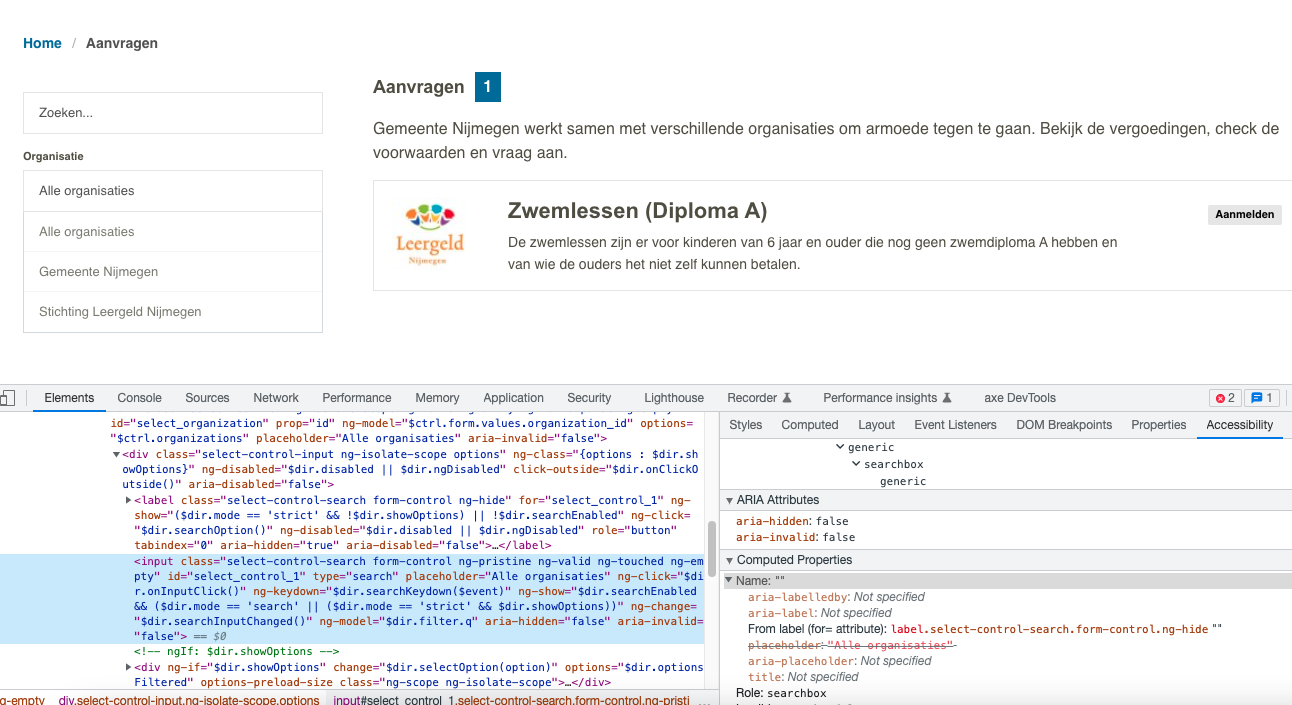
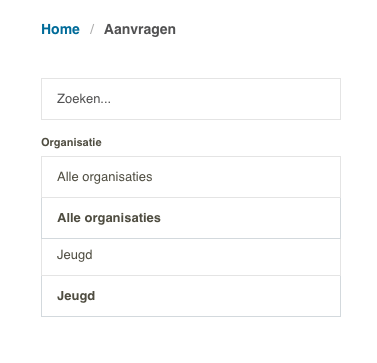
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende VergoedingenUitkomst: Onvoldoende Busvoordeelabonnement (vergoeding)Uitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende Kickboxing institute (aanbieder)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je in de zoekbalk een woord invoert, verschijnt er een uitklapmenu. Het is voor hulpsoftware niet duidelijk dat er extra content is geopend. Geef dit bijvoorbeeld aan via aria-haspopup en een geschikte rol voor de content. Hertoetsing: In de popup staat een icoon met een kruis om de popup te sluiten. Deze button heeft geen naam. De buttons zoals ‘Aanbod’ aan de rechterkant geven geen status aan (open/gesloten). Dit kan worden opgelost door middel van het aria-expanded attribuut. De buttons zoals ‘Aanbod’ aan de linkerkant werken als tabs. De status is echter niet duidelijk voor hulpsoftware. Geeft dit bijvoorbeeld aan met aria-selected op het actieve item. Hertoetsing: Wanneer je bent ingezoomd vanaf 150%, komen de hoofdmenu-items onder een knop te staan met de naam ‘Meer’. Deze knop geeft geen status aan (open/gesloten). Dit kan worden opgelost door middel van het aria-expanded attribuut. VergoedingenHertoetsing: Onder Organisatie en Categorie staan invoervelden. Deze lijken visueel op een select met opties, maar het zijn nu in de code buttons die een listbox openen. De rol en werking hiervan is niet duidelijk voor gebruikers van hulpsoftware. De listbox heeft geen toegankelijke naam. Ook worden er invoervelden genest. Met het toetsenbord werkt het niet zoals verwacht bij een listbox met de enter toets om de lijst te openen en de pijltjestoetsen om tussen de opties te navigeren. Met de screenreader (getest met VoiceOver in Safari) is het nu onmogelijk om een optie te selecteren. Wanneer je bent ingezoomd op 150% of meer, komen de filter opties achter een knop te staan. Deze knop geeft geen status aan (in- of uitgeklapt). Dit kan worden gedaan via het aria-expanded attribuut. Busvoordeelabonnement (vergoeding)Onderaan de pagina staan onderdelen die je kunt uitklappen, zoals ‘Abonnement verlengen’. Deze elementen zijn echter enkel h2-koppen, geen buttons. Maak hier buttons van en geef ook de status aan. Dit kan via het aria-expanded attribuut op de buttons. Hertoetsing: er staan nu geneste buttons, dit kan problemen geven voor hulpsoftware. Het div-element met de class faq-item ng-scope heeft een button role, en de h2 die er in staat ook. Haal bijvoorbeeld de role=”button” en de tabindex weg van de h2. Aanbod overzichtHertoetsing: Rechtsboven staat een select lijst om te sorteren. Dit is een listbox zonder toegankelijke naam. Dit kan worden opgelost door het element een aria-label te geven of via aria-labelledby te verbinden aan het ‘sorteer’ label. Ook hier geldt, net als bij de filters, dat de werking met het toetsenbord niet is zoals verwacht, namelijk dat je met de pijltjestoetsen door de opties kunt gaan. DeclaratiesOnder ‘Nieuwe kosten terugvragen kun je een document uploaden. Wanneer je dit doet, opent er een popup met de titel ‘Verplaats en wijzig grootte’. Onder de afbeelding staan buttons van pijltjes. Deze buttons hebben geen naam. Kickboxing institute (aanbieder)Er staan 2 visueel verborgen buttons op de pagina zonder toegankelijke naam. Voor hulpsoftware zijn deze buttons wel aanwezig, maar het is niet duidelijk waarvoor. Beter is het om deze ook voor hulpsoftware te verbergen via bijvoorbeeld het aria-hidden attribuut. Zie screenshot 1. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- Startpagina - https://inkomensondersteuning.nijmegen.nl/
- Vergoedingen - https://inkomensondersteuning.nijmegen.nl/fondsen
- Busvoordeelabonnement (vergoeding) - https://inkomensondersteuning.nijmegen.nl/fondsen/37
- Aanbod overzicht - https://inkomensondersteuning.nijmegen.nl/aanbod
- Kickboxing (aanbod) - https://inkomensondersteuning.nijmegen.nl/aanbod/3884
- Aanbieders - https://inkomensondersteuning.nijmegen.nl/aanbieders
- AB Houtcreaties (aanbieder) - https://inkomensondersteuning.nijmegen.nl/aanbieders/569
- Uitleg - https://inkomensondersteuning.nijmegen.nl/uitleg
- Zoekresultaten - https://inkomensondersteuning.nijmegen.nl/search?q=sport&search_item_types=products
- Inloggen - https://inkomensondersteuning.nijmegen.nl/start
- Aanvraag busvoordeelabonnement (proces) - https://test-inkomensondersteuning.nijmegen.nl/fondsen/49/activeer
- Mijn tegoeden + inloggen op de app (popup window) - https://test-inkomensondersteuning.nijmegen.nl/tegoeden
- Notificaties - https://test-inkomensondersteuning.nijmegen.nl/notifications
- Notificatievoorkeuren - https://test-inkomensondersteuning.nijmegen.nl/preferences/notifications
- Declaraties - https://test-inkomensondersteuning.nijmegen.nl/declaraties
- Kickboxing institute (aanbieder) - https://inkomensondersteuning.nijmegen.nl/aanbieders/2047
- Random pagina 1 - https://inkomensondersteuning.nijmegen.nl/fondsen/26
- Random pagina 2 - https://inkomensondersteuning.nijmegen.nl/aanbod/3845
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,DOM
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 109 en Safari 16.3 met Voiceover op Mac 13.2
- Chrome 109 op iOS 16.2
- Edge 109 op Windows 10
Screenshots