Deelonderzoek techniek inkomensondersteuning.nijmegen.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Forus
- Evaluatiedatum
- 13 februari 2023
Managementsamenvatting
Dit rapport bevat het deelonderzoek techniek. De onderzochte versie van de software betreft v0.49.0 van het Forus platform. In combinatie met een deelonderzoek content vormt dit een volledig toegankelijkheidsonderzoek van de website.
Uit dit onderzoek blijkt dat wordt voldaan aan 25 van de 43 techniek-specifieke criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de website goed werkt op mobiel, dat de taal van de pagina's goed is ingesteld en de toetsenbordfocus goed zichtbaar is.
Verbeterpunten zijn er onder andere nog bij de labelling van invoervelden, de benaming van links en buttons en de werking met het toetsenbord van bepaalde onderdelen zoals menu's.
Scope van de evaluatie
- Website naam
- inkomensondersteuning.nijmegen.nl
- Scope van de website
- Alle pagina's op https://inkomensondersteuning.nijmegen.nl/.
Ingelogde pagina's via https://test-inkomensondersteuning.nijmegen.nl/
Niet de pagina's behorende bij het proces 'Aanmelden als aanbieder' op https://test-inkomensondersteuning.nijmegen.nl/aanbieders/aanmelden. - WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Niet ingevuld
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 43 van 50 WCAG 2.1 AA Success Criteria.
- 17 Voldoende
- 18 Onvoldoende
- 8 Niet van toepassing
- 7 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
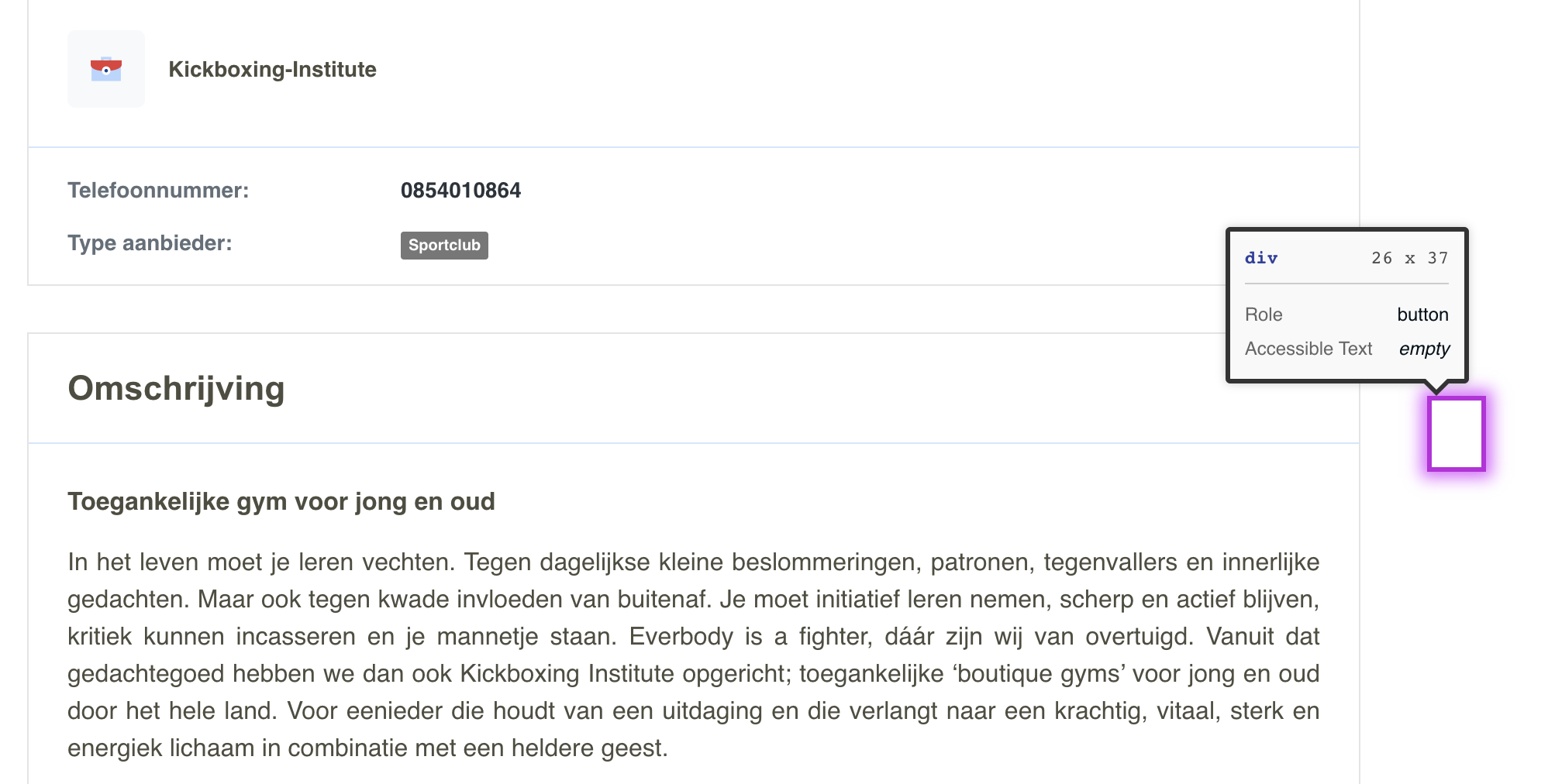
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Kickboxing (aanbod)Uitkomst: Onvoldoende InloggenUitkomst: Onvoldoende Aanvraag busvoordeelabonnement (proces)Uitkomst: Onvoldoende Mijn tegoeden + inloggen op de app (popup window)Uitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende | Hele sampleBevindingen: In de header staat een logo met de tekst ‘Vergoedingen’. De alt-tekst is ‘Meedoenregeling home’. Bij logo’s moet de alt-tekst altijd hetzelfde zijn als wat er te zien is in de afbeelding. Dit klopt nu niet. In de footer staat voor de link ‘Meer informatie over de Me-app’ een icoontje zonder alternatieve tekst. Wanneer deze decoratief is, kan dit icoon beter verborgen worden voor hulpsoftware d.m.v. aria-hidden="true" op het svg-element. In de blauwe buttons/links (dit is niet consistent) staat een pijltje via de CSS content property. Deze kunnen ook beter verborgen worden voor hulpsoftware zodat deze tekens niet opgelezen worden. Kickboxing (aanbod)Bovenaan de pagina staat het logo van het Kickboxing institute. Het alt-attribuut is leeg. Een logo is echter geen decoratieve afbeelding, maar heeft altijd een alt-tekst noddig met daarin dezelfde tekst als in het logo te zien is. Dit geldt ook voor dezelfde afbeelding onderaan de pagina van Kickboxing institute. NB: wanneer de aanbieder dit zelf kan aanpassen, valt dit onder content. Voor ‘Informatie over tegoeden’ staat een icoon, geplaatst in svg. Deze lijkt decoratief, maar is niet verborgen voor hulpsoftware (en het heeft ook geen alternatieve tekst). Deze kan het best verborgen worden voor hulpsoftware d.m.v. aria-hidden="true" op het svg-element. Voor locatie-adressen staan decoratieve icoontjes. Deze hebben als alt-tekst ‘Vestiging Kickboxing-Institute’. Dit voegt niks toe. Deze alt-attributen kunnen beter worden leeg gelaten zodat hulpsoftware ze negeert. Dit komt ook voor op de pagina Aanbieders. InloggenDe iconen bij de verschillende inlogopties hebben nu Engelstalige alt-teksten. Deze alt-teksten kunnen beter worden leeggelaten aangezien ze qua betekenis niets toevoegen. Ze maken de buttonteksten nu ook extra complex. De button voor DigiD heet nu bijvoorbeeld ‘icon digid DigiD Open DigiD inlogscherm’. Dit is niet prettig voor screenreadergebruikers. Aanvraag busvoordeelabonnement (proces)Bij het abonnement staat een afbeelding van een kaartje. De alt-tekst is ‘Busabonnement’. Dit voegt niks toe. Geef een goede omschrijving of laat de alt-tekst leeg. NB: wanneer de aanbieder dit zelf kan aanpassen, valt dit onder content. Mijn tegoeden + inloggen op de app (popup window)De afbeeldingen bij elk tegoed hebben als alt-tekst dezelfde tekst als de titel van het tegoed. Dit voegt niks toe. Deze alt-attributen kunnen beter worden leeg gelaten zodat hulpsoftware ze negeert. DeclaratiesOnder ‘Nieuwe kosten terugvragen’ bij Voucher staat een afbeelding zonder alt-attribuut. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
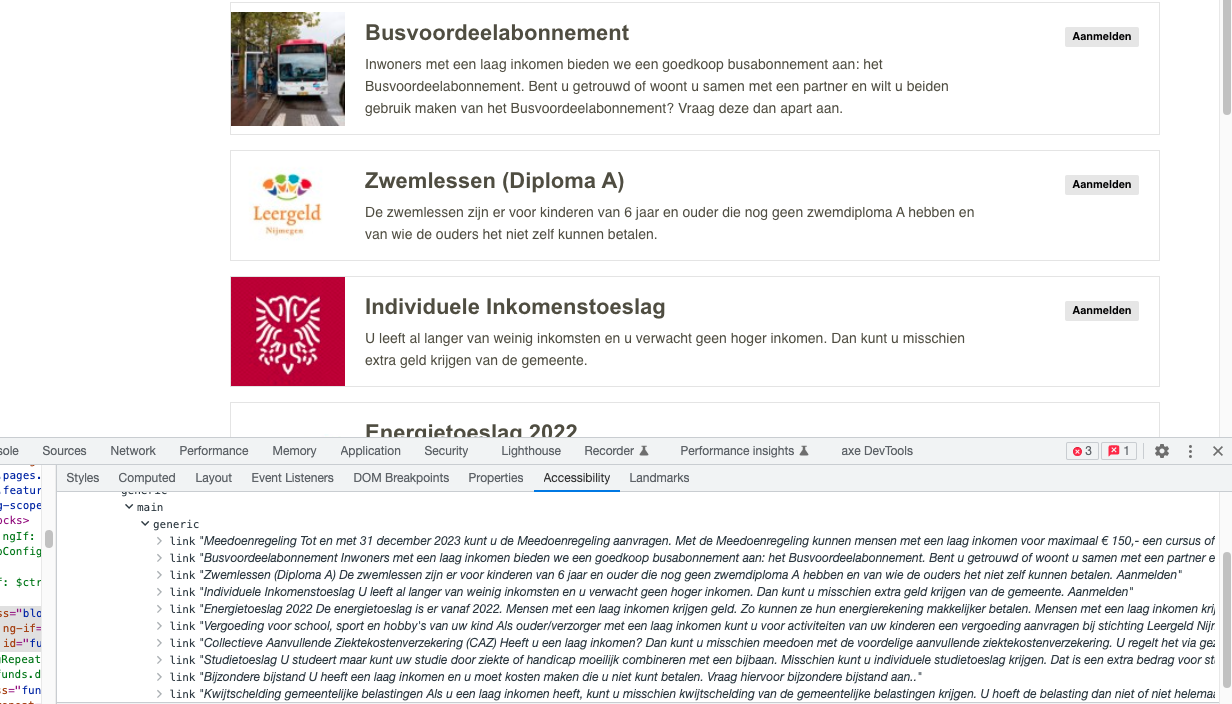
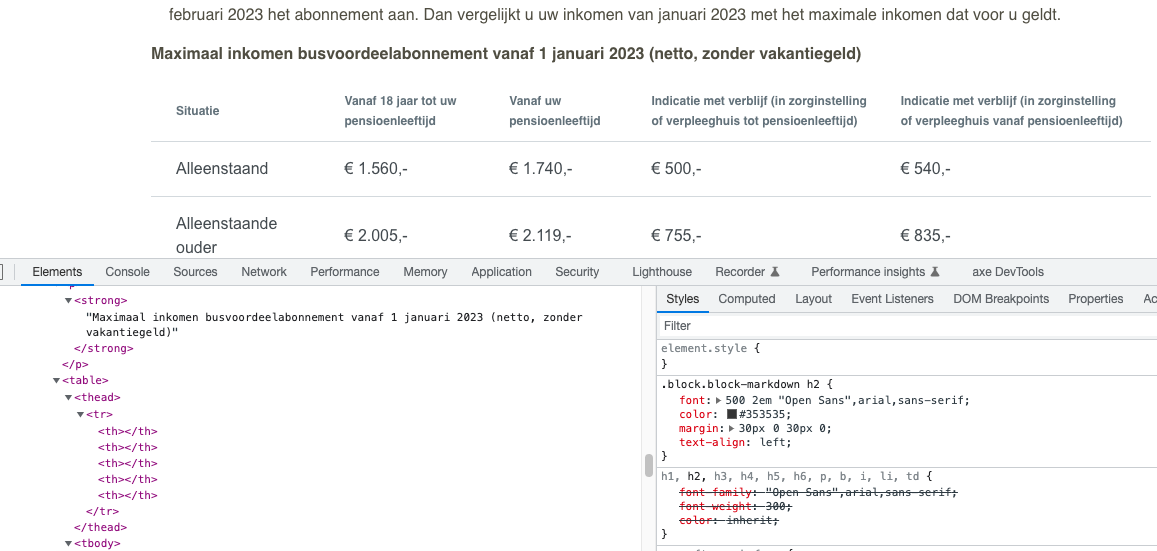
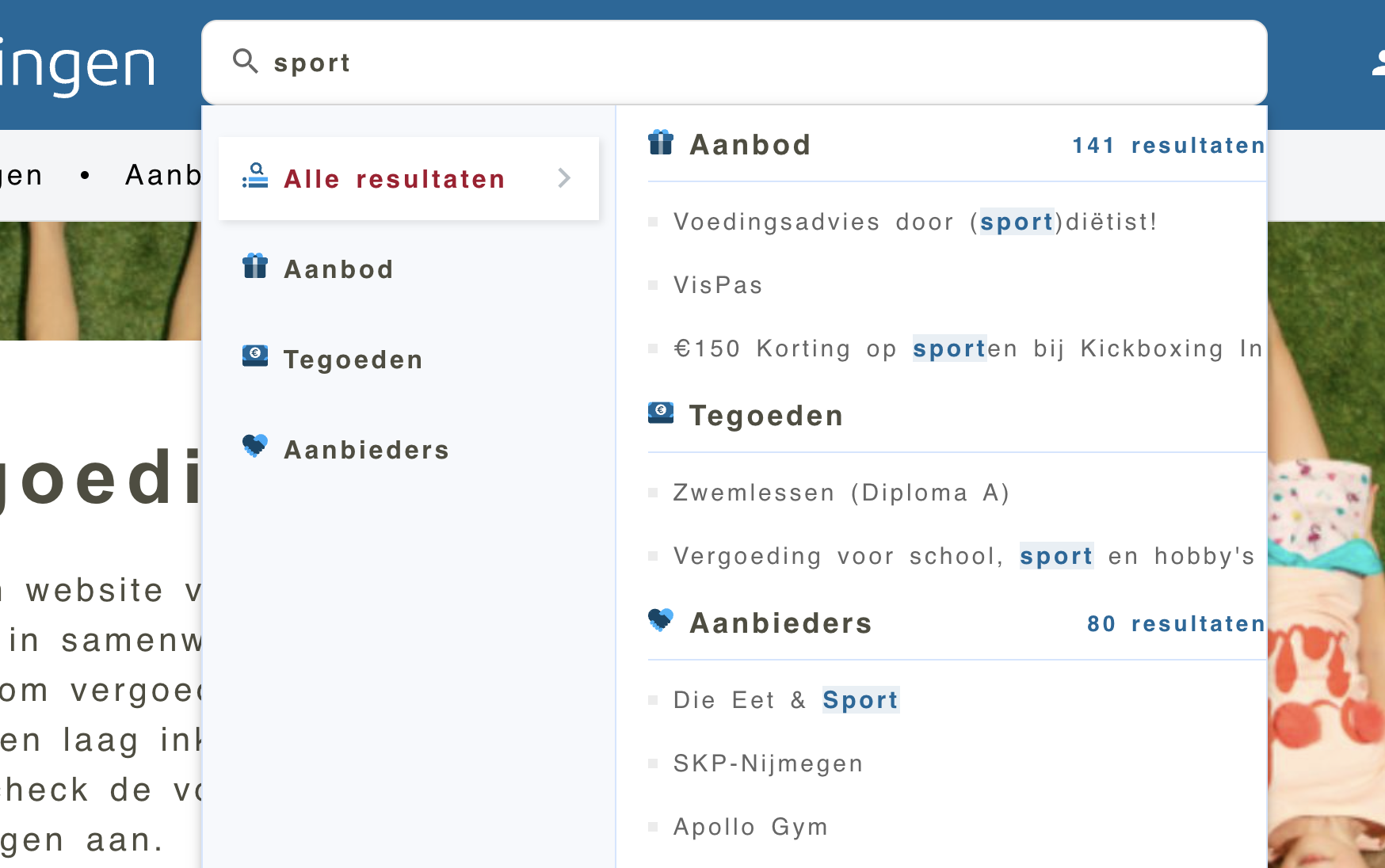
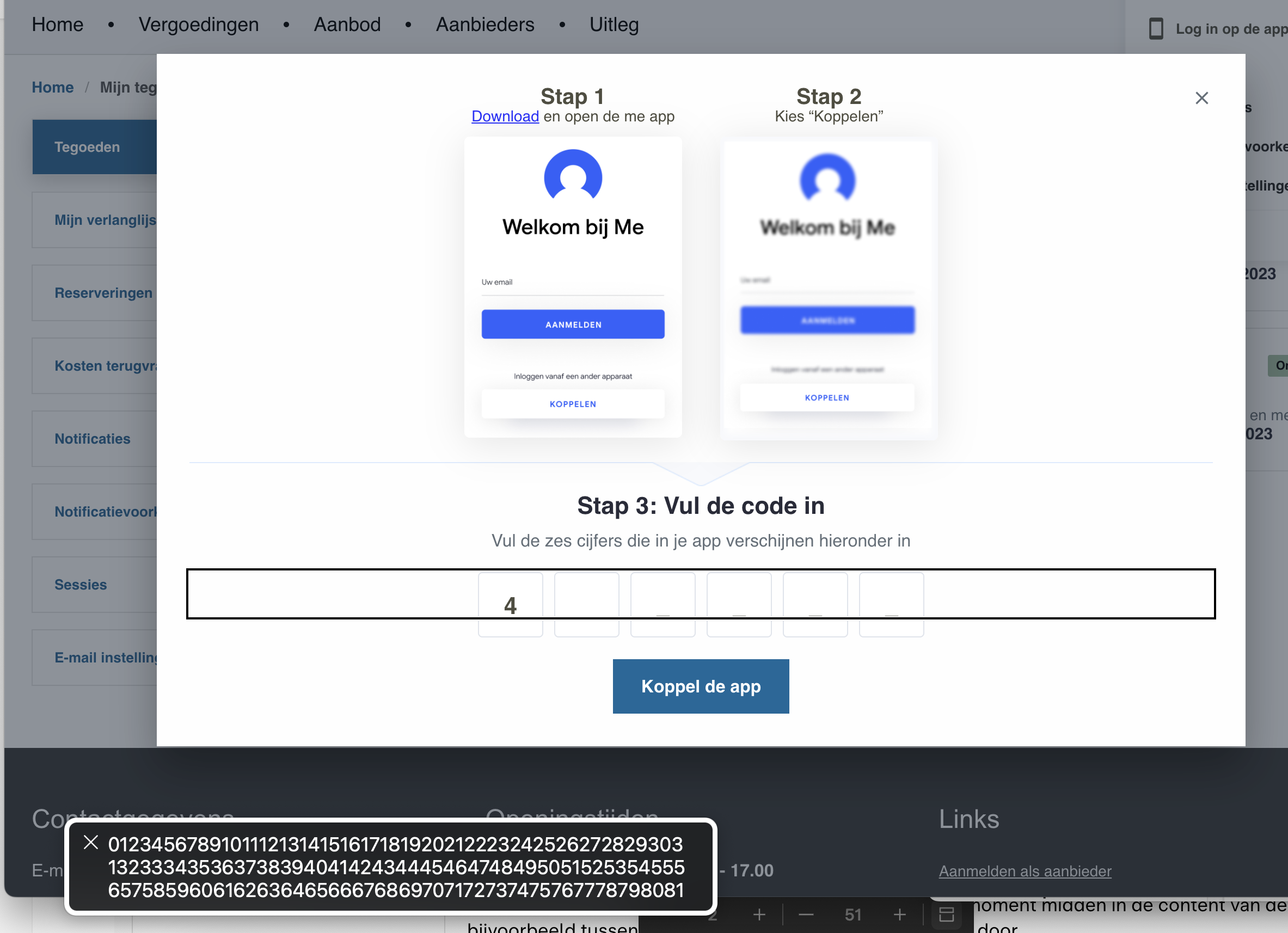
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende VergoedingenUitkomst: Onvoldoende Busvoordeelabonnement (vergoeding)Uitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende Kickboxing (aanbod)Uitkomst: Onvoldoende Aanvraag busvoordeelabonnement (proces)Uitkomst: Onvoldoende Mijn tegoeden + inloggen op de app (popup window)Uitkomst: Onvoldoende NotificatiesUitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende Kickboxing institute (aanbieder)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je in de zoekbalk een woord invoert, verschijnt er een uitklapmenu. Hierin staan de kopjes Aanbod, Tegoeden en Aanbieders. Deze zijn echter niet als kop opgemaakt. Maak hier bijvoorbeeld h2-kopjes van. Ook is het voor hulpsoftware niet duidelijk dat er extra content is geopend. Geef dit bijvoorbeeld aan via aria-haspopup en een geschikte rol voor de content. Wanneer je bent ingezoomd op 150%, komen de hoofdmenu-items onderaan te staan. Dit is een lijst, maar deze bevat (als direct children) niet alleen list-items maar ook buttons. Dit is geen geldige opmaak en hierdoor kan het mogelijk verkeerd geïnterpreteerd worden door screenreaders. VergoedingenBinnen de lijst met vergoedingen staan visueel koppen die niet as kop zijn opgemaakt. Het is nu enkel een div-element. Deze blokken bestaan uit veel verschillende div-elementen binnen een link element. De linkteksten zijn hierdoor nogal lang. Zie screenshot 4. Een betere oplossing is om hier (h2) kopelementen toe te voegen en de link alleen binnen de kop te zetten. Busvoordeelabonnement (vergoeding)De tabel is niet correct opgemaakt. De kop boven de tabel is opgemaakt met het strong-element. Dat is hier niet voor bedoeld. Maak hier bij voorkeur een caption-element van. Daarnaast zijn de kopcellen (th) leeg, en staan de kopcelteksten in datacellen (td). Zet deze koppen in de th-elementen in de thead. Zie screenshot 5. Dit komt op meerdere pagina’s voor. NB: wanneer de aanbieder dit zelf kan instellen hoort dit bij de content Aanbod overzichtRechtsboven de lijst staat een invoerveld waarmee je kunt sorteren. Het label ‘sorteer’ is echter niet aan het veld gekoppeld, waardoor dit door screenreaders niet wordt voorgelezen. Zie ook 4.1.2. Van de buttons ‘lijst’ en ‘foto’s’ is alleen via de kleur op te maken welke actief is. Dit kan in de code worden gedaan via het aria-pressed attribuut. Kickboxing (aanbod)De kopjes in de bovenste tekst (naast het logo) zijn niet als kop opgemaakt, maar als div-element en strong-elementen. Maak hier een logische koppenstructuur van, bijvoorbeeld: h1: €150 Korting op sporten bij Kickboxing Institute h2: Kickboxing workouts h2: Geen poespas, met beide benen op de grond De huidige h1 ‘Informatie over het aanbod’ kan worden weggelaten. Deze is namelijk op alle aanbod pagina’s hetzelfde en voegt niks toe. Dit komt op meerdere (aanbod)pagina’s voor. Aanvraag busvoordeelabonnement (proces)De tussenkopjes onder ‘Bevestig uw inkomen’ zijn niet als kop opgemaakt, maar met het strong-element. Mijn tegoeden + inloggen op de app (popup window)De blokjes met tegoeden hebben een titel die niet als kop is opgemaakt, maar enkel als div-element. Maak hier een heading-element van. Wanneer je kiest voor ‘Inloggen op de app’ opent er een popup. Hierin staan invoervelden zonder label en met ongeldige aria-attributen. Hierdoor is het onduidelijk wat waar ingevuld moet worden. Zie screenshot 10 om te zien wat de screenreader voorleest. NotificatiesLinks op de pagina staat een menu. Via kleur wordt aangegeven welke actief is, maar dit wordt niet doorgegeven aan hulpsoftware. Dit kan worden gedaan via aria-current=”page” op de actieve link. De role=”button” kan hier beter worden weggehaald, aangezien dit links zijn naar andere pagina’s. DeclaratiesOnder ‘Nieuwe kosten terugvragen’ staan invoervelden waaraan geen label is gekoppeld. Er staan wel label elementen met ‘for’-attribuut, maar de bijbehorden id’s in de invoervelden zijn afwezig. Wanneer je een declaratie in detail bekijkt, zijn er meerdere kopjes te zien, zoals het declaratienummer en de declaratiegegevens. Deze zijn niet als kop opgemaakt en daardoor niet in een koppenlijst terug te vinden. Kickboxing institute (aanbieder)De tussenkopjes onder ‘Omschrijving’ zijn niet als kop opgemaakt, maar met het strong-element. Hierdoor verschijnen deze kopjes niet in koppenlijsten van hulpsoftware. Bezoekers die via deze lijsten navigeren, missen nu deze informatie. NB: wanneer de aanbieder dit zelf kan instellen hoort dit bij de content |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaBoven de h2-koppen zoals ‘Meedoenregeling’ staan kernwoorden zoals ‘onze focus’. Deze staan in de code echter qua volgorde ook voor de kop, terwijl ze qua betekenis onder deze kop vallen. Voor mensen die navigeren via koppen, vallen deze kernwoorden nu onder de vorige kop. Zet deze daarom in de code onder de h2-kop. |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Niet getoetst | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet van toepassing |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
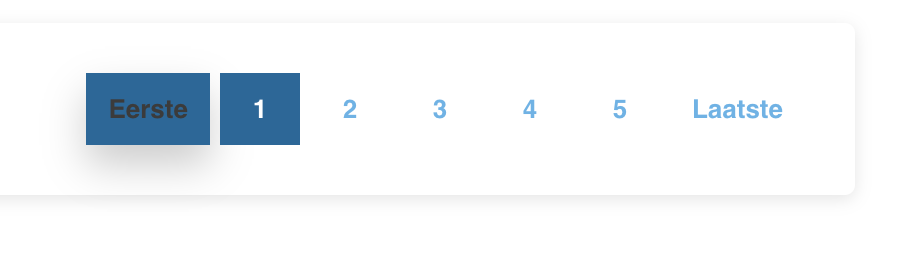
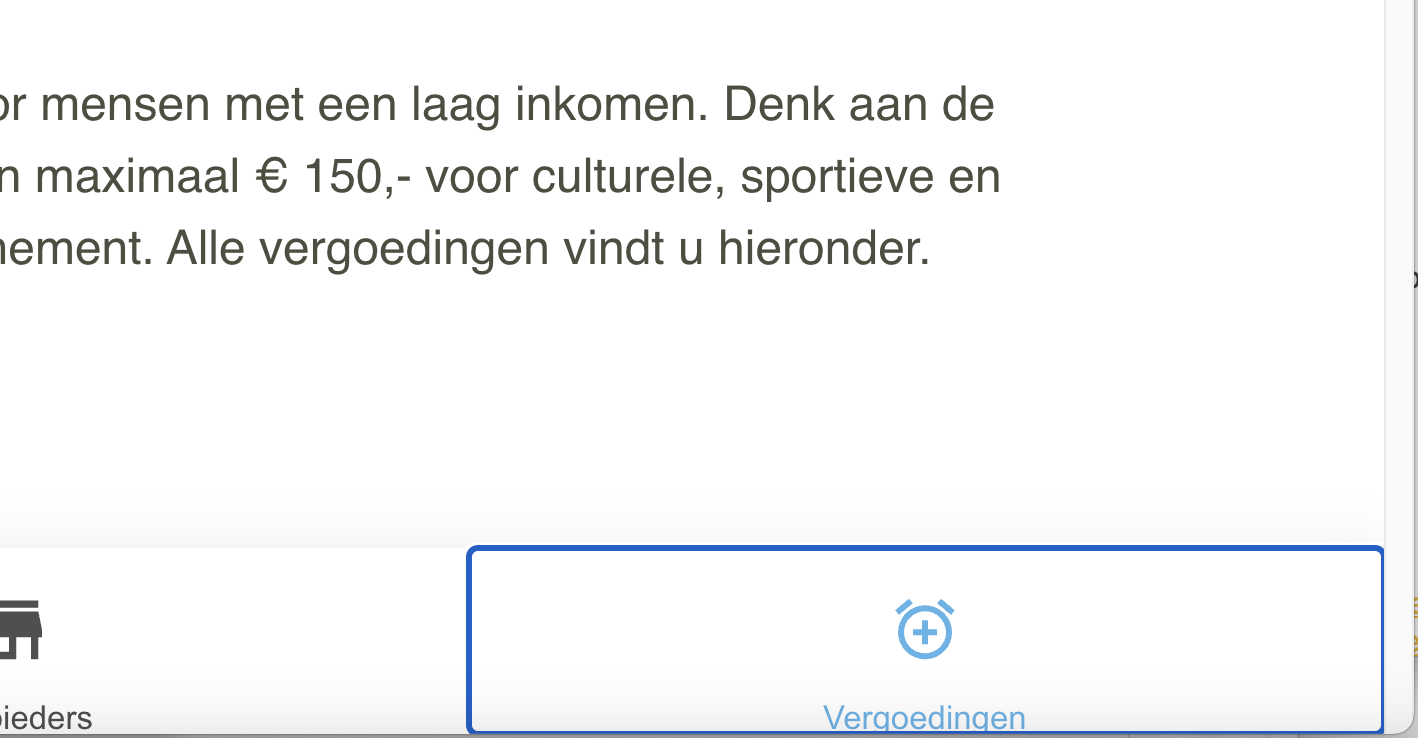
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. De buttons in het hoofdmenu onderaan bij focus (2.3:1) of wanneer actief als pagina. Zie screenshot 7. Aanbod overzichtDe links in de paginatie (lichtblauw, 2.3:1). De link ‘eerste’ in focus state (zwart op blauw, 1.8:1). Zie screenshot 6. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende Mijn tegoeden + inloggen op de app (popup window)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je bent ingezoomd op 175% of meer, dan kun je vanuit de zoekbalk niet bij alle zoekresultaten komen die in het uitklapgedeelte verschijnen (scrollen helpt niet, omdat het vast staat.) Indien ingelogd: Wanneer je inzoomt op 150% of meer verandert het menu rechtsboven naar een knop met ‘Meer’ onderaan. Hierachter zitten echter hele andere opties. Er staat nu bijvoorbeeld ‘Kosten terugvragen’ en ‘Reserveringen’ bij. Deze staan er niet wanneer je op 100% de website bekijkt. Het is nogal verwarrend dat wanneer je inzoomt, de content verandert. Deze mag wel van vorm veranderen, maar niet qua inhoud. Zorg er ook voor dat voor dezelfde links consistent dezelfde woorden worden gebruikt. Mijn tegoeden + inloggen op de app (popup window)Wanneer je inzoomt op 150% of meer verdwijnt het menu aan de linkerkant van de pagina. Door inzoomen mag geen content verdwijnen. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Niet getoetst | |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende VergoedingenUitkomst: Onvoldoende | VergoedingenOp 400% ingezoomd (bij 1280px breed), vallen teksten over elkaar heen. Zie screenshot 8. Ook worden er op veel plekken teksten deels onzichtbaar, zoals bij de paginatie, en vallen onderdelen die focus krijgen deels onder het zoekveld. (In het laatste geval kun je dan nog wel terug naar boven scrollen om het te lezen.) |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende ZoekresultatenUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. Aanbod overzichtDe randen van de invoervelden bij de filters (lichtgrijs, 1.3:1). ZoekresultatenDe randen van de checboxes (lichtblauw, 1.5:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer tekstafstand-instellingen worden aangepast (zoals line-height, letter of word spacing) is niet alle tekst meer goed leesbaar. In de content die uitklapt bij het zoekveld worden de resultaten afgebroken via overflow:hidden in CSS. Zie screenshot 9. Bezoekers die hun eigen styles gebruiken om de tekst leesbaar te maken missen nu mogelijk een deel van de tekst. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
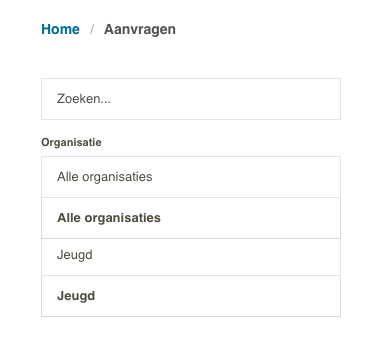
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende VergoedingenUitkomst: Onvoldoende Busvoordeelabonnement (vergoeding)Uitkomst: Onvoldoende InloggenUitkomst: Onvoldoende Aanvraag busvoordeelabonnement (proces)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je bent ingezoomd op 150% of meer, komen de hoofdmenu-items onderaan te staan. Via de skiplink kun je er naar toe, maar daarna niet meer. Ze blijven nog wel af en toe zichtbaar als je op de paginacontent bent, maar je kunt er niet heen. (Ook met de muis is dit trouwens lastig omdat ze vaak verdwijnen.) Ingelogd: Wanneer je inzoomt op 150% of meer verandert het menu rechtsboven naar een knop met ‘Meer’ onderaan. Dit menu is niet te openen met het toetsenbord. VergoedingenDe filters (die lijken op select lijsten) werken niet met het toetsenbord. Er wordt wel iets geopend, maar dat zijn niet dezelfde opties die je krijgt met de muis. Zie screenshot 3. Wanneer je in het zoekveld een woord hebt ingevoerd, verschijnt er aan de rechterkant een kruisje waarmee je dit woord kunt wissen. Dit werkt niet met het toetsenbord. Busvoordeelabonnement (vergoeding)Het openen van de extra hoofdstukjes zoals ‘Abonnement verlengen’ (accordion) werkt niet met het toetsenbord. InloggenDe link ‘account herstellen met DigiD’ werkt niet met het toetsenbord. Het href attribuut mist. Aanvraag busvoordeelabonnement (proces)Wanneer je je abonnement wil delen, opent er een popup. Hierin staat een checkbox om een email naar jezelf te sturen. Deze is niet te bedienen met het toetsenbord. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende | StartpaginaWanneer je bent ingelogd, staan er bij de producten buttons met een hartje. Wanneer je deze activeert, komt er heel kort een melding in beeld met daarbij een link. Dit gaat zo snel dat het nauwelijks is te lezen, en kan ook niet verlengd of opnieuw getoond worden. Zorg dat de melding in beeld blijft staan totdat de gebruiker het wegklikt, of geef een mogelijkheid om het langer in beeld te houden. DeclaratiesWanneer je een declaratie indient en er zijn fouten gevonden, komt er heel kort een foutmelding in beeld. Dit gaat zo snel dat het nauwelijks is te lezen, en kan ook niet verlengd of opnieuw getoond worden. Zorg dat de melding in beeld blijft staan totdat de gebruiker het wegklikt, of geef een mogelijkheid om het langer in beeld te houden. |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Indien ingelogd: bovenaan de pagina’s staan skiplinks, maar als je naar de hoofdinhoud wilt springen dan werkt dit niet. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende Busvoordeelabonnement (vergoeding)Uitkomst: Onvoldoende | Busvoordeelabonnement (vergoeding)De titel van de pagina luidt ‘Forus platform’. Dit is geen duidelijke beschrijving. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Dit komt op veel pagina’s voor. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende AanbiedersUitkomst: Onvoldoende Aanvraag busvoordeelabonnement (proces)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je bent ingezoomd op 150%, komen de hoofdmenu-items onderaan te staan. Wanneer je een item activeert, verwacht je naar die pagina te gaan en met de focus bovenaan die pagina te komen. Je gaat echter eerst nog naar meer elementen binnen het hoofdmenu, en komt daarna in de footer terecht. Het is dan totaal onduidelijk waar je je bevindt (op welke pagina). Soms komt de focus op deze buttons op een onverwacht moment midden in de content van de pagina, bijvoorbeeld tussen de paginatielinks en de footer content door. En soms komt de focus op de buttons terwijl deze buiten beeld zijn. Zorg ervoor dat de zichtbare focus overeenkomt met de visuele layout (ook in de header, dit komt nu niet overeen), en in een logische volgorde van de content en interactie. AanbiedersDe buttons om de logo’s van de organisaties krijgen focus, maar openen/activeren niets. Aangezien dit op alle resultaten voorkomt, zorgt dit voor veel overbodig ‘getab’ voor toetsenbordgebruikers. Deze buttons kunnen het best worden weggehaald. Zie ook 4.1.2. Aanvraag busvoordeelabonnement (proces)Nadat het inkomen is bevestigd kom je in een volgende stap terecht. De focus gaat echter niet verder in het formulier, maar in de footer. Vervolgens moet je de gehele browsernavigatie door om weer in het formulier te komen. Wanneer je na het emailadres direct naar ‘Overslaan’ wil, ga je eerst naar de skiplinks en komt dan pas bij ‘Overslaan’ terecht. Deze volgorde is erg verwarrend en kost veel tijd. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaLinks als ‘Vraag het aan’ en ‘Direct regelen’ zijn niet duidelijk qua doel. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende Kickboxing (aanbod)Uitkomst: Onvoldoende | Kickboxing (aanbod)De pagina’s onder Aanbod hebben allemaal dezelfde h1-kop, namelijk ‘Informatie over het aanbod’. Dit beschrijft niet waar de content over gaat. Maak de koppen specifiek per artikel. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Voldoende |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
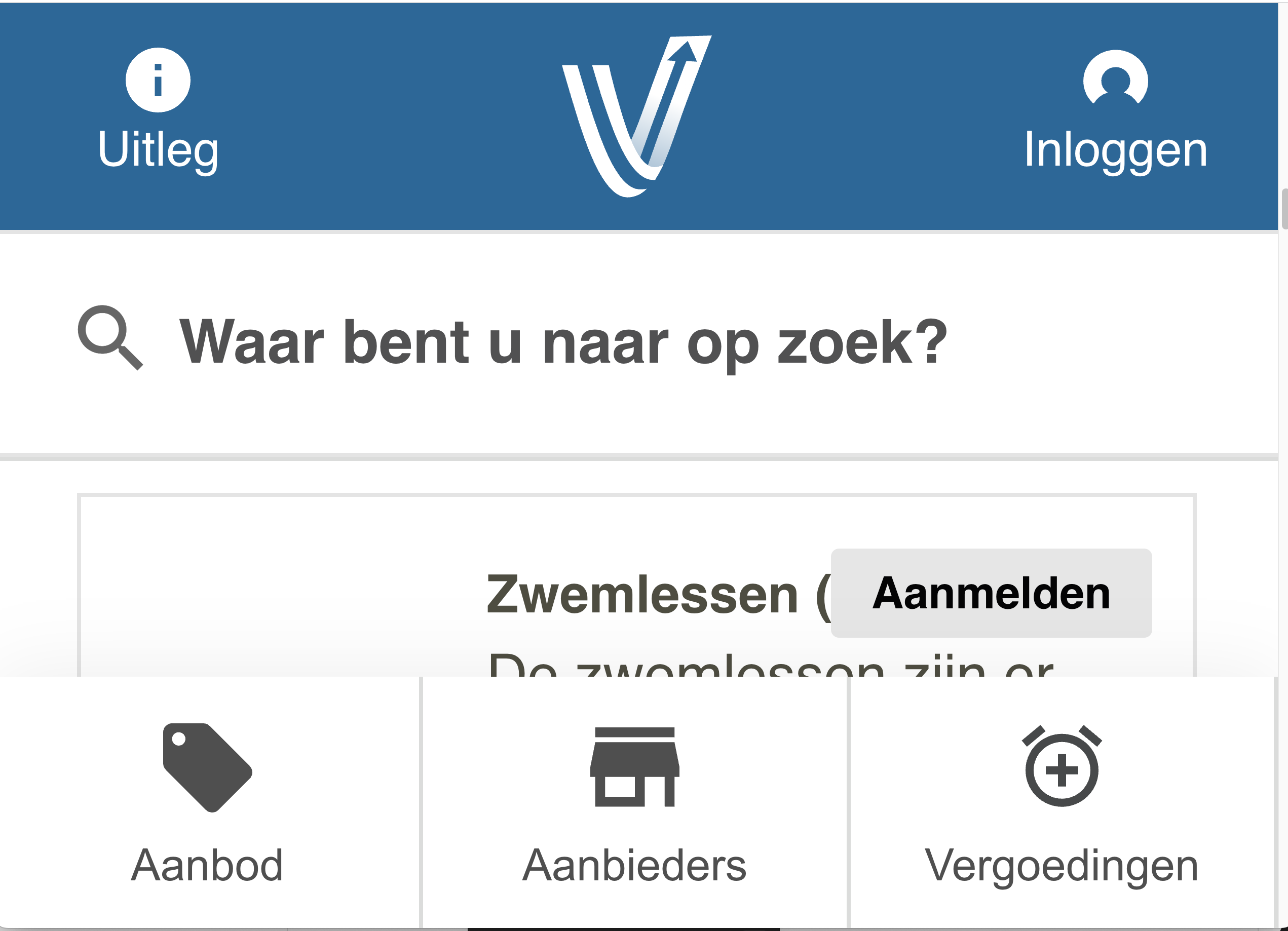
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: In de header staat een logo met de tekst ‘Vergoedingen’. De alt-tekst is ‘Meedoenregeling home’. Dit is hier ook de naam van de link die eromheen staat. Omdat de toegankelijke naam anders is dan wat er te zien is, is deze link niet met stem te bedienen. Zorg dat in ieder geval ‘Vergoedingen’ (vooraan) in de linktekst voorkomt. Dit probleem komt ook voor bij de ‘Inloggen’ knop in de header. Deze heeft als toegankelijke naam ‘home.header.vergoedingen.button’. Zorg dat de toegankelijke naam minimaal ‘Inloggen’ bevat. Zie ook 4.1.2. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Onvoldoende NotificatievoorkeurenUitkomst: Onvoldoende | NotificatievoorkeurenBovenaan de pagina staat Engelse teksten zonder dat dit is aangegeven via een taalwissel in de code. (‘You currently have no email associated with your account Please add en email address to receive email notifications.’) Hierdoor lezen screenreaders het mogelijk niet goed voor. Voeg een taalwissel toe (lang=”en”) of zet deze teksten in het Nederlands. |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende DeclaratiesUitkomst: Voldoende | DeclaratiesOpmerking: de foutmeldingen zijn soms wat vreemd geformuleerd, zoals 'het files veld is verplicht' (bij indienen declaratie). |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
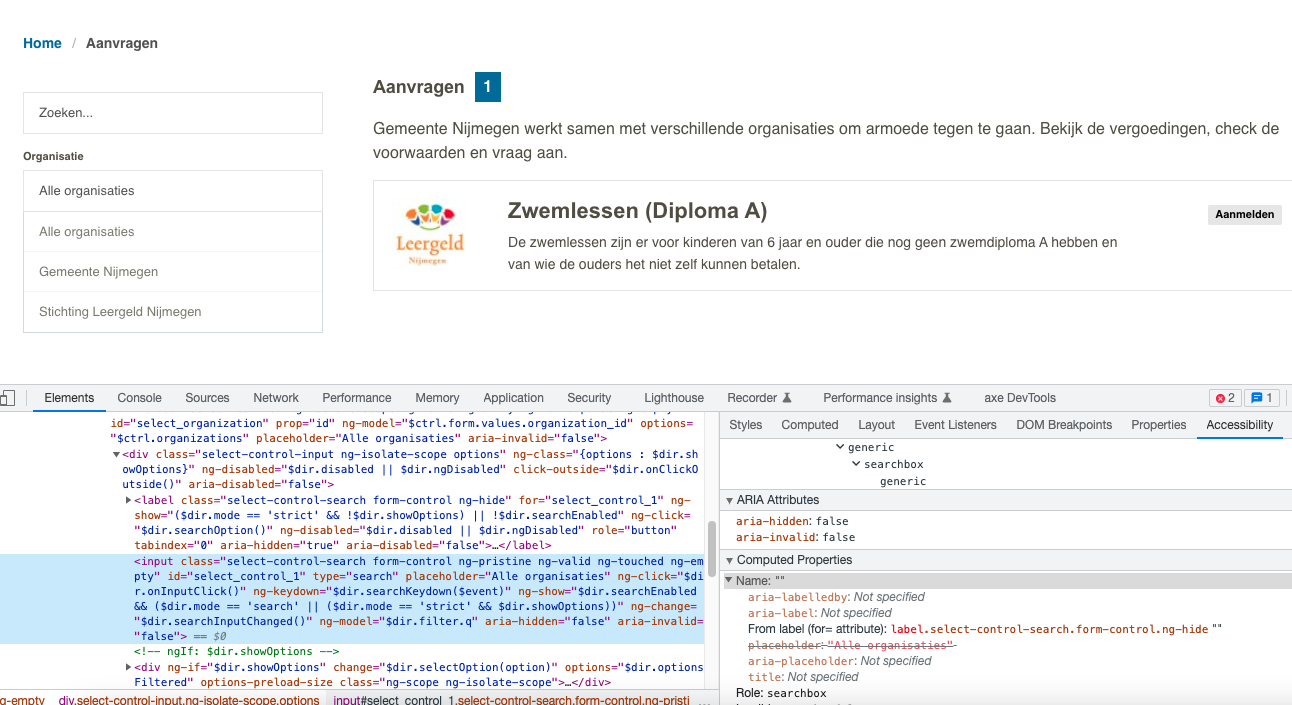
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende VergoedingenUitkomst: Onvoldoende Busvoordeelabonnement (vergoeding)Uitkomst: Onvoldoende Aanbod overzichtUitkomst: Onvoldoende Kickboxing (aanbod)Uitkomst: Onvoldoende AanbiedersUitkomst: Onvoldoende ZoekresultatenUitkomst: Onvoldoende Aanvraag busvoordeelabonnement (proces)Uitkomst: Onvoldoende DeclaratiesUitkomst: Onvoldoende Kickboxing institute (aanbieder)Uitkomst: Onvoldoende | Hele sampleBevindingen: De knop om in te loggen heeft als naam ‘home.header.vergoedingen.button’. Dit komt doordat het aria-label de content van de button overschrijft. Haal dit aria-label weg. Wanneer je bent ingezoomd op 150%, komen de hoofdmenu-items onderaan te staan. Dit zijn 3 items, waarvan 2 een link zijn en 1 een button. Visueel is dit onderscheid er niet. Dit is erg verwarrend voor screenreadergesbruikers. Het beste kunnen alle drie items links zijn. Ingelogd: Wanneer je inzoomt op 150% of meer komt de uitloggen knop in de header te staan. Deze heeft nu voor hulpsoftware een Engelse naam: sign out. Dit is mogelijk niet voor iedereen te begrijpen. Haal het aria-label hier weg zodat het ‘uitloggen’ heet. StartpaginaWanneer je bent ingelogd, staan er bij de producten buttons met een hartje. Deze buttons hebben geen toegankelijke naam. Ook wordt de status (geactiveerd of niet) niet doorgegeven aan hulpsoftware. Dit kan worden opgelost via een aria-label voor de naam en aria-pressed voor de state. VergoedingenOnder Organisatie en Categorie staan invoervelden. Deze lijken visueel op een select met opties. Het is echter een invoerveld met als toegankelijke tekst ‘label.select-control-search.form-control.ng-hide’. Dit gekoppelde label is vervolgens opgemaakt als role=button, type=search en verborgen voor hulpsoftware met aria-hidden=’true’. Het is nu erg onduidelijk voor hulpsoftware wat hier van de gebruiker verwacht wordt. Er zijn hier meerdere oplossingen mogelijk, bijvoorbeeld een select-element met opties, of filter buttons waarbij via aria-pressed wordt aangegeven welke buttons geactiveerd zijn. Zie screenshot 2. Wanneer je bent ingezoomd op 150% of meer, komen de filter opties achter een knop te staan. Deze knop geeft geen status aan (in- of uitgeklapt). Dit kan worden gedaan via het aria-expanded attribuut. Busvoordeelabonnement (vergoeding)Onderaan de pagina staan onderdelen die je kunt uitklappen, zoals ‘Abonnement verlengen’. Deze elementen zijn echter enkel h2-koppen, geen buttons. Maak hier buttons van en geef ook de status aan. Dit kan via het aria-expanded attribuut op de buttons. Aanbod overzichtRechtsboven staat een select lijst om te sorteren. De opties in deze lijst zijn echter opgemaakt als buttons. Dit maakt het nogal verwarrend voor gebruikers van hulpsoftware. Maak hier option-elementen van binnen een select-element. Verbind het label ‘sorteer’ via for=”” met het select element. Van de buttons ‘lijst’ en ‘foto’s’ wordt in de code de status niet aangegeven. Dit kan worden gedaan via het aria-pressed attribuut. Dit komt op veel pagina’s voor, bijvoorbeeld ook bij declaraties (kosten terugvragen) waarbij er veel buttons zijn, zoals ‘in afwachting’, en ‘uitbetaald’. Kickboxing (aanbod)Bij de lijst met locaties staat een div-element met een aria-expanded attribuut. Dit is niet geldig omdat de rol niet duidelijk is. Deze status hoort te staan op de button met ‘toon locaties’. Binnen deze balk staat daarnaast een button zonder naam achter het logo. Deze is overbodig, omdat er ook al een link omheen staat, welke wel een naam heeft. Haal de role="button" en tabindex="0" weg op de div met class="organization-logo". Deze issues komen ook voor op de pagina Aanbieders. AanbiedersWanneer je bent ingezoomd op 150%, verandert de button voor ‘Toon locaties’ in enkel een pijltje. De button heeft nu geen toegankelijke naam meer doordat deze op display:none is gezet. Gebruik hiervoor een andere techniek, zodat de naam beschikbaar blijft voor hulpsoftware. ZoekresultatenLinks bovenaan staan visueel geselecteerde checkboxes. Deze zijn voor hulpsoftware verborgen via display:none. Er wordt nu voorgelezen dat er buttons staan, zonder status. Wanneer je de rol wil overschrijven met ARIA, gebruik hier dan de role=checkbox en aria-checked voor de state. Zie ook https://www.w3.org/TR/wai-aria-1.1/#checkbox. Aanvraag busvoordeelabonnement (proces)Wanneer je je abonnement wil delen, opent er een popup. Hierin staat een button zonder naam (om te sluiten) en een invoerveld zonder label. DeclaratiesOnder ‘Nieuwe kosten terugvragen kun je een document uploaden. Wanneer je dit doet, opent er een popup met de titel ‘Verplaats en wijzig grootte’. Onder de afbeelding staan buttons van pijltjes. Deze buttons hebben geen naam. Na het indienen komen er buttons om te bekijken, downloaden of te verwijderen. Deze buttons hebben ook geen naam. Kickboxing institute (aanbieder)Er staan 2 visueel verborgen buttons op de pagina zonder toegankelijke naam. Voor hulpsoftware zijn deze buttons wel aanwezig, maar het is niet duidelijk waarvoor. Beter is het om deze ook voor hulpsoftware te verbergen via bijvoorbeeld het aria-hidden attribuut. Zie screenshot 1. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- Startpagina - https://inkomensondersteuning.nijmegen.nl/
- Vergoedingen - https://inkomensondersteuning.nijmegen.nl/fondsen
- Busvoordeelabonnement (vergoeding) - https://inkomensondersteuning.nijmegen.nl/fondsen/37
- Aanbod overzicht - https://inkomensondersteuning.nijmegen.nl/aanbod
- Kickboxing (aanbod) - https://inkomensondersteuning.nijmegen.nl/aanbod/3884
- Aanbieders - https://inkomensondersteuning.nijmegen.nl/aanbieders
- AB Houtcreaties (aanbieder) - https://inkomensondersteuning.nijmegen.nl/aanbieders/569
- Uitleg - https://inkomensondersteuning.nijmegen.nl/uitleg
- Zoekresultaten - https://inkomensondersteuning.nijmegen.nl/search?q=sport&search_item_types=products
- Inloggen - https://inkomensondersteuning.nijmegen.nl/start
- Aanvraag busvoordeelabonnement (proces) - https://test-inkomensondersteuning.nijmegen.nl/fondsen/49/activeer
- Mijn tegoeden + inloggen op de app (popup window) - https://test-inkomensondersteuning.nijmegen.nl/tegoeden
- Notificaties - https://test-inkomensondersteuning.nijmegen.nl/notifications
- Notificatievoorkeuren - https://test-inkomensondersteuning.nijmegen.nl/preferences/notifications
- Declaraties - https://test-inkomensondersteuning.nijmegen.nl/declaraties
- Kickboxing institute (aanbieder) - https://inkomensondersteuning.nijmegen.nl/aanbieders/2047
- Random pagina 1 - https://inkomensondersteuning.nijmegen.nl/fondsen/26
- Random pagina 2 - https://inkomensondersteuning.nijmegen.nl/aanbod/3845
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,DOM
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 109 en Safari 16.3 met Voiceover op Mac 13.2
- Chrome 109 op iOS 16.2
- Edge 109 op Windows 10
Screenshots