Onderzoek toegankelijkheid 123subsidie.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- SNN
- Evaluatiedatum
- 25 januari 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 29 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat er goede koppen en labels worden gebruikt en dat er geen afbeeldingen van tekst voorkomen. Ook kan de website op mobiel in zowel portret- als landschapsmodus worden gebruikt.
Verbeterpunten zijn er onder andere nog bij de focuszichtbaarheid: het is nu lastig voor toetsenbordgebruikers om te zien waar ze zich bevinden. Ook zijn er veel links gevonden zonder goede tekst, waardoor het navigeren voor gebruikers van screenreaders wordt bemoeilijkt. Ook zijn er veel onderdelen op de site met een laag contrast, wat de leesbaarheid verslechtert voor slechtzienden.
Scope van de evaluatie
- Website naam
- 123subsidie.nl
- Scope van de website
- Alle pagina's op https://www.123subsidie.nl/, inclusief inlogomgeving.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 18 Voldoende
- 21 Onvoldoende
- 11 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
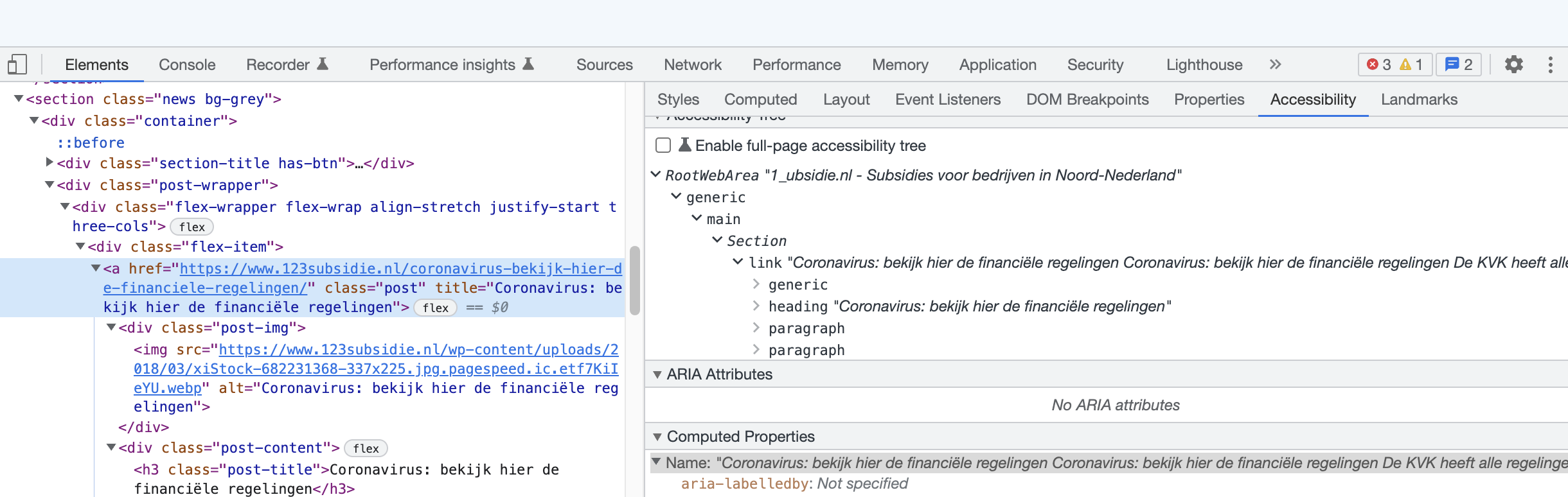
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende AdviseursUitkomst: Onvoldoende Adviseur KatoeleUitkomst: Onvoldoende | Hele sampleBevindingen: De alt-tekst bij het logo in de header en de footer is niet voledig: ‘powered by SNN’ ontbreekt. Hierdoor hebben bezoekers die de afbeelding niet kunnen zien niet dezelfde informatie. HomepageDe foto’s bij de nieuwsberichten hebben een alt-tekst die de kop eronder herhaalt. Wanneer deze foto’s decoratief zijn, kunnen de alt-teksten beter leeg worden gelaten. Onder de berichten staat een icoon van een oog. Dit icoon heeft geen alternatieve tekst. AdviseursNiet alle logo’s van adviseurs hebben een correcte alt-tekst, bijvoorbeeld die van ‘Legal consultants’. Adviseur KatoeleDe foto’s van de adviseurs hebben geen alt-teksten. Voeg alt-teksten toe waarin de personen worden beschreven. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Over 123subsidie.nlUitkomst: Onvoldoende | Over 123subsidie.nlDe video op deze pagina heeft geen ondertiteling. Onder de video staat ook tekst, maar dit is niet hetzelfde als er de video wordt gezegd. |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Over 123subsidie.nlUitkomst: Onvoldoende | Over 123subsidie.nlAan het eind van de video komen logo’s en een tekst in beeld die niet worden uitgesproken. Bezoekers die dit niet kunnen zien missen deze informatie. Voeg deze informatie toe aan de audio (voiceover of audiodescriptie), of zet deze onder de video. Omdat deze tekst niet tijdgevoelig is, mag deze ook onder de video worden gezet. |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende SubsidiesUitkomst: Onvoldoende | Hele sampleBevindingen: Het zoekveld in de header heeft geen label. Een placeholdertekst is niet voldoende, o.a. omdat die verdwijnt wanneer je iets invoert. Voeg een label toe zodat hulpsoftware het veld kan identificeren. HomepageIn de footer staan de h3-kopjes ‘Contact’ en ‘Snel naar’. Deze vallen in de koppenstructuur onder de h2-kop ‘Partners’. Dit klopt niet, omdat het algemene kopjes zijn. Voeg een (eventueel met CSS verborgen) h2-kop toe aan de footer, zodat de structuur klopt, of maak hier h2-kopjes van. Dit komt op veel pagina’s voor. SubsidiesWanneer er filters zijn gebruikt, komen deze bovenaan in een blokje te staan met een kruisje ernaast. Dit kruisje moet visueel aangeven dat je dit filter weer kunt verwijderen. In tekst staat er (via CSS content) echter een ‘+’. Voor gebruikers van hulpsoftware is dit verwarrend. Zorg dat er in toegankelijke naam ook een tekst ‘verwijderen’ voorkomt. Bij de filters zijn groepen met checkboxes. Deze checkboxes zijn in de code echter niet gegroepeerd. Dit kan worden aangepast door gebruik te maken van fieldsets waarbij het onderwerp in de legend staat. Dit geldt ook voor de pagina met adviseurs. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende RegistrerenUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | RegistrerenDe invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Dit maakt het invullen van formulieren voor veel gebruikers gemakkelijker, bijvoorbeeld voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat, of voor mensen met cognitieve beperkingen. Dit kan worden verbeterd door ‘autocomplete’ attributen te plaatsen bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 en voor een lijst van alle attributen https://www.w3.org/TR/WCAG21/#input-purposes. ContactDe invoervelden voor persoonlijke informatie zoals naam en emailadres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De focus van veel elementen is alleen zichtbaar door verschil in kleur. Hierdoor kunnen sommige bezoekers deze actieve status missen. Gebruik nog een andere manier om focus aan te geven zoals een rand. Zie ook 2.4.7. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
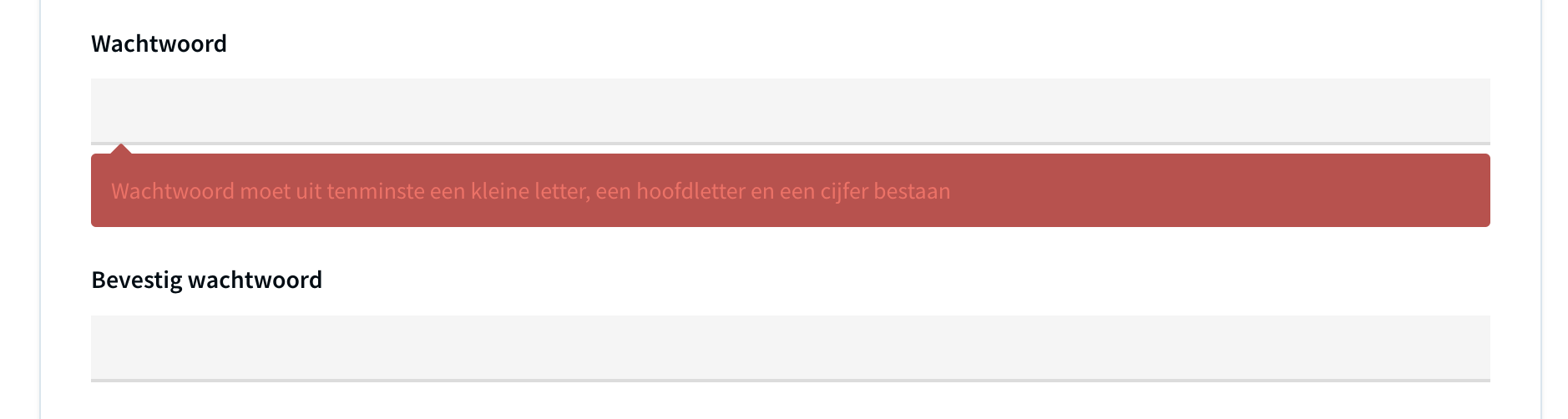
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende SubsidiesUitkomst: Onvoldoende Subsidie biologische landbouwUitkomst: Onvoldoende Zoekresultaten beperkingUitkomst: Onvoldoende RegistrerenUitkomst: Onvoldoende Adviseur KatoeleUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zit qua contrast onder deze waarden. Hieronder een aantal voorbeelden. Deze komen op meerdere pagina’s voor. HomepageDe grijze tekst met plaatsingsdatum en leestijd onder de nieuwsitems (3.67). De grijze tekst ‘Onderstaande organisaties werken samen aan een krachtig en innovatief Noord-Nederland’ onder de Partners kop (3.67). SubsidiesU bent hier (2.34:1) en daarna in het kruimelpad ‘subsidies’ (4.38:1). De lichtblauwe teksten bij de filters (aantallen en alle … opties)(2.5:1). De bedragen onder de slider (2.44:1). De blauwe tekstjes met vinkjes boven de footer (2.34:1). De teksten ‘geopend’ (1.7:1) en ‘subsidie’ (3.7:1) onderaan de subsidieblokjes. Zie ook screenshot 1. Subsidie biologische landbouwDe lichtblauwe tekst met laatst gewijzigd (2.5:1) en de lichtgrijze tekst met extra informatie (3.67:1). Zoekresultaten beperkingDe actieve link (focus en hover) ‘Sla deze zoekopdracht op’ (2,5:1) en vervolgens nog een keer in de popup in inactieve modus (3.1:1). RegistrerenDe foutmeldingen -roze tekst op rood- (1.7:1), zie screenshot 4. Adviseur KatoeleDe grijze hoofdtekst (3.67:1). Alle lichtblauwe teksten op deze pagina (2.44:1) zoals tags, rating en data. ContactDe asteriks (oranje op wit, 2.5:1) en de foutmeldingen - roze op wit (1.8:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Het inzoomen op mobiele apparaten wordt belemmerd via het meta element (maximum-scale=1.0, user-scalable=no"). Op de desktop heeft deze website een zoekbalk en knoppen om in te loggen en te registreren. Als de website bekeken wordt op kleiner scherm verdwijnen deze mogelijkheden. Wanneer je bent ingelogd verdwijnt ook de link met je favorieten. Zorg dat alle functionaliteit ook beschikbaar is voor bezoekers die inzoomen of op mobiel de website bezoeken. Opmerking: als je op mobiel probeert in te loggen via de adresbalk, kom je op een 404 pagina en krijg je een verwijzing naar de zoekfunctie -die er niet is-, en een link ‘keer terug naar de homepage’, maar die gaat naar het domein 123subsidie.dbldev.nl (Plesk server). |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Voldoende | |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende SubsidiesUitkomst: Onvoldoende RegistrerenUitkomst: Onvoldoende Adviseur KatoeleUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. De zoekknop met icoon (2.7:1). SubsidiesHet zoeken invoerveld en de checkboxes (1.4:1). RegistrerenDe invoervelden hebben een achtergrondkleur en een rand (aan de onderkant of om de checkbox). De donkerste rand heeft een contrast van 1.4:1. Adviseur KatoeleDe Twitter links (icoontjes) (2.5:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Voldoende | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onbekend | HomepageDe link om naar beneden te scrollen werkt niet met het toetsenbord. Het is nu een link element, beter is om hier een button van te maken. Dan werkt het standaard ook met het toetsenbord. Links zijn bedoeld om naar een andere pagina te gaan, wat hier niet het geval is. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Er is geen mechanisme om terugkerende blokken met links over te slaan. Toetsenbordgebruikers moeten hierdoor op elke pagina door alle menu-links heen om bij de hoofdcontent te komen. Plaats hiervoor bijvoorbeeld een ‘skiplink’ als eerste link op de pagina waarmee het hoofdmenu overgeslagen kan worden. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende Zoekresultaten beperkingUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je het (mobiele) menu opent, gaat de focus verder op de pagina eronder. Pas na de footer komt de focus in het menu. Zorg dat je direct na het openen van het menu in het menu komt, en pas op de pagina verder kunt wanneer dit menu weer gesloten is. Zoekresultaten beperkingWanneer je een zoekopdracht wilt opslaan, opent er een popup. De focus komt hier in, maar gaat ook verder op de pagina wanneer de popup nog open staat. Zorg dat bij een geopende popup de focus alleen daarin kan komen totdat de popup weer gesloten is. Dit komt ook voor bij het invoeren van een beoordeling via een popup. |
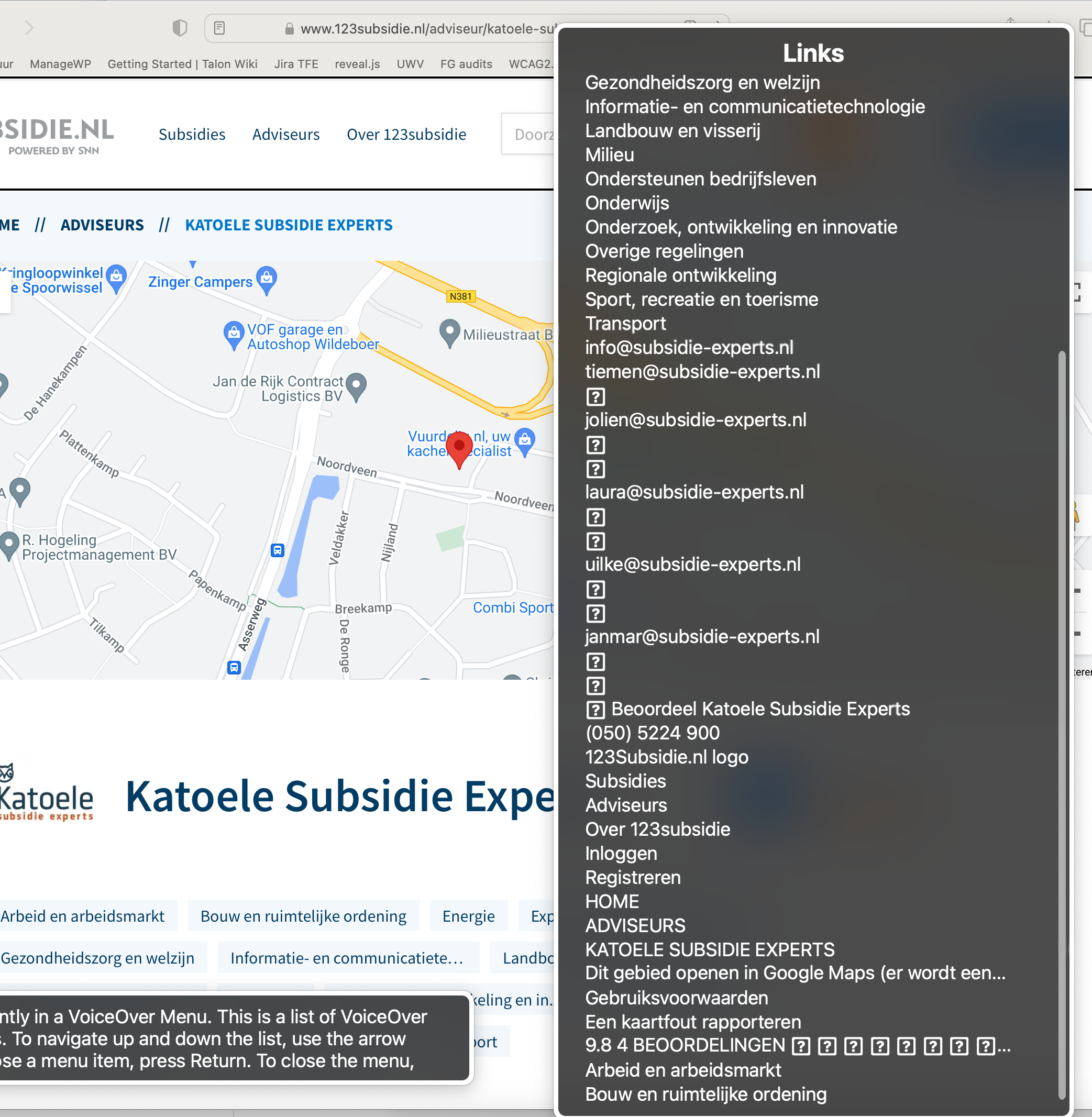
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende AdviseursUitkomst: Onvoldoende ProfielUitkomst: Onvoldoende Adviseur KatoeleUitkomst: Onvoldoende | HomepageDe link om naar beneden te scrollen heeft geen tekst. Hierdoor is het voor screenreadergebruikers niet duidelijk waar deze link voor dient. Aangeraden wordt om hier een button van te maken met een duidelijke tekst. Dan werkt het namelijk ook met het toetsenbord. Zie ook 2.1.1 De links naar de subisidies hebben geen tekst. Een title attribuut is niet voldoende, omdat deze slecht wordt ondersteund door hulpsoftware. Dit kan worden opgelost door de link om de h3-kop te zetten. Boven de blokjes met subsidies staat een link met een hartje. Deze links hebben geen tekst. Voeg een (eventueel met CSS verborgen) linktekst toe. Opmerking: het markeren van een subsidie als favoriet voegt deze niet toe aan de pagina met favorieten (in Chrome op MacOS). Dit komt voor op alle pagina’s met subsidieblokjes. Opmerking: de links van de nieuwsberichten bevatten 3 x dezelfde tekst. Dit zorgt voor veel ruis voor screenreadergebruikers. Zie screenshot 2. Alleen de h3-kop zou voldoende zijn. Onder Partners staat een logo van de Europese Commissie. Als alt-tekst heeft deze afbeelding ‘EU’. Dit komt niet overeen. Zorg dat alt-teksten van logo’s altijd exact dezelfde tekst bevatten als er te zien is op de afbeelding. AdviseursDe links naar de adviseurspagina’s hebben geen tekst. In het title attribuut staat een emailadres. Voor wie dit kan zien is dat verwarrend, want de link opent geen email-programma. Zorg voor een duidelijke linktekst die verwijst naar de pagina van de organisatie. ProfielWanneer je bent ingezoomd vanaf 150% bevatten de links naar Account en Account verwijderen enkel een icoontje en geen tekst. Adviseur KatoeleDe links naar de sociale netwerken hebben geen tekst. Zorg voor unieke namen per link, bijvoorbeeld ‘LinkedIn Uilke Bosma’. In een linklijst zijn de diverse links dan van elkaar te onderscheiden. Zie screenshot 3. De vraagtekens zijn icoontjes. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende SubsidiesUitkomst: Onvoldoende Over 123subsidie.nlUitkomst: Onvoldoende Adviseur KatoeleUitkomst: Onvoldoende | Hele sampleBevindingen: Op een aantal elementen op deze website is de focus niet of slecht zichtbaar door bijvoorbeeld alleen een (licht) kleurverschil of schaduw. Dit maakt het lastig voor ziende toetsenbordgebruikers om op de site te navigeren. Aangeraden wordt om een consistente, duidelijke focusstijl te hanteren, bijvoorbeeld een donkerblauwe rand of de standaard focus indicator (het weghalen van outline: 0!important; ) Voorbeelden worden hieronder genoemd. HomepageDe link met het logo linksboven op de site in in de footer De zoekknop en de Registreren knop in de header De knoppen met Subsidies en Adviseur onder Ik zoek… De links achter de subsidieblokjes onder Recent toegevoegd De links naar de Partners (logo’s) De knop naar het (mobiele) menu SubsidiesDe checkboxes bij de filters De links naar de subsidies De link om subsidies favoriet te maken Over 123subsidie.nlDe link naar Home in het kruimelpad De buttons in de videospeler Adviseur KatoeleDe klikbare tags De emailadressen |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende | HomepageOnderaan bij de Partners staat een logo van de Europese Commissie, waarbij de waarbij de toegankelijke naam (‘EU’) anders is dan de zichtbare naam. Hierdoor kan de link moeilijk bediend worden via spraakinvoer. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Onvoldoende SubsidiesUitkomst: Onvoldoende | SubsidiesWanneer je een filter activeert, ververst de gehele pagina. Voor toetsenbordgebruikers wordt de focus dan weer helemaal naar het begin van de pagina verplaatst. Dit is een ‘change of context’ en kan verwarrend en lastig zijn. Zorg dat de focus weer terug gaat naar de plek van de activatie, of geef een waarschuwing dat de pagina opnieuw geladen wordt na activatie. |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Onvoldoende RegistrerenUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | RegistrerenEr wordt niet aangegeven welke velden verplicht zijn. Dit kan onnodige foutmeldingen geven. Voor bezoekers die meer tijd nodig hebben voor het invullen van formulieren kan dit nog een extra belasting zijn. Nu wordt pas na versturen duidelijk welke velden verplicht zijn. (Dit is dan geen foutmelding, maar een algemene instructie die er dus al van tevoren moet staan.) Ook wordt aangeraden om bij specifieke eisen, zoals bij het wachtwoord, dit van tevoren duidelijk aan te geven. Het wachtwoord kan nu meerdere keren fout worden ingevuld, waardoor het formulier meerdere keren verstuurd moet worden voordat de eisen duidelijk worden. ContactEr staan asterisks (sterretjes) bij de verplichte velden, maar dit wordt niet in de tekst toegelicht. Dit is mogelijk niet voor iedereen duidelijk. Bovendien zijn de asterisks erg laag in contrast, waardoor gebruikers deze gemakkelijk kunnen missen. |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Onvoldoende RegistrerenUitkomst: Onvoldoende | RegistrerenWanneer de Captcha niet is ingevuld, komt er de foutmelding ‘The response parameter is invalid or malformed’. Dit is is geen duidelijke omschrijving. Maak hier een Nederlandse suggestie van. |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Onvoldoende ProfielUitkomst: Onvoldoende | ProfielEr zijn meerdere elementen gevonden met het id ‘um_account_submit’. Wanneer id’s meerdere keren op een pagina voorkomen kan hulpsoftware de code niet goed interpreteren. Pas de id’s aan. |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende SubsidiesUitkomst: Onvoldoende Zoekresultaten beperkingUitkomst: Onvoldoende | Hele sampleBevindingen: In de header en footer zijn ARIA-rollen gebruikt die niet voorkomen in de specificatie: ‘mast-head’ en ‘site-footer’. Deze zijn hier ook overbodig, omdat er al impliciete rollen zijn door de elementen header en footer. De knop om te zoeken in de header heeft geen naam. Hierdoor is het voor hulpsoftware niet duidelijk waar deze knop voor dient. Geef deze bijvoorbeeld een naam via een verborgen screenreader-tekst of een aria-label. De link van het (mobiele) menu geeft geen status aan of het open of gesloten is. Dit kan worden aangegeven via het aria-expanded attribuut. De knop om het menu te sluiten heeft als naam ‘+’. Geef deze knop een goede naam, zoals ‘Sluiten’. SubsidiesBij de filters staan links die groepen checkboxes kunnen inklappen en uitklappen. De status hiervan wordt in de code niet aangegeven. Dit kan worden gedaan met behulp van het aria-expanded attribuut op de link/button. Dit geldt ook voor de pagina met adviseurs. Op deze pagina staat een slider. Deze elementen hebben wel een rol, maar geen naam. Voeg bijvoorbeeld een aria-label toe met ‘subsidiebedrag minimum’ en ‘subsidiebedrag maximum’. Rechtsbovenaan staat een select list zonder naam. Geef deze bijvoorbeeld een label of aria-label attribuut. Zoekresultaten beperkingWanneer je een zoekopdracht wilt opslaan, opent er een popup. De button om te sluiten heeft als naam ‘+’ . Dit is verwarrend. Maak hier bijvoorbeeld ‘Sluiten’ van. Dit komt bij meerdere popups voor. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Onvoldoende SubsidiesUitkomst: Onvoldoende | SubsidiesWanneer je een subsidie als favoriet markeert, verandert het getal bovenin de header. Dit is een verandering van status, maar deze wordt niet doorgegeven aan hulpsoftware. Dit kan worden gedaan via een role=“status” of het gebruik van live regions. Zie voor meer info https://www.w3.org/WAI/WCAG21/Understanding/status-messages.html#techniques |
Sample met getoetste webpagina's
- Homepage - https://www.123subsidie.nl/
- Subsidies - https://www.123subsidie.nl/subsidies/
- Subsidie biologische landbouw - https://www.123subsidie.nl/subsidie/subsidieregeling-boerenexperimenten-biologische-landbouw-2022/
- Subsidie openbaar vervoer Fryslan - https://www.123subsidie.nl/subsidie/subsidieregeling-openbaar-vervoer-fryslan-2022/
- Adviseurs - https://www.123subsidie.nl/adviseurs/
- Over 123subsidie.nl - https://www.123subsidie.nl/over-123subsidie/
- Zoekresultaten beperking - https://www.123subsidie.nl/subsidies/?search=beperking
- Registreren - https://www.123subsidie.nl/registreren/
- Profiel - https://www.123subsidie.nl/profiel/
- Adviseur Katoele - https://www.123subsidie.nl/adviseur/katoele-subsidie-experts/
- Contact - https://www.123subsidie.nl/contact/
- Favorieten - https://www.123subsidie.nl/favorieten/
- Subsidie ZonMw - https://www.123subsidie.nl/subsidie/zonmw/
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 109 en Safari 16.2 met Voiceover op Mac 13.1
- Chrome 109 op iOS 16.2
- Edge 109 op Windows 10
Screenshots