Onderzoek toegankelijkheid almere.nl hertoetsing versie 1.2
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Almere
- Evaluatiedatum
- 16 juni 2021
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 30 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Zo zijn er bijvoorbeeld diverse afbeeldingen gevonden zonder (goede) alt tekst, zoals logo’s en foto’s. In de formulieren zijn invoervelden gevonden zonder label. Dit maakt het lastig voor gebruikers van hulpsoftware om te weten wat ze waar in moeten vullen. Bij het inzoomen gaat het ook niet overal goed: het is verwarrend wat er gebeurt met de menu’s. Ook is de website moeilijk te bedienen met het toetsenbord.
Scope van de evaluatie
- Website naam
- almere.nl
- Scope van de website
- Alle pagina's op https://www.almere.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 21 Voldoende
- 20 Onvoldoende
- 9 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Uitkomst: Onvoldoende PDF Monitor coronacrisis januari 2021Uitkomst: Onvoldoende PDF Rondkomen in AlmereUitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)De alt tekst bij het logo van de Gemeente Almere is alleen ‘Almere’ en daardoor niet voldoende. Bezoekers die de afbeelding niet kunnen zien krijgen niet de juiste informatie. Pas de alt tekst aan. Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)De afbeelding van het logo heeft geen alternatieve tekst. Het logo is geplaatst als achtergrondafbeelding in CSS. Het logo van de afzender is echter wel belangrijke content. Plaats het logo in de HTML met een goede alternatieve tekst. PDF Monitor coronacrisis januari 2021Afbeeldingen in het document missen een (goede) alt tekst. Dit geldt voor tekstparagrafen die foutief zijn opgemaakt als figuur. De ‘echte’ figuren hebben hier wel een alt-tekst, maar van sommige grafieken komt niet alle informatie voldoende terug in de beschrijving ernaast. Dit moet een volwaardig tekst alternatief zijn. PDF Rondkomen in AlmereAfbeeldingen in het document missen een (goede) alt tekst. Dit geldt voor illustraties en logo’s. Veel afbeeldingen zijn gemarkeerd als artifact terwijl ze niet decoratief zijn, zoals logo’s. Bij sommige afbeeldingen die wel een figure zijn klopt de alt tekst niet doordat bijvoorbeeld maar een deel van de tekst in de afbeelding wordt vermeld. Opmerking: de inhoudsopgave staat op de kop |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Voldoende | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Voldoende | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Voldoende |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
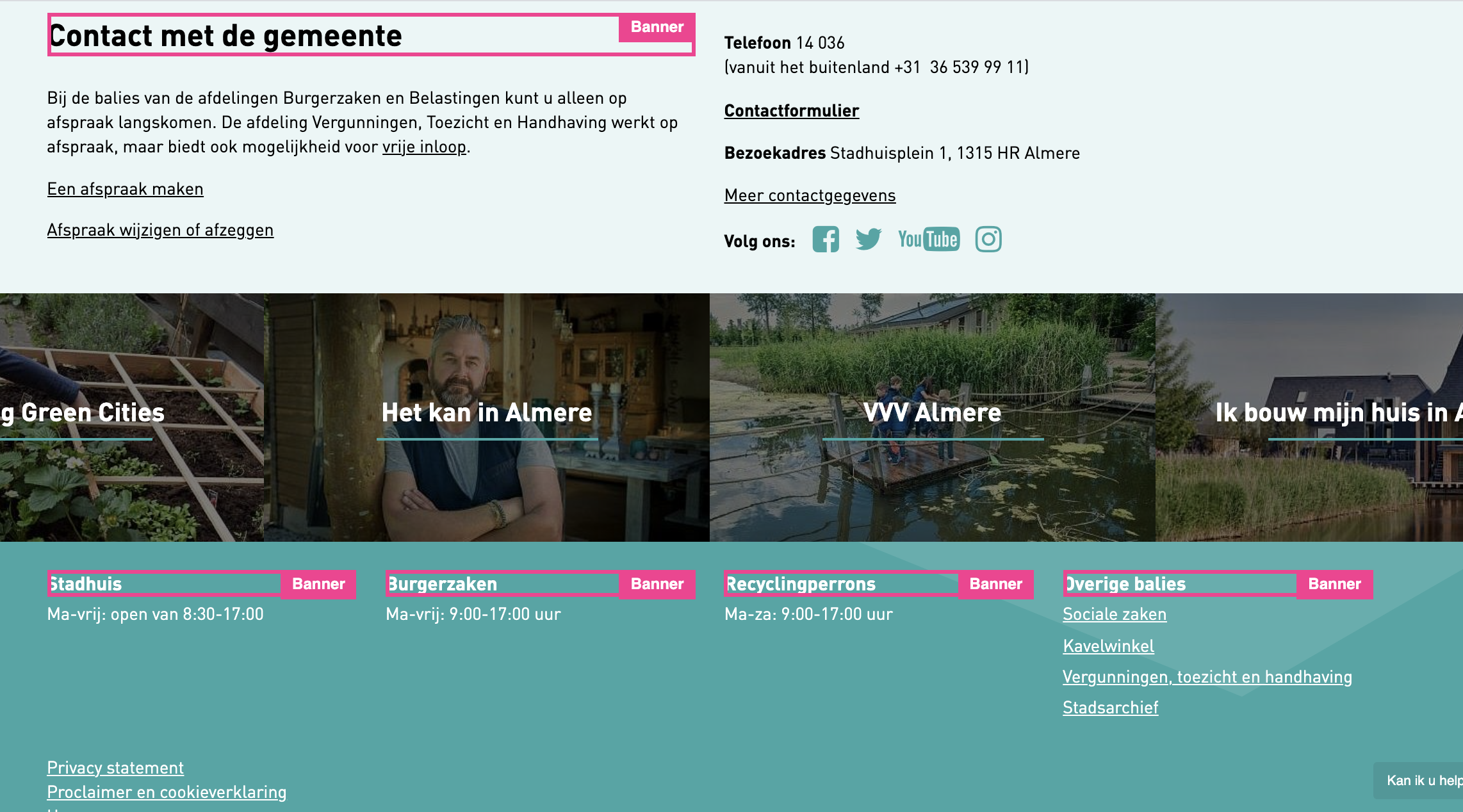
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende Informatie voor ondernemers over het coronavirus (video)Uitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Uitkomst: Onvoldoende ContactformulierUitkomst: Onvoldoende PDF Monitor coronacrisis januari 2021Uitkomst: Onvoldoende | HomepageOnder ‘Contact met de gemeente’ worden iconen die als links dienen naar social media geplaatst met CSS. CSS is bedoeld voor styling, niet voor betekenisvolle content. Wanneer gebruikers eigen CSS gebruiken of de CSS niet geladen wordt, vallen de iconen en daarmee de links weg. Plaats het icoon in de HTML, bijvoorbeeld als img-element met een alternatieve tekst of een svg met een title element. Informatie voor ondernemers over het coronavirus (video)Onder ‘Financiële tegemoetkomingen’ is visueel een tabel gemaakt, maar dit is in de code niet opgemaakt als tabel. Er is veel witruimte gecreëerd met spaties. Voor screenreader gebruikers worden paragrafen opgelezen met veel extra tekens en kan het onduidelijk zijn dat hier eigenlijk een tabel wordt bedoeld. Zet deze informatie in een tabel met correcte opmaak. Melding openbare ruimte doorgeven (formulier, 4 stappen)Er zijn invoervelden gevonden zonder (correct geassocieerd) label, namelijk het huisnummer en de beschrijving. Gebruikers van hulpsoftware weten niet waar deze invoervelden voor zijn. Voeg labels toe en koppel deze met een correct id aan de betreffende invoervelden. Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Er zijn vragen met de rol ‘combobox’ maar deze missen daaronder de rol ‘textbox’. Wanneer code niet volgens de specificaties is opgemaakt kan het zijn dat hulpsoftware deze content niet goed kan interpreteren. Maak de code op volgens de (aria) specificaties. Zie ook https://www.w3.org/TR/wai-aria-1.1/#combobox Er zijn invoervelden gevonden zonder (correct geassocieerd) label. In stap 2 is het label ‘beschikbare datum’ niet correct geassocieerd met het invoerveld, het id klopt niet (‘service’ i.p.v. ‘date’). De tabel met de beschikbare data is niet goed opgemaakt. Er zijn meerdere tabel headers (th) waar geen cellen onder vallen, zoals die met de previous and next buttons en met een wissen button (deze header staat in de tabel footer). Zorg dat alle headers verwijzen naar datacellen. Overige headers moeten worden verwijderd. ContactformulierEr zijn invoervelden gevonden zonder (correct geassocieerd) label, namelijk voornamen en achternaam. Kopjes op de pagina zijn alleen visueel als kop opgemaakt maar niet in de code. Gebruikers van hulpsoftware krijgen geen informatie over deze kopjes. Voeg kopopmaak toe. PDF Monitor coronacrisis januari 2021De kopjes in het document zijn in de code niet als header aangegeven. Gebruikers van hulpsoftware krijgen geen informatie over deze kopjes. Voeg kopopmaak toe. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende ContactformulierUitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)De invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Autofill maakt het invullen van formulieren voor veel gebruikers gemakkelijker, zoals voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat zoals bijvoorbeeld het aanwijzen van letters. Voeg ‘autocomplete’ attributen toe bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 ContactformulierDe invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Autofill maakt het invullen van formulieren voor veel gebruikers gemakkelijker, zoals voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat zoals bijvoorbeeld het aanwijzen van letters. Voeg ‘autocomplete’ attributen toe bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
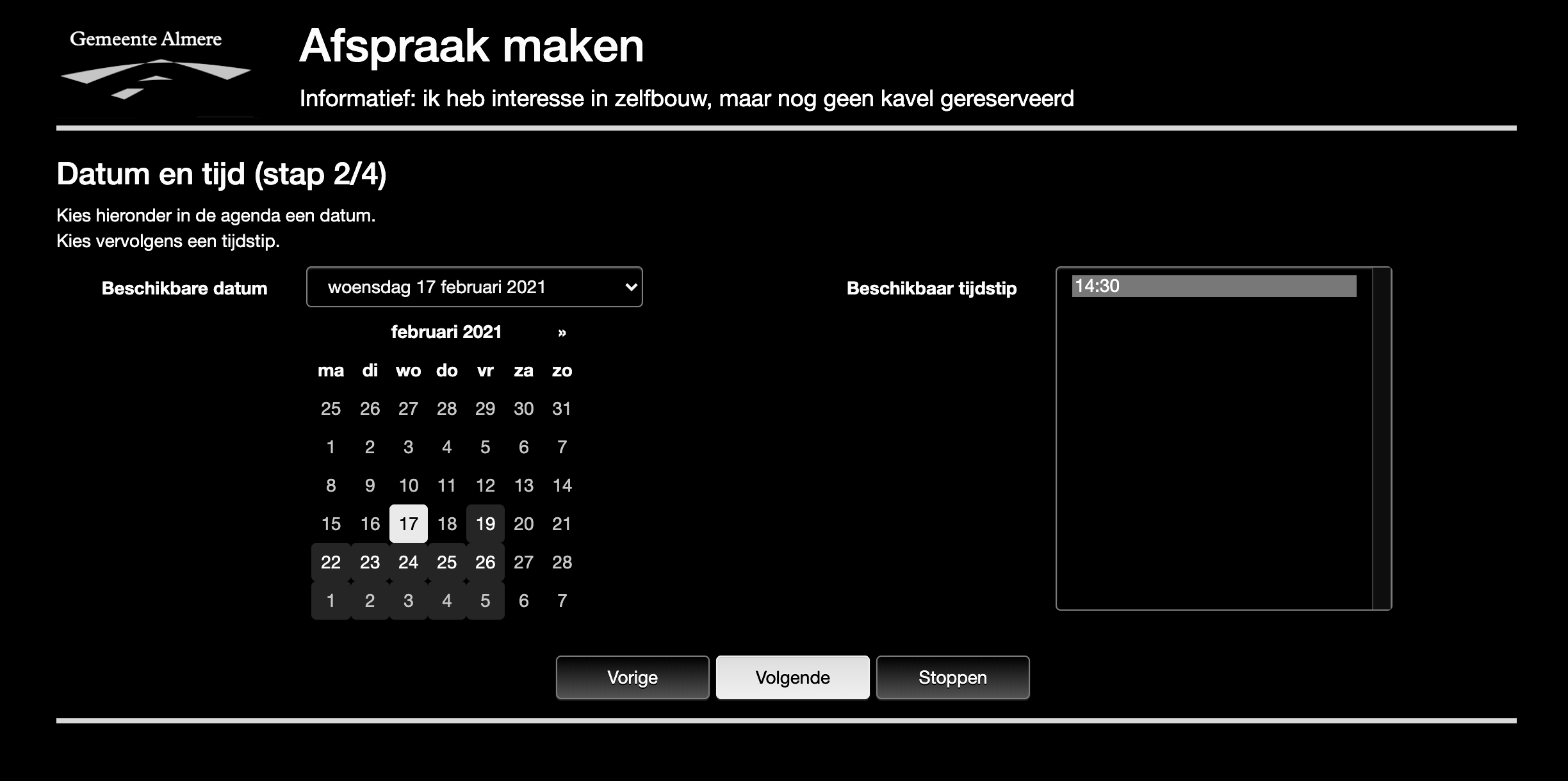
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Uitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)Onderaan de pagina van de eerste stap staan 2 velden om wel of niet akkoord te gaan met het doorgeven van contactgegevens. Het wordt visueel alleen aangegeven met een verschil in kleur welke is geselecteerd. Voor gebruikers die geen kleuren kunnen onderscheiden of niet weten dat blauw hier geselecteerd betekent, is het niet duidelijk welke optie is geselecteerd. Geef op een extra manier visueel aan welke optie is geselecteerd, bijvoorbeeld met een aangevinkte checkbox (die al in de code staat maar is verborgen met CSS). Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)In de kalender (stap 2) staan de beschikbare dagen alleen aangegeven met een verschillende kleur. Zie screenshot 2. Voor gebruikers die geen kleuren kunnen onderscheiden is het niet (goed) duidelijk welke dagen beschikbaar zijn. Geef op een extra manier visueel aan welke dagen beschikbaar zijn, bijvoorbeeld met een onderstreping. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
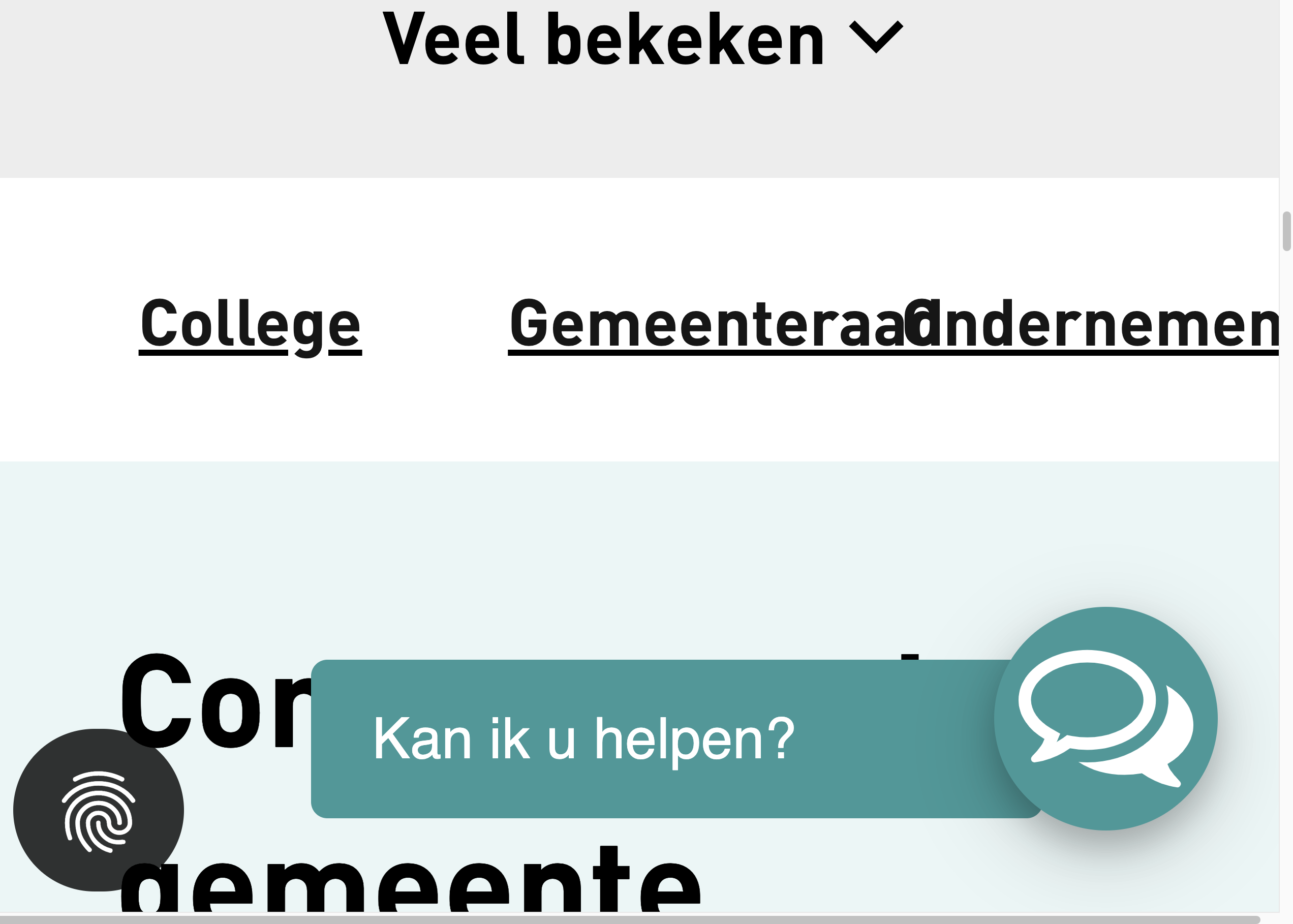
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende ContactUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Uitkomst: Onvoldoende ContactformulierUitkomst: Onvoldoende PDF Rondkomen in AlmereUitkomst: Onvoldoende | HomepageDe tekst ‘Kan ik u helpen?’ (wit op groen) heeft een contrast van 3.41:1. Gebruikers die slechtziend of kleurenblind zijn kunnen de teksten moeilijker of niet lezen. Gebruik minimaal een contrast van 4.5:1. ContactDe skiplink ‘direct naar paginainhoud’ heeft een te laag contrast (turqoise op zwart, 3.84:1). Melding openbare ruimte doorgeven (formulier, 4 stappen)De teksten van de foutmeldingen/suggesties in het formulier (rood) hebben te weinig contrast (4:1). Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)De placeholdertekst zoals bij het mobiele nummer (stap 3) heeft te weinig contrast (2.8:1). ContactformulierDe turquoise kopjes hebben te weinig contrast (3.41:1). De teksten van de foutmeldingen/suggesties in het formulier (rood) hebben te weinig contrast (4:1). PDF Rondkomen in AlmereHet contrast van de tekst is op meerdere pagina’s niet voldoende, bijvoorbeeld de combinaties wit op groen, wit op turquoise, en wit op oranje. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende ContactformulierUitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)Het inzoomen op mobiele apparaten is onmogelijk gemaakt via het meta element. Gebruikers op mobiel kunnen mogelijk niet inzoomen om de tekst te vergoten. Haal de ‘maximum-scale=1’ weg van het meta element. ContactformulierHet inzoomen op mobiele apparaten is onmogelijk gemaakt via het meta element. Gebruikers op mobiel kunnen mogelijk niet inzoomen om de tekst te vergoten. Haal de ‘maximum-scale=1’ weg van het meta element. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Onvoldoende Afvalwijzer voor nieuwe inwonersUitkomst: Onvoldoende | Afvalwijzer voor nieuwe inwonersEr staat een informatieve afbeelding op de pagina over grofvuil zonder dat hier een alternatief in tekst voor wordt geboden. Screenreader gebruikers missen deze informatie. Slechtzienden kunnen deze informatie missen omdat ze de tekst niet naar wens kunnen aanpassen zoals vergroten of de kleuren aanpassen. Biedt deze informatie (ook) in gewone tekst aan. Hertoetsing: het telefoonnummer in de alt tekst is anders dan op de afbeelding. |
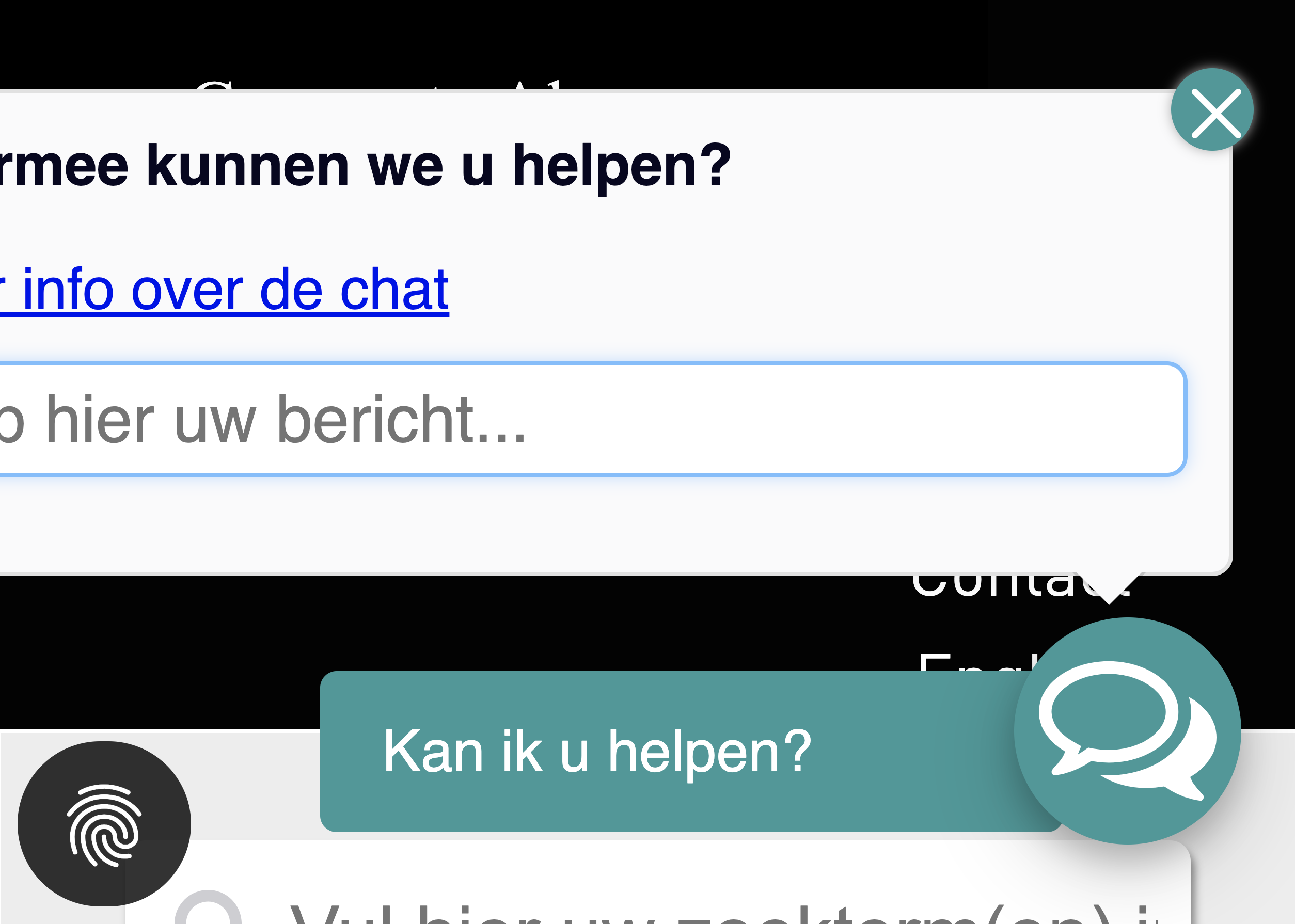
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende AlmereVerhalen (video’s)Uitkomst: Niet getoetst Tarieven belastingen (tabellen)Uitkomst: Niet getoetst | Hele sampleBevindingen: Op 400% (bij een breedte van 1280px) valt een deel van de content buiten beeld. Voorbeelden: • Een gedeelte van het chatvenster valt weg. Zie screenshot 3 en 4. Slechtzienden die inzoomen missen een deel van de content. Ze kunnen niet alles zien wat ze intypen in het chatvenster. Zorg via responsive bouwen dat alle content en functionaliteit beschikbaar blijft tot in ieder geval 400% zonder in 2 richtingen te hoeven scrollen. AlmereVerhalen (video’s)Opmerking: Wanneer ingezoomd boven de 200% zijn de video’s voor een deel (de bedieningsknoppen) niet meer zichtbaar. Voor video bestaat onder dit criterium een uitzondering, maar het is wel gebruiksvriendelijker wanneer de bezoeker niet naar YouTube of fullscreen hoeft te gaan om de video te kunnen bekijken. Slechtzienden die inzoomen missen een deel van de content. Zorg via responsive bouwen dat alle content en functionaliteit beschikbaar blijft tot in ieder geval 400% zonder in 2 richtingen te hoeven scrollen. Tarieven belastingen (tabellen)Opmerking: Wanneer ingezoomd boven de 200% valt een deel van de tabel buiten beeld. Er is een scrollbar onderaan de tabel, maar het is lastig om naar onderen te gaan, te scrollen en daarna weer naar boven. Slechtzienden die inzoomen kunnen de tabel moeilijk gebruiken. Maak de tabel geheel responsive of zorg dat de horizontale scrollbar eerder in beeld komt. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Uitkomst: Onvoldoende | Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)De randen van de invoervelden van het formulier hebben de kleur #ccc. Deze kleur geeft een contrastwaarde van 1.6:1. Slechtzienden kunnen moeite hebben om te bepalen waar ze input kunnen geven. Verhoog het contrast van de randen van de interactieve elementen ten opzichte van de achtergrondkleur tot tenminste 3.0:1. |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende MeldingenUitkomst: Onvoldoende | MeldingenWanneer de tekstafstanden uit dit succescriterium worden toegepast (zoals line-height, letter of word spacing), is niet alle tekst meer goed leesbaar, zoals de linkteksten in de blokjes en de placeholder tekst binnen het zoeken invoerveld.. Zie screenshot 5. Bezoekers die hun eigen styles gebruiken om de tekst beter leesbaar te maken missen een deel van de content. Dit kan worden opgelost door containers in de lay-out te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: http://www.html5accessibility.com/tests/tsbookmarklet.html |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De tooltip tekst bij de cookieverklaring (de vingerafdruk) kan alleen worden gesloten door de muis of de toetsenbordfocus te verplaatsen. Mensen die vergrotingssoftware gebruiken moeten de muis bewegen om delen van de pagina te bekijken. Wanneer dan (onbedoeld) hover content over iets heen valt, moeten ze deze met het toetsenbord weg kunnen halen. Zorg dat deze ook op een andere manier gesloten kan worden, bijvoorbeeld met de escape toets. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende | Hele sampleBevindingen: Onderaan de pagina staat een afbeelding met een vingerafdruk. Wanneer je hier met de muis overheen gaat, komt de tekst ‘Cookieverklaring’ tevoorschijn en kun je er op klikken. Met het toetsenbord kun je er echter niet bij (en weet je ook niet waar deze afbeelding voor dient). De links binnen de banner om al dan niet akkoord te gaan werken ook niet met het toetsenbord (doordat de href afwezig is). Toetsenbordgebruikers kunnen deze functionaliteit niet gebruiken. Maak de functionaliteit ook bedienbaar met het toetsenbord, bijvoorbeeld door hier een standaard button element voor te gebruiken. Het is duidelijker als het woord ‘Cookieverklaring’ altijd in beeld is. Hertoetsing: de button kan nu toetsenbordfocus krijgen, maar laat het woord ‘Cookieverklaring’ dan nog niet zien. Zie ook 4.1.2 Het hoofdmenu kan niet geopend en gebruikt worden met het toetsenbord. Toetsenbordgebruikers kunnen het hoofdmenu niet gebruiken. Maak de menuknop en de onderliggende menu’s bedienbaar met het toetsenbord. Hertoetsing: het kan nu geopend worden, maar nog niet goed gebruikt. De focus is niet zichtbaar en de focus gaat ook niet langs de juiste onderdelen (volgens de visuele volgorde). Melding openbare ruimte doorgeven (formulier, 4 stappen)De checkbox om akkoord te gaan kan niet worden ingevuld met het toetsenbord. Ook de verplichte keuze om wel of geen bijlagen mee te sturen is niet in te vullen met het toetsenbord. Toetsenbordgebruikers kunnen dit formulier niet afronden en verzenden. Maak deze invoer ook bedienbaar met het toetsenbord. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)Wanneer je gaat inzoomen komt er een menuknop (een plaatje). Deze is met het toetsenbord wel te openen, maar niet te gebruiken of te sluiten. Na het openen van het menu zit de gebruiker vast en kan niet verder met het formulier. Maak het menu bedienbaar met het toetsenbord en bied een manier om het menu te sluiten, bijvoorbeeld via een sluiten knop en/of escape toets. |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende PDF Monitor coronacrisis januari 2021Uitkomst: Onvoldoende | PDF Monitor coronacrisis januari 2021Het document heeft geen bladwijzers. Bij documenten met veel pagina’s geven bladwijzers de gebruiker de mogelijkheid om meteen naar bepaalde content te springen. Dat is hier niet mogelijk. Voeg bladwijzers toe aan de PDF via koppen. Dit kan automatisch of handmatig, afhankelijk van het gebruikte programma. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)De pagina’s met formulieren hebben geen unieke titel, namelijk ‘Almere formulieren’. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Pas de titel aan met vermelding van het specifieke formulier (Melding openbare ruimte, Contactformulier). |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je het (sub)menu uitklapt, gaat de focus eerst naar het zoeken en daarna pas naar de menu-items. Dit kan verwarrend zijn voor screenreadergebruikers die verwachten meteen in een menu te komen. Pas de focusvolgorde aan. Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Wanneer een optie in het formulier is geactiveerd, ververst de pagina automatisch en komt de focus weer bovenaan de pagina te staan. Toetsenbordgebruikers moeten na elke keuze (submit) weer van bovenaf de pagina terug navigeren naar het veld waar ze gebleven waren. Dit is verwarrend en gebruiksonvriendelijk. Zorg dat na de submit de focus op het volgende veld komt dat moet worden ingevuld. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende The municipality (Engelse pagina, tabel)Uitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)Wanneer je gaat inzoomen verdwijnen de stappen aan de linkerkant onder een link. Deze link (een afbeelding in CSS) heeft geen tekst. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Geef de link een naam. The municipality (Engelse pagina, tabel)Er staat een link naar de homepage zonder tekst. Deze link is niet zichtbaar via een afbeelding, maar wel bereikbaar met het toetsenbord. Gebruikers van hulpsoftware en toetsenbordgebruikers komen een link tegen zonder dat het duidelijk is waar deze heen gaat. Zorg dat de link ook voor hulpsoftware en toetsenbordgebruikers onzichtbaar is (geen focus kan krijgen), of geef de link een tekst. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende Melding openbare ruimte doorgeven (formulier, 4 stappen)Uitkomst: Onvoldoende | Melding openbare ruimte doorgeven (formulier, 4 stappen)In de stap met de bijlagen moet je een keuze maken tussen ‘ja’ en ‘nee’. Het is echter niet duidelijk waar de focus op staat. Met het toetsenbord is het lastig om hier een antwoord te selecteren. Maak de focus zichtbaar bijvoorbeeld via een outline. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Voldoende |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Onvoldoende Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Uitkomst: Onvoldoende | Afspraak maken (formulier, 4 stappen, keuze kavelwinkel)Wanneer een optie in het formulier is geactiveerd, ververst de pagina automatisch. Dit is onverwacht gedrag, want dit verwacht je alleen bij een submit (verzend) knop. Voor gebruikers van hulpsoftware kan dit erg verwarrend zijn omdat ze ineens weer bovenaan de pagina staan en zich opnieuw moeten oriënteren. Voorkom een pagina refresh tijdens het invullen van een formulier. |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De sluitknop voor de livechat heeft een Engelse benaming: ‘close’. Het is verwarrend als op een Nederlandse pagina Engelse buttons staan. Zet de aria-label in het Nederlands. Bij de links in het menu wordt niet aangegeven of het submenu in-of uitgeklapt is. Gebruikers van hulpsoftware weten niet of het is uitgeklapt. Voeg het ‘aria-expanded’ attribuut toe aan de link. Hertoetsing: Wanneer de pagina geladen wordt, is de aria-expanded state afwezig. Deze wordt pas gevuld na de eerste activatie, maar hoort er altijd te staan. Dit geldt voor de Menu knop en voor de onderliggende uitklapbare items. Dit geldt ook voor de ‘Veel bekeken’ link op de homepage. Hertoetsing: De button voor de cookieverklaring heeft als naam ‘revoke cookies’. Dit klopt niet qua taal en qua status, want dit staat er ook als ik geen akkoord heb gegeven. Binnen de cookiebar staan de buttons ook in het Engels (deny en allow cookies). Aria-label overschrijft de content van een button. Voor gebruikers van hulpsoftware is het onduidelijk wat deze buttons doen. Zorg voor een correcte benaming in de juiste taal. Haal overbodige aria-labels weg. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet van toepassing |
Sample met getoetste webpagina's
- Homepage - https://www.almere.nl/
- Contact - https://www.almere.nl/contact
- Coronavirus - https://www.almere.nl/wonen/zorg-en-welzijn/maatregelen-in-almere-tegen-coronavirus
- Informatie voor ondernemers over het coronavirus (video) - https://www.almere.nl/ondernemen/informatie-voor-ondernemers-over-het-coronavirus
- Meldingen - https://www.almere.nl/dienstverlening/meldingen
- Melding openbare ruimte - https://www.almere.nl/?id=4015
- Melding openbare ruimte doorgeven (formulier, 4 stappen) - https://formulieren.almere.nl/TriplEforms/formulier/nl-NL/evAlmere/scMeldingOpenbareRuimte.aspx/fMor
- Afspraak maken - https://www.almere.nl/dienstverlening/afspraak-maken-wijzigen-of-afzeggen
- Afspraak maken (formulier, 4 stappen, keuze kavelwinkel) - https://mijn.almere.nl/afspraakmaken/services
- The municipality (Engelse pagina, tabel) - https://english.almere.nl/the-municipality
- Zoekresultaten ‘toegankelijkheid’ - https://www.almere.nl/zoeken?tx_solr%5Bq%5D=toegankelijkheid
- Uitkering - https://www.almere.nl/werken/uitkering
- Werken en meedoen - https://www.almere.nl/werken/werken-en-meedoen
- Rondkomen met een laag inkomen - https://www.almere.nl/werken/rondkomen-met-een-laag-inkomen
- AlmereVerhalen (video’s) - https://www.almere.nl/over-almere/almereverhalen
- Afvalwijzer voor nieuwe inwoners - https://www.almere.nl/wonen/afval/afvalwijzer-voor-nieuwe-inwoners
- Contactformulier - https://formulieren.almere.nl/TriplEforms/formulier/nl-NL/evAlmere/scContactformulier.aspx/fIntro
- Tarieven belastingen (tabellen) - https://www.almere.nl/wonen/belastingen/tarieven-belastingen
- PDF Monitor coronacrisis januari 2021 - https://www.almere.nl/fileadmin/user_upload/OenS/Monitor_Coronacrisis/Monitor_Coronacrisis-nr_13_definitief_V20210114.pdf
- PDF Rondkomen in Almere - https://www.almere.nl/fileadmin/files/almere/werken/Rondkomen_met_een_laag_inkomen/Rondkomen_in_Almere_folder_okt2020.pdf
- Random pagina 1 - https://www.almere.nl/ondernemen
- Random pagina 2 - https://www.almere.nl/bestuur/college-van-b-en-w/wethouder-jan-hoek-groenlinks
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 88 en Safari 14.0.3 met VoiceOver op Mac 10.15.7
- Adobe Acrobat Pro DC 2021.001.20138 op Mac 10.15.7
- Chrome 88 op Android 9
- Edge 88 op Windows 10
Screenshots