Deelonderzoek techniek data.oss.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Oss
- Evaluatiedatum
- 28 februari 2024
Managementsamenvatting
Dit rapport bevat het deelonderzoek techniek. In combinatie met een deelonderzoek content vormt dit een volledig toegankelijkheidsonderzoek van de website. Uit dit onderzoek blijkt dat wordt voldaan aan 38 van de 48 techniek-specifieke criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de website goed werkt op mobiel, dat er geen afbeeldingen van tekst worden gebruikt en dat de pagina's goede titels hebben.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Niet alle informatie is beschikbaar voor hulpsoftware
- De toetsenbordfocus is niet overal zichtbaar
- Niet alle functionaliteit werkt met het toetsenbord
Naast de verplichte WCAG 2.1 criteria zijn ook de in WCAG 2.2 toegevoegde criteria op niveau A en AA onderzocht. Hierbij waren er geen bevindingen.
Scope van de evaluatie
- Website naam
- data.oss.nl
- Scope van de website
- Alle pagina's op https://data.oss.nl.
- WCAG Versie
- 2.2
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Niet ingevuld
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 48 van 55 WCAG 2.2 AA Success Criteria.
- 23 Voldoende
- 10 Onvoldoende
- 15 Niet van toepassing
- 7 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: In de footer staat een logo met de tekst ‘Dexes Your trusted data market place’. De alt-tekst bevat enkel ‘Dexes B. V.’. Dit is niet de complete zichtbare tekst. Zorg dat deze overeen komen. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet getoetst | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet getoetst |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
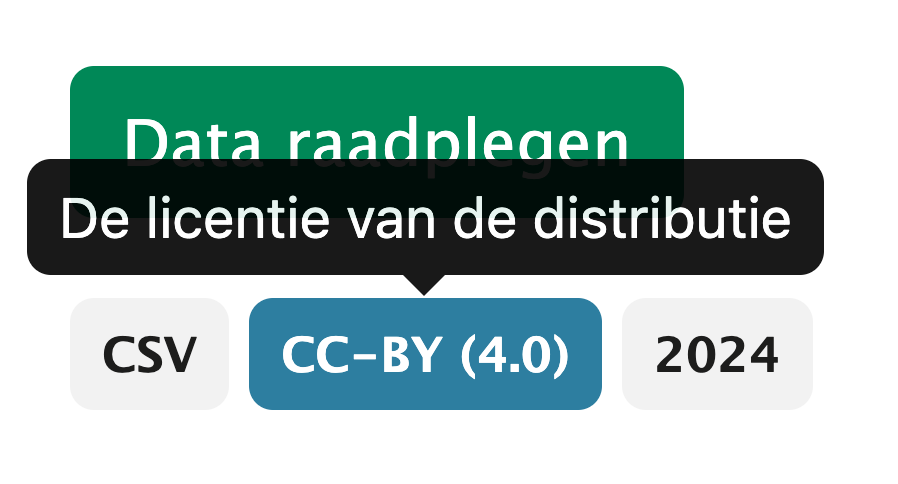
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende DatasetsUitkomst: Onvoldoende Datasets BestuurUitkomst: Onvoldoende Dataset Tellingsbestand verkiezing Tweede Kamer 2023Uitkomst: Onvoldoende | Hele sampleBevindingen: Het tekst-invoerveld om te zoeken heeft geen label. Er staat een placeholdertekst, maar een placeholder is niet altijd beschikbaar en wordt niet altijd voorgelezen door screenreaders. Voeg een label-element of aria-label toe met bijvoorbeeld ‘zoekwoord’. Voor hulpsoftware is een label altijd vereist. Voor ziende gebruikers kan het ook beter zijn een duidelijk tekstlabel te tonen dat altijd blijft staan. Opmerking: De knop naar het hoofdmenu (hamburger) is in Windows High Contrast mode niet zichtbaar. Dit komt doordat de knop geen tekst heeft en ook geen afbeelding, alleen CSS streepjes. Windows herkent dit niet als content. Dit kan worden opgelost door de afbeelding in svg te plaatsen en er een (transparante) outline omheen te zetten. DatasetsOnder 'Filters' staan visueel kopjes, zoals ‘Status’. Deze zijn niet opgemaakt als kop maar met het strong-element. Dit element is bedoeld om één of enkele woorden uit te lichten in een tekst, niet om kopjes aan te geven. Screenreadergebruikers die navigeren via koppen missen deze kopjes nu. Maak hier kopelementen van (h4). Achter elk zoekresultaat staan de kopjes ‘Beschikbaar sinds’ en ‘Bronhouder’. Deze hebben geen semantische opmaak voor hulpsoftware (enkel span-elementen). Hier zou een definition list (dl-element) een geschikte opmaak zijn, zoals dit ook binnen datasets wordt gebruikt, bijvoorbeeld op de pagina ‘Dataset Tellingsbestand verkiezing Tweede Kamer 2023’. Daarmee worden deze woorden als dataparen voorgelezen door hulpsoftware. Datasets BestuurOnderaan de filters lijst staat een knop van een pijltje om meer filters te tonen. Het icoon wordt door middel van het pseudo-element ::before en de content property in de CSS op de pagina gezet. Op deze manier kan het zijn dat het icoon wegvalt, bijvoorbeeld voor mensen die een eigen CSS gebruiken, of wanneer de CSS niet geladen wordt. De content property is alleen geschikt voor het toevoegen van puur decoratieve content. Een oplossing kan zijn om het icoon in de html te plaatsen, bijvoorbeeld als img-element met een alternatieve tekst of een svg met een title-element. Bij de filters wordt via een pijltje aangegeven op welk thema je staat. Deze informatie is niet beschikbaar voor hulpsoftware. Zorg dat deze informatie ook via tekst beschikbaar is. Dat kan bijvoorbeeld met een verborgen screenreadertekst of het ‘aria-current’-attribuut. Dataset Tellingsbestand verkiezing Tweede Kamer 2023Opmerking: Onder de content van de dataset staan links. Deze hebben een aparte layout waaraan deze herkend kunnen worden als tags/trefwoorden. In de tekst wordt dit echter niet kenbaar gemaakt. (Er staat een title attribuut op de links, maar dit attribuut wordt slecht ondersteund door hulpsoftware.) Met een (eventueel met CSS verborgen) kopje ‘Trefwoorden’ zou dit duidelijker worden voor gebruikers van hulpsoftware. Opmerking: Onder ‘Downloadbare bestanden’ wordt een tabel gebruikt voor layout. Om te voorkomen dat tabelopmaak wordt voorgelezen door screenreaders, wordt aangeraden om een role="presentation" te zetten op de tabel. (Of om geen tabelopmaak te gebruiken). Onderaan de sectie met Downloadbare bestanden worden tags getoond. In de vormgeving zijn dit aparte onderdelen, maar in de tekst en voor hulpsoftware is dit tekst zonder enige structuur (de tekst loopt achter elkaar door). Maak hier bijvoorbeeld een lijst van en zet er een (eventueel met CSS verborgen) kopje boven. Ook worden de teksten in de tooltips niet doorgegeven aan hulpsoftware. Dit kan worden opgelost door het gebruik van het aria-describedby attribuut en de role=”tooltip”. Zie voor meer informatie https://www.w3.org/TR/wai-aria-1.1/#tooltip. Dit komt op meerdere pagina’s voor, ook onder de sectie Visualisaties. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Niet getoetst | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Niet van toepassing |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Voldoende | |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Niet getoetst | |
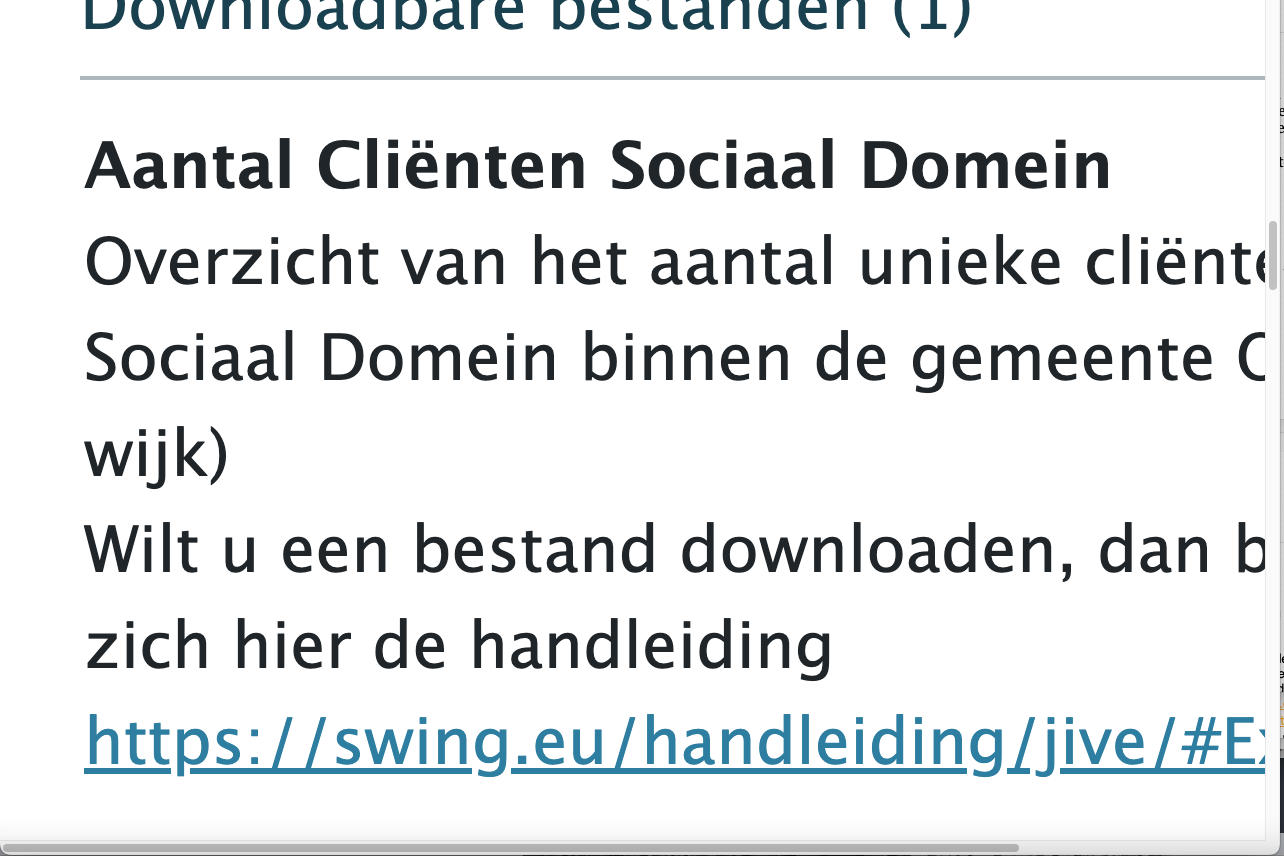
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende Dataset Cliënten Sociaal domeinUitkomst: Onvoldoende | Dataset Cliënten Sociaal domeinOp 400% zoom bij de tekst onder ‘Downloadbare bestanden’ moet je in twee richtingen scrollen om de tekst te kunnen lezen. Zie screenshot 2. (Getest op 1280px breed.) Maak de layout zodanig responsive dat alle content en functionaliteit bij inzoomen tot 400% (vergelijkbaar met 320 px breed) goed bruikbaar blijft, en er niet in twee richtingen gescrold hoeft te worden. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Voldoende | |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Voldoende | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende Dataset Tellingsbestand verkiezing Tweede Kamer 2023Uitkomst: Onvoldoende | Dataset Tellingsbestand verkiezing Tweede Kamer 2023Bij de tags onder de downloadbare bestanden verschijnen met de muis tooltips met extra informatie. Deze tooltips kunnen alleen worden gesloten door de muis te verplaatsen. Mensen die vergrotingssoftware gebruiken moeten de muis bewegen om delen van de pagina te bekijken. Wanneer dan (onbedoeld) content over iets heen valt, moeten ze deze met het toetsenbord weg kunnen halen. Zorg dat deze tooltips ook op een andere manier gesloten kunnen worden, bijvoorbeeld met de escape toets. Ook is het niet mogelijk om met de muisaanwijzer over de tooltip te bewegen. Als je dat nu probeert, verdwijnt de tekst. Dit is wel vereist onder dit criterium. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende Datasets BestuurUitkomst: Onvoldoende Dataset Tellingsbestand verkiezing Tweede Kamer 2023Uitkomst: Onvoldoende | Datasets BestuurOnderaan de filters lijst staat een knop van een pijltje om meer filters te tonen. Dit werkt niet met het toetsenbord. Zie ook 4.1.2. Dataset Tellingsbestand verkiezing Tweede Kamer 2023Bij de tags onder de downloadbare bestanden verschijnen met de muis tooltips met extra informatie over de tags. Zie screenshot 1. Deze tooltips werken niet met het toetsenbord. Zorg dat deze ook op focus verschijnen. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende StartpaginaUitkomst: Onvoldoende | StartpaginaBovenaan de pagina staat een skiplink om de hoofdnavigatie over te slaan, maar deze werkt niet doordat het id waar de link naar verwijst op deze pagina niet bestaat. Zet ook hier het id ‘main-content’ op het main-element. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Voldoende | |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende Datasets BestuurUitkomst: Onvoldoende | Datasets BestuurBoven de zoekresultaten staan links van filters. De linktekst luidt ‘bestuur x’. Dit is mogelijk niet voor iedereen duidelijk. Beter is het om de ‘x’ te verbergen voor hulpsoftware en in plaats daarvan een ‘screenreadertekst’ te zetten als ‘filter verwijderen’. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je inzoomt op 150% en meer, komen er knoppen te staan om de zoekfunctie te openen en sluiten. Deze hebben Engelse labels: “Open searchfield” en “Close searchfield”. Dit is mogelijk niet voor iedereen duidelijk. Zorg dat knoppen op Nederlandse webpagina’s ook Nederlandse namen hebben. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Bovenaan de website staat een skiplink om de hoofdnavigatie over te slaan, maar deze heeft geen zichtbare focus. Voor ziende toetsenbordgebruikers is het hierdoor niet duidelijk wanneer ze op deze link staan. Geef deze link op focus een duidelijke stijl. |
| 2.4.11: Focus Not Obscured (Minimum) | Hele sampleUitkomst: Voldoende |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.7: Dragging Movements | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.8: Target Size (Minimum) | Hele sampleUitkomst: Voldoende |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende | |
| 3.2.6: Consistent Help | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.7: Redundant Entry | Hele sampleUitkomst: Voldoende | |
| 3.3.8: Accessible Authentication (Minimum) | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende DatasetsUitkomst: Onvoldoende Datasets BestuurUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je een zoekwoord begint te typen, openen er zoeksuggesties. Dit wordt niet doorgegeven aan hulpsoftware. Dit kan worden opgelost door een combobox te gebruiken en het ‘aria-expanded’-attribuut toe te voegen aan het invoerveld. Binnen de lijst (listbox) zijn de opties niet correct opgemaakt. Er staan link elementen binnen option elementen. Wanneer interactieve elementen genest worden, kan dit problemen geven voor gebruikers van hulpsoftware. Zie voor een voorbeeld van een combobox implementatie https://www.w3.org/WAI/ARIA/apg/patterns/combobox/examples/combobox-autocomplete-list/. DatasetsWanneer je inzoomt op 150% of meer komt er een knop te staan om de filters te openen. Deze knop heeft geen naam en geen status (in/uitgeklapt). Voeg hiervoor een tekst toe binnen het button element of een aria-label attribuut op de button. Voor de status kan een aria-expanded attribuut toegevoegd worden. Datasets BestuurOnderaan de filters lijst staat een knop van een pijltje om meer filters te tonen. Deze knop heeft geen correcte naam en rol. Het is enkel een div-element met een icoontje in de CSS. Maak hier een button element van met een duidelijke naam (tekst in het button element of in een aria-label attribuut). Boven de resultaten staat de link ‘Bestuur’ met als naam ‘Bestuur x’. Zowel de naam als rol zijn hier niet duidelijk opgemaakt. Beter is het om hier een button element van te maken (een link is bedoeld om naar een andere pagina te gaan) met als naam ‘Bestuur - verwijder filter’. Er wordt nu een title-attribuut op de link gebruikt met als tekst ‘Verwijder filter’, maar het title-attribuut wordt slecht ondersteund door hulpsoftware. Icoontjes zoals ‘x’, die niet moeten worden uitgesproken door screenreaders, kunnen worden verborgen voor hulpsoftware via een ‘aria-hidden’-attribuut. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet van toepassing |
Sample met getoetste webpagina's
- Startpagina - https://data.oss.nl/
- Datasets - https://data.oss.nl/datasets
- Datasets Bestuur - https://data.oss.nl/datasets/query/-/filters/theme%3ABestuur/page/1
- Dataset Tellingsbestand verkiezing Tweede Kamer 2023 - https://data.oss.nl/dataset/tellingsbestand-verkiezing-tweede-kamer-2023
- Dataset Basisregistraties van de gemeente Oss - https://data.oss.nl/dataset/basisregistraties-van-de-gemeente-oss
- Over het dataportaal - https://data.oss.nl/over-het-dataportaal
- Zoekresultaten ‘banen’ - https://data.oss.nl/datasets/query/banen/filters/-/page/1
- Dataset Bijzondere, beschermde of monumentale bomen - https://data.oss.nl/dataset/bijzondere-bomen
- Dataset Cliënten Sociaal domein - https://data.oss.nl/dataset/cli-nten-sociaal-domein-
- Random pagina Dataset Basisregistratie Grootschalige Topografie - https://data.oss.nl/dataset/basisregistratie-grootschalige-topografie-bgt-
- Random pagina Dataset Honden uitlaten - https://data.oss.nl/dataset/honden-uitlaten
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,DOM
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 121 en Safari 17.3.1 met Voiceover op Mac 13.6.4
- Edge 121 op Windows 10
- Chrome 121 op Android 14