Onderzoek toegankelijkheid werkenbijhetcjib.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- CJIB
- Evaluatiedatum
- 23 november 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 31 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de website goed werkt op mobiel, dat er geen afbeeldingen van tekst worden gebruikt en dat de pagina's goede titels hebben.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alt-teksten bij afbeeldingen
- Invoervelden zonder (groep)labels
- Niet alle content is bereikbaar bij inzoomen
- Niet alle functionaliteit werkt met het toetsenbord
Scope van de evaluatie
- Website naam
- werkenbijhetcjib.nl
- Scope van de website
- Alle pagina's op https://werkenbijhetcjib.nl.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 19 Voldoende
- 19 Onvoldoende
- 12 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | Hele sampleBevindingen: Bovenaan de site staat een logo met de tekst ‘Centraal Justitieel Incassobureau Ministerie van Justitie en Veiligheid’. Deze afbeelding heeft geen alternatieve tekst. Voor een svg afbeelding kan dit worden gedaan door middel van het toevoegen van een ‘role=”img” en een title element (alleen een title element wordt niet goed ondersteund in alle screenreaders, in combinatie met een expliciete rol gaat dit wel goed). homepageOnder ‘Maak kennis met ons’ staat een slider met daarin foto’s van personeelsleden. Deze foto’s hebben een lege alt-tekst. Portretfoto’s zijn echter niet decoratief en moeten daarom altijd een beschrijving hebben van de persoon op de foto. vacature strategisch adviseur informatievoorzieningDe foto’s bij de gegevens van de recruiter hebben een lege alt-tekst. Portretfoto’s zijn echter niet decoratief en moeten daarom altijd een beschrijving hebben van de persoon op de foto. Dit komt bij meerdere vacaturepagina’s voor. Onderaan de pagina staat een optie om de pagina te delen. Hierbij staan afbeeldingen van iconen zonder alt-attribuut. Aangezien dit links zijn met een aria-label, kunnen deze afbeeldingen lege alt-teksten krijgen, zodat screenreaders de afbeeldingen negeren. Op de vervolgpagina’s na ‘direct solliciteren’ staan in de header en de footer afbeeldingen van een logo (‘Werken bij de Rijksoverheid is werken voor Nederland’). Deze afbeeldingen hebben geen goede alternatieve tekst. De afbeelding heeft een een aria-label met enkel te tekst ‘Logo Rijksoverheid’. De afbeelding in de footer is een img-element zonder alt-attribuut. Voeg een alt-tekst toe met de tekst op de afbeelding. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
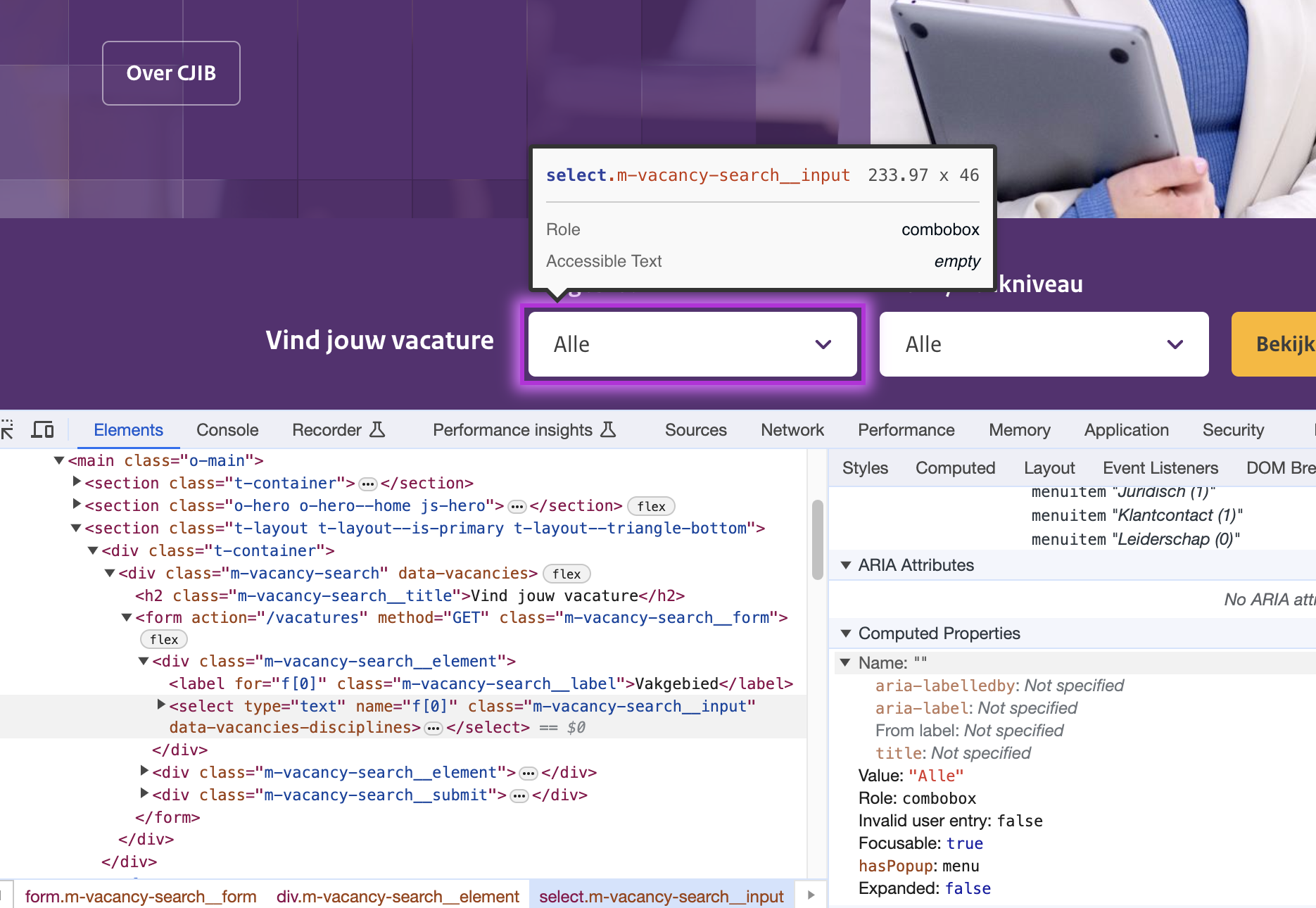
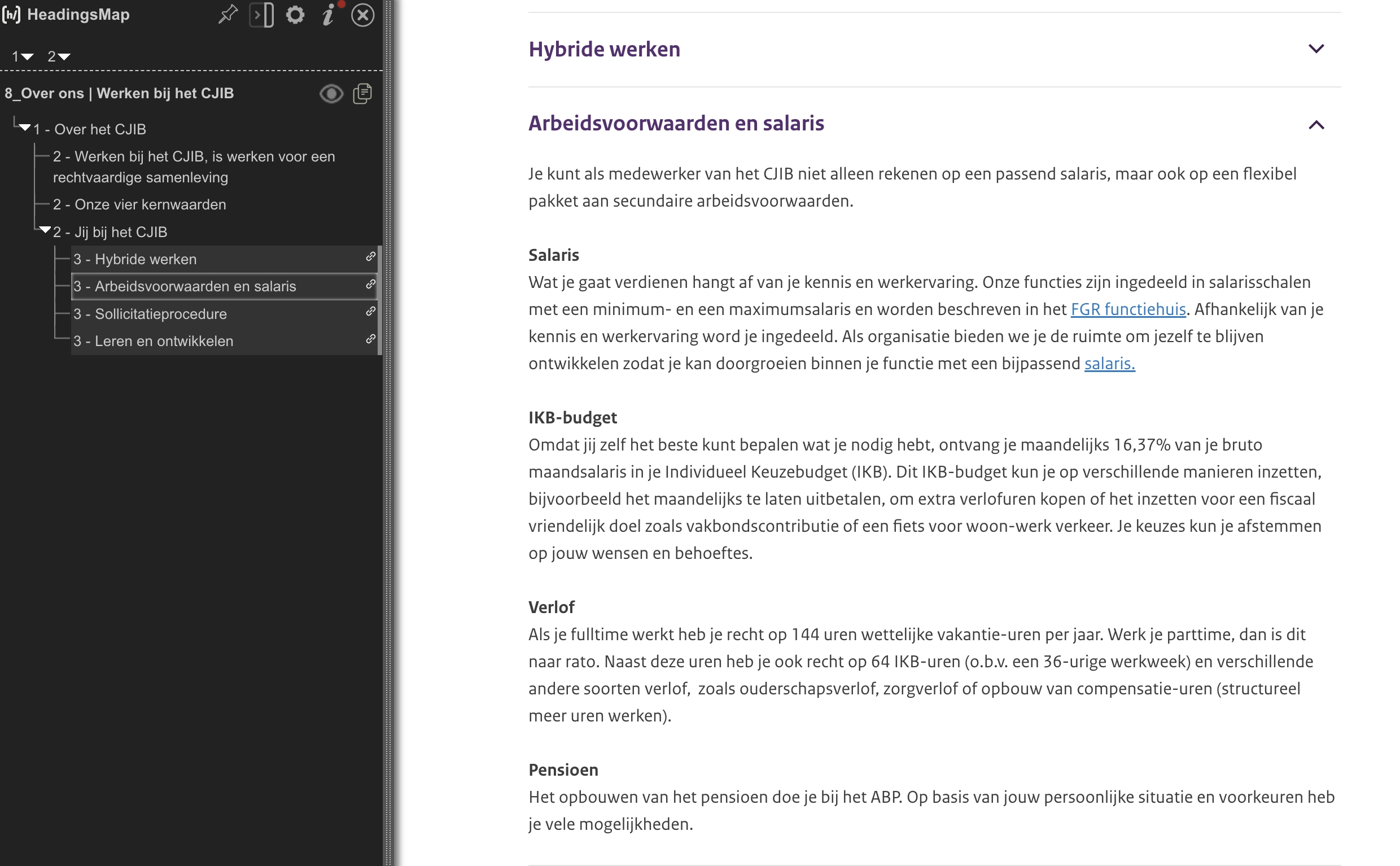
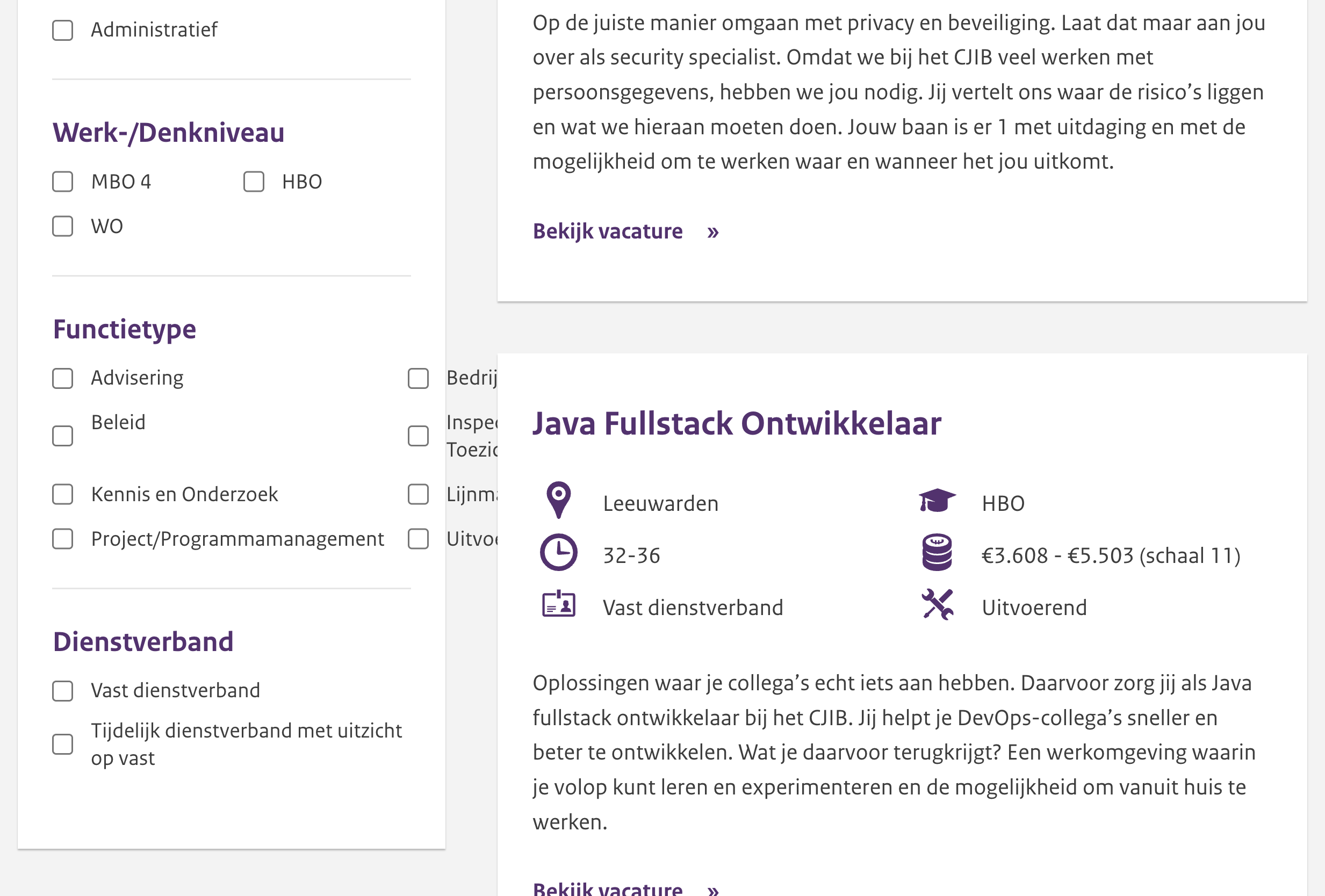
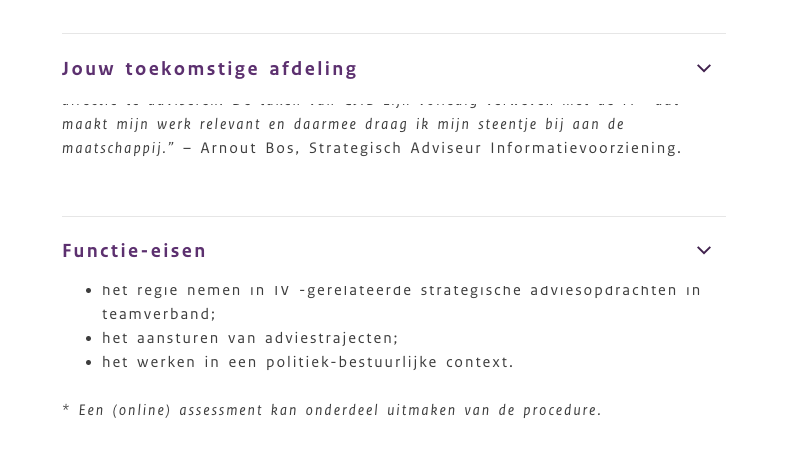
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende verhaal informatiecentrumUitkomst: Onvoldoende | Hele sampleBevindingen: Het tekst-invoerveld om te zoeken bovenaan de site heeft geen label. Er staat een placeholdertekst, maar een placeholder is niet altijd beschikbaar. Voeg een label-element of aria-label toe met bijvoorbeeld ‘zoekwoord’. Voor hulpsoftware is een label altijd vereist. Voor ziende gebruikers kan het ook beter zijn een duidelijk tekstlabel te tonen dat altijd blijft staan. Opmerking: De knop naar het mobiele menu is in Windows High Contrast mode niet zichtbaar. Dit komt doordat de knop geen tekst heeft en ook geen afbeelding, alleen CSS streepjes. Windows herkent dit niet als content. Dit kan worden opgelost door de afbeelding in svg te plaatsen en er een (transparante) outline omheen te zetten. homepageDe invoervelden met opties bij het zoeken naar vacatures hebben geen geassocieerd label. Er staan labels voor (vakgebied en werk/denkniveau) met een ‘for’-attribuut, maar deze zijn niet via een id aan de invoervelden gekoppeld. Voor gebruikers van hulpsoftware is het nu niet duidelijk waar deze velden voor zijn. Zie screenshot 2. Onder ‘Maak kennis met ons’ staan statistieken visueel in paren. In de code zijn dit enkel teksten in div-elementen. Maak hier bijvoorbeeld een definition list van om deze teksten ook semantisch als paren op te maken. vacaturesDe checkboxes van de filters zijn niet gegroepeerd en hebben geen groepslabel. Dit kan worden gedaan via een fieldset en legend (waarbij de h3-koppen de legend-elementen worden) of via role="group" en een “aria-labelledby”-attribuut dat verwijst naar de beschrijvende h3-kop. vacature strategisch adviseur informatievoorzieningDe intro-paragraaf is opgemaakt met het strong-element. Dat is hier niet voor bedoeld, maar voor het uitlichten van enkele woorden die extra aandacht behoeven. Screenreaders kunnen deze teksten op een andere manier voorlezen. Gebruik CSS om deze paragraaf anders te stylen. Binnen de accordion en onder ‘Waarom solliciteren?’ staan kopjes die in de code zijn opgemaakt met het strong-element in plaats van met kopelementen. Screenreader gebruikers die navigeren via koppen missen deze nu. Maak hier (h4) kopelementen van. Dit komt op meerdere pagina’s voor, bij andere vacatures en ook op de pagina ‘Over het CJIB’ binnen de accordion. Zie screenshot 4. De kophiërarchie is niet logisch. Er staat een h2-kop ‘Bekijk ook’ met daaronder opnieuw h2-koppen. Dit moeten dan koppen op een lager niveau zijn, zoals h3. Op de vervolgpagina na ‘direct solliciteren’ op https://career2.successfactors.eu/careers?company=WenS staan informatie-icoontjes. Deze zijn niet beschikbaar voor gebruikers van hulpsoftware. Het zijn links zonder href-attribuut en zonder tekst. verhaal informatiecentrumDe intro-paragraaf is opgemaakt met het strong-element. Dat is hier niet voor bedoeld, maar voor het uitlichten van enkele woorden die extra aandacht behoeven. Screenreaders kunnen deze teksten op een andere manier voorlezen. Gebruik CSS om deze paragraaf anders te stylen. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende | homepageOnder ‘Mooie verhalen’ staan h3-koppen met citaten van de verhalen. Hierboven staan kernwoorden, welke bij het verhaal horen. Deze horen in de code dan onder de h3-kop te staan. Nu is de volgorde niet logisch, en horen ze onder de h3 van het vorige item. Dit geldt ook voor de detailpagina van het verhaal, waar de kernwoorden boven de h1 staan. |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | Hele sampleBevindingen: Opmerking: in landschapsmodus valt er vaak een donkere transparante overlay over de gehele pagina, waardoor het moeilijker te lezen is. |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | vacature strategisch adviseur informatievoorzieningOp de vervolgpagina na ‘direct solliciteren’ worden de autocomplete attributen (die bedoeld zijn om de velden automatisch in te vullen wanneer de gebruiker dat zo heeft ingesteld) niet correct gebruikt. Ze staan ingevuld als autocomplete="chrome-off". Dit moet bijvoorbeeld zijn autocomplete=”email”. Zie voor de volledige lijst https://www.w3.org/TR/WCAG21/#input-purposes. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | vacature strategisch adviseur informatievoorzieningOp de vervolgpagina na ‘direct solliciteren’ worden links in de tekst worden alleen met een verschil in kleur aangegeven (donkerblauw i.p.v. zwart). Slechtzienden en kleurenblinden kunnen missen dat hier een link staat. Voeg bijvoorbeeld onderstreping toe om dit duidelijker te maken. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
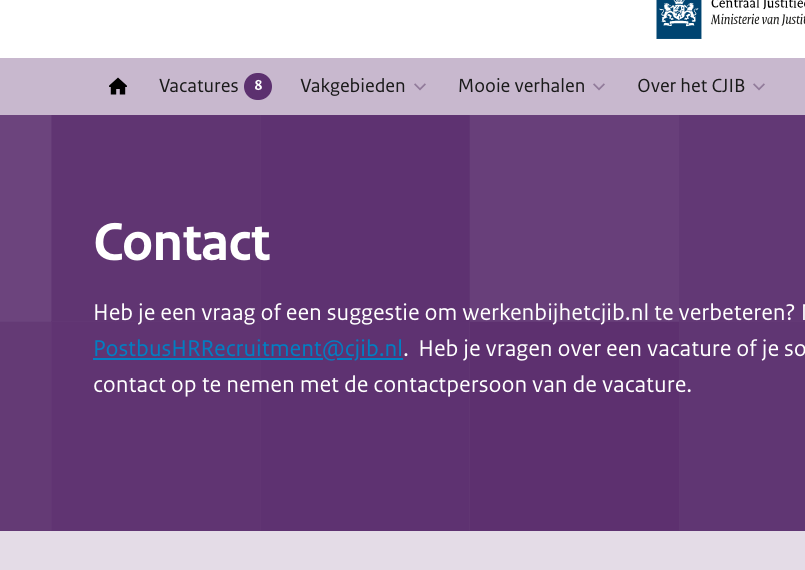
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende contactUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. De placeholder tekst ‘Waar ben je naar op zoek?’ in het zoekvenster (2.9:1). Dit is hier ook belangrijk omdat er geen duidelijke randen zijn van het invoerveld. Dit is alleen aan de placeholdertekst te zien. homepageBinnen de blokken met vakgebieden krijgen de titels op focus dezelfde kleur als de achtergrond, waarmee ze onzichtbaar worden. Zie screenshot 6. Onder ‘Mooie verhalen’ worden de titels op focus paars, waardoor het contrast met de foto erachter erg laag wordt. Zie screenshot 8. Op 200% ingezoomd valt de witte h1-kop over de foto, waardoor het niet overal goede te lezen is. Zie screenshot 9. Zorg bijvoorbeeld dat er altijd een donkerpaars vlak achter de titel zit. contactHet email-adres (blauw op paars, 2.1:1); bij focus paars op paars en dus geheel onleesbaar. Zie screenshot 3. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | Hele sampleBevindingen: Maak de layout zodanig responsive dat alle content bij inzoomen tot minimaal 200% beschikbaar blijft. Op een aantal plekken op de site is dit niet het geval. vacaturesBIj inzoomen vanaf 125% valt een deel van de filters weg. Zie screenshot 11. Dit gebeurt ook bij het aanpassen van tekstafstanden (1.4.12.) vacature strategisch adviseur informatievoorzieningOp de vervolgpagina’s bij het solliciteren valt de tekst van het logo bovenaan deels weg bij inzoomen vanaf 125%. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Maak de layout zodanig responsive dat alle content en functionaliteit bij inzoomen tot 400% (vergelijkbaar met 320 px breed) goed bruikbaar blijft, en er niet in twee richtingen gescrold hoeft te worden. Op een aantal plekken op de site is dit niet het geval. (Getest op 1280px breed.) Op 400% ingezoomd is het met de muis niet mogelijk om bij alle subitems te komen, zoals de laatste vakgebieden en verhalen in de lijst. Als je de scrollbalk wil gebruiken, gaat het submenu weer dicht (Chrome op MacOS). |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende verhaal informatiecentrumUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. De pijltjes in het hoofdmenu die aangeven dat er subitems zijn (paars op lila 2:1, paars op wit 2.3:1), ingezoomd de plus-iconen (lila op wit 1.5:1). verhaal informatiecentrumHet WhatsApp icoon om te delen (2.5:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Niet getoetst | Hele sampleBevindingen: Wanneer tekstafstand-instellingen worden aangepast voor de leesbaarheid (zoals line-height, letter of word spacing) is niet alle content meer beschikbaar. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html. homepageDe teksten bij de verhalen vallen deels weg op 400% ingezoomd. Zie screenshot 10. vacature strategisch adviseur informatievoorzieningOpmerking: er zijn al teksten van binnen de accordion zichtbaar wanneer de betreffende items nog niet uitgeklapt zijn. Zie screenshot 12. |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De submenu’s kunnen alleen worden gesloten door de muis of de toetsenbordfocus te verplaatsen. Mensen die vergrotingssoftware gebruiken moeten de muis bewegen om delen van de pagina te bekijken. Wanneer dan (onbedoeld) content over iets heen valt, moeten ze deze met het toetsenbord weg kunnen halen. In dit geval wordt de rest van de site ook nog moeilijker leesbaar doordat er een donkere overlay overheen valt. Zorg dat de submenu’s ook op een andere manier gesloten kan worden, bijvoorbeeld met de escape toets. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | vacaturesWanneer je filters hebt geselecteerd, komt er een link met ‘wissen’ te staan. Deze is niet te bedienen met het toetsenbord. Zie ook 4.1.2. vacature strategisch adviseur informatievoorzieningOnderaan de content staat de vraag ‘Vindt u deze informatie duidelijk?’ Het beantwoorden van deze vraag met het toetsenbord is niet mogelijk. De invoervelden staan op visibility:”hidden”. Op de vervolgpagina na ‘direct solliciteren’ op https://career2.successfactors.eu/careers?company=WenS staan bij velden informatie-icoontjes. Deze zijn niet allemaal te openen met het toetsenbord, doordat dit links zijn zonder href attribuut. Maak hier bijvoorbeeld buttons van met een popover. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Voldoende | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende over het CJIBUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je bent ingezoomd vanaf 175% (bij 1280px breed) komt het hoofdmenu onder elkaar te staan. De submenu-items staan standaard ingeklapt, maar de focus komt er wel op. Dit is verwarrend. Zorg dat de focus alleen kan komen op interactieve onderdelen die niet verborgen zijn. vacature strategisch adviseur informatievoorzieningWanneer je met de ‘to top’ link naar het begin van de pagina gaat, scroll je visueel naar boven. De focus staat echter nog onderaan de pagina en gaat verder naar de Linkedin-link. Zorg dat de focus ook weer naar het begin van de pagina gaat. over het CJIBBinnen de accordion komt de focus ook op links die in gesloten onderdelen staan. Dit is verwarrend. Zorg dat als links visueel verborgen zijn, ze ook geen focus kunnen krijgen. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | vacature strategisch adviseur informatievoorzieningOp de vervolgpagina na ‘direct solliciteren’ staat onder ‘Afdeling URL’ een link zonder tekst. Dit is een lege link, en kan daarom beter worden weggehaald. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende zoekresultatenUitkomst: Onvoldoende | Hele sampleBevindingen: Er zijn veel knoppen met Engelse labels op de site. Dit is mogelijk niet voor iedereen duidelijk. Maar hier bij voorkeur Nederlandse teksten van. Enkele voorbeelden:
zoekresultatenHet label voor het zoekveld is ‘Foo bar 123’. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | Hele sampleBevindingen: Opmerking: wanneer je in het hoofdmenu een item met subitems activeert, komt er een overlay over het menu te liggen, waardoor het lastig te lezen is en de focusrand ook slecht zichtbaar is. Zie screenshot 5. homepageDe focus op de invoervelden achter ‘Vind jouw vacature’ is niet zichtbaar. Voor ziende toetsenbordgebruikers is het nu niet duidelijk wanneer ze hier op staan. Binnen de blokken met de vakgebieden staan indien er vacatures zijn ook links naar de vacatures uit dit vakgebied. Op hover wordt deze link zichtbaar, maar op focus blijft deze verborgen. Zie screenshot 7. vacature strategisch adviseur informatievoorzieningOnderaan de content staat een knop om te delen. De links hiervan hebben geen zichtbare focus. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De link achter het logo bovenaan de site heeft een andere toegankelijke naam (namelijk ‘home’) dan wat er zichtbaar is. Hierdoor kan de link niet met stem bediend worden. Zorg ervoor dat de toegankelijke naam (zoals alt-tekst) altijd minimaal de zichtbare tekst bevat. Het is hier ook goed om ‘logo’ aan de toegankelijke naam toe te voegen, zodat een gebruiker dat in het commando kan gebruiken (‘klik logo …’). Zie ook 1.1.1. De button om te zoeken in de header heeft visueel het label ‘zoeken’, maar de toegankelijke naam (aria-label) is ‘Open of sluit de zoekbalk’. Hierdoor kan de link mogelijk lastiger met stem bediend worden. Zorg dat deze namen overeenkomen. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | vacature strategisch adviseur informatievoorzieningBij het selecteren van een filter wordt meteen de set ververst. Op 100% weergave blijf je nog hetzelfde scherm zien en blijft de focus nog in het formulier (wel gaat het steeds weer naar de bovenste checkbox ‘vacatures’, het zou beter zijn wanneer de focus op de laatste checkbox blijft staan of naar het eerstvolgende veld gaat). Wanneer je bent ingezoomd, kom je voor het selecteren van de filters in een popup-scherm terecht. Na het selecteren van een checkbox (bij input), verdwijnt dit scherm. Dit wordt niet duidelijk gemaakt aan hulpsoftware. Wanneer de context verandert zonder dat er een duidelijke submit is gedaan, moet dit worden aangegeven aan de gebruiker. Wanneer een gebruiker niet kan zien dat het formulier weg is, kan dat erg verwarrend zijn. Voeg een submit-knop toe nadat alle gewenste filters geslecteerd zijn (met bijvoorbeeld een ‘pas filters toe’ label), of geef vooraf een waarschuwing dat bij het selecteren van één checkbox meteen de resultaten worden getoond. |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Voldoende |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
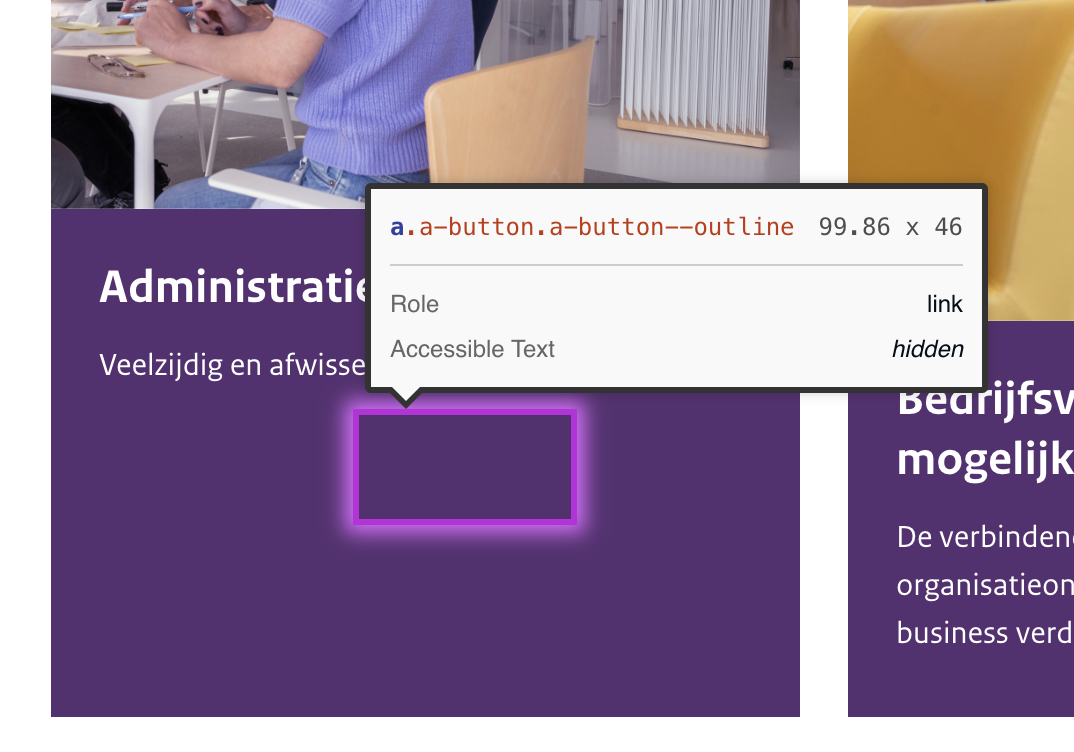
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature strategisch adviseur informatievoorzieningUitkomst: Onvoldoende | Hele sampleBevindingen: De knop om te zoeken bovenaan de site opent een extra blok met een zoekvenster. De status van deze button blijft op gesloten staan (aria-expanded=”false” ) wanneer deze geopend is. Pas de status aan. De knop waarmee een submenu kan worden uitgeklapt, zoals onder ‘Vakgebieden’, geeft geen status aan of het geopend of gesloten is. Dit kan worden opgelost door het ‘aria-expanded’ attribuut toe te voegen. Dit geldt ook voor het mobiele menu. De menuknop wanneer je bent ingezoomd vanaf 175% om het gehele hoofdmenu te openen, geeft geen status aan of het geopend of gesloten is. Dit kan worden opgelost door het ‘aria-expanded’ attribuut toe te voegen. Opmerking: de hoofdnavigatie staat in een navigation landmark met een 'aria-labelledby'-attribuut die verwijst naar een h2-kop. Deze kop is echter leeg. Hetzelfde is het geval in de footer. Hierdoor zijn de navigation landmarks niet van elkaar te onderscheiden. homepageBinnen de blokken van de vakgebieden zijn er meerdere links op aria-hidden=”true” gezet, waarmee alle informatie voor hulpsoftware verdwijnt, ook voor de elementen die er onder vallen (child nodes). Deze links kunnen echter wel toetsenbordfocus ontvangen, wat verwarrend is voor de gebruiker. Zorg dat elementen die verborgen worden geen focus krijgen. De links zijn hier visueel wel zichtbaar, het aria-hidden attribuut lijkt hier niet nodig en kan beter weg worden gehaald. Voorbeeld: de ‘meer info’-link in het vakgebied Administratief veelzijdig werk. Zie screenshot 1. Dit probleem komt op meerdere pagina’s voor, bijvoorbeeld ook bij ‘Bekijk vacature’-links op de pagina met Vacatures. (Om deze links unieke linkteksten te geven, kunnen ze bijvoorbeeld via ‘aria-labelledby’ verwijzen naar de titel ervoor. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html.) De invoervelden met opties bij het zoeken naar vacatures hebben geen naam. Er staan labels voor (vakgebied en werk/denkniveau) met een ‘for’-attribuut, maar deze zijn niet via een id aan de invoervelden gekoppeld. Voor gebruikers van hulpsoftware is het nu niet duidelijk waar deze velden voor zijn. Zie screenshot 2. vacaturesWanneer je filters hebt geselecteerd, komt er een link met ‘wissen’ te staan. Dit element heeft geen correcte rol. Het is een label element. Beter is het om hier een button element van te maken. vacature strategisch adviseur informatievoorzieningOnderaan de content staat de vraag ‘Vindt u deze informatie duidelijk?’ Visueel lijken dit links (onderstreepte teksten). Het zijn echter verborgen invoervelden met een label. Nu is alleen het label beschikbaar voor hulpsoftware, wat enkel een niet-interactieve tekst is. Zorg dat de invoervelden (radio buttons) in ieder geval voor hulpsoftware niet verborgen zijn, zodat ze bediend kunnen worden. Zie ook 2.1.1. Op de vervolgpagina na ‘direct solliciteren’ op https://career2.successfactors.eu/careers?company=WenS staat een aria-required=”true” attribuut op een element met role=”group”. Dit is niet toegestaan. Zie voor de specificatie van rollen waarop dit attribuut gebruikt kan worden https://www.w3.org/TR/wai-aria-1.1/#aria-required. In dit geval zou de rol ‘radiogroup’ passend zijn. Het invoerveld voor het land heeft geen correcte rol. De opties voor de landen staan nu ingesteld als ‘menuitem’, maar ze zitten in een select-element. Hiervoor zijn de option-elementen voldoende, en hoeft er geen extra rol te worden toegevoegd. Het is dus het beste om hier de role="menuitem” attributen weg te halen. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- homepage - https://werkenbijhetcjib.nl/
- vacatures - https://werkenbijhetcjib.nl/vacatures
- vacature strategisch adviseur informatievoorziening - https://werkenbijhetcjib.nl/vacatures/strategisch-adviseur-informatievoorziening (incl. solliciteer proces via https://jobs.werkenvoornederland.nl/default/job/Strategisch-Adviseur-Informatievoorziening/782001202/ en https://career2.successfactors.eu/careers?company=WenS )
- vacature data-analist - https://werkenbijhetcjib.nl/vacatures/data-analist
- vakgebied bedrijfsvoering - https://werkenbijhetcjib.nl/vakgebieden/bedrijfsvoering
- verhaal informatiecentrum - https://werkenbijhetcjib.nl/artikelen-en-verhalen/het-informatiecentrum-veel-meer-dan-alleen-telefonie
- contact - https://werkenbijhetcjib.nl/over-het-cjib/contact
- over het CJIB - https://werkenbijhetcjib.nl/over-het-cjib/over-ons
- zoekresultaten - https://werkenbijhetcjib.nl/search?search_api_fulltext=data
- toegankelijkheid - https://werkenbijhetcjib.nl/toegankelijkheid
- random pagina 1 - vakgebied juridisch - https://werkenbijhetcjib.nl/vakgebieden/juridisch
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 119 en Safari 17.1 met Voiceover op Mac 13.6.1
- Edge 119 op Windows 10
- Chrome 119 op Android 13
Screenshots