Onderzoek toegankelijkheid website Werken bij Gemeente Groningen
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Groningen
- Evaluatiedatum
- 3 juli 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 33 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de website goed werkt op mobiel, dat er geen afbeeldingen van tekst worden gebruikt en dat blokken met herhalende links bovenaan de pagina’s omzeild kunnen worden.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste en overbodige alt-teksten bij afbeeldingen
- Invoervelden zonder labels of met incorrect label
- Onjuist opgemaakte koppen
- Links zonder tekst
Naast de verplichte WCAG 2.1 criteria zijn ook de in WCAG 2.2 toegevoegde criteria op niveau A en AA onderzocht. Hierbij waren er bevindingen bij 1 succescriterium.
Scope van de evaluatie
- Website naam
- Werken bij Gemeente Groningen website
- Scope van de website
- Alle pagina's op https://werkenbijgemeentegroningen.acceptance.nowonline.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 19 Voldoende
- 17 Onvoldoende
- 14 Niet van toepassing
- 0 Niet getoetst
Gerapporteerd over 6 van 6 WCAG 2.2 AA Success Criteria.
- 2 Voldoende
- 1 Onvoldoende
- 3 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
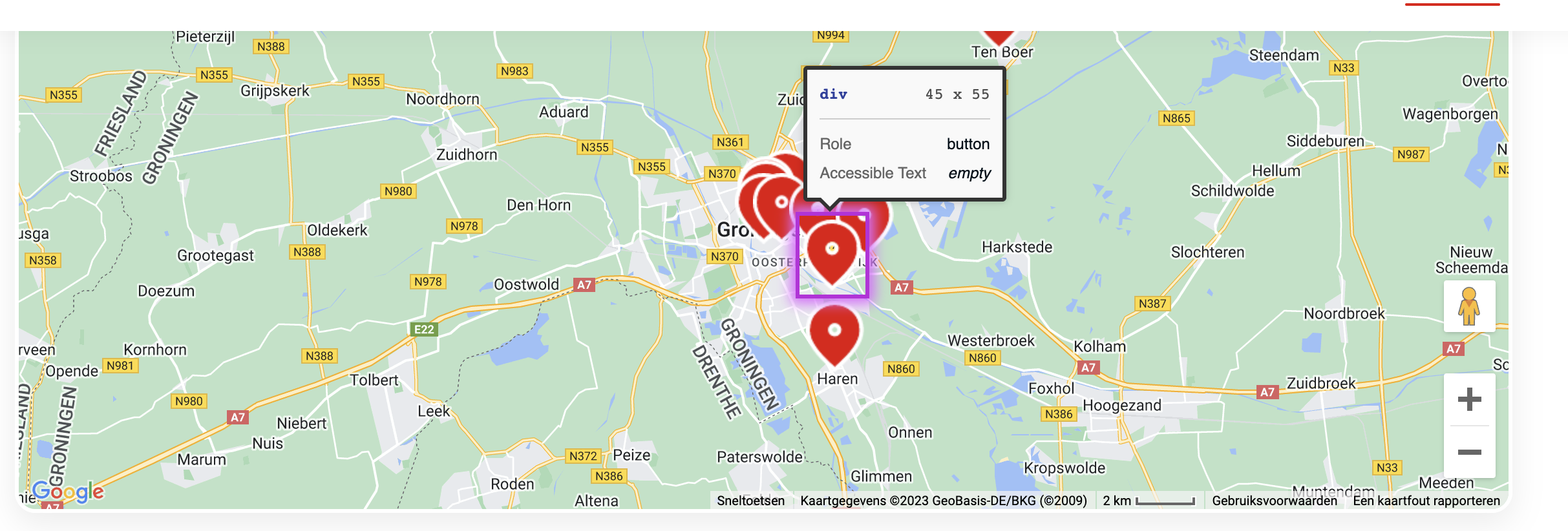
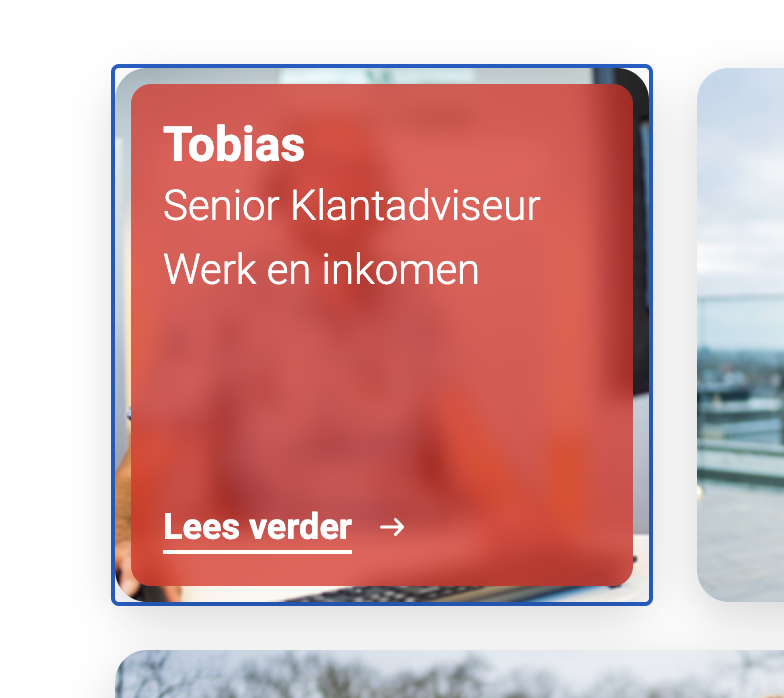
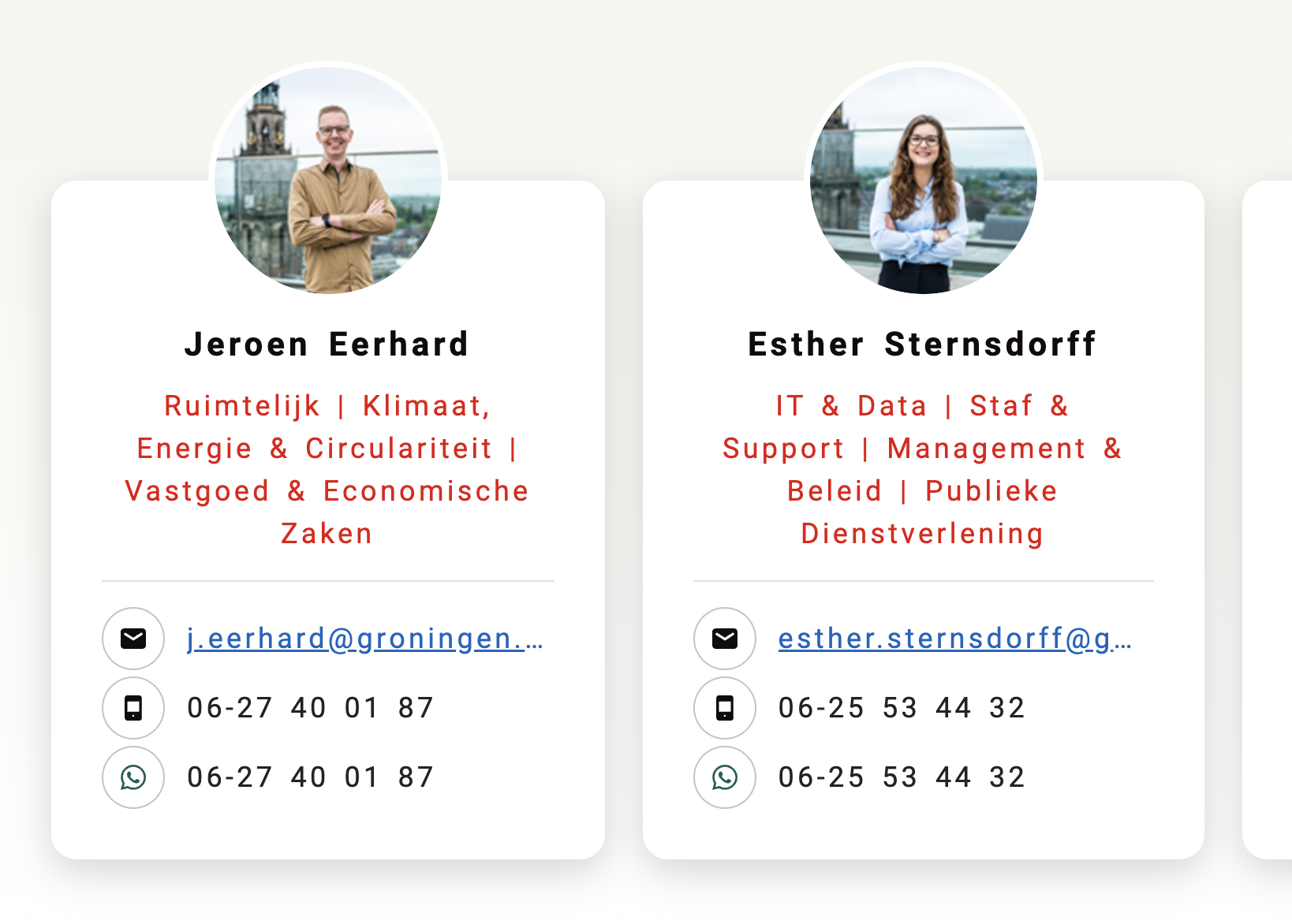
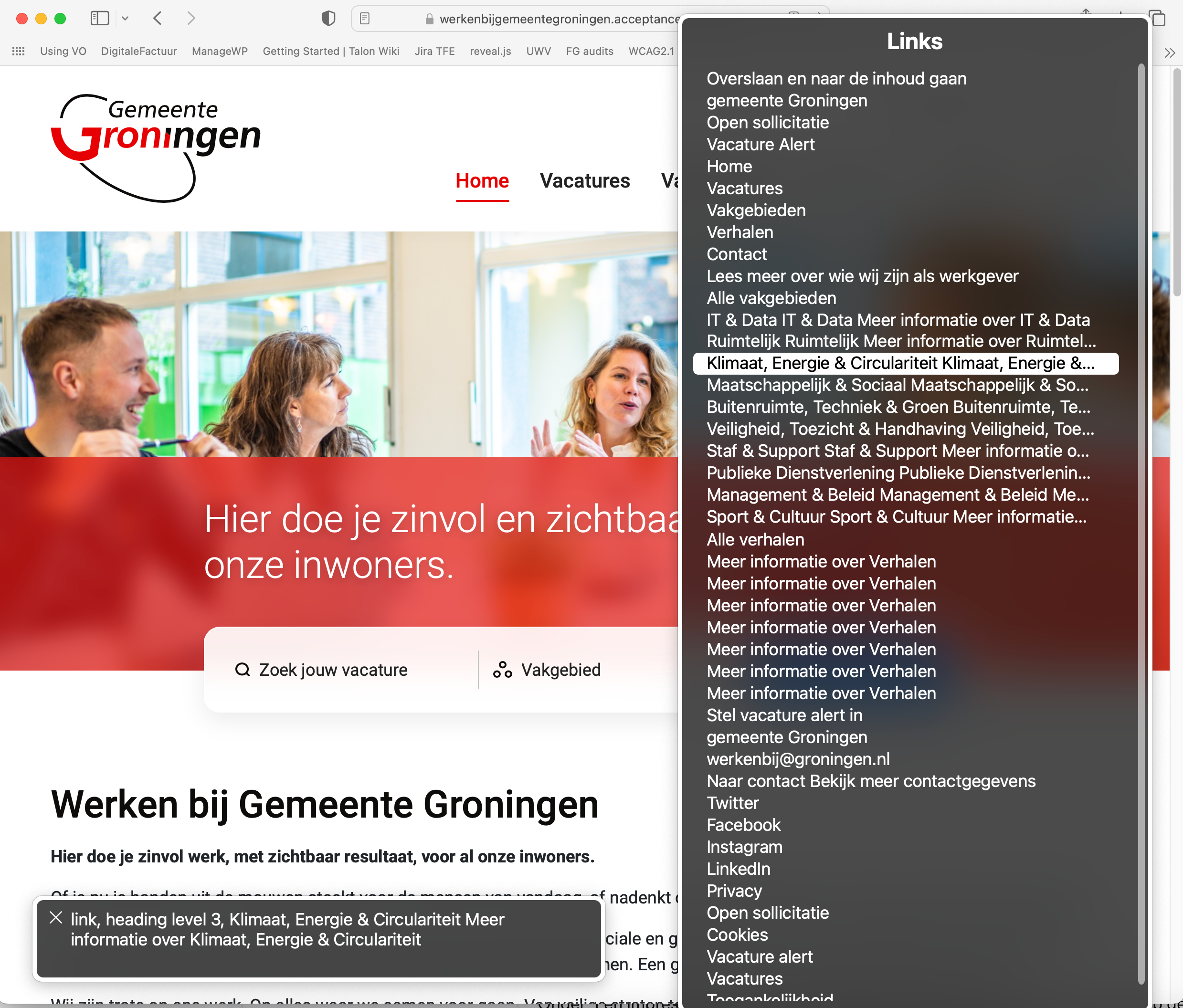
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature coach werk & participatieUitkomst: Onvoldoende vakgebied IT & DataUitkomst: Onvoldoende over onsUitkomst: Onvoldoende contactUitkomst: Onvoldoende | homepageBovenaan de pagina staat een foto van mensen in een overleg. Deze heeft als alt-tekst ‘home’. Dat is geen goede beschrijving. Beschrijf wat er op de foto te zien is of laat de alt-tekst leeg wanneer de foto decoratief is. Dit komt op meerdere pagina’s voor met een headerafbeelding, zoals bijvoorbeeld bij de vacature van coach. Onder de video staan cijfers met daarvoor iconen. Deze iconen lijken decoratief, maar hebben aria-labels zoals ‘ Ambitieuze collega's’ bij een icoon met een persoon en een boom. Dit is niet correct en voegt ook weinig toe. Beter is het om iconen als deze te verbergen voor hulpsoftware. Dit kan bijvoorbeeld door de svg op aria-hidden te zetten. Deze iconen staan ook op de pagina Over ons. Bij de vakgebieden staan afbeeldingen met als alt-tekst de naam van het vakgebied. Wanneer deze afbeeldingen decoratief zijn, kan de alt-tekst beter leeg worden gelaten. De linkteksten bevatten hierdoor nu veel overbodige informatie, bijvoorbeeld de eerste link luidt ‘IT & Data IT & Data Meer informatie over IT & Data’. Deze bevinding geldt ook voor de afbeeldingen bij de uitgelichte vacatures. Dit komt op veel pagina’s voor. Zie screenshot 7. Onderaan de pagina staat een foto van de Martinitoren en het Forum. Deze heeft als beschrijving ‘Blijf op de hoogte van nieuwe vacatures’. Geef een correcte beschrijving of laat de alt-tekst hier leeg. vacaturesBij de vacatures staan afbeeldingen met als beschrijving een herhaling van de vacaturetitel plus ‘image’. Dit voegt niks toe. Geef een goede beschrijving of laat de alt-teksten leeg. vacature coach werk & participatieEr staat een blokje met link naar het vakgebied. Hierbij staat een foto met als beschrijving ‘Maatschappelijk & Sociaal’. Dit voegt niks toe. Geef een goede beschrijving of laat de alt-tekst leeg. Onder ‘Vragen over deze vacature?’ staat een foto van een medewerker met als beschrijving ‘contact us’. Geef in de alt-tekst aan welke medewerker op deze foto te zien is. vakgebied IT & DataDe afbeeldingen bij de voorbeeldprojecten hebben als alt-tekst de titel van het project, en niet wat er op de foto te zien is. Dit komt op meerdere pagina’s voor. over onsOnder ‘Een impressie van werken bij Groningen’ staan afbeeldingen met een lege alt-tekst. Deze foto’s zijn echter de content van een link. Voeg een beschrijvende alt-tekst toe. Zie ook 2.4.4. contactBij de recruiters staan afbeeldingen van een envelop, telefoon en whatsapp. Deze afbeeldingen hebben een lege alt-tekst, maar geven wel informatie. Voeg hiervoor alt-teksten toe. Onder 'Onze locaties' staat een kaart met daarin alle adressen. Er is hiervoor geen alternatieve tekst aanwezig voor wie de kaart niet kan zien. Zet bijvoorbeeld onder de kaart een lijst met adressen, of bied bij de kaart een link naar een pagina met in tekst alle adressen. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | Hele sampleBevindingen: (video niet beschikbaar) |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | Hele sampleBevindingen: (video niet beschikbaar) |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature coach werk & participatieUitkomst: Onvoldoende solliciteer direct op coach werk & participatieUitkomst: Onvoldoende vakgebiedenUitkomst: Onvoldoende verhalenUitkomst: Onvoldoende verhaal van OelviyaUitkomst: Onvoldoende contactUitkomst: Onvoldoende | homepageDe koppenstructuur is niet helemaal correct. Zo zijn er de koppen ‘235.000+’, ‘5.500’ en ‘2’. Na deze koppen volgen paragrafen met 1 woord er in. Het is logischer om hier 3 paragrafen van te maken (dus geen kopopmaak), of 3 lijst items met daarboven een kop die aangeeft dat er statistieken worden gegeven. Anders vallen deze paragrafen onder de kop ‘Hier begint het’. Onderaan de pagina staat ‘Contact’ als kopje met niveau 3. Hierdoor valt deze content onder de h2-kop ‘Blijf op de hoogte van nieuwe vacatures’. Op andere pagina’s kunnen dit weer andere h2-koppen zijn. Maak van ‘Contact’ daarom een kop op hoger niveau, zodat het niet onder andere content valt, maar op zichzelf staat. Het tekst-invoerveld om een vacature te zoeken heeft geen label. Er staat een placeholdertekst, maar een placeholder is niet altijd beschikbaar. Voeg een label-element of aria-label toe met bijvoorbeeld ‘zoekwoord’. Voor hulpsoftware is een label altijd vereist. Voor ziende gebruikers kan het ook beter zijn een duidelijk tekstlabel te tonen dat altijd blijft staan. Omdat er geen rand omheen staat (het ziet er niet uit als een invoerveld), is het hier ook niet meteen duidelijk dat hier een tekst ingevoerd kan worden. vacaturesHet tekst invoerveld om een vacature te zoeken heeft geen label. vacature coach werk & participatieDe vacaturetekst bevat visueel veel tussenkopjes, zoals ‘Hier werk je aan mee’. Deze kopjes zijn in de code niet als kop opgemaakt, maar als strong-element. Screenreadergebruikers navigeren vaak via koppen, maar nu komen deze koppen niet in hun overzicht voor. Maak van deze tussenkopjes bijvoorbeeld h2- en h3-elementen. solliciteer direct op coach werk & participatieOnder de vraag ‘Waar ben jij nu werkzaam?’ worden de labels van alle checkboxes naar hetzelfde id verwezen. Hierdoor wordt door de screenreader bij elke checkbox ‘Als medewerker met een arbeidsovereenkomst bij de gemeente Groningen’ voorgelezen. Zorg dat elk label naar een eigen, uniek id verwijst van de checkbox. Zie ook 4.1.1. vakgebiedenDe koppenstructuur is niet helemaal correct. Er staat een h2-kop ‘Projecten waar we trots op zijn’ met daarna h2-koppen van de projecten. Deze horen dan op een niveau lager te staan. In het hoofdmenu staat het attribuut ‘area-current’ om aan te geven welke link in het menu actief is. Dit is echter geen geldig attribuut, dit moet ‘aria-current’ zijn. verhalenIn de paginatie is via de layout te zien op welke pagina je je bevindt, en wat de links zijn naar de andere pagina’s. Dit is voor hulpapparatuur niet af te leiden uit de code. Dit is eenvoudig op te lossen door aria-current=“page” toe te voegen aan het list item met class=“active”. verhaal van OelviyaBovenaan de pagina staat een quote. Deze is opgemaakt als h3-kop, maar dit is geen kop. Hier kan beter een blockquote element voor gebruikt worden. contactBoven de slider staan buttons met als naam ‘previous’ en ‘next’. Deze buttons hebben als attribuut role=”presentation”. Hiermee worden eigenschappen verborgen voor hulpsoftware. NVDA (screenreader op Windows) leest de buttons nu niet voor. Haal deze rol weg op elementen die focus krijgen en dus wel beschikbaar moeten zijn. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende solliciteer direct op coach werk & participatieUitkomst: Onvoldoende vacature alertUitkomst: Onvoldoende | solliciteer direct op coach werk & participatieDe invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Dit maakt het invullen van formulieren voor veel gebruikers gemakkelijker, bijvoorbeeld voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat, of voor mensen met cognitieve beperkingen. Dit kan worden verbeterd door ‘autocomplete’ attributen te plaatsen bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 en voor een lijst van alle attributen https://www.w3.org/TR/WCAG21/#input-purposes. vacature alertDe invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
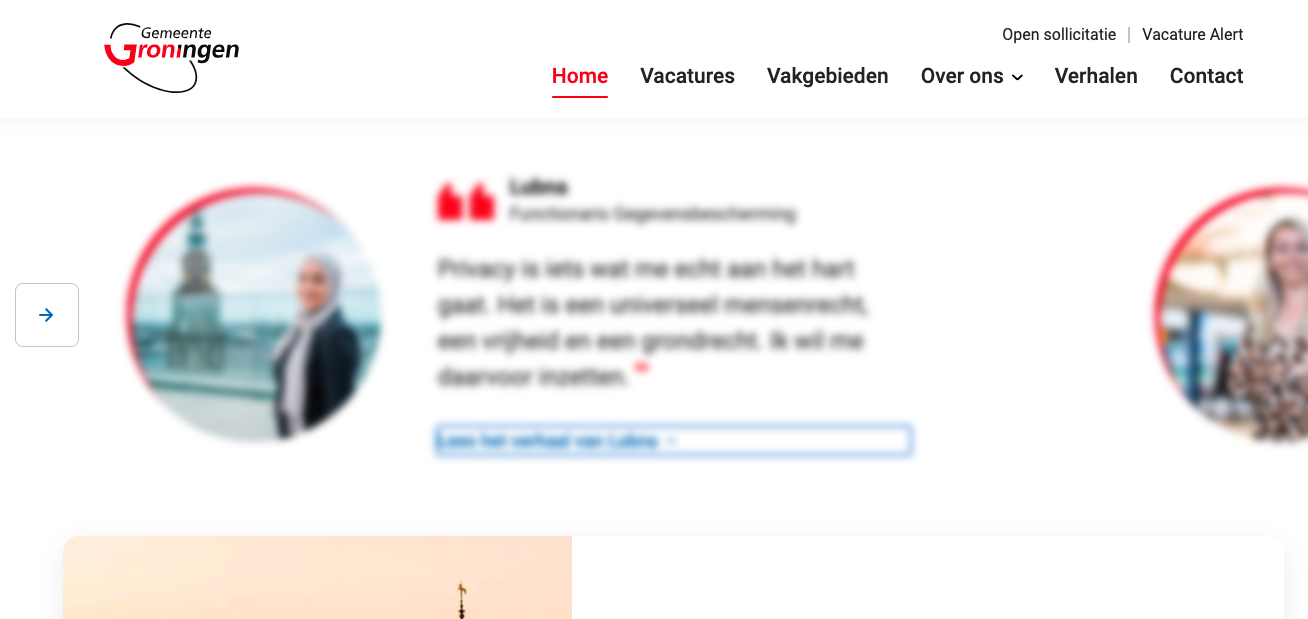
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature coach werk & participatieUitkomst: Onvoldoende solliciteer direct op coach werk & participatieUitkomst: Onvoldoende verhalenUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. vacaturesDe placeholder tekst in het zoekveld (3.7:1 vanwege opacity van 0.56) vacature coach werk & participatieDe grijze links in de breadcrumb (2.82:1) solliciteer direct op coach werk & participatieDe bijlageknop in de hover state (3.3:1). Zie screenshot 9. verhalenDe tekst van de links naar de verhalen (wit op transparant rood, 3.4:1). Zie screenshot 3. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Voldoende solliciteer direct op coach werk & participatieUitkomst: Niet getoetst | solliciteer direct op coach werk & participatieOpmerking: wanneer je bent ingezoomd op 300% of 400% is er nog erg weinig content zichtbaar door zowel een sticky header als een sticky footer. Zie screenshot 5. Overweeg aanpassingen in het design om het voor slechtzienden beter bruikbaar te maken. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende vacaturesUitkomst: Onvoldoende vacature coach werk & participatieUitkomst: Onvoldoende solliciteer direct op coach werk & participatieUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. vacaturesDe randen van de invoervelden bij de filters (1.7:1) vacature coach werk & participatieDe twitter-link (2.5:1) en de whatsapp-link (2:1) om te delen De whatsapp-link om contact op te nemen met de recruiter (2:1) (NB: op de contactpagina worden ook whatsapp-iconen gebruikt, welke wel voldoen, deze hebben een contrast van 7.6:1.) solliciteer direct op coach werk & participatieDe randen van de invoervelden (1.7:1). |
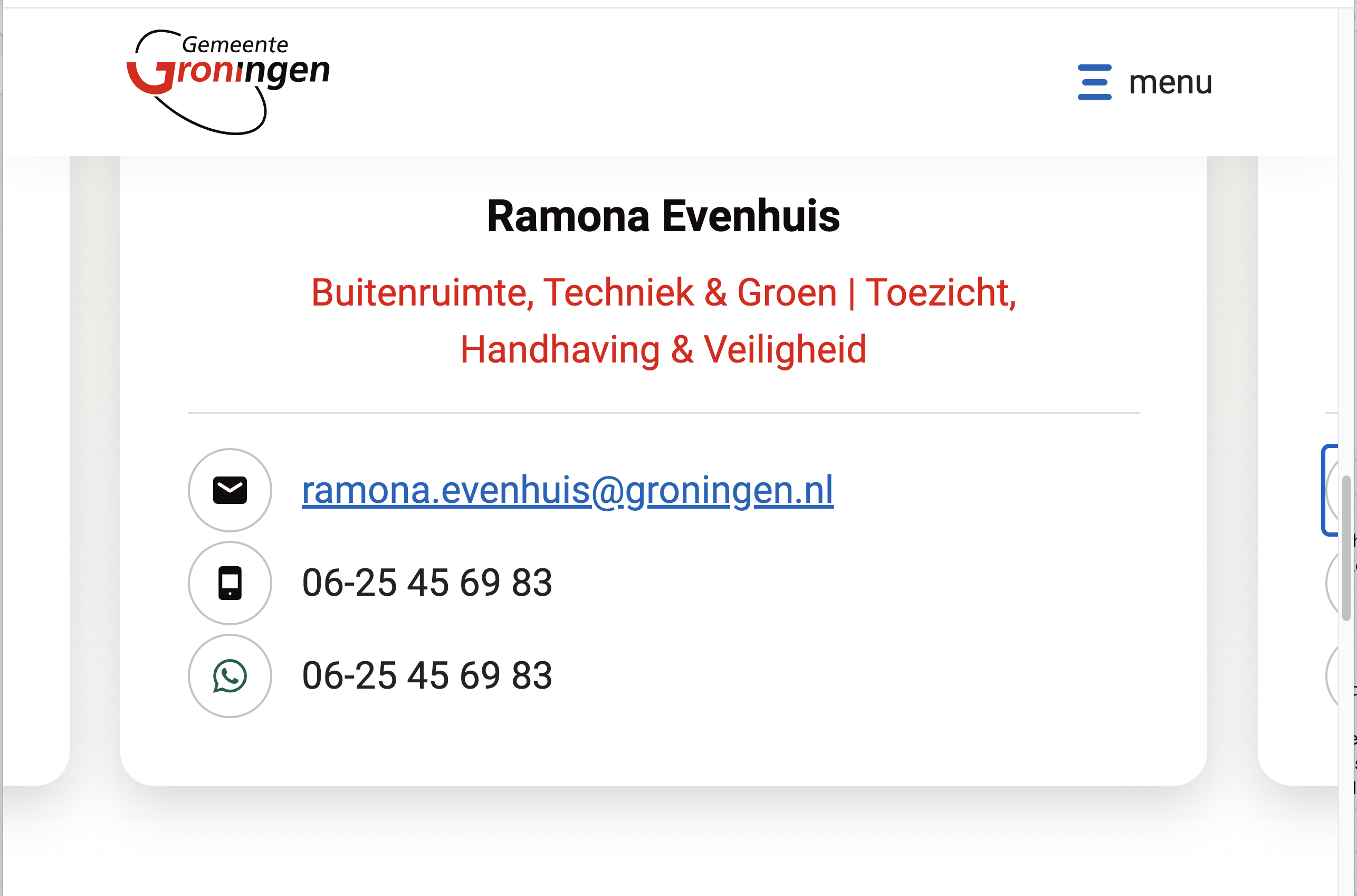
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende contactUitkomst: Onvoldoende | contactWanneer tekstafstand-instellingen worden aangepast voor de leesbaarheid (zoals line-height, letter of word spacing) is niet alle tekst meer goed leesbaar. E-mailadressen worden voor een deel afgesneden. Zie screenshot 6. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Het submenu bij Over ons dat bij hover verschijnt, kan alleen worden gesloten door de muis te verplaatsen. Mensen die vergrotingssoftware gebruiken moeten de muis bewegen om delen van de pagina te bekijken. Wanneer dan (onbedoeld) content over iets heen valt, moeten ze deze met het toetsenbord weg kunnen halen. Zorg dat deze ook op een andere manier gesloten kan worden, bijvoorbeeld met de escape toets. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende solliciteer direct op coach werk & participatieUitkomst: Onvoldoende | homepageJe kunt met het toetsenbord bij de links in de slider met verhalen, maar op focus zijn de teksten niet meer leesbaar. Er komt een soort filter overheen te liggen. Zie screenshot 2. solliciteer direct op coach werk & participatieDe visuele CAPTCHA is niet met het toetsenbord te bedienen.(De audio CAPTCHA wel, maar voor bezoekers die deze niet kunnen horen en geen muis kunnen gebruiken, is er nu geen alternatief.) |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Voldoende | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende vakgebied IT & DataUitkomst: Onvoldoende | vakgebied IT & DataDe pagina heeft als titel ‘Vakgebieden’, net als de overzichtpagina met alle vakgebieden. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Nu is het niet duidelijk dat er een aparte themapagina is geopend. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je het (mobiele) menu opent, gaat de focus niet naar het eerste (bovenste) item, maar naar de onderste items (open sollicitatie en vacature-alert). Daarna springt de focus weer omhoog in het menu. Dit is verwarrend voor ziende toetsenbordgebruikers. Zorg dat de visuele volgorde en de focusvolgorde overeenkomen. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende vacature coach werk & participatieUitkomst: Niet getoetst over onsUitkomst: Onvoldoende verhalenUitkomst: Niet getoetst | homepageOnder Verhalen staat een slider met links naar verhalen. Deze links hebben allemaal dezelfde linktekst, namelijk ‘Meer informatie over Verhalen’. Hierdoor is het doel van deze links niet duidelijk. Wanneer het aria-label op deze links wordt weggehaald, zijn de linkteksten wel uniek. Zie screenshot 7. vacature coach werk & participatieOpmerking: onder ‘Neem contact op met Sanne Tuitman’ staan de links in het Engels, zoals ‘ send mail us’. Dit is mogelijk niet voor iedereen duidelijk. Dit geldt ook voor de links naar social media aan de rechterkant van de pagina. over onsOnder ‘Een impressie van werken bij Groningen’ staan links met afbeeldingen zonder tekst. Doordat deze afbeeldingen geen alt-tekst hebben, is de link leeg. Zie ook 1.1.1 verhalenOpmerking: in de links naar de verhalen staat een aria-label met ‘Lees verder button’. Dit is verwarrend, want het is geen button maar een link. Dat dit een link is wordt ook al voorgelezen door screenreaders. De link luidt nu: ‘Link Tobias Tobias Senior Klantadviseur Werk en inkomen Lees verder button’. Het is beter om dit aria-label te verwijderen. Ook het aria-label op de svg ‘Meer informatie Arrow’ kan beter worden weggelaten. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Voor pagina’s anders dan vacatures (bijvoorbeeld arbeidsvoorwaarden) zijn er geen andere manieren om deze te vinden dan via het hoofdmenu. Een deel van de bezoekers kan gemakkelijker navigeren via een (algemene) zoekfunctie of een sitemap dan via een menu, bijvoorbeeld omdat het lastig is deze ingezoomd of via een screenreader te gebruiken. Bied naast het hoofdmenu nog een tweede optie aan, bijvoorbeeld een algemene zoekfunctie. |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende contactUitkomst: Onvoldoende | contactDe labels bij de buttons in de slider staan in het Engels (‘next’ en ‘previous’). Dit is mogelijk niet voor alle bezoekers duidelijk. Geef buttons en links op Nederlandse pagina’s Nederlandse namen. Dit komt op meerdere plekken in de website voor. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende over onsUitkomst: Onvoldoende | Hele sampleBevindingen: De focus op de menuknop (beschikbaar vanaf 150% ingezoomd) is niet zichtbaar. Hierdoor is het niet duidelijk dat het menu met het toetsenbord geopend kan worden. Voeg hiervoor bijvoorbeeld een outline toe. over onsOnder ‘Een impressie van werken bij Groningen’ staan links van foto’s. De focus op deze links is niet zichtbaar. Voeg hiervoor bijvoorbeeld een outline toe. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende solliciteer direct op coach werk & participatieUitkomst: Niet getoetst | solliciteer direct op coach werk & participatieOpmerking: Bij het veld ‘Waar ben jij nu werkzaam?’ staat geen sterretje, maar na verzenden komt er wel een foutmelding dat dit verplicht is. Geef dit bij voorkeur van tevoren aan. |
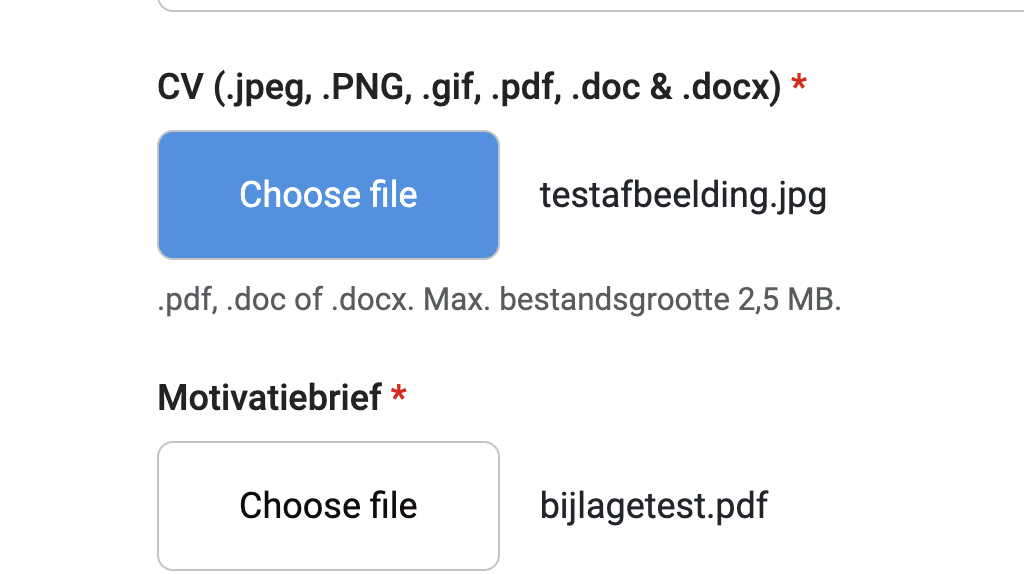
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Onvoldoende solliciteer direct op coach werk & participatieUitkomst: Onvoldoende vacature alertUitkomst: Onvoldoende | solliciteer direct op coach werk & participatieBij de velden voor CV en Motivatiebrief staat een onduidelijke melding. Is dit een fout of niet? De melding: “Bestand bijlagetest.pdf Label voor [Tekst succesvol toegevoegd] niet aanwezig. Je kunt het bovenstaande bestand eenvoudig vervangen door hierboven een nieuw bestand toe te voegen. Toch het bestand verwijderen? Klik hier Label voor [Tekst bestand verwijderen stuk 2] niet aanwezig.pdf, .doc of .docx. Max. bestandsgrootte 2,5 MB.” Na invullen van het verplichte veld en verzenden komt er een 404 pagina. Dit gebeurt ook als ik de bijlagen opnieuw toevoeg. Het lukt niet om het formulier in te zenden. vacature alertWanneer er geen vakgebied is gekozen (er staat geen sterretje bij) komt er de volgende foutmelding: “Er zijn een aantal velden niet correct ingevuld. Corrigeer onderstaande velden en probeer het opnieuw: Label voor [onbekende fout] niet aanwezig” Het is niet duidelijk hoe dit op te lossen. Ook als ik een vakgebied selecteer blijf ik deze foutmelding krijgen. Het lukt niet om het formulier in te zenden. |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Onvoldoende solliciteer direct op coach werk & participatieUitkomst: Onvoldoende | solliciteer direct op coach werk & participatieHet id ‘ QuestionId271732’ wordt voor meerdere checkboxes gebruikt. Hierdoor kan hulpsoftware dit niet goed interpreteren. Zorg ervoor dat elk id maar een keer gebruikt wordt op de pagina. |
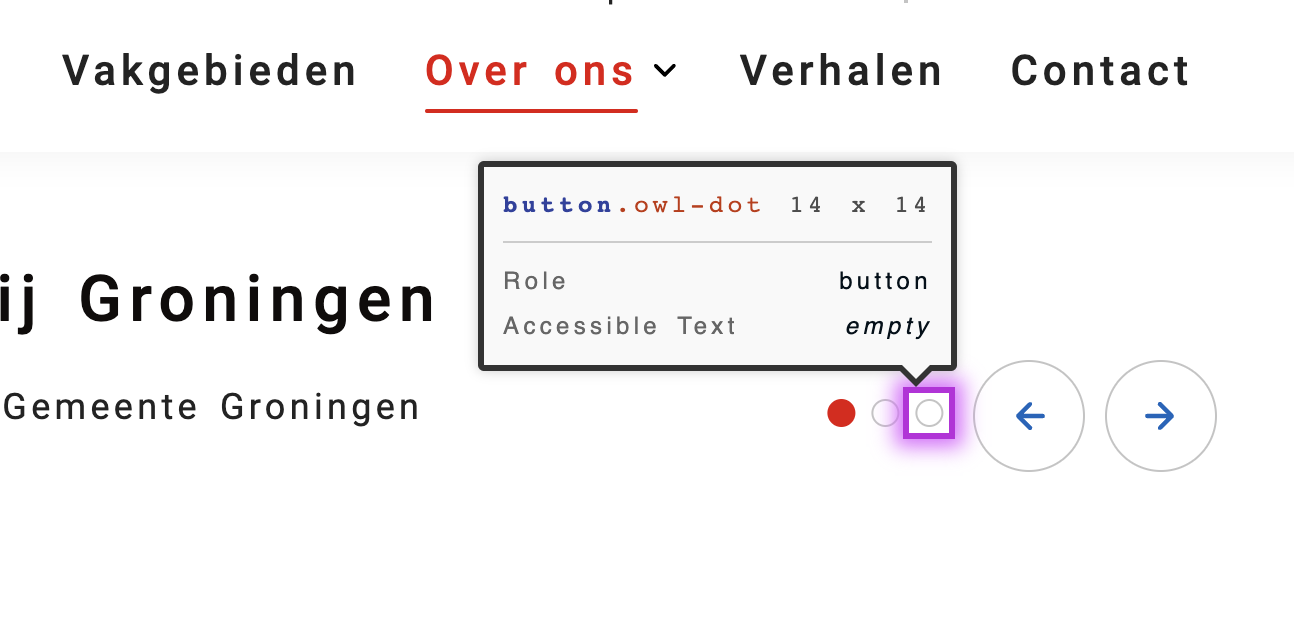
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende vacature coach werk & participatieUitkomst: Niet getoetst over onsUitkomst: Onvoldoende contactUitkomst: Onvoldoende | Hele sampleBevindingen: In het hoofdmenu staat na ‘Over ons’ een knop om het submenu te openen. Deze knop heeft als naam ‘dropdown image’. Dit is geen passende beschrijving. Maak hiervan bijvoorbeeld ‘submenu’. vacature coach werk & participatieOpmerking: de ‘like button’ (welke opgemaakt is als link) doet nu nog niks, maar let er op dat wanneer deze actief wordt, deze status niet alleen visueel maar ook in tekst aan hulpsoftware wordt doorgegeven. Hetzelfde geldt voor eventuele statusberichten (4.1.3) die worden getoond na het liken. over onsBoven de slider met de foto’s staan buttons in de vorm van een cirkel. Twee hiervan hebben de naam ‘slide to other’, één ervan heeft geen naam. Buttons moeten altijd aangeven aan hulpsoftware wat de functie is. Zie screenshot 8. In de slider staan links met afbeeldingen zonder naam. Doordat deze afbeeldingen geen alt-tekst hebben, is de link leeg. Zie ook 1.1.1 contactOnder 'Onze locaties' staat een kaart met daarop de locaties aangegeven met buttons. Deze buttons hebben geen correcte naam voor hulpsoftware. Zie screenshot 1. Zorg voor een toegankelijke kaart of geef een alternatief in de vorm van een lijst met locaties bij de kaart. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet van toepassing |
WCAG 2.2 (extra)
2 Bedienbaar
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.11: Focus Not Obscured (Minimum) (AA) | Hele sampleUitkomst: Onvoldoende Solliciteer direct op coach werk & participatieUitkomst: Onvoldoende ContactUitkomst: Onvoldoende |
Solliciteer direct op coach werk & participatieWanneer je met het toetsenbord direct naar de inhoud gaat, is vanwege de sticky header (vanaf 150% ingezoomd) de focus op de breadcrumb links niet zichtbaar. Dit kan worden opgelost door een margin in de CSS toe te voegen zodat de items bij focus wel getoond worden. Zie ook https://www.w3.org/WAI/WCAG22/Techniques/css/C43 ContactWanneer je bent ingezoomd vanaf 150%, is er een contactblok zichtbaar in het midden. Wanneer je vanaf de pijlknoppen daarheen gaat, gaat de focus vaak naar links binnen blokken die buiten beeld staan. Soms zie je dan nog een klein deel van een focusrand (maar niet de tekst), en soms zie je de link in het geheel niet. Dit maakt het erg lastig om met het toetsenbord naar de gewenste links per recruiter te gaan. Zorg dat de links in focus altijd ook in het zichtbare (midden)gedeelte staan. Zie screenshot 4. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.7: Dragging Movements (AA) | Hele sampleUitkomst: Niet van toepassing |
|
| 2.5.8: Target Size (Minimum) (AA) | Hele sampleUitkomst: Voldoende |
3 Begrijpelijk
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.6: Consistent Help (A) | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.7: Redundant Entry (A) | Hele sampleUitkomst: Niet van toepassing |
|
| 3.3.8: Accessible Authentication (Minimum) (AA) | Hele sampleUitkomst: Niet van toepassing |
Sample met getoetste webpagina's
- homepage - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/
- vacatures - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/vacatures
- vacature coach werk & participatie - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/vacatures/coach-werk--participatie-test-281012
- solliciteer direct op coach werk & participatie - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/vacatures/coach-werk--participatie-test-281012/solliciteren
- vacature alert - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/vacature-alert
- vakgebieden - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/vakgebieden
- vakgebied IT & Data - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/vakgebieden/it--data
- over ons - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/over-ons
- arbeidsvoorwaarden - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/over-ons/arbeidsvoorwaarden
- verhalen - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/verhalen
- verhaal van Oelviya - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/verhalen/3047-oelviya
- contact - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/contact
- vacatures zoeken - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/vacatures?zoekterm=test&Vakgebied=
- random pagina 1: young professionals - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/over-ons/word-jij-onze-nieuwe-young-professional
- random pagina 2: verhaal van Sil - https://werkenbijgemeentegroningen.acceptance.nowonline.nl/verhalen/3049-sil
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 114 en Safari 16.5.1 met Voiceover op Mac 13.4.1
- Edge 114 op Windows 10 met NVDA
- Chrome 114 op Android 13
Screenshots