Onderzoek toegankelijkheid stimulus.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Stimulus Programmamanagement
- Evaluatiedatum
- 22 augustus 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 28 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld er geen zintuiglijke eigenschappen worden gebruikt om betekenis over te brengen, dat er geen afbeeldingen van tekst worden gebruikt en dat er een consistente navigatie aanwezig is.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alt-teksten bij afbeeldingen
- Onjuist opgemaakte koppen
- Niet alle content is bereikbaar bij inzoomen
Scope van de evaluatie
- Website naam
- stimulus.nl
- Scope van de website
- Alle pagina's op https://www.stimulus.nl/. Niet de pagina's achter de webportal. Dit zijn inlogomgevingen die apart worden onderzocht.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 16 Voldoende
- 22 Onvoldoende
- 12 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
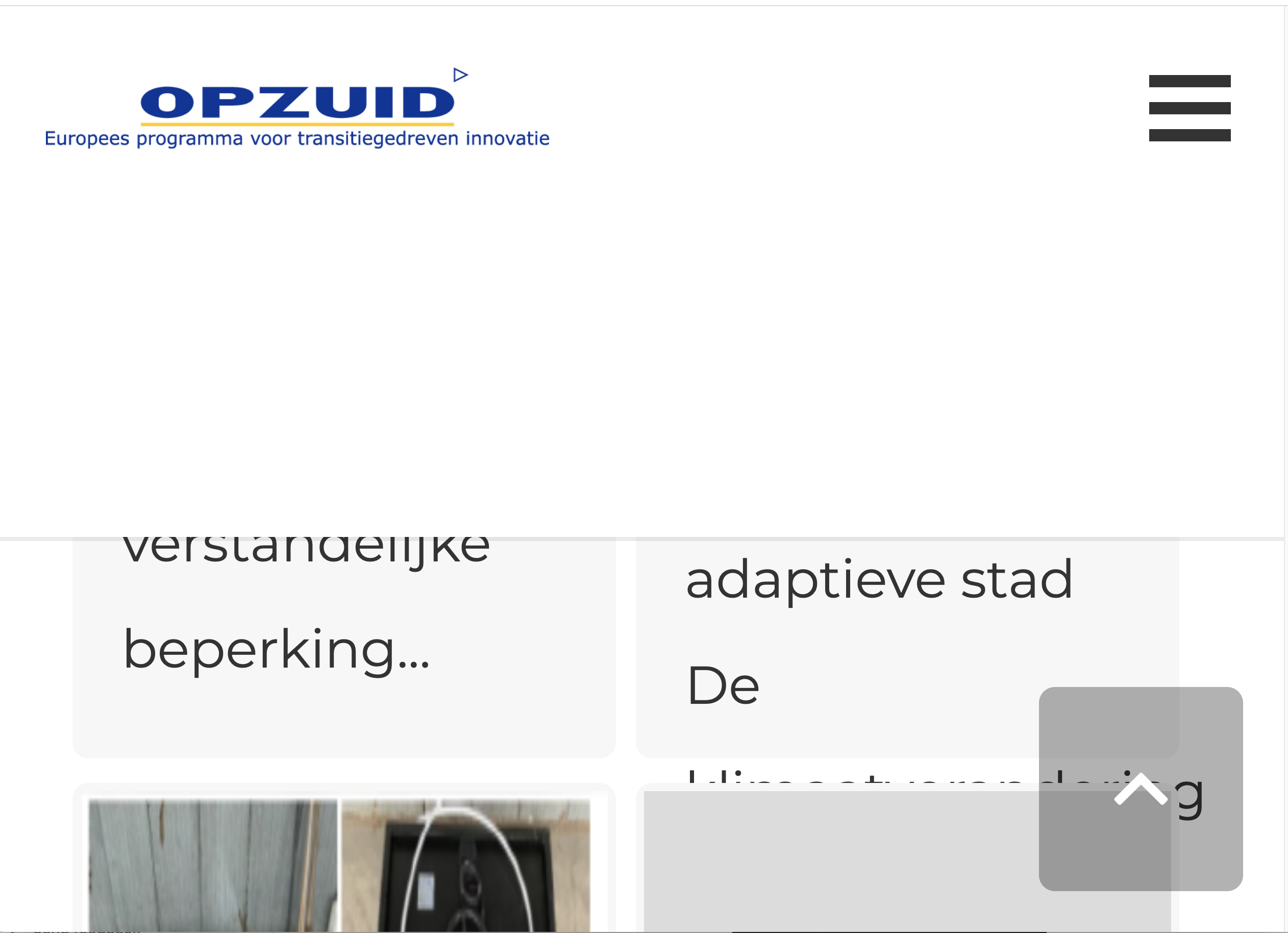
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende programma OPZuid projectenUitkomst: Onvoldoende PDF factsheet JTF West-Noord-BrabantUitkomst: Onvoldoende PDF projectbeschrijving openstelling 2023 in het kader van JTF Zuid-NederlandUitkomst: Onvoldoende | programma OPZuidHet logo van het programma bovenaan de pagina heeft een lege alt-tekst. Logo’s moeten in de alt-tekst alle zichtbare tekst beschrijven. Dit issue komt ook voor op de pagina’s van het programma Just Transition Fund. De afbeelding met logo en tekst over de Europese Unie heeft een leeg alt-attribuut. Dit is echter geen decoratieve afbeelding, maar biedt informatie over het programma. Zorg dat deze content geheel terugkomt in de alt-tekst. programma OPZuid projectenBinnen de Download-button staat een icoontje van Excel. Dit is een afbeelding zonder alt-attribuut. Hierdoor is het voor gebruikers van hulpsoftware niet duidelijk waar deze afbeelding van is. Er kan hier het best een leeg alt-attribuut gebruikt worden, zodat screenreaders de afbeelding negeren. PDF factsheet JTF West-Noord-BrabantEr zijn afbeeldingen gevonden zonder alternatieve tekst. Dit zijn gekleurde achtergronden. Deze lijken decoratief en kunnen daarom beter als zodanig worden gemarkeerd. Ook zijn er logo’s in het document (onderaan de pagina) die niet in de codelaag staan en daardoor geheel worden genegeerd door screenreaders. Zorg dat deze op de eerste pagina (of in ieder geval 1 keer) wel staan opgenomen in de codelaag met goede alternatieve teksten. De herhalingen kunnen dan het best decoratief worden gemaakt. PDF projectbeschrijving openstelling 2023 in het kader van JTF Zuid-NederlandEr staan logo’s in het document (bovenaan en onderaan de pagina) die niet in de codelaag staan en daardoor geheel worden genegeerd door screenreaders. Zorg dat deze op de eerste pagina (of in ieder geval 1 keer) wel staan opgenomen in de codelaag met goede alternatieve teksten. De herhalingen kunnen dan het best decoratief worden gemaakt. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
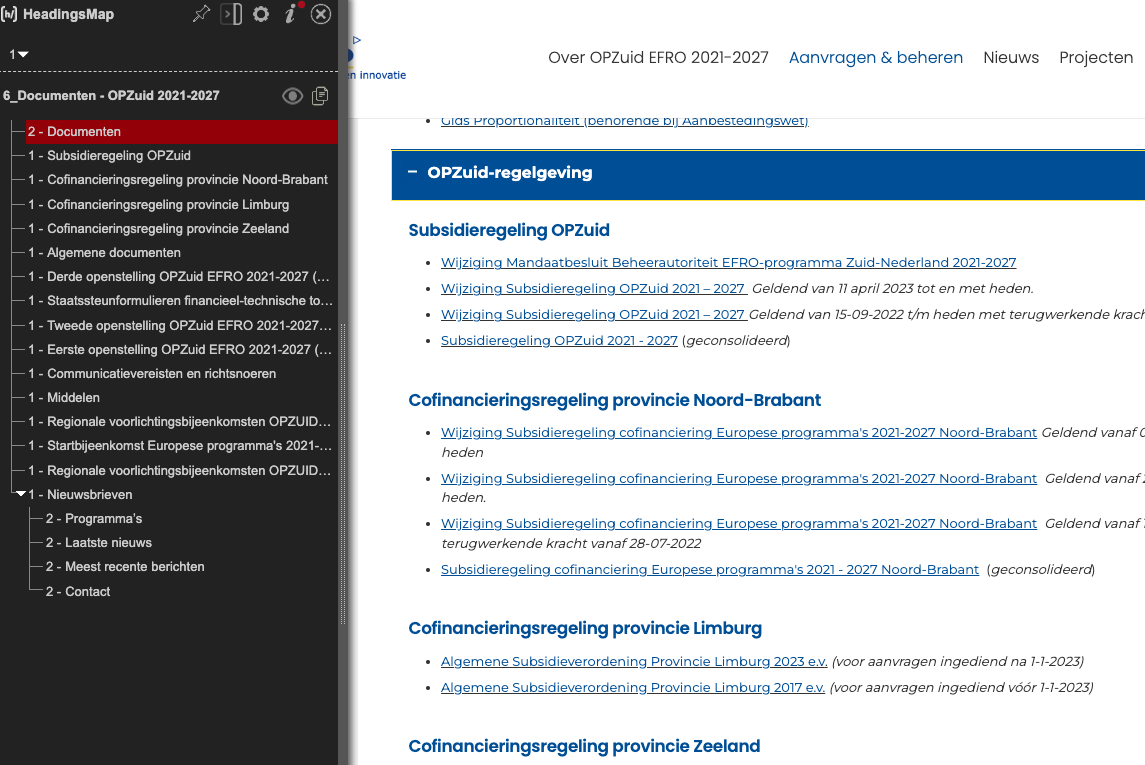
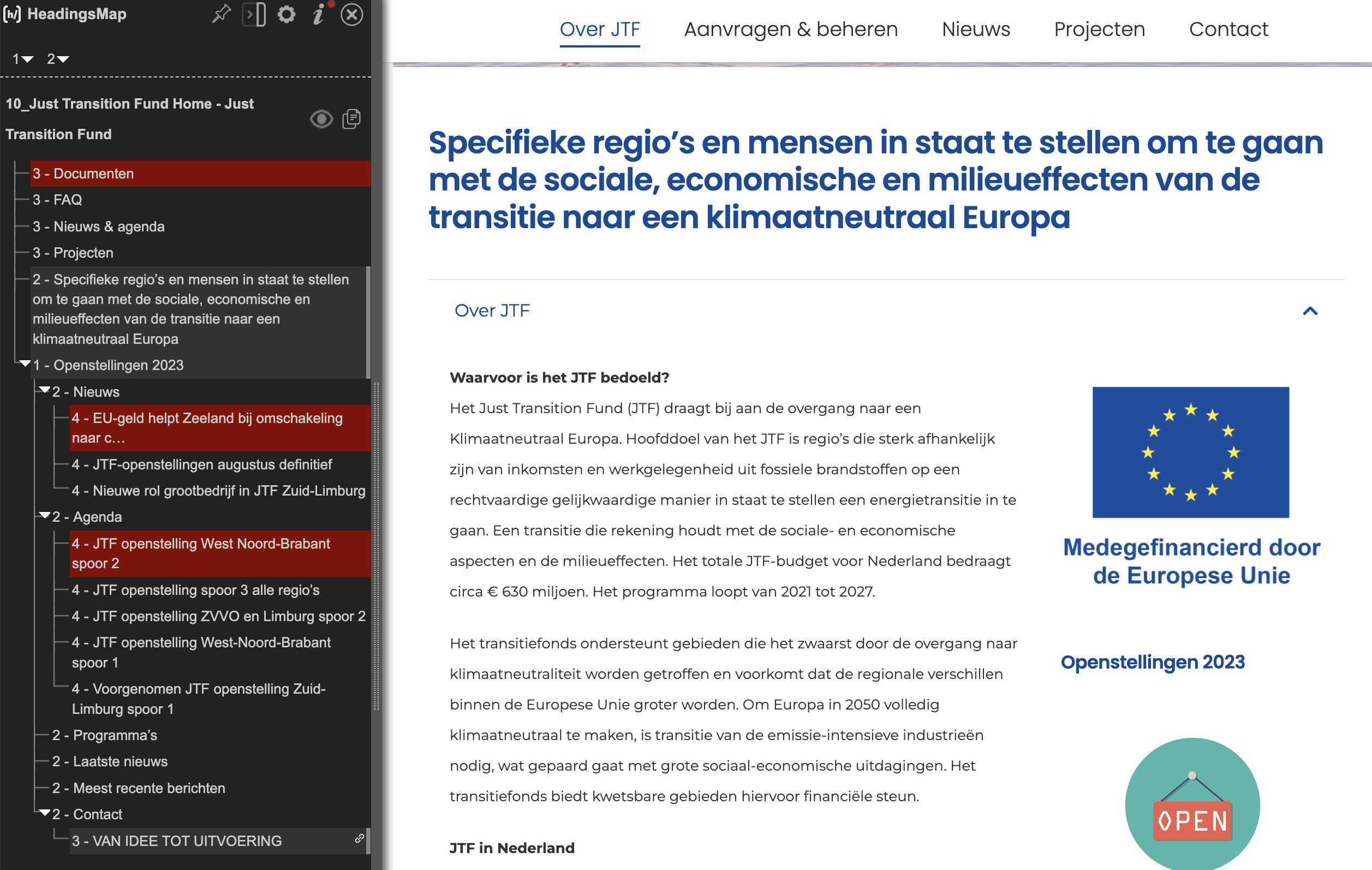
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende teamUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende programma OPzuid documentenUitkomst: Onvoldoende programma OPZuid projectenUitkomst: Onvoldoende programma Just Transition FundUitkomst: Onvoldoende programma Just Transition Fund project Opleidingscentrum RootzUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende verhaal Inspirerend en vernieuwend onderwijsmodel gooit hoge ogen in binnen- en buitenlandUitkomst: Onvoldoende agendaitem Walk-in hours The GateUitkomst: Onvoldoende PDF factsheet JTF West-Noord-BrabantUitkomst: Onvoldoende PDF projectbeschrijving openstelling 2023 in het kader van JTF Zuid-NederlandUitkomst: Onvoldoende random pagina 2 -regionale voorlichtingsbijeenkomsten OPZuidUitkomst: Onvoldoende | teamDe koppenhiërarchie op de pagina is niet goed. Er is een h2-kop met ‘Team’ en van de teamleden daaronder staan de namen ook op h2-niveau. Die moeten een niveau lager zijn (of Team een niveau hoger). Vervolgens staan de functietitels in h4-koppen, maar dit horen geen koppen te zijn. programma OPZuidBinnen de tab ‘Openstellingen’ staat een tabel. De koprijen in de tabel zijn niet als zodanig gemarkeerd in de code, maar als datacel (td). Maak hier th-cellen van zodat screenreaders de tabel goed kunnen voorlezen. In de tab ‘Organisatie’ staan tussenkopjes niet als kop opgemaakt, maar met het strong-element. Hierdoor komen ze niet terug in koppenlijsten, die screenreadergebruikers vaak gebruiken om te navigeren. programma OPzuid documentenDe koppenhiërarchie op de pagina is niet goed. Bovenaan staat een h2-kop ‘Documenten’ en binnen de hoofdstukken staan h1-koppen als tussenkop. Zie screenshot 2. Beter zou zijn als ‘Documenten’ een h1-kop is en de tussenkopjes een lager niveau. Ook zijn er tussenkopjes opgemaakt met het strong-element (bijvoorbeeld onder Projectaanvraag en Voorlichting en publiciteit). Maak hier bijvoorbeeld h3-kopjes van. programma OPZuid projectenDe koppenhiërarchie op de pagina is niet goed. De pagina start met de h2 ‘Projecten’ en daaronder hebben alle projecten een h1. Dit zou andersom moeten zijn. De h3-kop ‘Geef een antwoord’ valt door de hiërarchische structuur onder de h2-kop ‘Statistieken’. Dit is niet correct. programma Just Transition FundDe koppenhiërarchie op de pagina is niet goed. Naast de hoofdcontent staat een h1-kop ‘Openstellingen 2023’ waaronder dan alle koppen daarna vallen, zoals Nieuws en Agenda. Daarnaast zijn tussenkoppen zoals ‘Waarvoor is het JTF bedoeld?’ niet als kop opgemaakt, maar met het strong-element. Zie screenshot 3. In de tab ‘West-Noord-Brabant’ staat een lijst die is opgemaakt als één paragraaf met allemaal ‘o’’s er in (Beginnend met ‘Energiesector:’). Het is hierdoor voor screenreaders niet duidelijk dat het om een lijst gaat en wordt hierdoor mogelijk niet goed voorgelezen. Onder Zuid-Limburg staat een genummerde lijst die niet als zodanig in de code is opgemaakt, maar als een paragraaf. programma Just Transition Fund project Opleidingscentrum RootzVisueel staat er 3 tabellen op deze pagina met 2 kolommen. In de code zijn deze niet als tabel opgemaakt. nieuwsDe koppenhiërarchie op de pagina is niet goed. Er staat een h2-kop ‘nieuws’ met de nieuwskoppen daaronder ook op h2-niveau. Dit moet een lager niveau zijn. De invoervelden onder ‘Nieuwsbrief’ hebben geen label. Er staat een placeholdertekst, maar een placeholder is niet altijd beschikbaar. Voeg een label-element of aria-label toe. Voor hulpsoftware is een label altijd vereist. Voor ziende gebruikers kan het ook beter zijn een duidelijk tekstlabel te tonen dat altijd blijft staan. De checkboxes zijn niet gegroepeerd en hebben geen groepslabel. Dit kan worden gedaan via een fieldset en legend, waarbij de tekst ‘Van welke programma's wilt u op de hoogte blijven?’ in de legend wordt gezet. verhaal Inspirerend en vernieuwend onderwijsmodel gooit hoge ogen in binnen- en buitenlandDe introductietekst is in het geheel opgemaakt met het strong-element. Dat is hier niet voor bedoeld, maar voor het uitlichten van enkele woorden die extra aandacht behoeven. Screenreaders kunnen deze teksten op een andere manier voorlezen. Gebruik CSS om deze paragraaf anders te stylen. De tussenkopjes zijn niet als kop opgemaakt, maar met het strong-element. Beide bevindingen komen op meerdere verhalenpagina’s voor. agendaitem Walk-in hours The GateDe pagina bevat bij locatie een definition list (dl-element) met enkel een dd-element en geen dt-element. Wanneer lijsten noet correct zijn opgemaakt worden ze mogelijk niet goed geïnterpreteerd door screenreaders. Aangezien de locatie hier leeg is, kan de lijst beter geheel verborgen worden. Wanneer deze wel content bevat, moet er minstens een dt- en een dd-element in staan. PDF factsheet JTF West-Noord-BrabantKoppen in het document zijn niet als kop (heading) opgemaakt, maar als paragraaf. PDF projectbeschrijving openstelling 2023 in het kader van JTF Zuid-NederlandKoppen in het document zijn niet als kop (heading) opgemaakt, maar als paragraaf. Op pagina 2 begint een genummerde lijst. Deze is in de code opgemaakt als meerdere lijsten met (lege) paragrafen tussendoor. Zorg dat dit in de code 1 lijst is, zodat dit goed kan worden voorgelezen door screenreaders. random pagina 2 -regionale voorlichtingsbijeenkomsten OPZuidDe koppenhiërarchie op de pagina is niet goed. Als eerste staat er een h2-kop ‘Regionale voorlichtingsbijeenkomsten OPZuid 14, 18 en 19 september’ en daarna volgen als tussenkopjes meerdere h1-koppen. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Onvoldoende PDF factsheet JTF West-Noord-BrabantUitkomst: Onvoldoende | PDF factsheet JTF West-Noord-BrabantDe visuele volgorde en de bronvolgorde zijn nogal verschillend. Dit is verwarrend voor (slechtziende) screenreadergebruikers en voor gebruikers die navigeren met het toetsenbord. Er missen ook vaak teksten van kopjes in de code (of deze staan heel ergens anders en worden daardoor niet op het juiste moment voorgelezen). Zorg dat de visuele volgorde en de bronvolgorde op een logische manier overeenkomen. |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende | nieuwsBij het formulier van de nieuwsbrief hebben de invoervelden voor persoonlijke informatie zoals naam en adres geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Dit maakt het invullen van formulieren voor veel gebruikers gemakkelijker, bijvoorbeeld voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat, of voor mensen met cognitieve beperkingen. Dit kan worden verbeterd door ‘autocomplete’ attributen te plaatsen bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 en voor een lijst van alle attributen https://www.w3.org/TR/WCAG21/#input-purposes. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
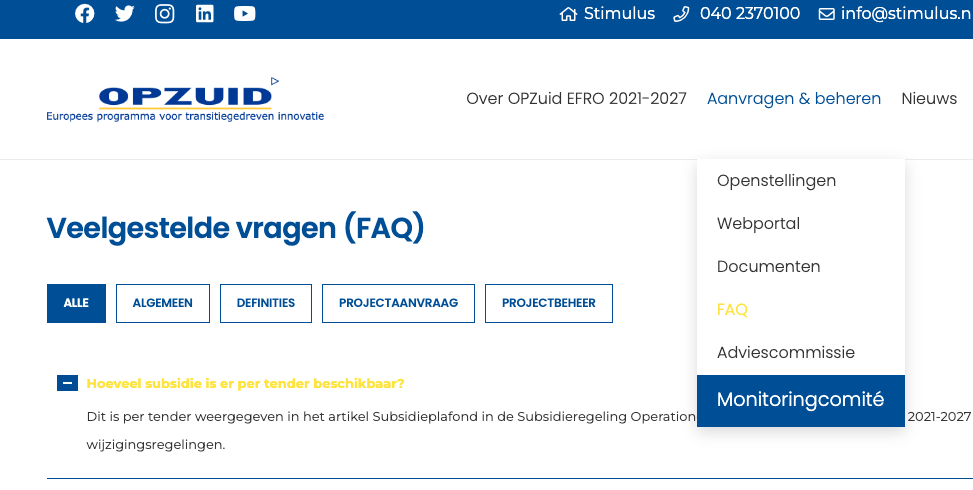
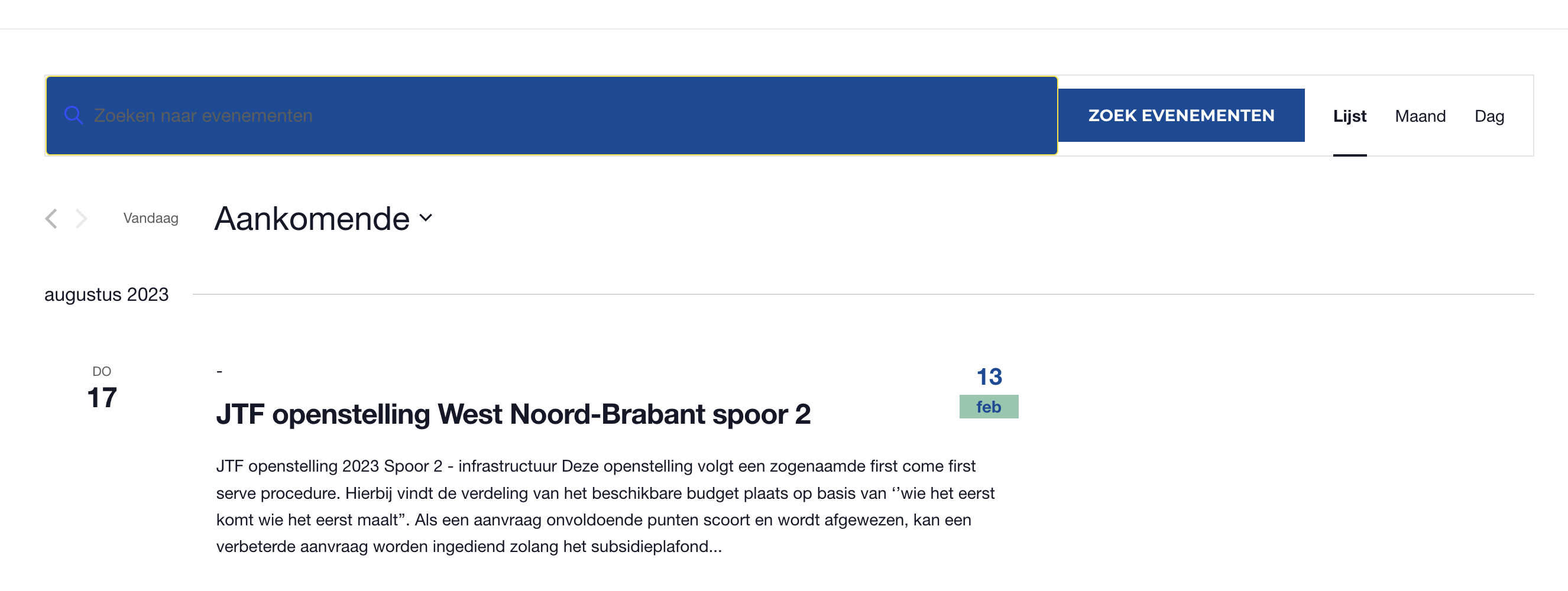
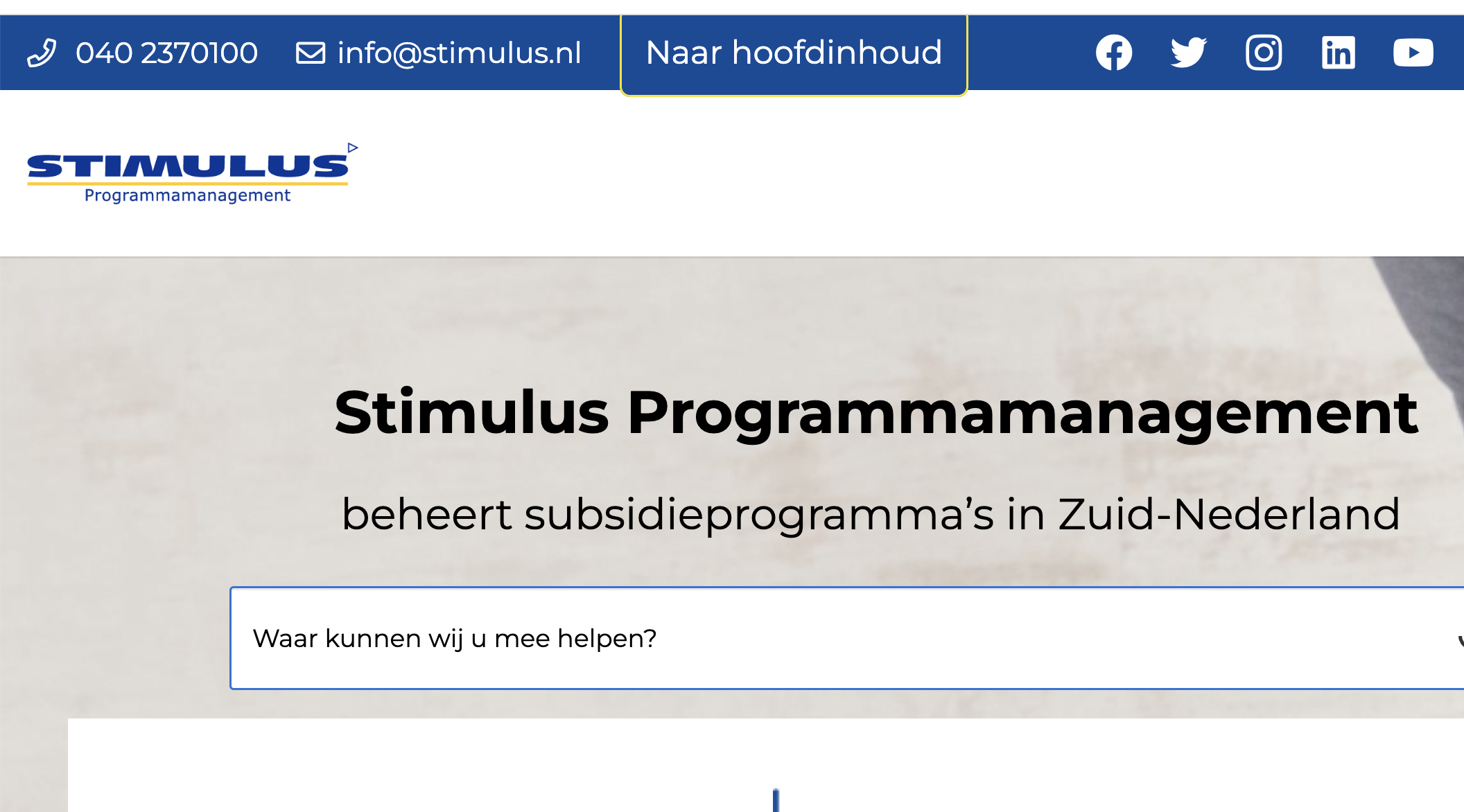
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Sommige links binnen paragrafen worden alleen aangegeven met behulp van kleur, bijvoorbeeld de link naar de privacy-statement in de cookie-popup en de links onderaan in de footer. Slechtzienden en kleurenblinden kunnen missen dat hier een link staat. Voeg bijvoorbeeld onderstreping toe om duidelijk te maken dat het om een link gaat. Dit komt op meerdere pagina’s voor, ook bijvoorbeeld bij Nieuws onder het formulier voor de nieuwsbrief. De actieve pagina wordt in het menu alleen aangegeven met behulp van kleur: blauw in het hoofdmenu en geel in het submenu (welke ook te weinig contrast heeft). Voeg bijvoorbeeld een onderstreping toe. Voor hulpsoftware kun je aria-current=“true” toevoegen aan het actieve hoofditem. Zie ook screenshot 1. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende contactUitkomst: Onvoldoende teamUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende Zoekresultaten zonnepanelenUitkomst: Onvoldoende PDF factsheet JTF West-Noord-BrabantUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. De link ‘privacy-statement’ in de cookie-popup op hover (geel op wit, 1.3:1). Dit komt bij veel links voor, zie ook screenshot 1. homepageDe witte teksten in de groene balk (‘Op de hoogte blijven van het laatste nieuws?’, 1.92:1). contactDe tekst wordt tijdens het invoeren wit, op een witte achtergrond is dit onzichtbaar. teamDe placeholder ‘Zoek een contactpersoon’ (4.07:1). Dit komt op meerdere pagina’s voor bij het zoekveld. nieuwsDe datum bij de nieuwsberichten (2.84:1). Zoekresultaten zonnepanelenDe blauwe links met de resultaten (3.16:1). PDF factsheet JTF West-Noord-BrabantDe blauwe links in het groene vak op pagina 2 (3.2:1). |
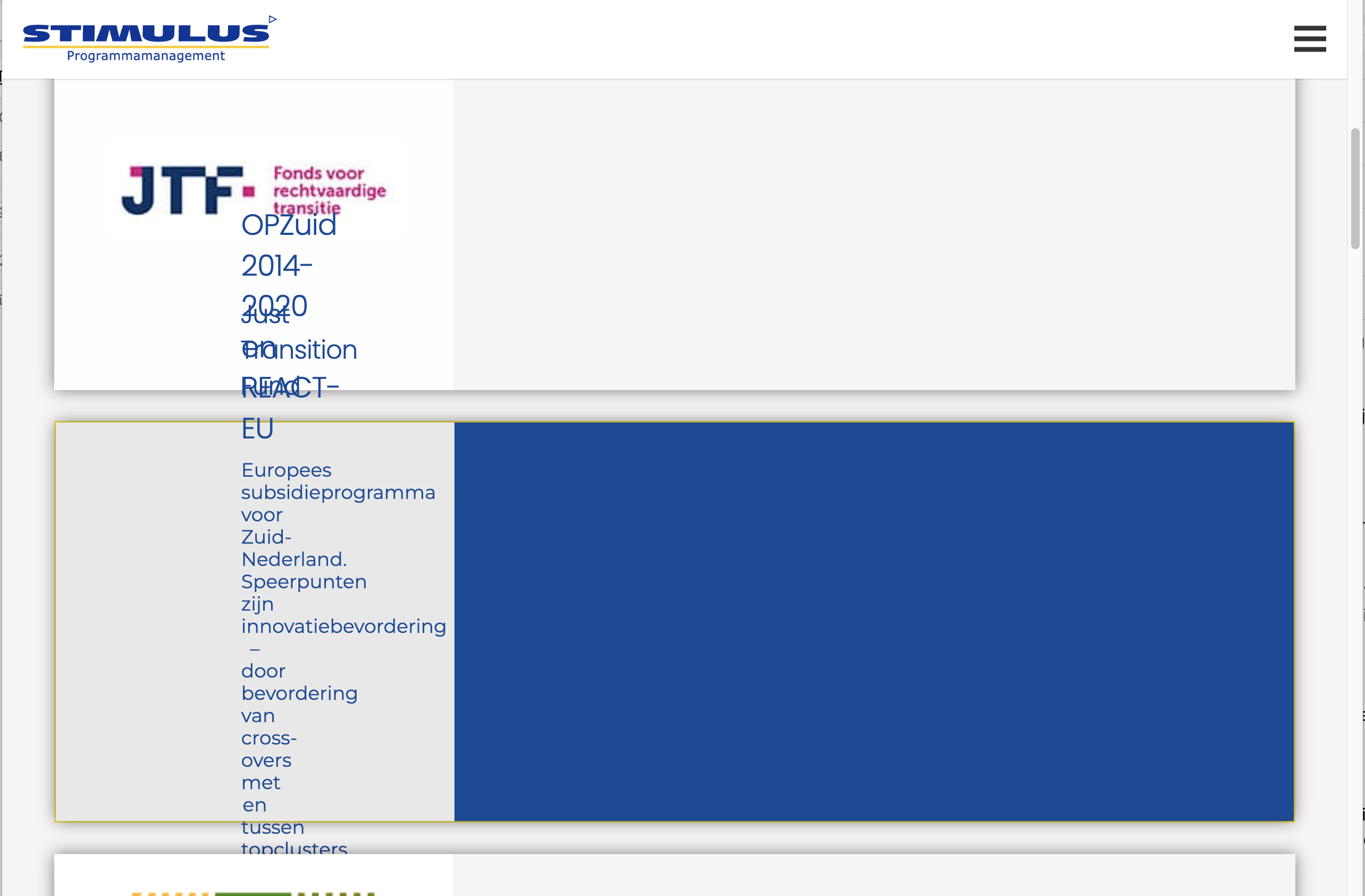
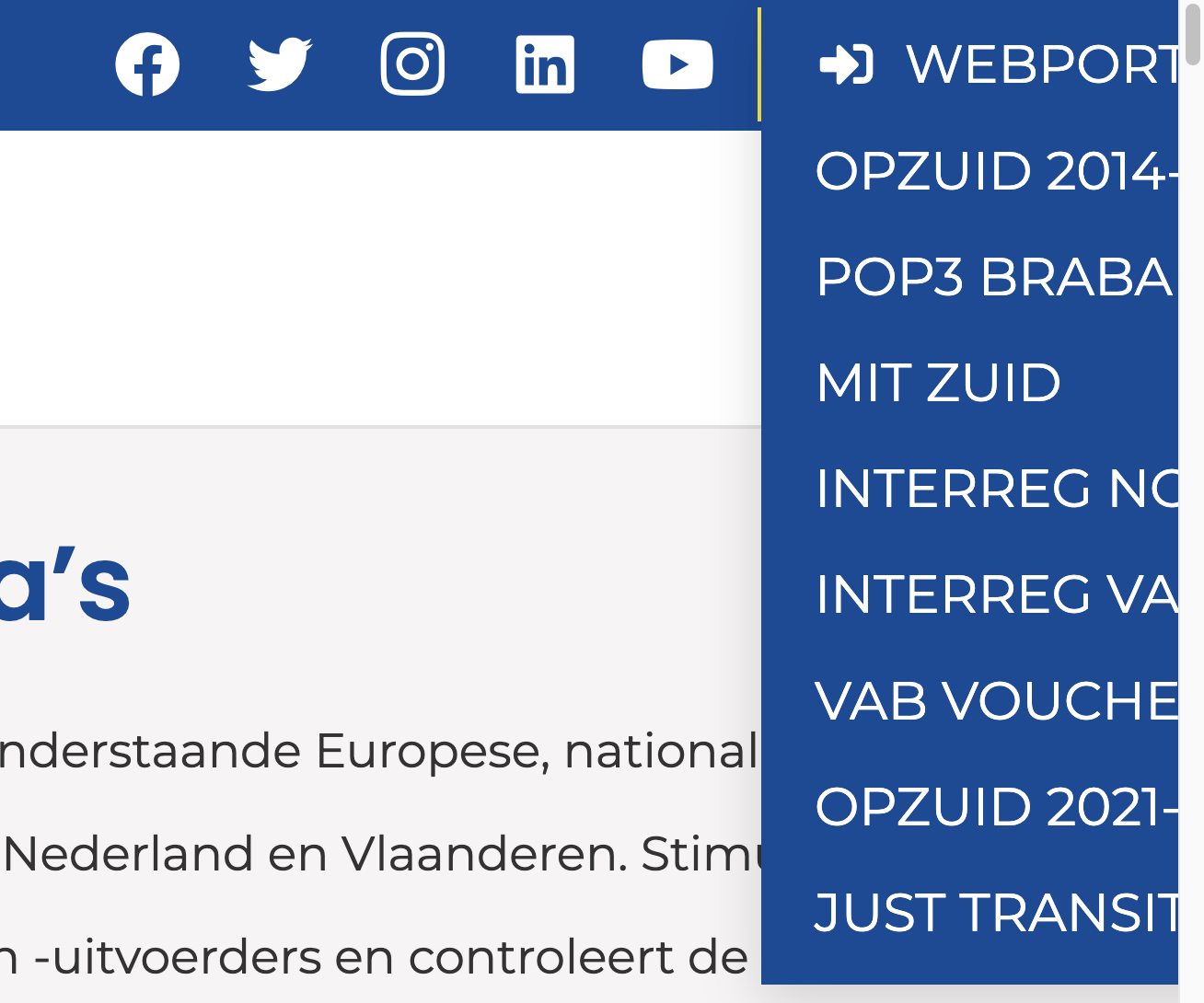
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende programma'sUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende | Hele sampleBevindingen: Bij het inzoomen valt een deel van het menu onder Webportal buiten beeld. Zie screenshot 7. Vanaf 200% verdwijnen de Webportal links in het geheel. Deze zijn ook niet te vinden in het mobiele menu of elders op de pagina. Vanaf 125% verdwijnt de link naar het jaarverslag (in de popup). Zorg ervoor dat bezoekers die inzoomen alle content en functionaliteit kunnen blijven gebruiken. programma'sBij het inzoomen worden teksten onleesbaar, doordat onderdelen over elkaar heen vallen. Zie screenshot 6 bij 150%. programma OPZuidWaar je inzoomt (of de pagina op mobiel bekijkt), valt een deel van de tabel onder Openstellingen buiten beeld. Er kan ook niet naartoe gescrold worden. Zie screenshot 8 op 200%. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende programma OPZuid projectenUitkomst: Onvoldoende | programma OPZuid projectenOp 400% ingezoomd vallen er teksten buiten de blokken. Zie screenshot 10. Opmerking : Het is erg lastig de content te lezen op 400%, omdat een groot deel van het scherm wordt gebruikt voor witruimte. Overweeg dit in het design aan te passen. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende contactUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. In de cookiemelding staan invoervelden met vinkjes in lichtgrijs (1.2:1) Ze zijn hier inactief – kunnen niet uitgeschakeld worden - , maar het geeft wel informatie te weten dat ze zijn ingeschakeld. homepageDe dot-links binnen de slider (2.1:1) contactDe randen van de checkbox voor de CAPTCHA (1.8:1) programma OPZuidDe checkbox om de gegevens te bewaren in de browser (1.1:1) |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende programma Just Transition FundUitkomst: Onvoldoende | Hele sampleBevindingen: Het aanpassen van tekstafstand door de gebruiker is onmogelijk gemaakt door in de eigen stylesheet lijnhoogte af te dwingen via Wanneer tekstafstand-instellingen worden aangepast voor de leesbaarheid (zoals line-height, letter of word spacing) is niet alle tekst meer goed leesbaar. De teksten in het webportalmenu worden afgebroken. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html. homepageIn de slider lopen sommige teksten door de categorie heen. programma OPZuidEen deel van het submenu onder Contact valt buiten beeld. programma Just Transition FundDe tekst van de tabs loopt deels buiten beeld. |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De submenu’s kunnen alleen worden gesloten door de muis of de toetsenbordfocus te verplaatsen. Mensen die vergrotingssoftware gebruiken moeten de muis bewegen om delen van de pagina te bekijken. Wanneer dan (onbedoeld) content over iets heen valt, moeten ze deze met het toetsenbord weg kunnen halen. Zorg dat deze ook op een andere manier gesloten kan worden, bijvoorbeeld met de escape toets. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende contactUitkomst: Onvoldoende programma OPZuid faqUitkomst: Onvoldoende programma OPZuid projectenUitkomst: Onvoldoende | Hele sampleBevindingen: De uitklapopties in de cookie-popup zijn niet te bedienen met het toetsenbord. Dit zijn link elementen zonder href attribuut. Om content uit te klappen kan beter een button element worden gebruikt. homepageDe categorieknoppen onder ‘Verhalen uit de praktijk’ werken niet met het toetsenbord. De navigatieknoppen van de slider (pijltjes en dots) werken niet met het toetsenbord. contactDe visuele CAPTCHA is niet met het toetsenbord te bedienen. (De audio CAPTCHA wel, maar voor bezoekers die deze niet kunnen horen en geen muis kunnen gebruiken, is er nu geen alternatief.) programma OPZuid faqDe tabs en de vragen kunnen niet geopend worden met het toetsenbord. De tabs zijn h3-koppen, en hebben geen tabopmaak in de code. De vragen zijn link elementen zonder href attribuut. Om content uit te klappen kan beter een button element worden gebruikt. programma OPZuid projectenDe filters kunnen niet gebruikt worden met het toetsenbord. Dit zijn links zonder href-attribuut. Hiervoor kunnen beter button elementen worden gebruikt waarbij de status in de code wordt aangegeven. Bij de diagrammen wordt per onderdeel via hover informatie gegeven over de bedragen. Dit is niet bereikbaar via het toetsenbord. Maak de hover informatie ook beschikbaar via het toetsenbord of laat deze informatie standaard zien zonder dat daar interactie voor nodig is, bijvoorbeeld door de percentages ook te tonen in de tabellen erboven. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende | homepageDe pagina bevat een animatie van bewegende blokjes. Onderaan de pagina staat een popup met een constant wisselende titel (Van idee tot innovatie/uitvoering). Deze komt op elke pagina opnieuw in beeld. Onderaan bij de verhalen uit de praktijk staat een bewegende carousel. De wisselende blokjes kunnen niet gestopt worden. De popup kan met de muis wel snel gesloten worden, maar met het toetsenbord moet je eerst de gehele pagina doorlopen, en dit zijn erg veel links. De carousel kan niet gestopt worden. Voor gebruikers die last hebben van bewegende beelden kan dit erg storend of zelfs gevaarlijk zijn. Voeg een mogelijkheid toe om deze animaties (meteen) te kunnen stoppen. programma OPZuidVanaf 150% ingezoomd gaan de nieuwsitems onderaan de pagina bewegen. Dit kan niet worden stopgezet. |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Er is een skiplink wanneer de website bekeken wordt op 100%, maar vanaf 150% ingezoomd staat deze niet meer als eerste link op de pagina. Het staat nu midden in het bovenste menu. Zie screenshot 12. Vanaf 200% is de link geheel niet meer beschikbaar. Zorg dat de skiplink altijd de eerste link is die focus krijgt, en ook beschikbaar is voor bezoekers die inzoomen. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende PDF factsheet JTF West-Noord-BrabantUitkomst: Onvoldoende PDF projectbeschrijving openstelling 2023 in het kader van JTF Zuid-NederlandUitkomst: Onvoldoende | PDF factsheet JTF West-Noord-BrabantHet PDF-bestand heeft geen titel. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Wanneer een pdf geen titel heeft wordt de bestandsnaam getoond, deze is niet altijd even duidelijk. Pas de titel aan in de Documenteigenschappen in Adobe PDF. PDF projectbeschrijving openstelling 2023 in het kader van JTF Zuid-NederlandHet PDF-bestand heeft geen titel. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende programma OPzuid documentenUitkomst: Onvoldoende Zoekresultaten zonnepanelenUitkomst: Onvoldoende | Hele sampleBevindingen: De cookievoorkeuren staan in een popup window (dialog), maar de focus komt hier pas op na het doorlopen van de gehele pagina. Dit zijn erg veel links en dit duurt daardoor erg lang. Ook is het slecht zichtbaar door de donkere overlay. Zorg dat de focus alleen in de popup kan komen, totdat deze gesloten is. homepageDe focus komt op de items in de carousel die niet zichtbaar zijn. Dit is verwarrend voor ziende toetsenbordgebruikers. Op 400% ingezoomd komt de focus na het hoofdmenu op de zoekbalk, maar er kan niks ingevoerd worden. Zie screenshot 9. programma OPZuidNa het activeren van een tab gaat de focus niet meteen in het tabpanel, maar eerst naar de andere tabs. Het voorgeschreven gedrag bij tabs is dat de focus via de tabtoets meteen in het actieve panel komt en dat je met de pijltjestoetsen tussen de tabs kunt navigeren.Zorg dat de code voor tabs is opgemaakt volgens de specificatie, zie voor een voorbeeld https://www.w3.org/WAI/ARIA/apg/example-index/tabs/tabs-manual.html Dit komt op veel pagina’s voor. programma OPzuid documentenDe focus komt ook op alle documentlinks binnen accordionsecties die gesloten zijn. Zorg dat de focus alleen kan komen op zichtbare links in uitgeklapte onderdelen. Zoekresultaten zonnepanelenWanneer je een zoekwoord invult, opent er een popup window met resultaten. Bovenin staan tabs (in de code is dit een menubar). De focus gaat meteen naar de zoekresultaten en pas als je terug omhoog navigeert via shift-tab kom je bij de menu-items terecht. In een menu is het verwachte patroon dat je met pijltjestoetsen tussen de menu-items te kunnen navigeren, en met tab toets binnen de content van het geselecteerde menu-item. Maar dit werkt hier niet zo. Zorg dat het toetenbordgebruik hierin de specificaties volgt van in dit geval het menubar element. Zie ook https://www.w3.org/WAI/ARIA/apg/patterns/menubar/. |
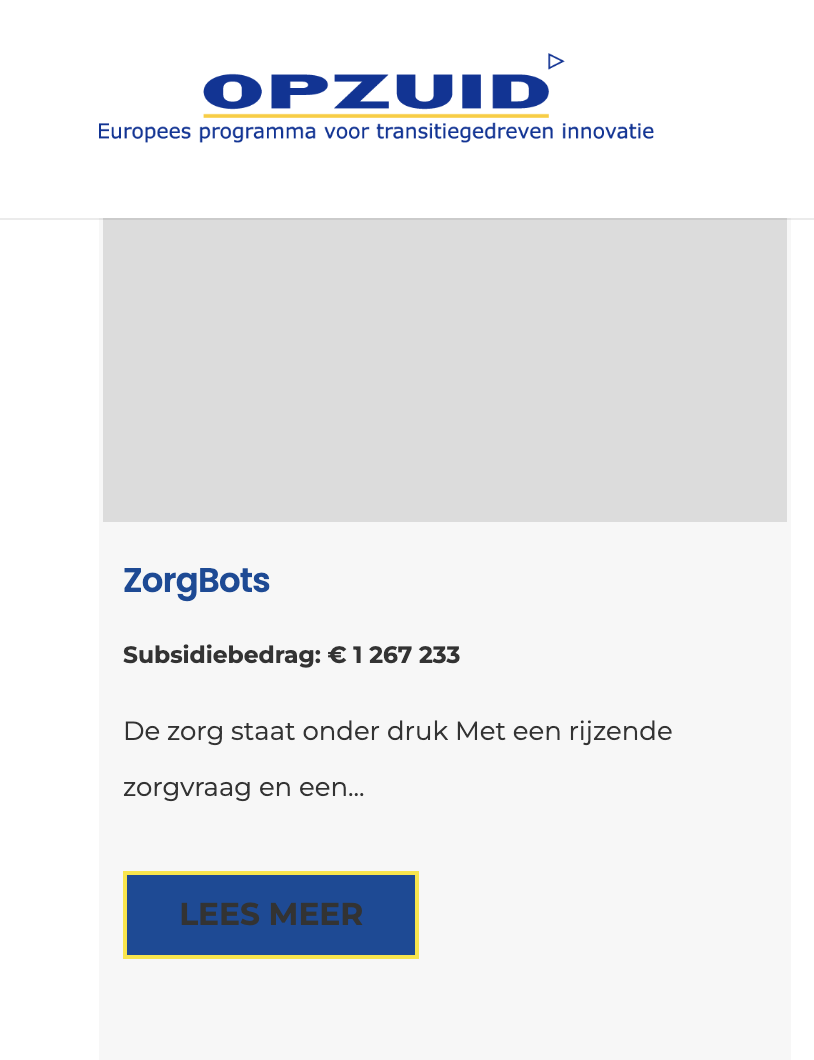
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende programma Just Transition FundUitkomst: Onvoldoende | Hele sampleBevindingen: In de popupwindow met de cookievoorkeuren staan links om uit te klappen. Deze links hebben geen tekst. homepageBovenaan de pagina staan 3 blokken met onderwerpen. Bovenaan in die blokjes staan illustraties binnen een link. Deze links hebben als enig tekst ‘Link’ (via het aria-label). Dit zegt niks over het linkdoel. Omdat deze links ook eronder staan binnen de titel (h3), kunnen deze links beter weg worden gelaten. Als ze wel blijven staan, moeten ze goed onderscheidende linkteksten krijgen. Onderaan deze blokken staan ‘Lees meer’ links. Ook deze zeggen niks over het doel. Laat deze links weg (door het gehele blok aanklikbaar te maken via de link achter de titel), of voeg linkteksten toe. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. Dit komt op meerdere pagina’s voor, ook bijvoorbeeld op de startpagina van programma OPZuid. Onderaan de pagina in de popup over het jaarverslag staat een link met de tekst ‘Bekijk hier’. Deze tekst zegt onvoldoende over het doel van de link. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Voeg een extra (eventueel verborgen) tekst toe aan de link. Opmerking: in de footer onder Contact staan de 3 links er dubbel in: achter het icoon en achter de tekst. Voor gebruikers van hulpsoftware en toetsenbordgebruikers zorgt dit voor ruis en/of extra ‘tabstops’. Overweeg om de eerste link achter het icoon weg te halen. programma OPZuidDe link achter het logo van het programma bovenaan de pagina heeft als tekst ‘Link’ . Dit zegt niks over het linkdoel (het aria-label voegt hier dus niks toe. Een screenreader leest hier dan voor ‘Link link’). Zorg voor een goede alt-tekst achter het logo (zie 1.1.1). Daarmee is het doel van de link hier ook duidelijk. DIt geldt voor alle pagina’s onder dit programma. Er zijn meerdere links op de pagina met de tekst ‘Lees meer’, bovenaan en onder Nieuws. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. Dit komt op meerdere pagina’s voor, ook bijvoorbeeld bij projecten. programma Just Transition FundDe link naar de openstellingen achter de afbeelding heeft enkel als linktekst ‘Link’ (via het aria-label). Geef deze een goede linktekst. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende | homepageHet invoerveld om te zoeken heeft als label ‘search query’. Dit is mogelijk niet voor alle bezoekers duidelijk. Maak hier een Nederlandse tekst van. Zulke Engelse termen komen op meerdere plekken op de site voor. Zie ook screenshot 9. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende | nieuwsDe focus op de checkboxes bij de nieuwsbrief is niet zichtbaar. Voeg bijvoorbeeld een zwarte rand toe, zoals bij de tekstinvoervelden erboven. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende | programma OPZuidDe link achter het logo heeft als toegankelijke naam enkel ‘link’. Hierdoor is het lastig om deze met stem te bedienen. Zorg dat de toegankelijke naam (zoals de alt-tekst) minimaal de zichtbare tekst bevat. Dit issue komt ook voor op de pagina’s van het programma Just Transition Fund. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | Hele sampleBevindingen: Opmerking: wanneer je bent ingezoomd en met de muis boven een nieuwsitem staat, blijft deze op z’n plek staan. Wanneer je de focus er op hebt staan, blijven de items echter bewegen en gaan dus soms ook buiten beeld. Dit kan lastig zijn voor toetsenbordgebruikers. Zorg dat ook op focus het item stil blijft staan. |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende | nieuwsWanneer het aanmeldformulier niet verzonden kan worden, wordt niet in tekst aangegeven welke velden fout zijn ingevuld. Er komt alleen heel kort een (Engelstalige) tooltip in beeld bij de standaard browservalidatie. Zorg voor een ‘eigen’ validatie met duidelijke, Nederlandse teksten over wat er fout gaat. |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende programma OPZuidUitkomst: Onvoldoende programma OPZuid faqUitkomst: Onvoldoende | Hele sampleBevindingen: De popup window van de cookievoorkeuren heeft geen naam. Dit kan worden toegevoegd door bijvoorbeeld een aria-label of aria-labelled-by attribuut. De knop om de popup van het jaarverslag te sluiten heeft als naam ‘x’. Dit is geen duidelijke beschrijving. Maak hier bijvoorbeeld ‘sluit popup’ van. Bij het uitklapbare menu van de webportal wordt de status niet aangegeven. Er staat een aria-expanded attribuut, maar op de verkeerde plek, namelijk op een div-element met de id ‘contactlink_dropdown’ in plaats van op de link waarmee het menu geopend wordt. Bij het uitklapbare hoofdmenu wanneer je bent ingezoomd, wordt de status niet aangegeven. Dit geldt ook voor het submenu ‘Over Stimulus’. DIt kan worden gedaan door het toevoegen van het aria-expanded attribuut op de betreffende links. programma OPZuidDe opmaak van de tabs is niet correct. De eerste tab bevat een ‘aria-controls’ attribuut dat verwijst naar een niet bestaande id. Dit komt op meerdere pagina’s met tabs voor. programma OPZuid faqDe tabs zijn h3-koppen die je met de muis kunt selecteren, maar in de code zijn dit geen interactieve elementen met geschikte rol en status. Dit kan bijvoorbeeld worden aangegeven door in de code gebruik te maken van tab en tabpanel. Zie ook https://www.w3.org/TR/wai-aria-1.1/#tab. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- homepage - https://www.stimulus.nl/
- contact - https://www.stimulus.nl/contact/
- team - https://www.stimulus.nl/over-stimulus/team/
- programma's - https://www.stimulus.nl/europese-programmas/
- programma OPZuid - https://www.stimulus.nl/opzuid-2021-2027/
- programma OPzuid documenten - https://www.stimulus.nl/opzuid-2021-2027/documenten/
- programma OPZuid faq - https://www.stimulus.nl/opzuid-2021-2027/veelgestelde-vragen-faq/
- programma OPZuid projecten - https://www.stimulus.nl/opzuid-2021-2027/projecten/
- programma OPZuid contactpersonen - https://www.stimulus.nl/opzuid-2021-2027/personen/
- programma Just Transition Fund - https://www.stimulus.nl/just-transition-fund/
- programma Just Transition Fund project Opleidingscentrum Rootz - https://www.stimulus.nl/just-transition-fund/avada_portfolio/opleidingscentrum-rootz-transitie-naar-groene-chemie-binnen-de-boomkwekerijen-van-de-toekomst/
- nieuws - https://www.stimulus.nl/nieuws/
- nieuwsbericht JTF-openstellingen - https://www.stimulus.nl/jtf-openstellingen-augustus-definitief/
- verhaal Inspirerend en vernieuwend onderwijsmodel gooit hoge ogen in binnen- en buitenland - https://www.stimulus.nl/portfolio/innovation-space/
- agenda - https://www.stimulus.nl/evenementen/lijst/
- agendaitem Walk-in hours The Gate - https://www.stimulus.nl/event/walk-in-hours-the-gate/
- Zoekresultaten zonnepanelen - https://www.stimulus.nl/?ss360Query=zonnepanelen
- PDF factsheet JTF West-Noord-Brabant - https://www.stimulus.nl/just-transition-fund/wp-content/uploads/sites/13/2022/10/Factsheet-Openstelling-West-Noord-Brabant-spoor-1-openstelling-15-8-23.pdf (via nieuwsbericht)
- PDF projectbeschrijving openstelling 2023 in het kader van JTF Zuid-Nederland - https://www.stimulus.nl/just-transition-fund/wp-content/uploads/sites/13/2022/04/Procesbeschrijving-openstelling-2023-in-het-kader-van-JTF-Zuid-Nederland-1.pdf (via Documenten van JTF)
- random pagina 1 - van theeterras tot ecologische tuinderij - https://www.stimulus.nl/portfolio/de-weitens/
- random pagina 2 -regionale voorlichtingsbijeenkomsten OPZuid - https://www.stimulus.nl/regionale-voorlichtingsbijeenkomsten-opzuid-14-18-en-19-september/
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 116 en Safari 16.5.2 met Voiceover op Mac 13.4.1
- Edge 115 op Windows 10
- Chrome 116 op Android 13
- Adobe Acrobat Pro DC 2023.003.20269 op Mac 13.4.1
Screenshots