Onderzoek toegankelijkheid mobiliteitsweekutrecht.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Buro Dertig
- Evaluatiedatum
- 9 augustus 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 30 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld er geen zintuiglijke eigenschappen worden gebruikt om betekenis over te brengen, dat blokken met herhalende links omzeild kunnen worden en dat er een consistente navigatie aanwezig is.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alt-teksten
- Onjuist opgemaakte koppen
- Te laag contrast van tekst
- Niet alle informatie is beschikbaar voor hulpsoftware
Scope van de evaluatie
- Website naam
- mobiliteitsweekutrecht.nl
- Scope van de website
- Alle pagina's op https://www.mobiliteitsweekutrecht.nl.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 17 Voldoende
- 20 Onvoldoende
- 13 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
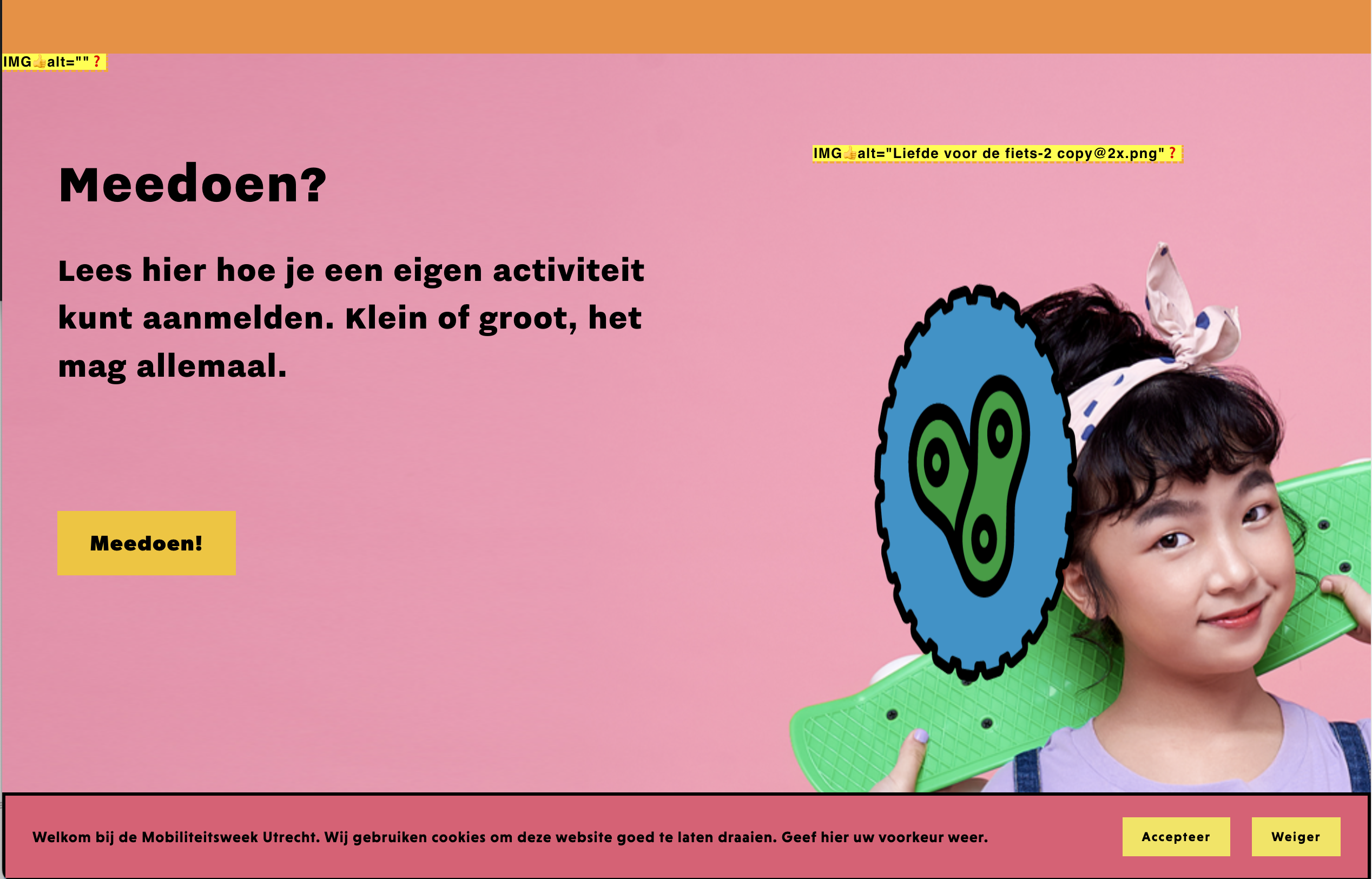
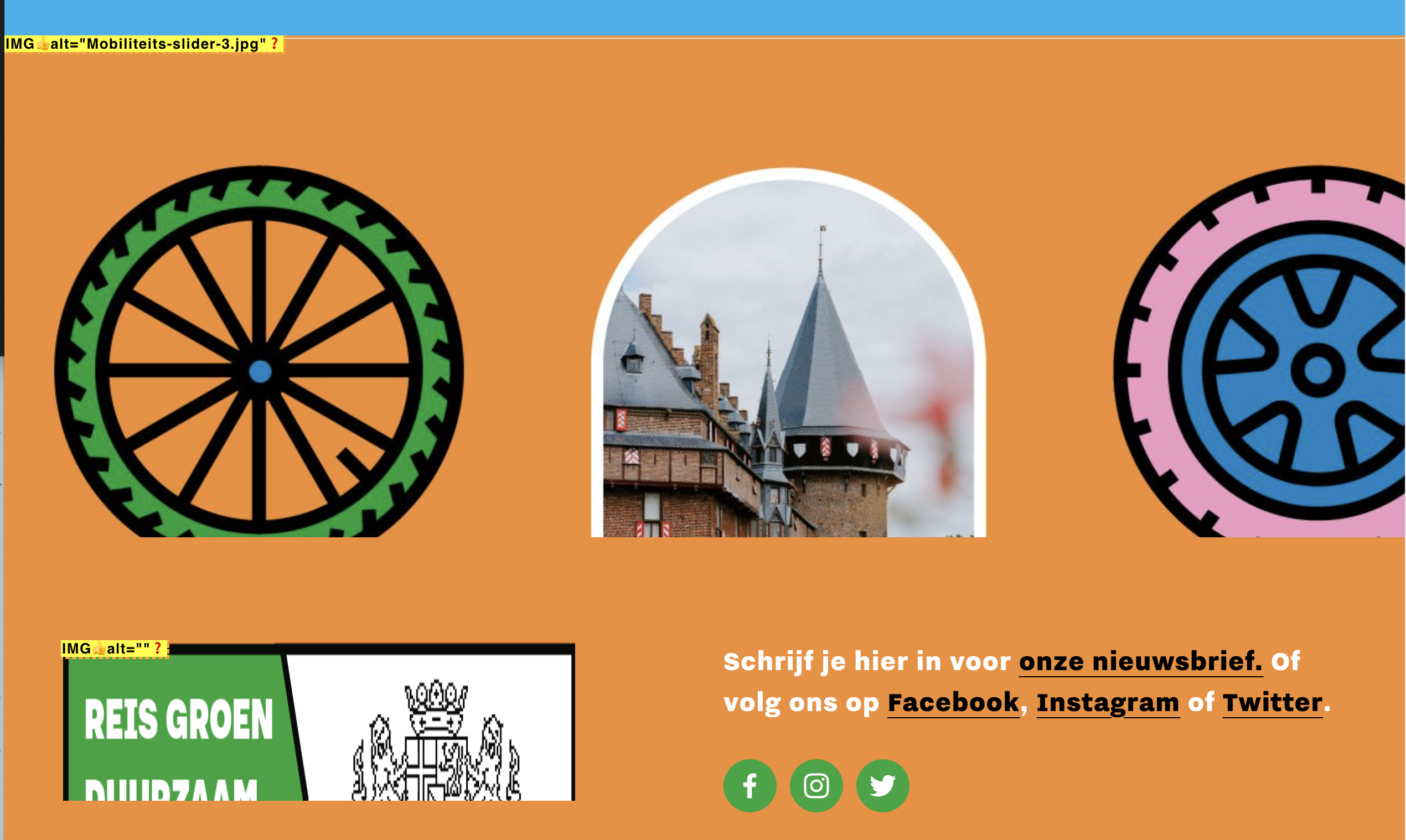
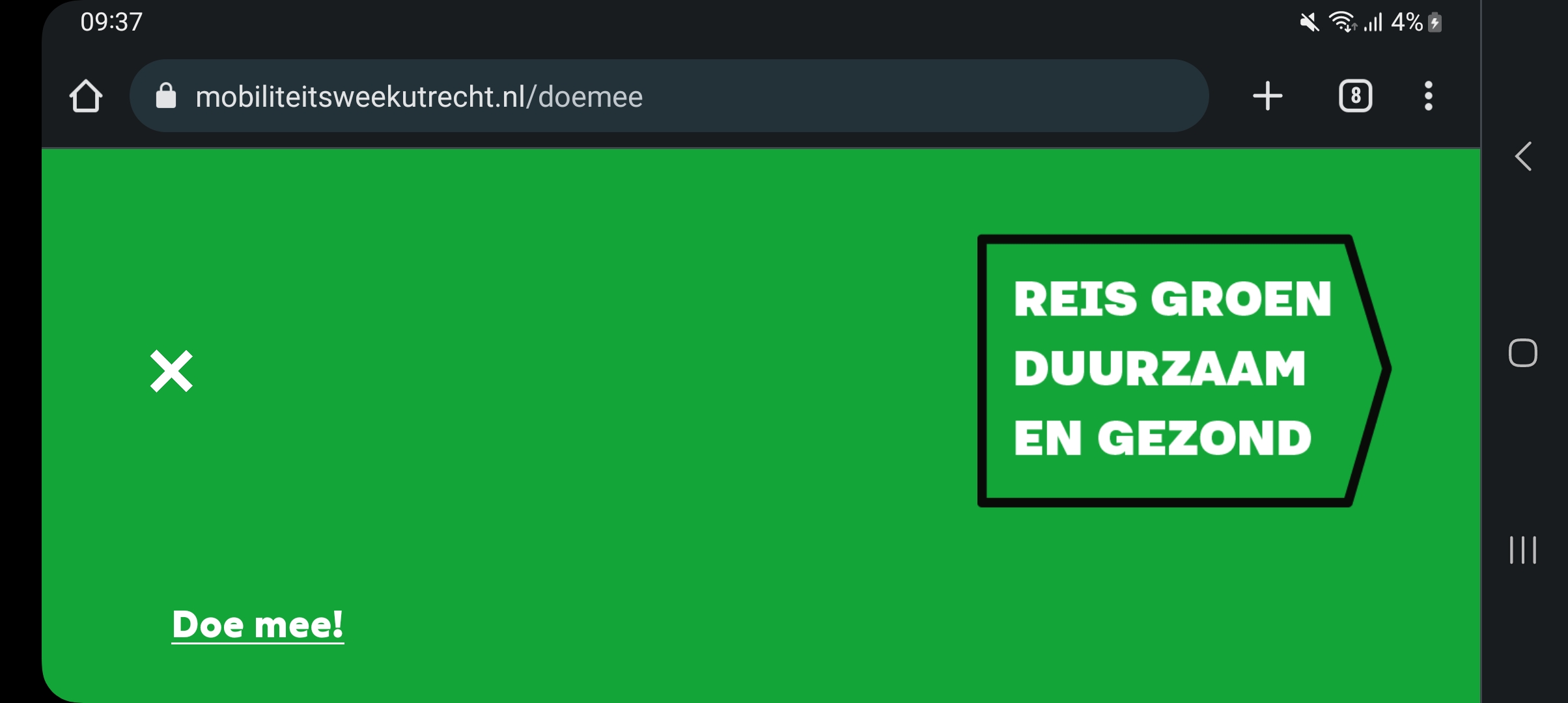
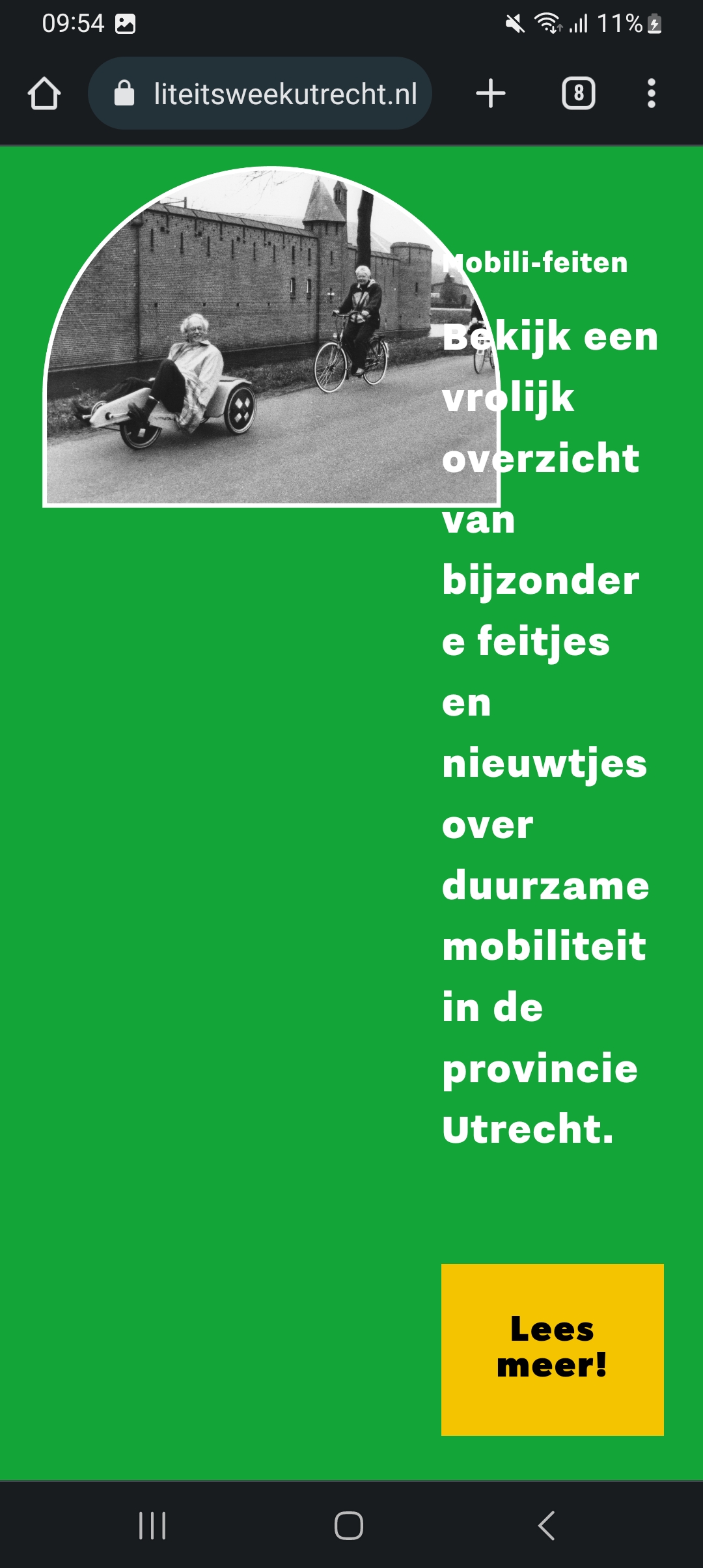
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende waaromUitkomst: Onvoldoende activiteitenUitkomst: Onvoldoende | Hele sampleBevindingen: Bovenaan de website staat een afbeelding met de tekst ‘Reis groen duurzaam en gezond’. De alt-tekst luidt ‘Mobiliteitsweek Utrecht’. Dit klopt niet met wat er te zien is op de afbeelding. Bezoekers die niet kunnen zien, krijgen daardoor niet dezelfde informatie. Voeg ‘Reis groen duurzaam en gezond’ toe aan de alt-tekst. Omdat dit ook een link naar de homepage is, is het wel goed om daarvoor ook nog iets toe te voegen, zoals ‘link naar home’ of ‘logo’ Mobiliteitsweek Utrecht. Een logo leidt vaak naar de homepage. Onderaan de website staat een afbeelding met de slogan en het logo van de Provincie Utrecht. Deze afbeelding heeft geen alternatieve tekst. Logo’s geven informatie over de organisatie en moeten daarom wel een alternatieve tekst hebben. Zie screenshot 3. De teksten in de groene vlakken met zwarte rand staan geheel in een figcaption element, maar dit is ‘normale’ content, geen beschrijving van een afbeelding. Het is beter om deze teksten buiten de figure element te plaatsen, zodat het als normale tekst wordt geïnterpeteerd door hulpsoftware. homepageBij Over de campagne en Mobili-feiten staan onderschriften bij de foto’s, wat aangeeft dat dit geen decoratieve foto’s zijn, maar de alt-attributen zijn leeg. Foto’s die content weergeven hebben een beschrijvende alt-tekst nodig. Dit komt op meerdere pagina’s voor. Onderaan de pagina staat een galerij met 6 foto’s. Deze foto’s hebben als alternatieve tekst de bestandsnaam, zoals bijvoorbeeld ‘Dainahara3.jpg’ en ‘mobiliteitsweek website 10.jpg’. Geef deze foto’s goed beschrijvende alt-teksten. Onder de foto’s staat een slider met daarin afbeeldingen met als alt-tekst ‘Mobiliteits-slider-x.jpg’. Als dit decoratief is, kunnen deze beter een lege alt-tekst krijgen zodat screenreaders deze afbeeldingen negeren. waaromEr staan afbeeldingen met de teksten ‘ Banden hard’ en ‘Accu vol’. Deze afbeeldingen hebben geen alternatieve tekst en zijn daardoor niet beschikbaar voor gebruikers van hulpsoftware. activiteitenDe teksten van de activiteiten staan in een afbeelding, zowel de titel als de tijd en locatie. De titel staat als alt-tekst bij de afbeelding en is daardoor beschikbaar voor hulpsoftware (dit is nu de naam van de link), maar de metadata eronder niet. Beter is het om teksten zoveel mogelijk als HTML te plaatsen. Zie ook 1.4.5. Naast ‘Meedoen?’ staat een foto van een meisje met een skateboard met als alt-tekst ‘Liefde voor de fiets-2 copy@2x.png”. Maak hier een correcte alt-tekst van. Zie screenshot 1. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
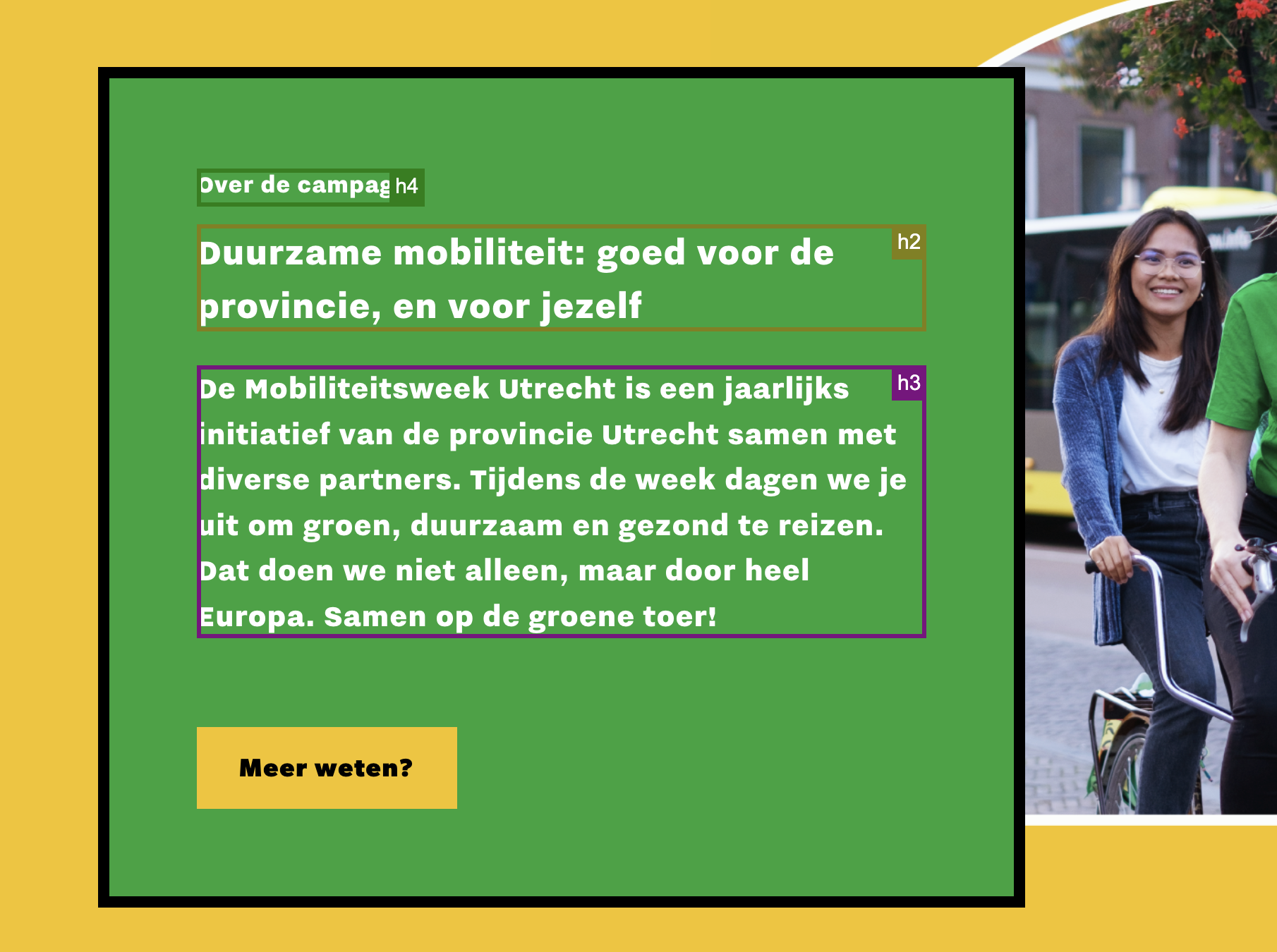
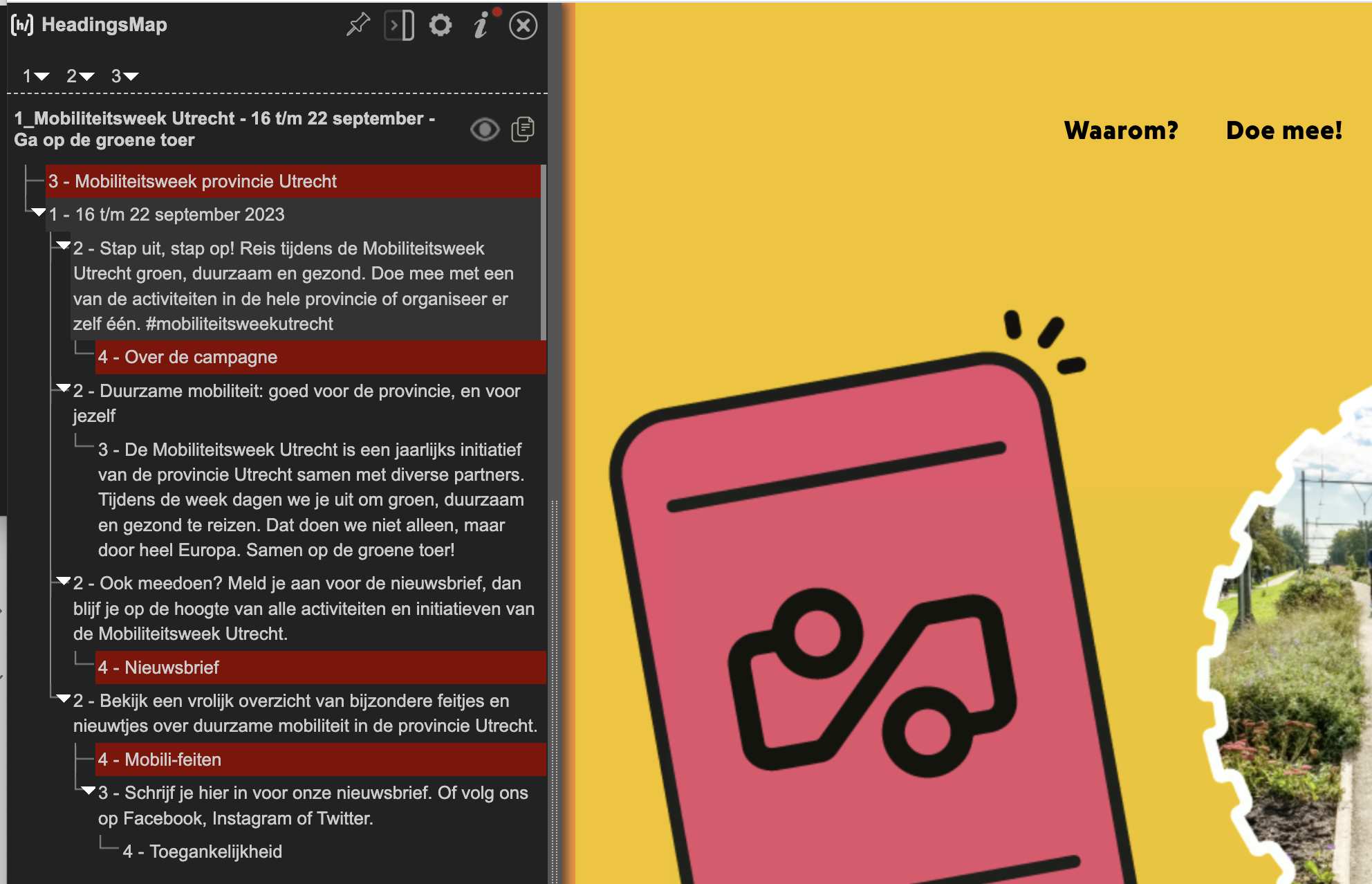
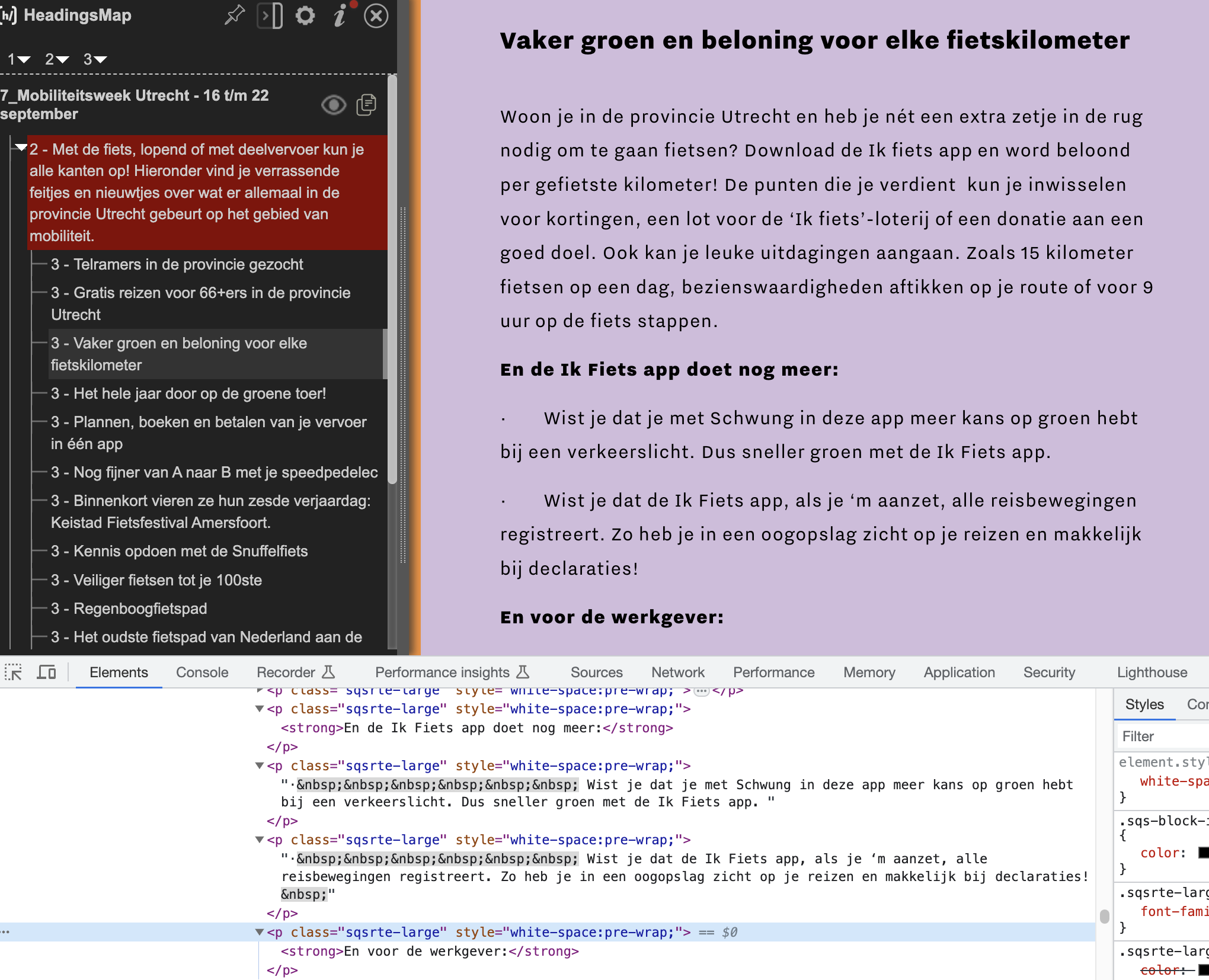
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende mobili-feitenUitkomst: Onvoldoende | Hele sampleBevindingen: Er zijn kopelementen (h1, h2, h3, h4) gebruikt voor veel teksten die geen kop zijn. Gebruikers van hulpsoftware navigeren vaak via koppenlijsten, maar dat is hier nogal lastig omdat dit erg lange teksten zijn, en er na deze koppen ook vaak geen content meer volgt (waar koppen voor bedoeld zijn). Ook moet de hiërarchie kloppen met de logische betekenis van de content. Deze hiërarchie klopt hier ook niet. Bijvoorbeeld ‘Toegankelijkheid’ is een h4 en valt daardoor onder de vorige h3 over de nieuwsbrief en social media, maar dit is een op zichzelf staand onderwerp. Zie screenshots 4 en 5. Zorg voor een logische kophiërarchie, bij voorkeur zonder missende niveaus, en vermijd koppen zonder content er achter. Voor bijvoorbeeld ‘Toegankelijkheid’ is alleen een link element voldoende. Dit probleem komt op alle pagina’s voor. mobili-feitenVisueel zijn er onder ‘Vaker groen en beloning voor elke fietskilometer’ tussenkopjes en lijsten aanwezig die niet als zodanig in de code zijn opgemaakt, maar met respectieveliijk strong-elementen en whitespace. Hierdoor is het voor hulpsoftware niet duidelijk dat hier kopjes en lijsten zijn. Zie screenshot 6. Maak hier bijvoorbeeld h4-elementen van en ul-lijsten. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende | Hele sampleBevindingen: Opmerking: het hoofdmenu is op landscape modus wat lastig te gebruiken, omdat er soms maar 1 item zichtbaar is. Zie screenshot 8. homepageOp landscape modus vallen knoppen over teksten heen bij Nieuwsbrief en Mobili-feiten. Op portrait modus valt een deel van de tekst bij Mobili-feiten over de foto heen. Zie screenshot 9. |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Voldoende |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
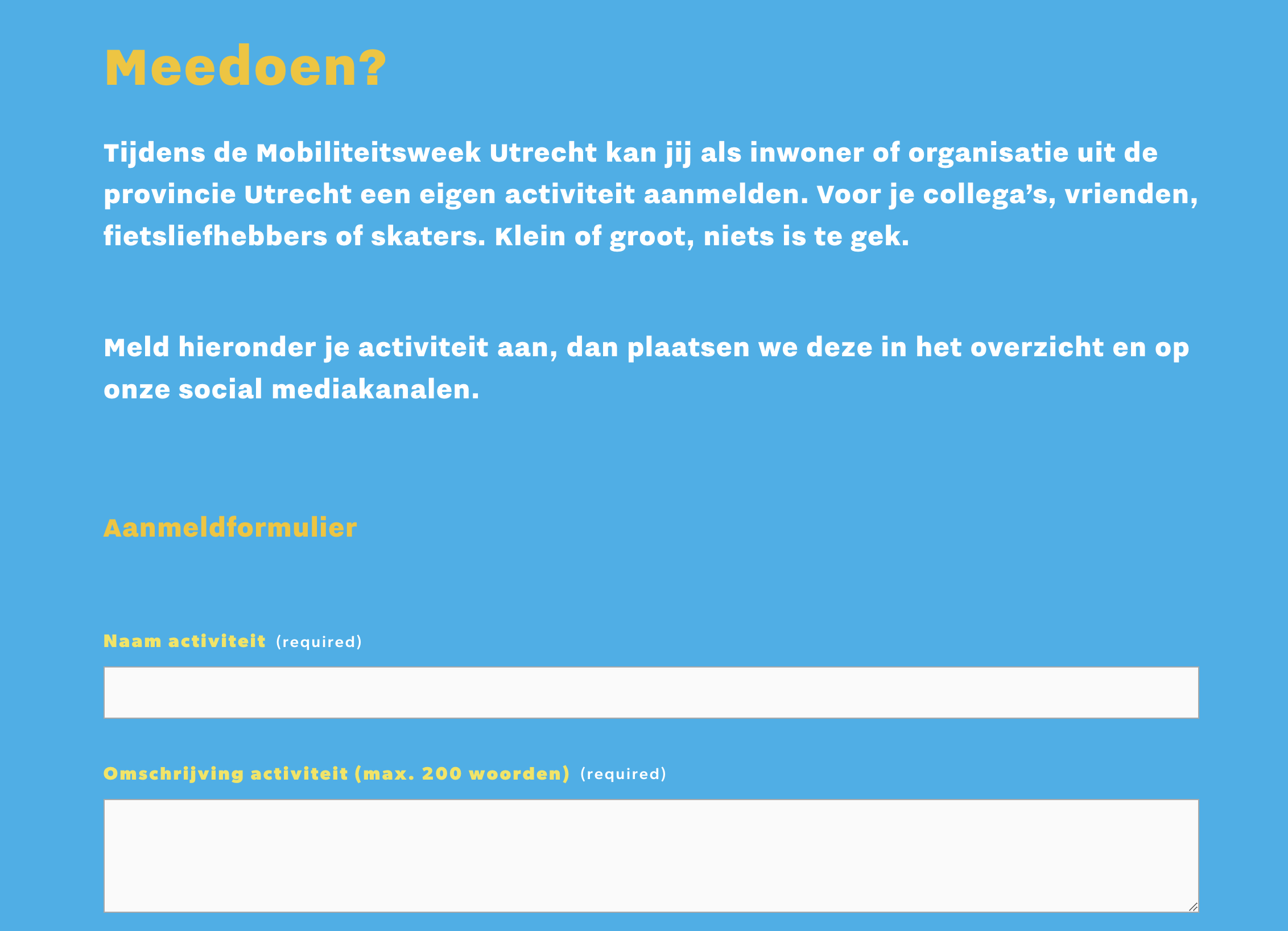
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende waaromUitkomst: Onvoldoende meedoen (formulier)Uitkomst: Onvoldoende nieuwsbriefUitkomst: Onvoldoende activiteitenUitkomst: Onvoldoende pak de fiets en krijg een beloningUitkomst: Onvoldoende deelvervoerUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. homepageHet onderschrift ‘Foto: Utrechts Archief’ (3.24:1) bij het onderdeel Mobili-feiten. waaromDe witte links in de tekst zoals ‘ doorfietsroutes’ (3.59:1). meedoen (formulier)De hoofdmenu-items (wit op blauw, 2.49:1). Het kopje ‘Aanmeldformulier’ (1.51:1). De labels bij de invoervelden (1.9:1 voor geel en 2.49:1 voor witte tekst). Zie screenshot 2. nieuwsbriefDe placeholder tekst ‘Email address’ (2.1:1). De Aanmelden knop op hover (2.3:1). activiteitenDe hoofdmenu-items (wit op oranje, 2.41:1). pak de fiets en krijg een beloningDe witte teksten in het artikel op de oranje achtergrond, zoals de kop en de body tekst (2.41:1). De ‘Meedoen?’ link (3.24:1). deelvervoerDe gele (1.97:1).en witte (3.24:1) teksten op de groene achtergrond. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende | homepageOp 150% ingezoomd vallen er knoppen over de tekst heen bij Nieuwsbrief en Mobili-feiten. Zie screenshot 9. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Onvoldoende activiteitenUitkomst: Onvoldoende | activiteitenDe teksten van de activiteiten staan in een afbeelding, zowel de titel als de tijd en locatie. Deze tekst is daardoor voor bezoekers niet aan te passen aan voor hen geschikt gebruik, zoals vergroten of de kleuren aanpassen. Plaats teksten met HTML of bied een tekstalternatief. |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende waaromUitkomst: Onvoldoende Random paginaUitkomst: Onvoldoende | homepageOp 400% valt een deel van de tekst bij Mobili-feiten over de foto heen. waaromOp 400% valt een deel van de introductietekst over de foto heen. Random paginaVanaf 200% (bij 1280px breed) moet je behalve verticaal ook horizontaal scrollen om de tekst te kunnen lezen. Zorg ervoor via responsive bouwen dat content tot minimaal 400% ingezoomd tot 1 kolom kan ‘reflowen’ zodat het gelezen kan worden zonder in 2 richtingen te scrollen. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende meedoen (formulier)Uitkomst: Onvoldoende activiteitenUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. meedoen (formulier)De links naar social media in het hoofdmenu (icoontjes, 2,49:1). De menuknop wanneer ingezoomd vanaf 175% (2.5:1). De invoervelden t.o.v. de omliggende pagina (2.3:1). activiteitenDe links naar social media in het hoofdmenu (icoontjes, 2,41:1). De menuknop wanneer ingezoomd vanaf 175% (2.4:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Voldoende | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende meedoen (formulier)Uitkomst: Onvoldoende | meedoen (formulier)De knop om afbeeldingen toe te voegen werkt niet met het toetsenbord. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende | homepageOnderaan de pagina worden afwisselend verschillende afbeeldingen getoond. Deze beweging is niet te stoppen of te pauzeren. Dit is hinderlijk voor mensen die bijvoorbeeld concentratieproblemen hebben of ADHD. Zorg ervoor dat er een mechanisme komt om de beweging stop te zetten, bijvoorbeeld een pauzeknop. |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Voldoende | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De homepage heeft als titel ‘Mobiliteitsweek Utrecht - 16 t/m 22 september - Ga op de groene toer’ en verder hebben alle andere pagina’s de titel ‘Mobiliteitsweek Utrecht - 16 t/m 22 september’. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Nu heeft elke pagina dezelfde titel. Zorg ervoor dat paginatitels uniek zijn en de onderliggende pagina beschrijven, bijvoorbeeld ‘Aanmelden activiteit | Mobiliteitsweek Utrecht’. |
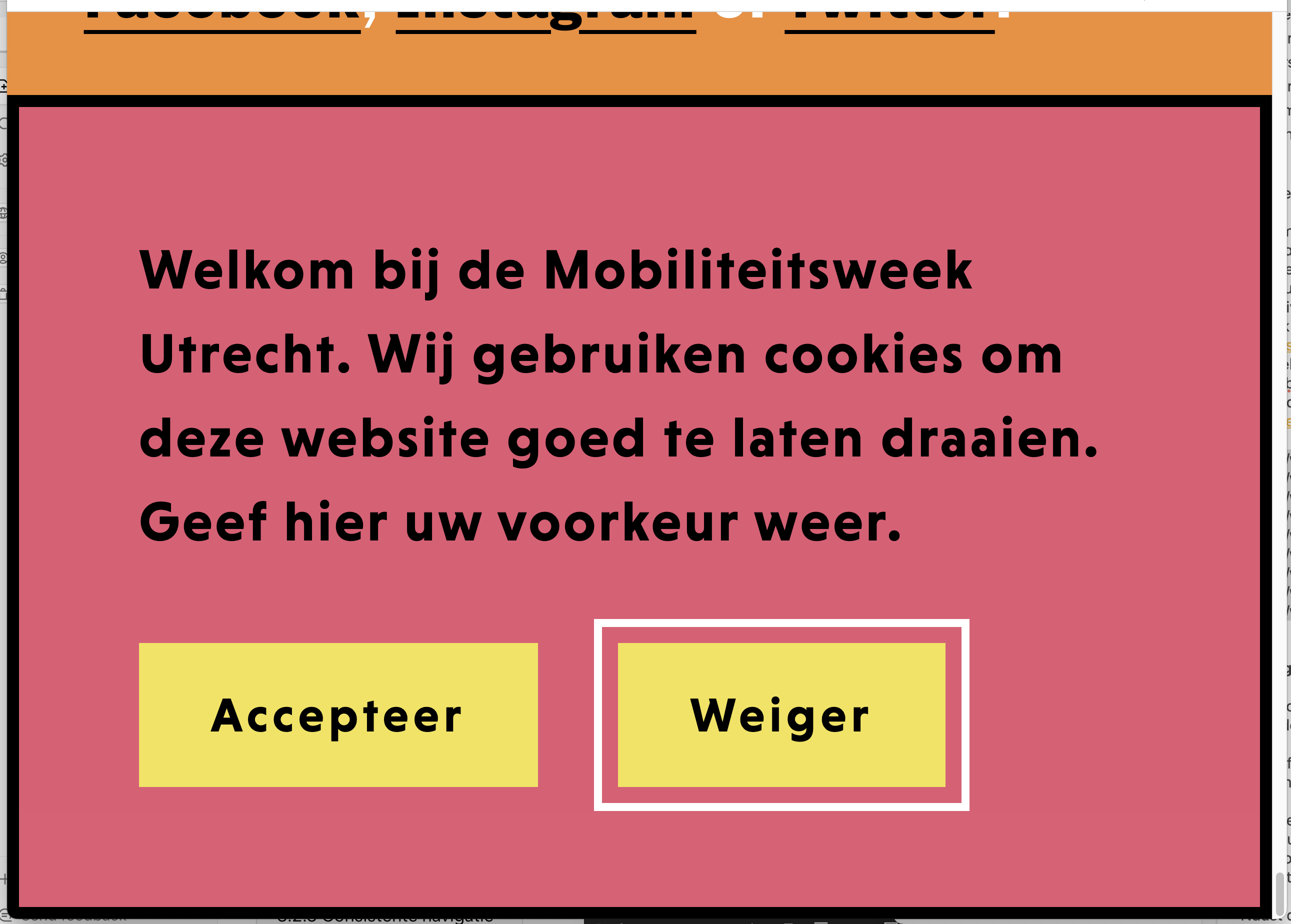
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Voldoende | Hele sampleBevindingen: Opmerking: De focus komt pas op de cookiebalk na het doorlopen van de gehele pagina. Wanneer je bent ingezoomd, overlapt deze balk andere content. Het is daarom beter als de focus op de cookiebalk in het begin komt, zodat het snel gesloten kan worden en alle andere content en links altijd bereikbaar zijn. Zie screenshot 10. Onder (de nieuwe versie) WCAG 2.2 wordt dit afgekeurd, omdat de focus op andere elementen niet zichtbaar is. |
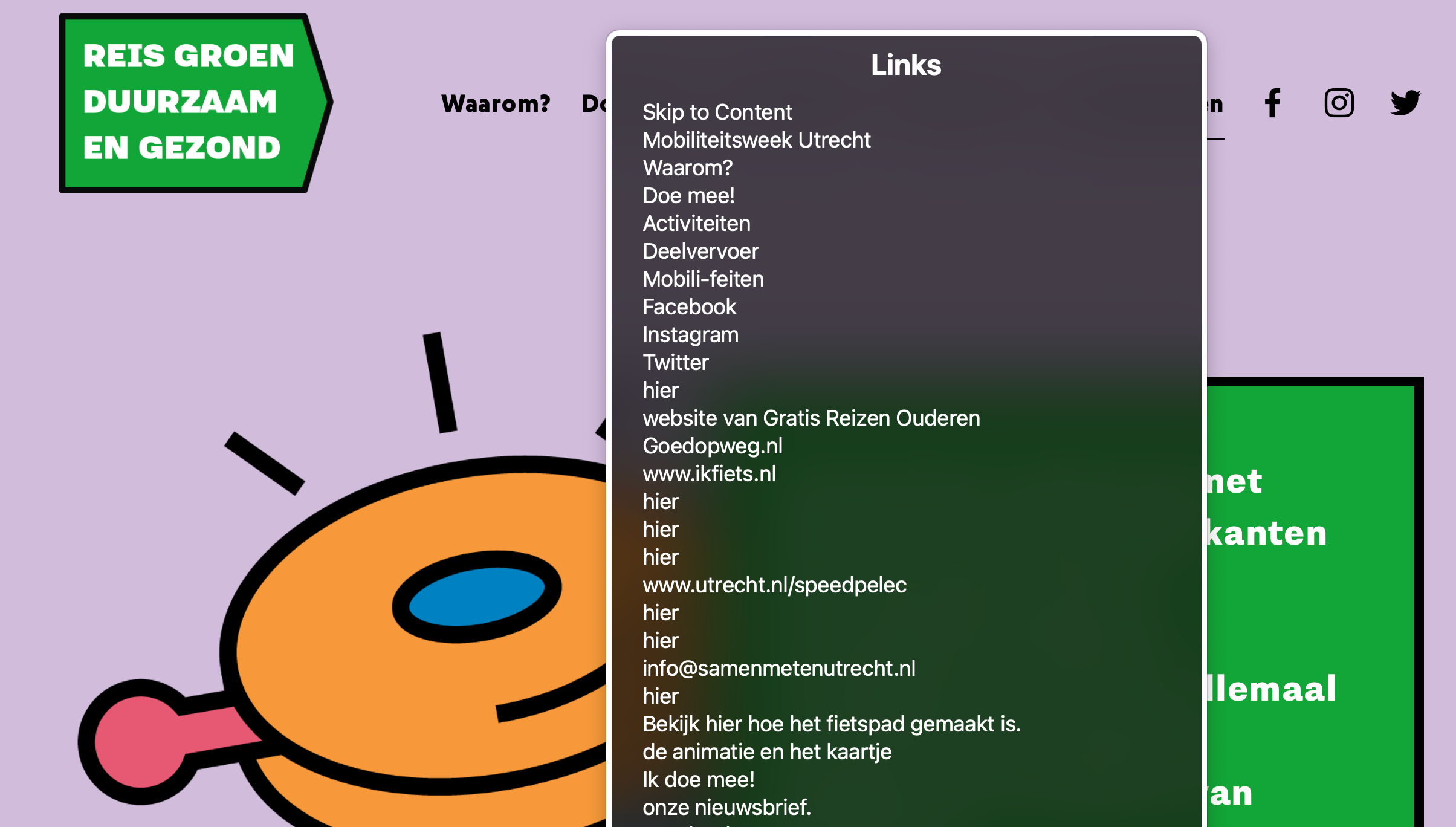
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende waaromUitkomst: Onvoldoende mobili-feitenUitkomst: Niet getoetst | homepageEr zijn meerdere links op de pagina waarvan het doel niet duidelijk wordt uit de linktekst of directe context (zoals extra tekst binnen dezelfde paragraaf of list-item), bijvoorbeeld de links ‘Meer weten?’, ‘Dat wil ik!’ en ‘Lees meer!’. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. waaromAchter de foto naast de introductietekst staat een link zonder tekst. Deze link gaat naar de huidige pagina, en kan daarom beter verwijderd worden. Als de link blijft staan, moet deze een tekst krijgen, bijvoorbeeld door een alt-tekst toe te voegen. mobili-feitenOpmerking: er zijn veel links met enkel de tekst ‘hier’. Omdat er meer tekst binnen de context staat, wordt dit niet afgekeurd. Wanneer de links apart in een linklijst worden weergegeven, geeft het echter weinig informatie. Er wordt aangeraden de linkteksten uniek en daardoor duidelijker te maken. Zie screenshot 7. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Behalve het hoofdmenu zijn er geen andere manieren om webpagina’s te vinden. Een deel van de bezoekers kan gemakkelijker navigeren via een zoekfunctie of een sitemap dan via een menu, bijvoorbeeld omdat het lastig is deze ingezoomd of via een screenreader te gebruiken. Bied naast het hoofdmenu nog een tweede optie aan, bijvoorbeeld een algemene zoekfunctie. |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende meedoen (formulier)Uitkomst: Onvoldoende | Hele sampleBevindingen: De skiplink staat in het Engels: ‘Skip to content’. Dit is mogelijk niet voor alle bezoekers duidelijk. Maak hier een Nederlandse tekst van. Dit geldt ook voor de knop ‘Close menu’. meedoen (formulier)De ‘verplicht’ teksten bij de invoervelden staan in het Engels (‘required’). Dit is mogelijk niet voor alle bezoekers duidelijk. Maak hier Nederlandse teksten van. Dit geldt ook voor de Engelse datumaanduiding en kalender. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende meedoen (formulier)Uitkomst: Onvoldoende activiteitenUitkomst: Onvoldoende | meedoen (formulier)Van de knop om een logo van de organisatie toe te voegen is de focus niet zichtbaar. Voor ziende toetsenbordgebruikers is het nu niet duidelijk wanneer ze op deze knop staan en dat deze geactiveerd kan worden. activiteitenDe focus op de select lijsten voor data en soort activiteiten is niet zichtbaar. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De link achter het logo heeft een andere toegankelijke naam dan wat er zichtbaar is, namelijk ‘Mobiliteitsweek Utrecht’. Hierdoor kan de link niet met stem bediend worden. Zorg ervoor dat de toegankelijke naam (zoals alt-tekst) altijd minstens de zichtbare tekst bevat. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De taal van de website (alle pagina's) staat op ‘en-US’. Hierdoor worden teksten niet goed voorgelezen door screenreaders. Maak hier Nederlands van. |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende meedoen (formulier)Uitkomst: Niet getoetst | meedoen (formulier)Opmerking: de foutmelding is deels in het Engels: ‘Form submission failed. Review the following information:’. Zie ook 3.1.1 en 2.4.6. |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Onvoldoende nieuwsbriefUitkomst: Onvoldoende | nieuwsbriefBij het veld voor het emailadres is geen zichtbaar label. Een placeholder tekst is niet voldoende aangezien die niet altijd zichtbaar is. Ook heeft de placeholder hier een te laag contrast. |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende meedoen (formulier)Uitkomst: Onvoldoende activiteitenUitkomst: Onvoldoende | meedoen (formulier)De ‘knoppen’ om bestanden toe te voegen zijn input elementen zonder naam. Voeg bijvoorbeeld een label element of aria-label toe met een beschrijvende (Nederlandse) naam. activiteitenDe select-elementen hebben geen naam. Voeg bijvoorbeeld een label element of aria-label toe met een beschrijvende (Nederlandse) naam. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Onvoldoende meedoen (formulier)Uitkomst: Onvoldoende | meedoen (formulier)Wanneer het formulier niet verzonden kan worden, verschijnt er bovenaan de pagina een foutmelding. De toetsenbordfocus verandert niet, deze blijft op de verzendknop staan. Hierdoor is het voor gebruikers van hulpsoftware niet duidelijk wat er aan de hand is. Dit kan worden opgelost door via een role=“status” of het gebruik van live regions voor de statusberichten. Zie voor meer info https://www.w3.org/WAI/WCAG21/Understanding/status-messages.html#techniques |
Sample met getoetste webpagina's
- homepage - https://www.mobiliteitsweekutrecht.nl/
- waarom - https://www.mobiliteitsweekutrecht.nl/waarom
- meedoen (formulier) - https://www.mobiliteitsweekutrecht.nl/doemee
- nieuwsbrief - https://www.mobiliteitsweekutrecht.nl/nieuwsbrief
- activiteiten - https://www.mobiliteitsweekutrecht.nl/activiteiten
- pak de fiets en krijg een beloning - https://www.mobiliteitsweekutrecht.nl/activiteit/pak-de-fiets-en-krijg-een-beloning-2023
- deelvervoer - https://www.mobiliteitsweekutrecht.nl/deelvervoer
- mobili-feiten - https://www.mobiliteitsweekutrecht.nl/mobili-feiten
- Random pagina - https://www.mobiliteitsweekutrecht.nl/activiteit/streetart-fietsroute-amersfoort
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 115 en Safari 16.5.2 met Voiceover op Mac 13.4.1
- Edge 115 op Windows 10
- Chrome 115 op Android 13
Screenshots