Onderzoek toegankelijkheid cjib.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- CJIB
- Evaluatiedatum
- 12 september 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 31 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de website goed werkt op mobiel, dat er geen afbeeldingen van tekst worden gebruikt en dat de linkteksten duidelijk zijn.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alt-teksten bij afbeeldingen
- Invoervelden zonder correct verbonden labels
- Niet alle functionaliteit werkt met het toetsenbord
Scope van de evaluatie
- Website naam
- cjib.nl
- Scope van de website
- Alle pagina's op https://www.cjib.nl/. Niet de pagina's op het Digitaal Loket.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 21 Voldoende
- 19 Onvoldoende
- 10 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
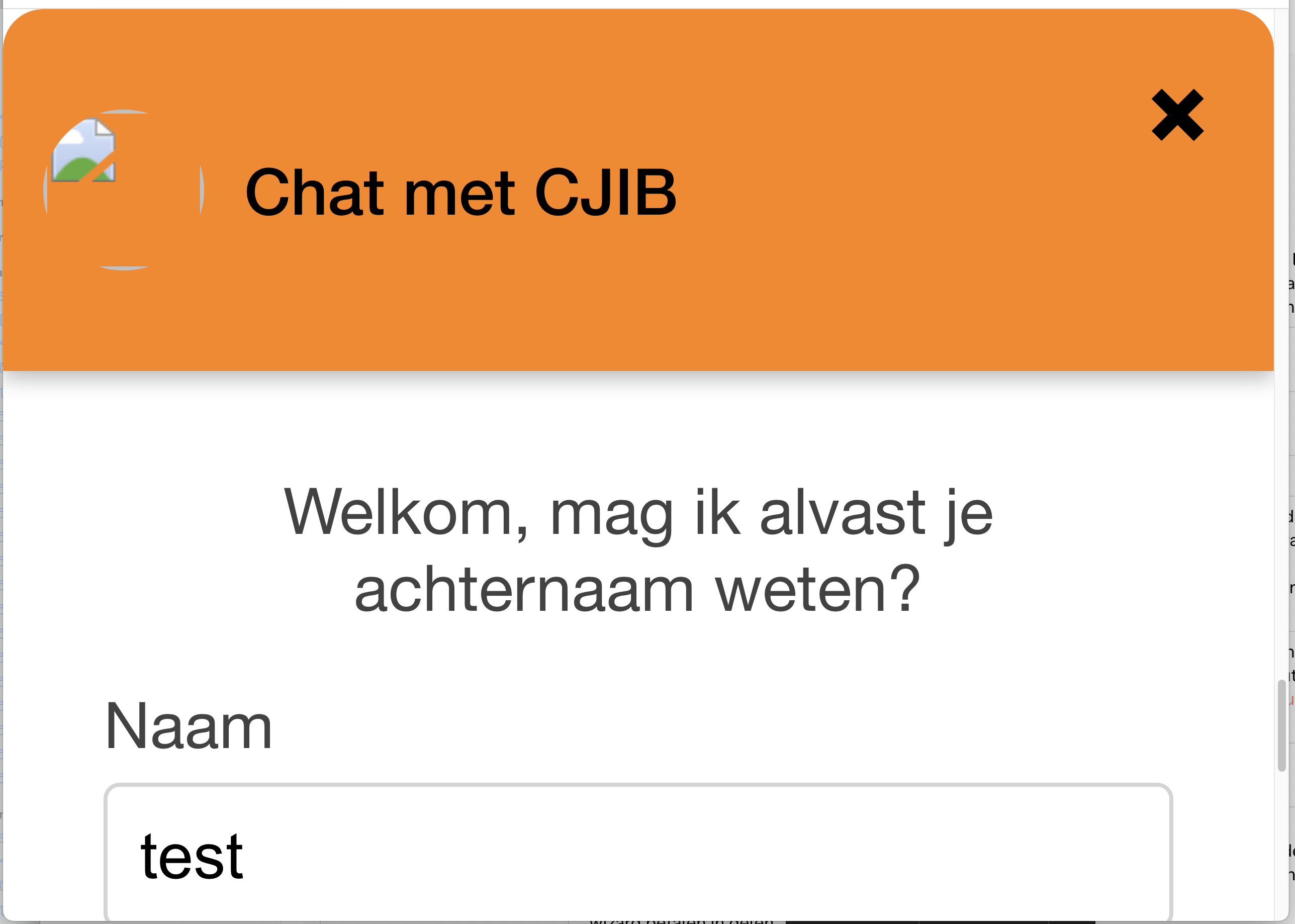
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende contactUitkomst: Onvoldoende zakelijkUitkomst: Onvoldoende feiten en cijfers 2022Uitkomst: Onvoldoende PDF Stand van de uitvoering (via nieuwsbericht)Uitkomst: Onvoldoende | Hele sampleBevindingen: Bovenaan de site staat een logo met de tekst ‘Centraal Justitieel Incassobureau Ministerie van Justitie en Veiligheid’. Deze afbeelding heeft geen alternatieve tekst. Voor een svg afbeelding kan dit worden gedaan door middel van het toevoegen van een ‘role=”img” en een title element (alleen een title element wordt niet goed ondersteund in alle screenreaders, in combinatie met een expliciete rol gaat dit wel goed). In het chatvenster staat een afbeelding (avatar) zonder alt-attribuut. (Tijdens het onderzoek kon deze afbeelding niet geladen worden, maar stond wel als img-element in de HTML). contactDe afbeeldingen voor de contactopties telefoon, brief en digitaal loket hebben geen alt-attribuut. Bij telefoon en brief kan dit een lege alt-tekst zijn, omdat deze iconen als decoratief kunnen worden beschouwd. Het DigiD-logo geeft wel informatie en heeft als alt-tekst ‘DigiD’ nodig. zakelijkDe afbeeldingen in de blokjes met onderwerpen hebben geen alt-attribuut. Geef een goede beschrijving van de afbeelding of laat de alt-tekst leeg wanneer deze afbeeldingen decoratief zijn. feiten en cijfers 2022De afbeelding bij ‘Stand van de uitvoering 2022’ heeft geen alt-attribuut. Geef een goede beschrijving van de afbeelding of laat de alt-tekst leeg wanneer deze afbeelding decoratief is. (Herhaal niet de titel van het bericht in een alt-tekst, dit is niet correct en voegt niks toe voor screenreader gebruikers). PDF Stand van de uitvoering (via nieuwsbericht)De afbeeldingen in het document missen een alternatieve tekst. Afbeeldingen van content zoals het logo op de eerste pagina hebben een goede omschrijving nodig. Decoratieve afbeeldingen zoals de gekleurde achtergrondblokken kunnen het best als artifact worden gemarkeerd, zodat screenreaders ze niet voorlezen. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Voldoende | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
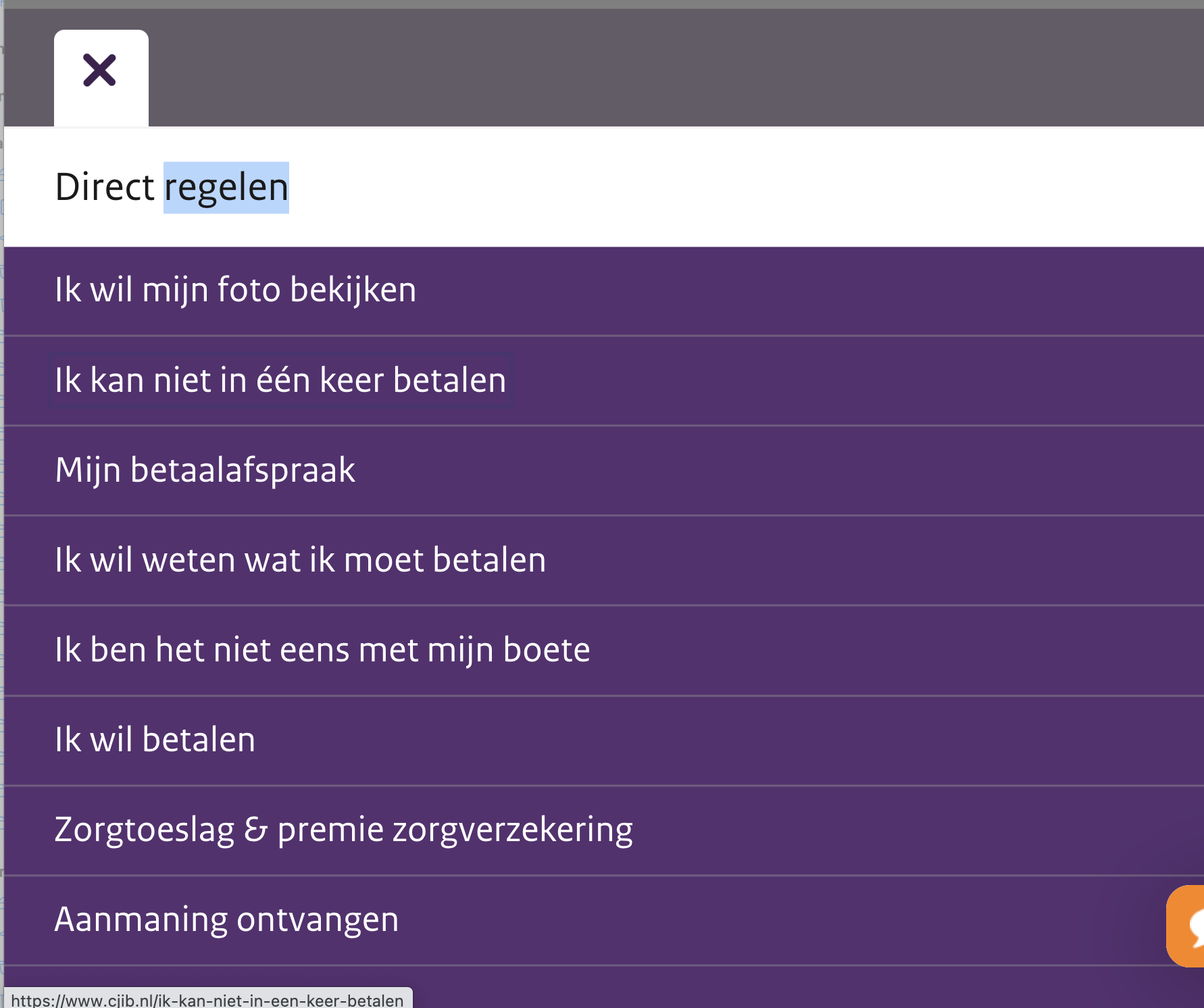
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende wizard betalen in delenUitkomst: Onvoldoende betalen in delen aanvragenUitkomst: Onvoldoende aanvraag betalen in delen voor mezelf (formulier)Uitkomst: Onvoldoende direct regelen -niet eens met boeteUitkomst: Onvoldoende nieuwsbericht persoonsgericht handelenUitkomst: Onvoldoende PDF Stand van de uitvoering (via nieuwsbericht)Uitkomst: Onvoldoende PDF Overtredingen Wet administratiefrechtelijke handhaving verkeersvoorschriften (Wahv), ook Wet Mulder (via feiten en cijfers 2022)Uitkomst: Onvoldoende | Hele sampleBevindingen: Het tekst-invoerveld om te zoeken bovenaan de site heeft geen label. Er staat een placeholdertekst, maar een placeholder is niet altijd beschikbaar. Voeg een label-element of aria-label toe met bijvoorbeeld ‘zoekwoord’. Voor hulpsoftware is een label altijd vereist. Voor ziende gebruikers kan het ook beter zijn een duidelijk tekstlabel te tonen dat altijd blijft staan. In het chatvenster staat het label niet gekoppeld aan het invoerveld. Dit kan gedaan worden via een id of door het invoerveld te nesten binnen het label. Opmerking: De knop naar het mobiele menu is in Windows High Contrast mode niet zichtbaar. Dit komt doordat de knop geen tekst heeft en ook geen afbeelding, alleen CSS streepjes. Windows herkent dit niet als content. Dit kan worden opgelost door de afbeelding in svg te plaatsen en er een (transparante) outline omheen te zetten. wizard betalen in delenDe vraag in de wizard staat in een h2-kop. Beperk het gebruik van koppen tot (bondige) teksten boven gerelateerde content. Hier kan beter een legend gebruikt worden. betalen in delen aanvragenIn de tabel worden kopcellen niet als zodanig aangegeven in de code: dit zijn table data cellen (td) in plaats van table header cellen (th). Wanneer kopcellen goed zijn opgemaakt, kunnen screenreaders de tabel correct voorlezen met daarbij de relaties tussen de kop-en datacellen. Dit komt op meerdere pagina’s voor, bijvoorbeeld ook bij het overzicht van instanties voor slachtoffers. aanvraag betalen in delen voor mezelf (formulier)De foutmeldingen staan in een label. Hierdoor hebben deze invoervelden 2 geassocieerde labels. Dit kan problemen geven voor hulpsoftware. Bijvoorbeeld Voiceover in Safari leest deze labels nu helemaal niet meer voor. Maak hier een ander element van en koppel deze via bijvoorbeeld aria-describedby aan het invoerveld. direct regelen -niet eens met boeteBij de tekstblokjes met Verkeersboete en Strafbeschikkking staan een ‘M’ en een ‘O’ om het beter herkenbaar te maken. Deze letters zijn echter verborgen voor hulpsoftware via aria-hidden=”true”, en worden niet benoemd in de tekst. Dit attribuut kan beter weggehaald worden zodat de tekst wel beschikbaar is. nieuwsbericht persoonsgericht handelenTussenkopjes worden in de code opgemaakt met het strong-element in plaats van met kopelementen. Screenreader gebruikers die navigeren via koppen missen deze nu. Maak hier een kopelementen van zoals h2 of h3. PDF Stand van de uitvoering (via nieuwsbericht)Koppen in het document zijn niet als kop opgemaakt, maar als paragraaf. Ook zijn er erg veel lege paragrafen. Op pagina 7 staat visueel één genummerde lijst met 2 items, maar in de code zijn dit 2 lijsten. Maak hier 1 lijst van. Op pagina 9 staat een titel met 2 paragrafen in een paars blok. Deze staan in de code opgemaakt als tabel waarbij alle tekst binnen de tabelkop staat. Dit is nogal verwarrend voor screenreaders. Maak hier koppen (bijvoorbeeld h2 en h3’s) en 2 paragrafen van in plaats van een tabel. Dit komt ook voor op pagina 10. PDF Overtredingen Wet administratiefrechtelijke handhaving verkeersvoorschriften (Wahv), ook Wet Mulder (via feiten en cijfers 2022)De PDF heeft geen tags (codelaag) en daardoor is er voor hulpsoftware zoals screenreaders geen informatie beschikbaar om de PDF te interpreteren. Deze codelaag wordt aangemaakt in het bronbestand (bijvoorbeeld Word of Indesign) en moet van daaruit goed worden geëxporteerd. Wanneer de codelaag aanwezig is en aan de richtlijnen voldoet, kan hulpsoftware de inhoud juist weergeven voor de gebruiker, zoals ook bij goed opgebouwde HTML-pagina's het geval is. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende PDF Stand van de uitvoering (via nieuwsbericht)Uitkomst: Onvoldoende | nieuwsBij de nieuwsberichten staat de datum in de broncode voor de kop waar die bij hoort. Hierdoor verandert de betekenis van de volgorde, en valt de zichtbare datum (in de layout) onder de vorige kop. Dit kan erg verwarrend zijn voor screenreadergebruikers. Zorg dat de datum in de code na de kop staat. PDF Stand van de uitvoering (via nieuwsbericht)De visuele volgorde en de bronvolgorde verschillen van elkaar, waardoor het voor gebruikers van hulpsoftware en toestenbord verwarrend kan zijn. Zo lopen voetteksten door de content heen. Bijvoorbeeld op pagina 5: ‘Albert Hazelhoff Stand van uitvoering | 5 Algemeen Directeur CJIB’. |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende aanvraag betalen in delen voor mezelf (formulier)Uitkomst: Onvoldoende doorgeven rekeningnummer schadevergoedingsmaatregel (formulier)Uitkomst: Onvoldoende | aanvraag betalen in delen voor mezelf (formulier)De invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Dit maakt het invullen van formulieren voor veel gebruikers gemakkelijker, bijvoorbeeld voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat, of voor mensen met cognitieve beperkingen. Dit kan worden verbeterd door ‘autocomplete’ attributen te plaatsen bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 en voor een lijst van alle attributen https://www.w3.org/TR/WCAG21/#input-purposes. doorgeven rekeningnummer schadevergoedingsmaatregel (formulier)De invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende direct regelen - ik kan niet in een keer betalenUitkomst: Onvoldoende wizard betalen in delenUitkomst: Onvoldoende overzicht van instanties voor slachtoffersUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. Opmerking: De focusstijl is een lichtgrijze rand. Dit heeft op veel plekken op de site een laag contrast met de achtergrond. Dit is geen eis onder WCAG 2.1 (wel onder WCAG 2.2 AAA), maar het is raadzaam om dit contrast te verhogen voor slechtziende bezoekers die met het toetsenbord navigeren. Zie screenshot 4. direct regelen - ik kan niet in een keer betalenDe blauwe link om contact op te nemen op de paarse achtergrond (3.1:1). wizard betalen in delenDe link naar de vorige stap (2.92:1). overzicht van instanties voor slachtoffersDe blauwe link naar de mijnslachtofferzaak website op de grijze achtergrond (3.99:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende direct regelen - deurwaarderUitkomst: Onvoldoende | Hele sampleBevindingen: Maak de layout zodanig responsive dat alle content en functionaliteit bij inzoomen tot 400% (vergelijkbaar met 320 px breed) goed bruikbaar blijft, en er niet in twee richtingen gescrold hoeft te worden. Op een aantal plekken op de site is dit niet het geval. Op 400% is de chatfunctie niet te gebruiken, doordat de verzendknop onbereikbaar is. Er kan ook niet heen gescrolld worden. Zie screenshot 6. direct regelen - deurwaarderBoven de 200% vallen de laatste 3 deelknoppen buiten beeld. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende aanvraag betalen in delen voor mezelf (formulier)Uitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. Het pijltje en het plus-icoon (wanneer ingezoomd), waarmee wordt aangegeven dat een menu-item submenu-items bevat (2.1:1 voor paars/paars en 1.5:1 voor paars/wit). aanvraag betalen in delen voor mezelf (formulier)De randen van de invoervelden van het formulier (2.1:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Voldoende | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De submenu’s kunnen alleen worden gesloten door de muis of de toetsenbordfocus te verplaatsen. Mensen die vergrotingssoftware gebruiken moeten de muis bewegen om delen van de pagina te bekijken. Wanneer dan (onbedoeld) content over iets heen valt, moeten ze deze met het toetsenbord weg kunnen halen. In dit geval wordt de rest van de site ook nog moeilijker leesbaar doordat er een donkere overlay overheen valt. Zorg dat de submenu’s ook op een andere manier gesloten kan worden, bijvoorbeeld met de escape toets. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
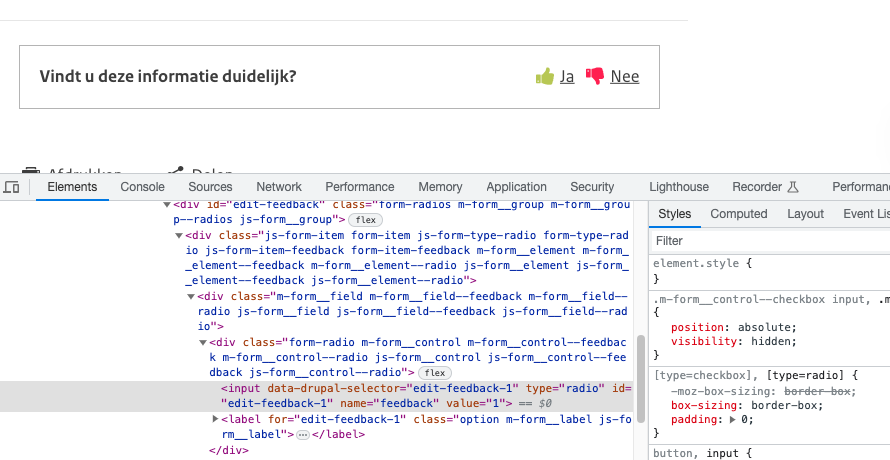
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende contactUitkomst: Onvoldoende wizard betalen in delenUitkomst: Onvoldoende | contactOnderaan de content staat de vraag ‘Vindt u deze informatie duidelijk?’ Het beantwoorden van deze vraag met het toetsenbord is niet mogelijk. De invoervelden staan op visibility:”hidden”. Zie screenshot 2. wizard betalen in delenHet beantwoorden van de vraag is niet mogelijk met het toetsenbord. De invoervelden staan op visibility:”hidden”. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende PDF Stand van de uitvoering (via nieuwsbericht)Uitkomst: Onvoldoende | PDF Stand van de uitvoering (via nieuwsbericht)Het document heeft geen bladwijzers. Bij documenten met veel pagina’s geven bladwijzers de gebruiker de mogelijkheid om meteen naar bepaalde content te springen. Dat is hier niet mogelijk. Voeg bladwijzers toe aan de PDF via koppen. Dit kan automatisch of handmatig, afhankelijk van het gebruikte programma. Zie ook 1.3.1 voor de kopopmaak. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende zoekresultatenUitkomst: Niet getoetst PDF Stand van de uitvoering (via nieuwsbericht)Uitkomst: Onvoldoende PDF Overtredingen Wet administratiefrechtelijke handhaving verkeersvoorschriften (Wahv), ook Wet Mulder (via feiten en cijfers 2022)Uitkomst: Onvoldoende | zoekresultatenOpmerking: De paginatitel luidt ‘ I am looking for’. Dit is mogelijk niet voor iedereen duidelijk. Maak hier een Nederlandse titel van. PDF Stand van de uitvoering (via nieuwsbericht)Het PDF-bestand heeft geen titel. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Wanneer een pdf geen titel heeft wordt de bestandsnaam getoond, deze is niet altijd even duidelijk. Pas de titel aan in de Documenteigenschappen in Adobe PDF. PDF Overtredingen Wet administratiefrechtelijke handhaving verkeersvoorschriften (Wahv), ook Wet Mulder (via feiten en cijfers 2022)Het PDF-bestand heeft geen titel. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende ik kan niet in een keer betalen (video)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je bent ingezoomd vanaf 175% (bij 1280px breed) komt het hoofdmenu onder elkaar te staan. De submenu-items staan standaard ingeklapt, maar de focus komt er wel op. Dit is verwarrend voor ziende toetsenbordgebruikers. Zorg dat de focus alleen kan komen op interactieve onderdelen die niet visueel verborgen zijn. ik kan niet in een keer betalen (video)Binnen de video zijn de knoppen te bedienen met het toetsenbord, zoals het kiezen van de letters of ja/nee, maar de focusvolgorde is niet logisch. Hierdoor lijken de knoppen vaak niet bereikbaar. De focus komt er op aan het begin van de video, en niet zoals verwacht na de opties bovenaan en voor de standaard controls zoals pauzeren. Zorg dat de focusvolgorde en de visuele volgorde zoveel mogelijk overeenkomen. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Voldoende | |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Engelse teksten komen op veel plekken voor in de (Nederlandse) site. Dit is mogelijk niet voor iedereen duidelijk. Zorg dat alle koppen en labels in de juiste taal staan. Een paar voorbeelden:
|
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende ik kan niet in een keer betalen (video)Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je bent ingezoomd vanaf 175% (bij 1280px breed) komt het hoofdmenu onder elkaar te staan. Binnen dit menu is de focus op de submenu-items niet zichtbaar. Zie screenshot 5. ik kan niet in een keer betalen (video)Onderaan de content staat een knop om de pagina te delen. De focus op deze knoppen is niet zichtbaar. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
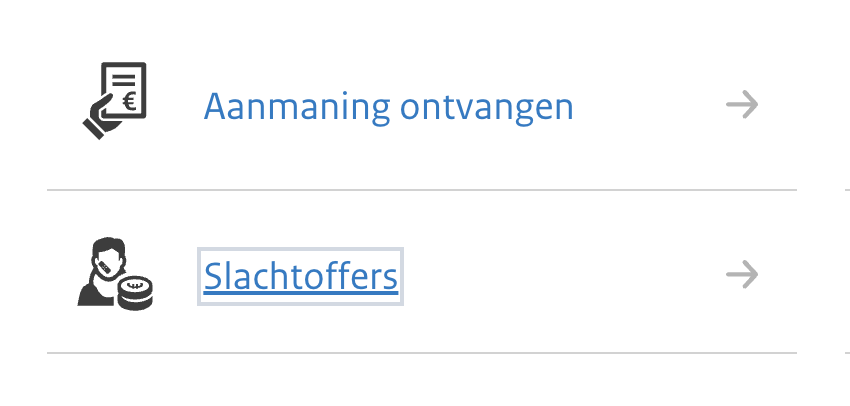
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende nieuwsUitkomst: Niet getoetst | Hele sampleBevindingen: De link achter het logo bovenaan de site heeft een andere toegankelijke naam (namelijk ‘home’) dan wat er zichtbaar is. Hierdoor kan de link niet met stem bediend worden. Zorg ervoor dat de toegankelijke naam (zoals alt-tekst) altijd minimaal de zichtbare tekst bevat. Het is hier ook goed om ‘logo’ aan de toegankelijke naam toe te voegen, zodat een gebruiker dat in het commando kan gebruiken (‘klik logo …’). Zie ook 1.1.1. De button om te zoeken in de header heeft visueel het label ‘zoeken’, maar de toegankelijke naam (aria-label) is ‘Toggle search bar’. Hierdoor kan de link niet met stem bediend worden. Zorg dat deze namen overeenkomen. nieuwsOpmerking: visueel staan de links achter de ‘lees meer’-teksten bij alle items (blauw onderstreept), maar in de toegankelijke naam werkt dat alleen bij het eerste item (de witte button). Dit kan verwarrend zijn wanneer je de links met stem wilt bedienen. Duidelijker is het wanneer de linkstijl (blauw, onderstreping) op de link zelf staat, zoals achter ‘Persoonsgericht handelen met oog voor de menselijke maat’. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Onvoldoende PDF Overtredingen Wet administratiefrechtelijke handhaving verkeersvoorschriften (Wahv), ook Wet Mulder (via feiten en cijfers 2022)Uitkomst: Onvoldoende | PDF Overtredingen Wet administratiefrechtelijke handhaving verkeersvoorschriften (Wahv), ook Wet Mulder (via feiten en cijfers 2022)Het document heeft geen taal gespecificeerd. Screenreaders lezen de pdf mogelijk niet in de juiste taal voor. Stel de juiste taal in bij de documenteigenschappen in Acrobat. |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Onvoldoende niet eens met aanmaning (Deense pagina)Uitkomst: Onvoldoende | niet eens met aanmaning (Deense pagina)Bovenaan de pagina staat een melding ‘Mail, sms of appje ontvangen over niet betaalde bedragen bij het CJIB? Deze is vals!’. Hiervoor is geen taalwissel in de code aangegeven. Bovenaan in de content staan 3 links in een andere taal, zoals ‘Ich bin nicht einverstanden mit der Mahnung’. Hiervoor is geen taalwissel in de code aangegeven. Screenreaders kunnen hierdoor niet de juiste taal bepalen voor deze onderdelen en lezen het mogelijk verkeerd voor. Geef de betreffende taal aan met het ‘lang’ attribuut. |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
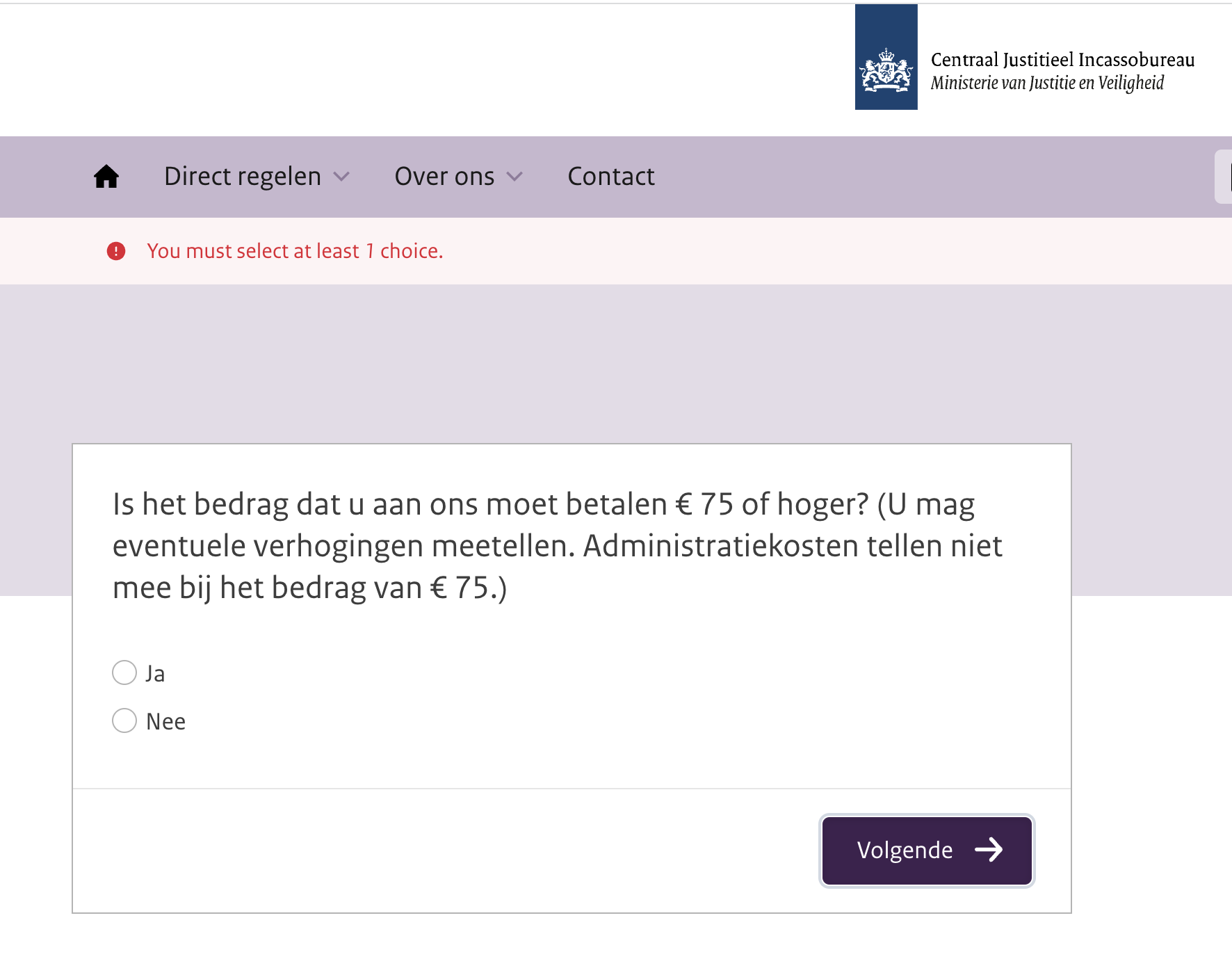
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Onvoldoende aanvraag betalen in delen voor mezelf (formulier)Uitkomst: Onvoldoende | aanvraag betalen in delen voor mezelf (formulier)Wanneer het formulier niet kan worden verzonden, wordt er niet aangegeven dat er fouten in het formulier zijn gevonden. Enkel het formulier opnieuw aanbieden met bij de betreffende velden een melding als ‘Veld X is verplicht’ is niet voor alle gebruikers duidelijk genoeg. Zo’n verplichting is namelijk een algemene instructie (die er ook al kon staan voor het verzenden). Een goede foutmelding is wanneer er bijvoorbeeld wordt aangegeven dat een veld niet is ingevuld, of niet correct is ingevuld. Een alternatief kan zijn om bovenaan het formulier een algemene melding te plaatsen dat er fouten zijn gevonden. Dan mag wel worden volstaan met de melding ‘Veld X is verplicht’. |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
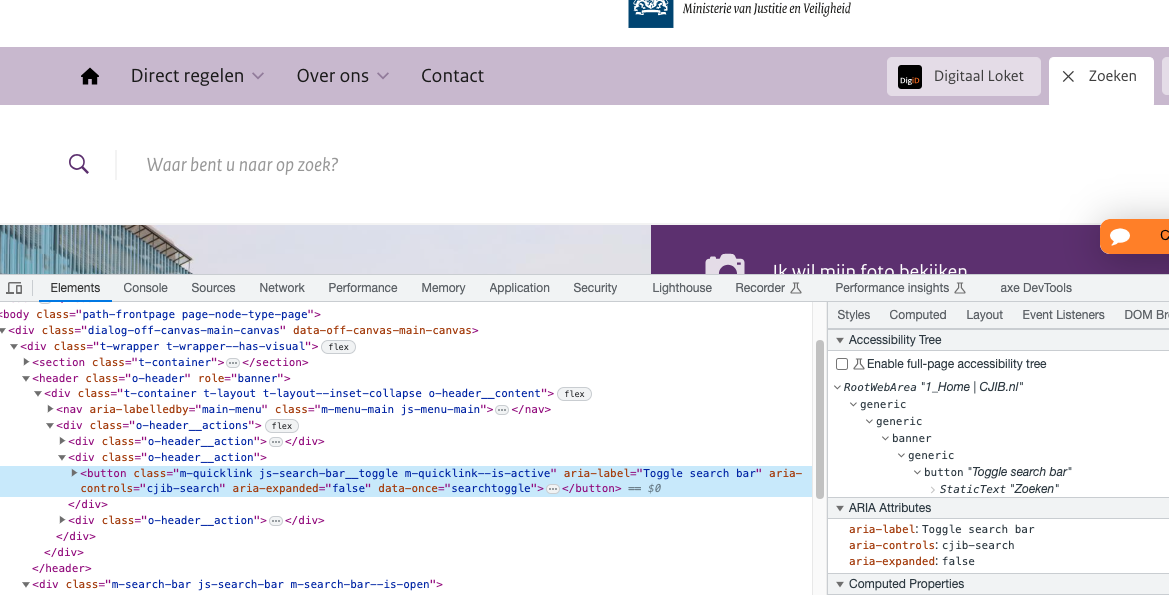
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende ik kan niet in een keer betalen (video)Uitkomst: Onvoldoende aanvraag betalen in delen voor mezelf (formulier)Uitkomst: Onvoldoende | Hele sampleBevindingen: De knop om te zoeken bovenaan de site opent een extra blok met een zoekvenster. De status van deze button blijft op gesloten staan (aria-expanded=”false” ) wanneer deze geopend is. Pas de status aan. Zie screenshot 1. De knop waarmee het submenu kan worden uitgeklapt, zoals onder ‘Direct regelen’, geeft geen status aan of het geopend of gesloten is. Dit kan worden opgelost door het ‘aria-expanded’ attribuut toe te voegen. De menuknop wanneer je bent ingezoomd vanaf 175% om het gehele hoofdmenu te openen, geeft geen status aan of het geopend of gesloten is. De naam van het menu is dan ‘Toggle mainmenu’. Dit is mogelijk niet voor iedereen duidelijk. Maak hier een Nederlandse tekst van (of enkel ‘Menu’ in combinatie met het ‘aria-expanded’ attribuut). ik kan niet in een keer betalen (video)De iframe heeft geen toegankelijke naam. Gebruikers van hulpsoftware weten niet wat er in dit iframe staat en of ze deze daarom willen openen of overslaan. Voeg bijvoorbeeld een title attribuut met beschrijving toe of een aria-label. aanvraag betalen in delen voor mezelf (formulier)Bij de invoervelden staan buttons met als label ‘Beschrijving’. De status hiervan wordt niet aangegeven. Dit kan worden opgelost door het ‘aria-expanded’ attribuut toe te voegen. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- homepage - https://www.cjib.nl/
- contact - https://www.cjib.nl/contact
- zoekresultaten - https://www.cjib.nl/search?search_api_fulltext=bezwaar
- ik kan niet in een keer betalen (video) - https://www.cjib.nl/ik-kan-niet-in-een-keer-betalen
- direct regelen - ik kan niet in een keer betalen - https://www.cjib.nl/direct-regelen/ik-kan-niet-in-een-keer-betalen
- wizard betalen in delen - https://www.cjib.nl/wizards/betalen-delen
- betalen in delen aanvragen - https://www.cjib.nl/betalen-in-delen-aanvragen
- aanvraag betalen in delen voor mezelf (formulier) - https://www.cjib.nl/forms/aanvraag-betalen-delen-voor-mezelf
- direct regelen - deurwaarder - https://www.cjib.nl/direct-regelen/deurwaarder
- direct regelen -niet eens met boete - https://www.cjib.nl/direct-regelen/ik-ben-het-niet-eens-met-mijn-boete
- zakelijk - https://www.cjib.nl/direct-regelen/zakelijk
- feiten en cijfers 2022 - https://www.cjib.nl/feiten-cijfers-2022
- overzicht van instanties voor slachtoffers - https://www.cjib.nl/overzicht-van-instanties-voor-slachtoffers
- doorgeven rekeningnummer schadevergoedingsmaatregel (formulier) - https://www.cjib.nl/forms/doorgeven-rekeningnummer-schadevergoedingsmaatregel-voor-iemand-anders
- niet eens met aanmaning (Deense pagina) - https://www.cjib.nl/da/jeg-er-ikke-indforstaaet-med-en-betalingspaamindelse
- nieuws - https://www.cjib.nl/over-ons/nieuws
- nieuwsbericht persoonsgericht handelen - https://www.cjib.nl/nieuws/persoonsgericht-handelen-met-oog-voor-de-menselijke-maat
- PDF Stand van de uitvoering (via nieuwsbericht) - https://www.cjib.nl/sites/default/files/2023-05/Stand%20van%20de%20Uitvoering%20CJIB%202022.pdf
- PDF Overtredingen Wet administratiefrechtelijke handhaving verkeersvoorschriften (Wahv), ook Wet Mulder (via feiten en cijfers 2022) - https://www.cjib.nl/sites/default/files/2023-07/Overtredingen%20Wahv%201e%20tertiaal%202022.pdf
- random pagina 1 - regels voor betalen in delen - https://www.cjib.nl/wat-zijn-de-regels-voor-betalen-in-delen
- random pagina 2 - geld afgeschreven - https://www.cjib.nl/direct-regelen/geld-afgeschreven
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 116 op Android 13
- Edge 116 op Windows 10
- Chrome 116 en Safari 16.6 met Voiceover op Mac 13.5.2
- Adobe Acrobat Pro DC 2023.003.20284 op Mac 13.5.2
Screenshots