Onderzoek toegankelijkheid CJIB Digitaal loket
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, wordt hiervan minimaal één voorbeeld gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten daarom structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- CJIB
- Evaluatiedatum
- 7 november 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 29 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat de website goed werkt op mobiel, dat er geen zintuiglijke eigenschappen worden gebruikt om betekenis over te brengen en dat de toetsenbordfocus goed zichtbaar is.
Verbeteringen zijn echter nog mogelijk op diverse punten, zoals:
- Onjuiste of missende alt-teksten bij afbeeldingen
- Niet alle content is bereikbaar bij inzoomen
- Niet alle functionaliteit werkt met het toetsenbord
Scope van de evaluatie
- Website naam
- CJIB Digitaal loket
- Scope van de website
- Alle pagina's op https://digitaalloket-acc.cjib.nl/cjib/dloket/overzicht.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 17 Voldoende
- 21 Onvoldoende
- 12 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
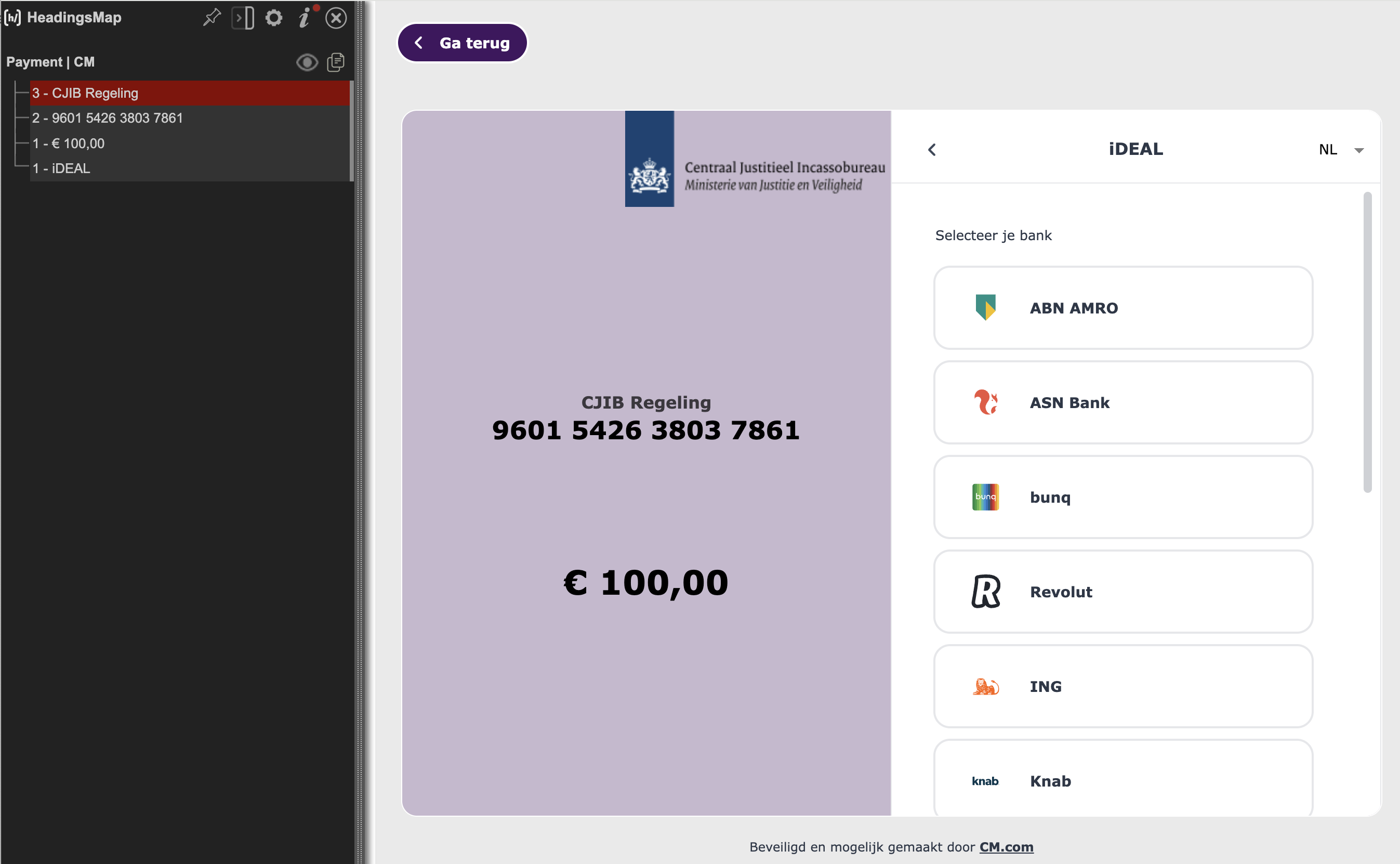
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Betaalafspraak (incl proces betalen via iDEAL)Uitkomst: Onvoldoende Actueel - detailinformatie verkeersboete met fotoUitkomst: Onvoldoende Betaling inplannenUitkomst: Onvoldoende | Hele sampleBevindingen: Bovenaan de site staat een logo met de tekst ‘Centraal Justitieel Incassobureau Ministerie van Justitie en Veiligheid’. Deze afbeelding heeft geen alternatieve tekst. Voor een svg afbeelding kan dit worden gedaan door middel van het toevoegen van een ‘role=”img” en een title element (alleen een title element wordt niet goed ondersteund in alle screenreaders, in combinatie met een expliciete rol gaat dit wel goed). Betaalafspraak (incl proces betalen via iDEAL)Na betalen via iDEAL kom je in een pagina met betaalopties. Bovenaan staat een logo met de tekst ‘Centraal Justitieel Incassobureau Ministerie van Justitie en Veiligheid’. Deze afbeelding heeft geen alternatieve tekst. De afbeelding is geplaatst als achtergrondafbeelding. Beter is het deze als img of svg in de HTML te zetten met een bijbehorend alt-attribuut of title-element. Actueel - detailinformatie verkeersboete met fotoDe grote foto bevat teksten met extra gegevens zoals de snelheid en locatie. Hiervan is geen alternatieve tekst beschikbaar. Zet deze gegevens bijvoorbeeld ook in een tabel onder de foto. Betaling inplannenBoven de keuze van de bank staat een iDEAL logo. Hiervoor is geen alternatieve tekst. De afbeelding is geplaatst met CSS. Beter is het deze als img of svg in de HTML te zetten met een bijbehorend alt-attribuut of title-element. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
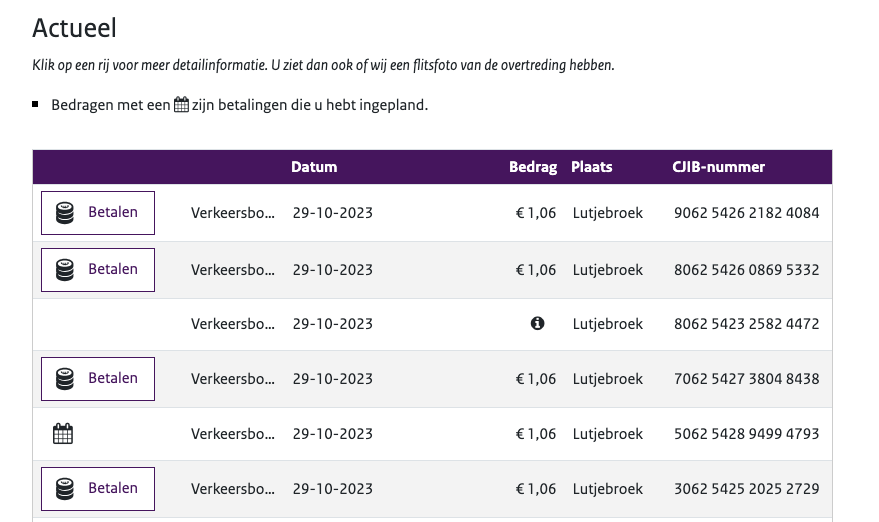
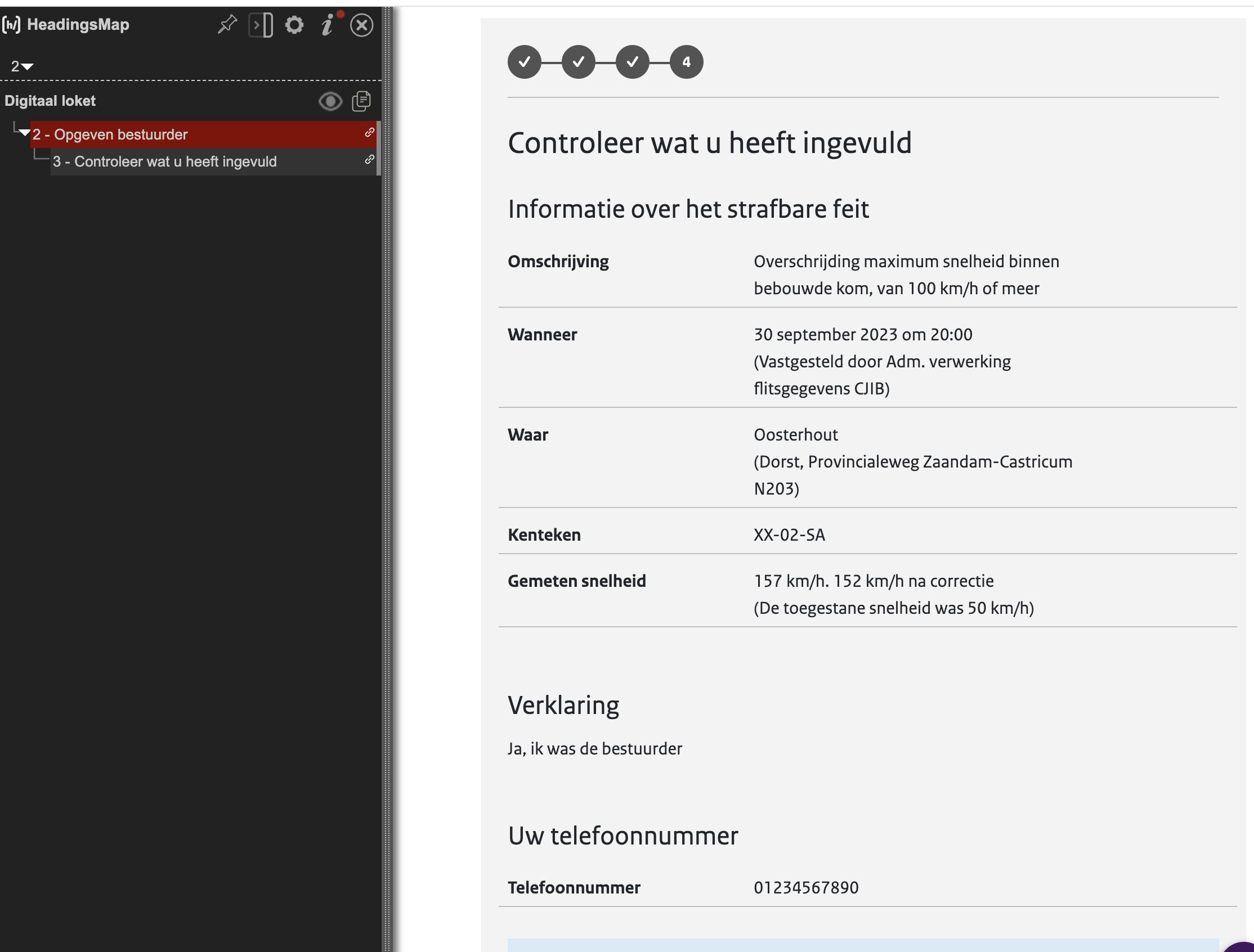
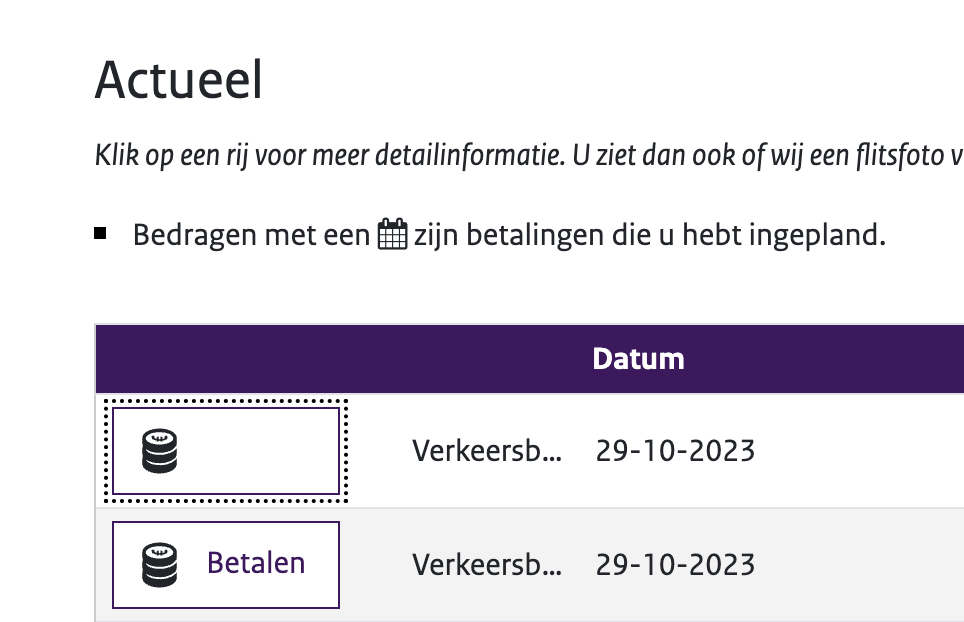
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende Overzicht/startpaginaUitkomst: Onvoldoende Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Uitkomst: Onvoldoende Betaling inplannenUitkomst: Onvoldoende PDF Getuigschrift (via beschikking)Uitkomst: Onvoldoende PDF Proces-verbaal (via beschikking)Uitkomst: Onvoldoende | Hele sampleBevindingen: Opmerking: alle pagina’s beginnen met eeh h2-kop. Dit is toegestaan, maar het wordt aangeraden om de hoofdtitel per pagina in een h1-kop te zetten, zodat de hiërarchie duidelijk is voor gebruikers die via koppen navigeren. Van een h2 kun je verwachten dat je midden in een pagina terecht komt, en niet bovenaan. Overzicht/startpaginaWanneer er een betaling ingepland staat, staan er 2 kalendericoontjes op de pagina, welke niet worden doorgegeven aan hulpsoftware. Deze staan als content property in de CSS. Het gaat om de zin ‘Bedragen met een zijn betalingen die u hebt ingepland.’ en het icoon in de eerste kolom van de tabel onder Actueel. Zie screenshot 3. Zorg voor goede alternatieve teksten voor deze icoontjes. Dit kan door ze als img-element of svg-element te plaatsen in de pagina en daarbij een duidelijke alt-tekst of title tekst toe te voegen. Voeg bij een svg-element ook role=’img’ toe, omdat dit hierdoor beter wordt ondersteund door screenreaders. Dit probleem doet zich ook voor bij het informatie (‘i’) icoontje in de tabel onder Actueel, die gebruikt wordt voor de popover. Deze is ook niet beschikbaar voor hulpsoftware. De tabellen zijn niet goed opgemaakt. De koprijen en de data staan elk in een andere tabel. Hierdoor is het onmogelijk om met de screenreader goed door de tabellen te lopen. Deze horen binnen dezelfde tabel te staan. Daarnaast staan er aria-labels op datacellen die niet correct zijn. Dit heeft tot gevolg dat er onjuiste combnaties worden gemaakt, zoals ‘Verkeersboete, Datum:29-10-2023, Bedrag:Lutjebroek, Plaats:8062 5423 2582 4472’. Ook staan er vreemde teksten in de aria-labels zoals ‘Lutjebroek is template cell column header Plaats’. Aria-labels op datacellen zijn niet nodig. Wanneer de koprijen (th cellen) goed zijn opgemaakt binnen dezelfde tabel, worden deze correct voorgelezen voor de betreffende datacel door de screenreader. Hier is geen extra aria-opmaak voor nodig. Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Onder Opgeven bestuurder staan meerdere stappen. De status hiervan, zoals welke voltooid is en wat de huidige stap is, worden via layout (kleur, icoontjes) aangegeven. Deze informatie wordt niet doorgegeven aan hulpsoftware. Dit kan worden opgelost door middel van een met CSS verborgen ‘screenreader-tekst’ en/of met het attribuut aria-current=”step”. In de eerste stap staat een vraag ‘Hebt u hulp van een raadsman of advocaat?’. Daarachter (onder de opmerking) staan 2 radiobuttons. Deze zijn niet gegroepeerd en hebben geen groepslabel. Dit kan worden opgelost door gebruik te maken van een fieldset en legend waarbij de vraag in het legend element staat. Ook kan gebruik worden gemaakt van role="radiogroup" aria-labelledby waarbij de laatste verwijst naar de vraag/kop. Dit issue komt bij meerdere stappen voor. In stap 4 staan drie koppen die niet als kop zijn opgemaakt. Hierdoor worden ze niet als kop herkend door hulpsoftware. Maak hier bijvoorbeeld h4-elementen van. Zie screenshot 5. Betaling inplannenHet invoerveld voor de datum van de betaling heeft geen correct geassocieerd label. Het label dat ervoor staat verwijst naar het id ‘datum-selectie’, maar het invoerveld heeft als id ‘datumBetaling’. Wanneer labels niet goed gekoppeld zijn, is het voor gebruikers van hulpsoftware niet duidelijk welk veld waarvoor bedoeld is. Deze bevinding komt ook voor op de pagina Boete zoeken bij het datumveld. PDF Getuigschrift (via beschikking)Het document heeft een codelaag, maar een paar onderdelen ontbreken, namelijk het logo van de rijksoverheid (dit moet een afbeelding zijn met een alternatieve tekst), en de titels ‘Getuigschrift Buitengewoon Opsporingsambtenaar’ en ‘BOA’. Maak hier kopelementen van of eventueel afbeeldingen met een alternatieve tekst. PDF Proces-verbaal (via beschikking)De PDF heeft geen tags (codelaag) en daardoor is er voor hulpsoftware zoals screenreaders geen informatie beschikbaar om de PDF te interpreteren. Deze codelaag wordt aangemaakt in het bronbestand (bijvoorbeeld Word of Indesign) en moet van daaruit goed worden geëxporteerd. Wanneer de codelaag aanwezig is en aan de richtlijnen voldoet, kan hulpsoftware de inhoud juist weergeven voor de gebruiker, zoals ook bij goed opgebouwde HTML-pagina's het geval is. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Uitkomst: Onvoldoende | Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Het invoerveld voor het eigen telefoonnummer heeft geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Dit maakt het invullen van formulieren voor veel gebruikers gemakkelijker, bijvoorbeeld voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat, of voor mensen met cognitieve beperkingen. Dit kan worden verbeterd door ‘autocomplete’ attributen te plaatsen bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 en voor een lijst van alle attributen https://www.w3.org/TR/WCAG21/#input-purposes. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende Overzicht/startpaginaUitkomst: Onvoldoende Betaalafspraak (incl proces betalen via iDEAL)Uitkomst: Onvoldoende Betaling inplannenUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. Overzicht/startpaginaOp focus wordt de ‘betalen’ tekst op de button in de eerste kolom van de tabel onleesbaar. Zie screenshot 7. Betaalafspraak (incl proces betalen via iDEAL)De witte nummers van de nog te betalen termijnen (2.07:1). Betaling inplannenDe dagen (ma/di/wo) in de datumprikker (1.28:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende Betaalafspraak (incl proces betalen via iDEAL)Uitkomst: Onvoldoende | Hele sampleBevindingen: Op 100% (bij 1280px breed, en bij het aanpassen van tekstafstanden tot aan 1580px breed) valt het hoofdmenu over de content bovenaan de pagina. Zie screenshot 9. Betaalafspraak (incl proces betalen via iDEAL)De pagina om te betalen met iDEAL heeft in het inzoomen op mobiele apparaten uitgeschakeld via het meta element.
|
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Onvoldoende Actueel - detailinformatie verkeersboete met fotoUitkomst: Onvoldoende | Actueel - detailinformatie verkeersboete met fotoDe grote foto bevat teksten met extra gegevens zoals de snelheid en locatie. Deze tekst is daardoor voor bezoekers niet aan te passen aan voor hen geschikt gebruik, zoals vergroten of de kleuren aanpassen. Plaats teksten met HTML of bied een tekstalternatief. |
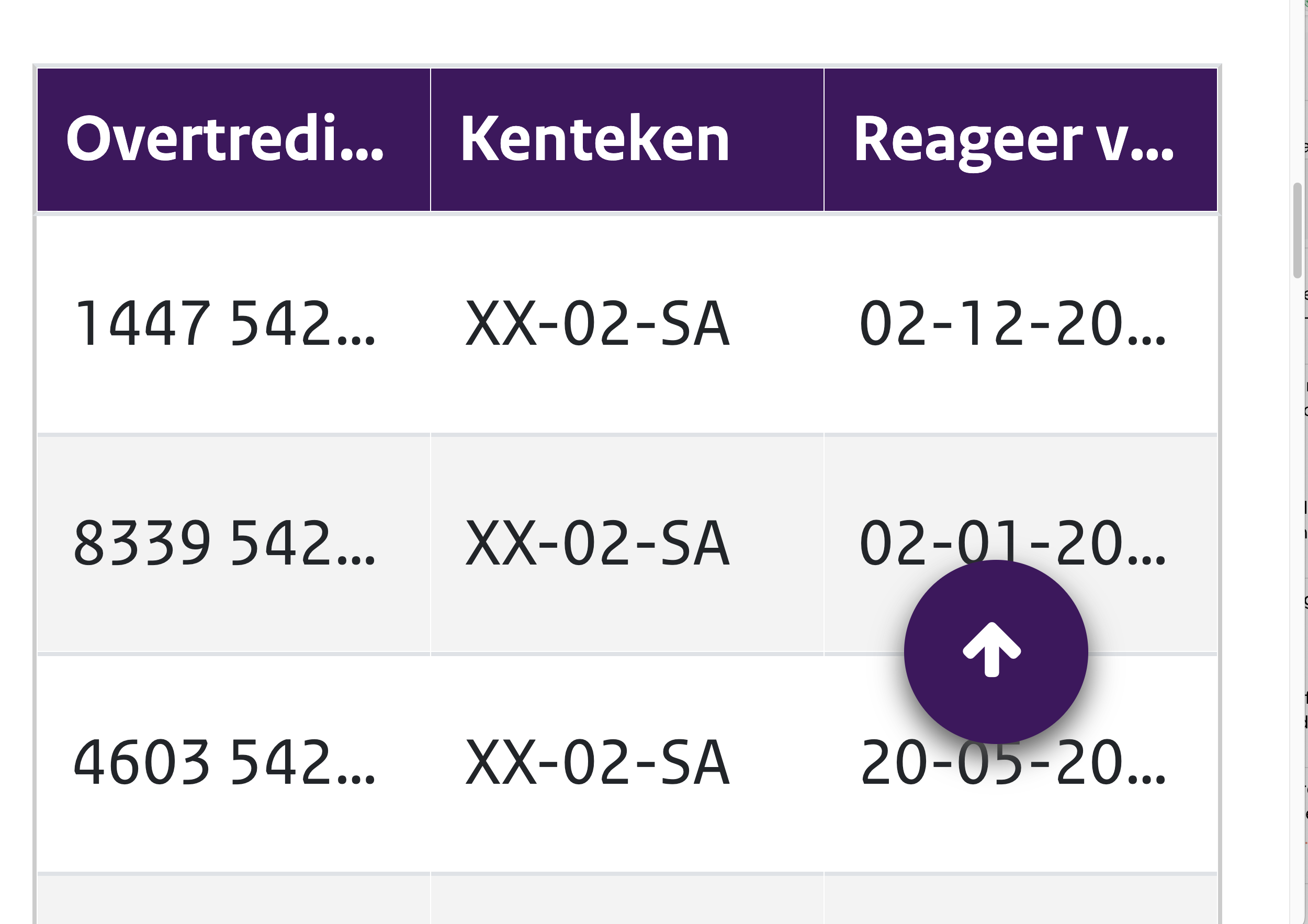
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende Overzicht/startpaginaUitkomst: Onvoldoende | Hele sampleBevindingen: Maak de layout zodanig responsive dat alle content en functionaliteit bij inzoomen tot 400% (vergelijkbaar met 320 px breed) goed bruikbaar blijft, en er niet in twee richtingen gescrold hoeft te worden. Op een aantal plekken op de site is dit niet het geval. (Getest op 1280px breed.) Overzicht/startpaginaTot 200% inzoomen worden de kolommen in de tabellen onder elkaar getoond, waardoor alle teksten goed leesbaar zijn. Boven de 200% gaat de layout echter weer terug naar horizontale tabellen. Onder Betaalafspraak en Actueel is er een horizontale scrollbar (dit is toegestaan in datatabellen), maar er vallen wel enkele onderdelen weg, zoals ‘status’, ‘betaal voor’ en verkeersboete. In de tabel onder Onderzoek bestuurder kan er boven 200% niet gescrolld worden en wordt een deel van de teksten afgesneden. Zie screenshot 8. Maak deze tabel ook scrollbaar of toon de kolommen boven de 200% ook onder elkaar (dit laatste is het meest gebruiksvriendelijk). De betaalknop is tussen 150% en 250% verdwenen. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Uitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)De invoervelden voor tekst zoals naam en telefoonnummer hebben een grijze rand, welke een contrast heeft van 1.5:1 met de witte achtergrond. Het verschil met de achtergrond van het formulier is 1.1:1. Beide zijn dus niet voldoende. Maak bijvoorbeeld de rand donkerder en/of dikker, zoals bij de radio buttons (donkergrijs, 7.7:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende Overzicht/startpaginaUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer tekstafstand-instellingen worden aangepast voor de leesbaarheid (zoals line-height, letter of word spacing) is niet alle content meer beschikbaar. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html. Overzicht/startpaginaIn de tabellen onder Betaalafspraak en Actueel zijn niet alle teksten meer leesbaar. Zie screenshot 1. |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
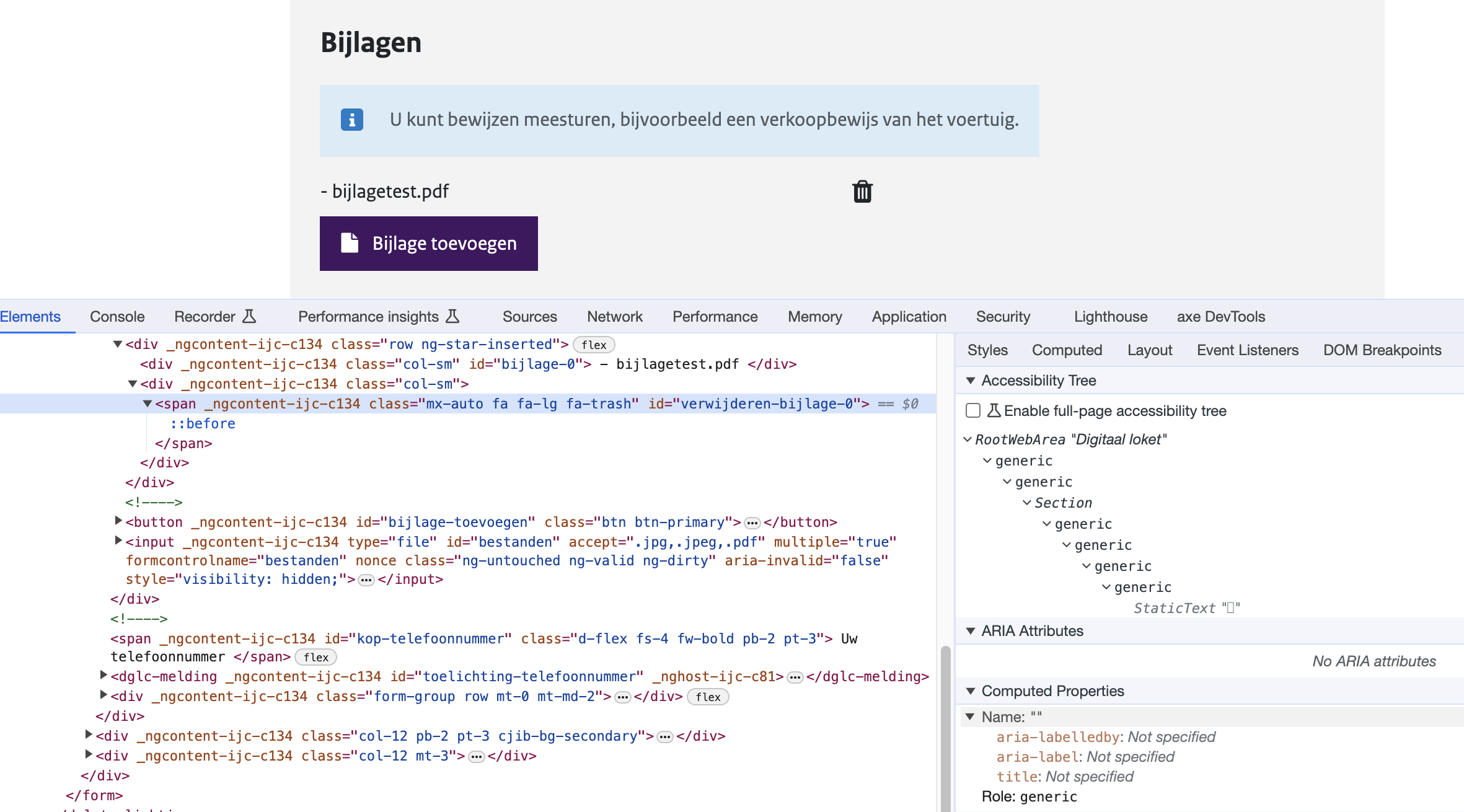
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Uitkomst: Onvoldoende Betaalafspraak (incl proces betalen via iDEAL)Uitkomst: Onvoldoende Actueel - detailinformatie verkeersboete met fotoUitkomst: Onvoldoende | Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)In stap 3 kun je een bijlage toevoegen. Na het uploaden verschijnt er een icoontje van een prullenbak. Met de muis kun je daarop klikken om de bijlage te verwijderen. Met het toetsenbord is deze functie niet bereikbaar. Zie ook 4.1.2. Betaalafspraak (incl proces betalen via iDEAL)Na stap 7 staat er een link om alle termijnen te tonen. Deze link werkt niet met het toetsenbord. Zie ook 4.1.2. Actueel - detailinformatie verkeersboete met fotoBij het bekijken van de foto verschijnt er een knop om in te zoomen. Deze werkt niet met het toetsenbord. Zie ook 4.1.2. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Met het toetsenbord kom je eerst op de uitloggen link (via de tab-toets), daarna in het hoofdmenu. Het hoofdmenu is niet met de tab-toets te bedienen, maar met pijltjes. (Zie ook de opmerking hierover bij 4.1.2.) Het is alleen onmogelijk om hier weer uit te komen, en weer verder te gaan onder het menu. Hierdoor is de rest van de pagina niet met het toetsenbord te bereiken. Zorg dat je via de escape toets uit het menu kunt gaan en weer verder kunt navigeren op de pagina. |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Er wordt automatisch uitgelogd zonder waarschuwing. Voor gebruikers die meer tijd nodig hebben, kan dit erg lastig zijn. Aan dit criterium kan op verschillende manieren worden voldaan, bijvoorbeeld als volgt: Geef de gebruiker de optie om de inlogtijd te verlengen. De gebruiker moet hier minimaal 20 seconden de tijd voor krijgen en dit moet op een simpele manier uit te voeren zijn, bijvoorbeeld met een ‘verleng’-knop (dat uiteraard ook werkt via het toetsenbord met de enter knop of de spatiebalk), en dit moet ten minste 10 keer verlengd kunnen worden. (NB: Dit is ook getest op productie, en daar was ook geen waarschuwing.) |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Er is geen goed mechanisme om de onderdelen in de header over te slaan. Gebruikers die sequentieel navigeren met het toetsenbord moeten nu elke pagina (die niet binnen een formulier valt) via de uitloggen link en het hoofdmenu naar de hoofdcontent. Dit is hier extra lastig vanwege de toetsenbordval in het hoofdmenu. (Zie 2.1.2) Dit kan bij voorkeur worden opgelost door bovenaan de pagina’s een ‘skiplink’ te plaatsen waarmee je meteen naar de hoofdcontent kunt springen. Ook wordt aangeraden om landmarks te gebruiken, zoals het 'banner' en 'main' element, omdat dit een extra mogelijkheid geeft voor screenreadergebruikers om te navigeren binnen de pagina’s. Tenslotte is het goed om de hoofdcontent standaard met een h1-kop te beginnen. Dan kunnen screenreadergebruikers die navigeren via koppen er op die manier snel heen gaan. Zie ook 1.3.1. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende PDF Getuigschrift (via beschikking)Uitkomst: Onvoldoende PDF Proces-verbaal (via beschikking)Uitkomst: Onvoldoende | Hele sampleBevindingen: Alle pagina’s hebben dezelfde paginatitel, namelijk ‘Digitaal loket’. Voor gebruikers van hulpsoftware is het voor de navigatie tussen webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Geef daarom iedere pagina (met een eigen url) een unieke titel, bijvoorbeeld ‘Betaalafspraak’ of ‘Onderzoek bestuurder’. PDF Getuigschrift (via beschikking)Het PDF-bestand heeft geen titel. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Wanneer een pdf geen titel heeft wordt de bestandsnaam getoond, deze is niet altijd even duidelijk. Pas de titel aan in de Documenteigenschappen in Adobe PDF. PDF Proces-verbaal (via beschikking)Het PDF-bestand heeft geen titel. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Wanneer een pdf geen titel heeft wordt de bestandsnaam getoond, deze is niet altijd even duidelijk. Pas de titel aan in de Documenteigenschappen in Adobe PDF. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende Overzicht/startpaginaUitkomst: Onvoldoende Betaalafspraak (incl proces betalen via iDEAL)Uitkomst: Onvoldoende | Overzicht/startpaginaDe focus komt op de headers van de tabellen, maar deze zijn niet interactief. Dit is verwarrend. Zorg dat de focus alleen komt op interactieve elementen die zichtbaar/beschikbaar zijn voor de gebruiker. Betaalafspraak (incl proces betalen via iDEAL)Na betalen via iDEAL kom je in een pagina met betaalopties. Bovenaan de pagina staat een knop met ‘ga terug’. De focus komt hier echter pas op na alle betaalopties. Hierdoor lijkt de knop niet te werken met het toetsenbord. Zorg dat de focus als eerste op deze link komt, aangezien het visueel ook de eerste knop is. |
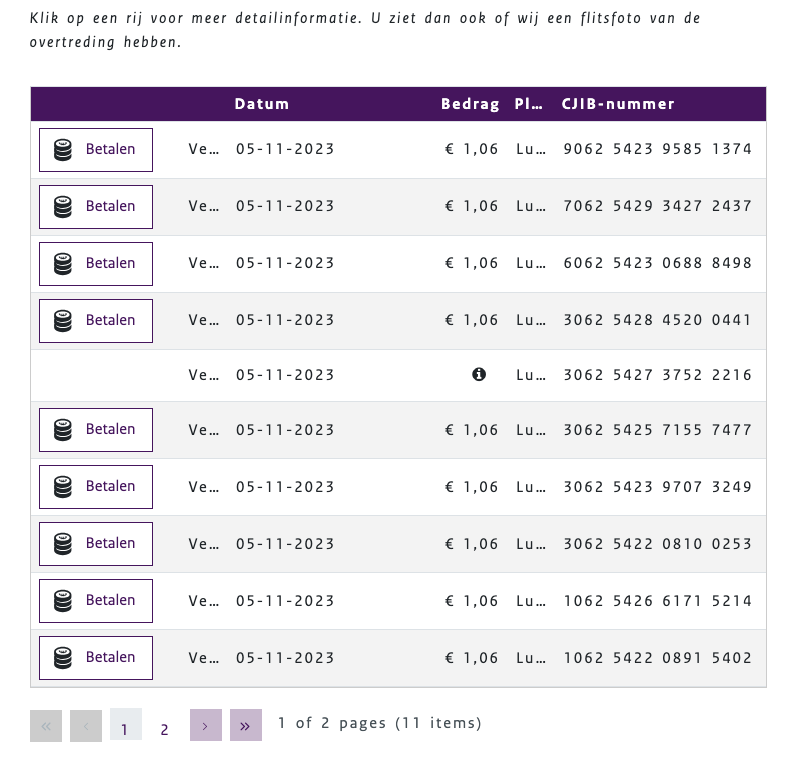
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende Overzicht/startpaginaUitkomst: Onvoldoende Actueel - detailinformatie verkeersboete met fotoUitkomst: Onvoldoende | Overzicht/startpaginaOnder de tabellen staan paginering links. Deze links hebben dezelfde tekst (zoals ‘Page 2 of 2 Pages’) maar een verschillend doel. Voor gebruikers van hulpsoftware is het nu niet duidelijk wat het verschil is tussen deze links. Geef de links unieke namen, bijvoorbeeld ‘Ga naar pagina 2 van de tabel Onderzoek bestuurder’. Actueel - detailinformatie verkeersboete met fotoEr zijn meerdere links met dezelfde tekst ‘download’. Voor gebruikers van hulpsoftware is het nu niet duidelijk wat het verschil is tussen deze links. Noem de links bijvoorbeeld ‘download fotonummer A’ en ‘Download fotonummer B’. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Binnen de paginatielinks onder ‘Onderzoek bestuurder’ en ‘Actueel’ hebben de actieve links een label (en zichtbare teksten) in het Engels, zoals ‘Page 2 of 2 Pages’. Dit is mogelijk niet voor alle gebruikers duidelijk. Aangezien de pagina in het Nederlands is, is het beter hier Nederlandstalige teksten van te maken. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Voldoende |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Onvoldoende PDF Getuigschrift (via beschikking)Uitkomst: Onvoldoende PDF Proces-verbaal (via beschikking)Uitkomst: Onvoldoende | Hele sampleBevindingen: De pagina’s staan ingesteld op Engels (html lang=”en”), maar de content is Nederlands. Hierdoor lezen screenreaders de content mogelijk niet in de juiste taal voor. Stel de pagina’s in op Nederlands. PDF Getuigschrift (via beschikking)Het document heeft als taal Engels ingesteld, maar de inhoud is Nederlands. Zet het document in de juiste taal zodat het goed voorgelezen kan worden. PDF Proces-verbaal (via beschikking)Het document heeft geen taal gespecificeerd. Screenreaders lezen de pdf mogelijk niet in de juiste taal voor. Stel de juiste taal in bij de documenteigenschappen in Acrobat. |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Onvoldoende Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Uitkomst: Onvoldoende | Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Wanneer het telefoonnummer niet is ingevuld en je kunt niet verder in het proces, wordt er geen melding gegeven dat er een fout is opgetreden en welke fout dat is. Er staat enkel ‘verplicht’ onder het veld van telefoonnummer, maar bezoekers die deze verandering niet kunnen zien, weten nu mogelijk niet wat er aan de hand is (bovendien is dit een algemene instructie die er ook voor het verzenden al staat). Zet bovenaan de pagina een duidelijke foutmelding met verwijzing naar het veld dat gecorrigeerd moet worden. Dit probleem komt ook voor bij het zoeken naar een boete. Hier komt alleen ‘verplicht’ bij te staan als er een veld niet is ingevuld. |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Voldoende |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
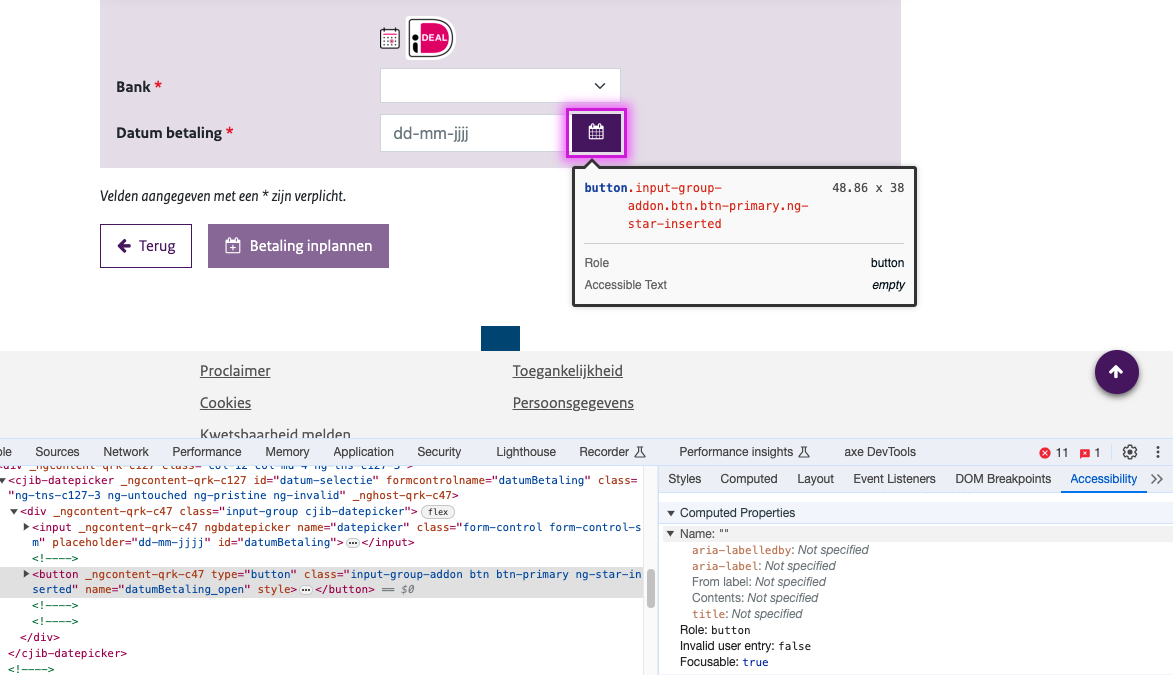
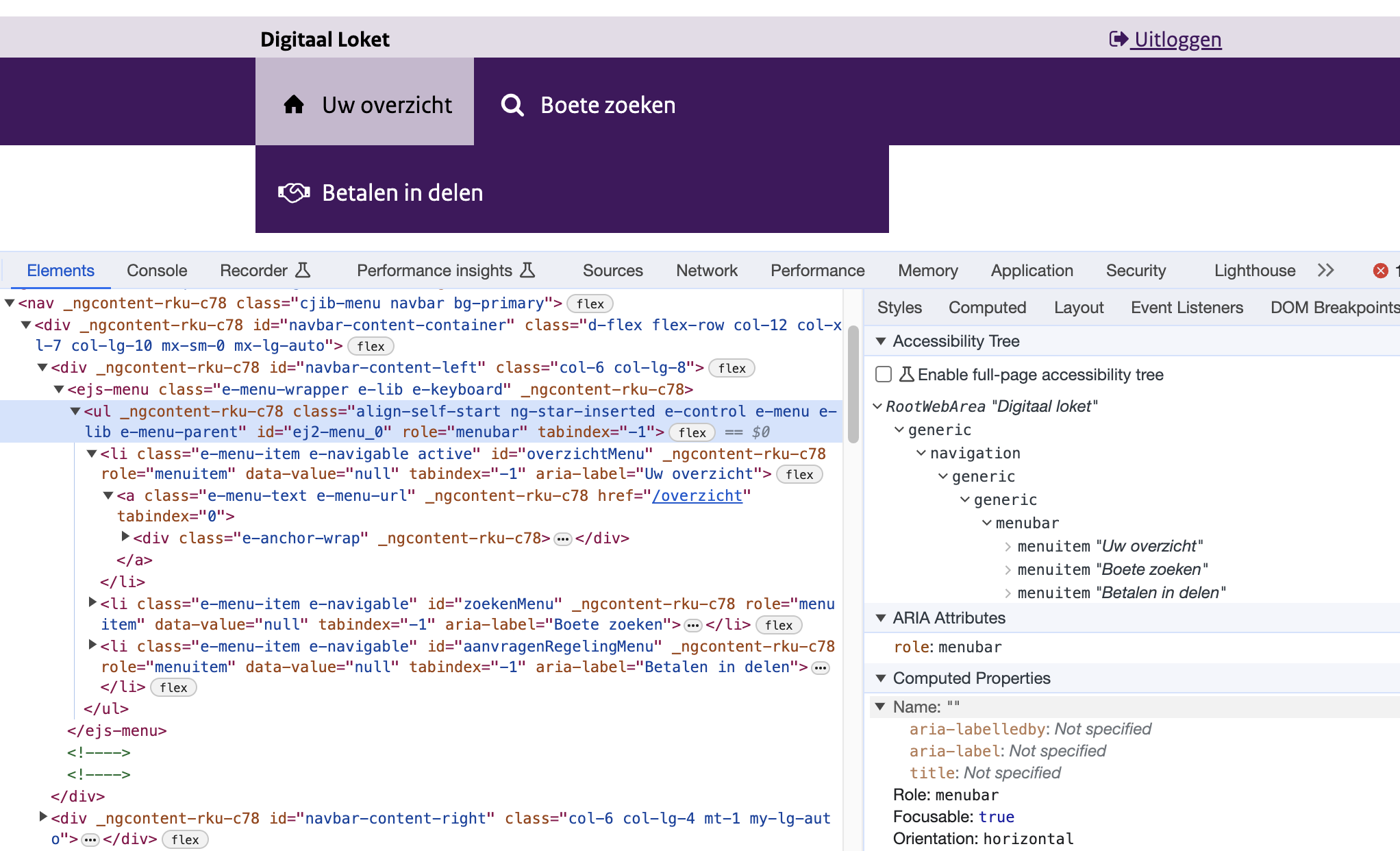
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende Overzicht/startpaginaUitkomst: Onvoldoende Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Uitkomst: Onvoldoende Betaalafspraak (incl proces betalen via iDEAL)Uitkomst: Onvoldoende Actueel - detailinformatie verkeersboete met fotoUitkomst: Onvoldoende Betaling inplannenUitkomst: Onvoldoende | Hele sampleBevindingen: Opmerking: De hoofdnavigatie (Uw overzicht, Boete zoeken, Betalen in delen) is opgemaakt met de rol ‘menubar’. Dit is mogelijk, maar niet erg gebruikelijk binnen websitenavigatie, waar meestal lijsten met links worden gebruikt. Bij een menubar worden andere toetsen gebruikt dan bij links, wat voor verwarring kan zorgen bij toetsenbordgebruikers. Zij verwachten hier met tab en enter/space te kunnen navigeren, maar dat werkt hier niet. Aangeraden wordt om hier een lijst met links van te maken. Zie screenshot 4. Overzicht/startpaginaBinnen de paginatielinks onder ‘Onderzoek bestuurder’ en ‘Actueel’ hebben de actieve links het attribuut ‘aria-selected’. Dit is geen correct attribuut voor links. Hiervoor kan beter aria-current=”page” worden gebruikt. De knop om het (mobiele) menu te openen heeft geen correcte naam en rol. Het is enkel een span element. Maak hier een button van met een goede naam en geeft ook de status (open/gesloten) aan. Dit kan via het aria-expanded attribuut. Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)In stap 3 kun je een bijlage toevoegen. Na het uploaden verschijnt er een icoontje van een prullenbak. Dit werkt met de muis als een button, maar het is enkel een span element zonder correcte naam en rol. Maak hier een button element van met een goede omschrijving. Zie ook screenshot 10. Betaalafspraak (incl proces betalen via iDEAL)Na stap 7 staat er een link om alle termijnen te tonen. Deze link heeft geen goede naam en rol, het is enkel een span-element. Maak hier een button van met een goede naam en geeft ook de status (open/gesloten) aan. Dit kan via het aria-expanded attribuut. Onderaan de pagina staat het CJIB-nummer vormgegeven als link. Deze heeft in de code de rol van button. Activeren werkt niet. Het is onduidelijk wat de functie hiervan is. Maak hier een link van als je ermee naar een andere pagina kunt gaan. Na betalen via iDEAL kom je in een pagina met betaalopties. De koppenstructuur is hier niet logisch opgemaakt: eerst is er een h3, daarna een h2 en daarna 2 keer een h1. Zie screenshot 6. Actueel - detailinformatie verkeersboete met fotoBij het bekijken van de foto verschijnt er een knop om in te zoomen. Deze heeft geen correcte rol en naam. Dit is een div-element. Maak hier bij voorkeur een button element van met een goede beschrijving. Betaling inplannenDe button om de datum te kiezen heeft geen naam. Voeg bijvoorbeeld een tekst toe binnen het button element of via een aria-label. Zie screenshot 2. Dit komt ook voor op de pagina Boete zoeken. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Onvoldoende Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Uitkomst: Onvoldoende Betalen in delen (meerdere opties)Uitkomst: Onvoldoende | Onderzoek bestuurder (proces meerdere stappen, meerdere variaties)Wanneer in de eerste stap de knop ‘verder’ geactiveerd wordt zonder dat er een keuze is gemaakt, komt er een foutmelding in beeld. Deze melding wordt niet programmatisch doorgegeven aan hulpsoftware. Dit kan worden gedaan via een role=“status” of het gebruik van live regions. Dit issue komt bij meerdere stappen voor. Betalen in delen (meerdere opties)Wanneer de knop ‘Ja’ wordt geactiveerd, verschijnt er tekst met de details van de afspraak. Deze nieuwe content wordt niet programmatisch doorgegeven aan hulpsoftware. Dit kan worden gedaan via een role=“status” of het gebruik van live regions. Zie voor meer info https://www.w3.org/WAI/WCAG21/Understanding/status-messages.html#techniques. |
Sample met getoetste webpagina's
- Overzicht/startpagina - https://digitaalloket-acc.cjib.nl/cjib/dloket/overzicht
- Onderzoek bestuurder (proces meerdere stappen, meerdere variaties) - https://digitaalloket-acc.cjib.nl/cjib/dloket/onderzoek-bestuurder
- Betaalafspraak (incl proces betalen via iDEAL) - https://digitaalloket-acc.cjib.nl/cjib/dloket/betaalafspraak
- Actueel - detailinformatie verkeersboete met foto - https://digitaalloket-acc.cjib.nl/cjib/dloket/beschikking/details
- In beroep gaan tegen boete - https://digitaalloket-acc.cjib.nl/cjib/dloket/beschikking/beroep
- Betaling inplannen - https://digitaalloket-acc.cjib.nl/cjib/dloket/betalen/beschikking/inplannen
- Betalen in delen (meerdere opties) - https://digitaalloket-acc.cjib.nl/cjib/dloket/aanvragen-regeling
- Boete zoeken - https://digitaalloket-acc.cjib.nl/cjib/dloket/zoeken
- PDF Getuigschrift (via beschikking) - https://digitaalloket-acc.cjib.nl/cjib/dloket/api/dgl/service/documenten/wob/Getuigschrift/An-POH-2F_pPqL8I4jnrkgLL8QvDRpQxAreYZRjobvg6nRaRiJ2R1D4YLGyAbf9Q
- PDF Proces-verbaal (via beschikking) - https://digitaalloket-acc.cjib.nl/cjib/dloket/api/dgl/service/documenten/wob/Procesverbaal%20van%20be%C3%ABdiging/fHaPkFrH0r-6cd5Hyiw9Rj5QV0tAAhRP7OsR6EPCfgYwjhmqXbkugcSHfGhKPAaK
- Random pagina : Actueel - detailinformatie verkeersboete (andere dan onder 4, nummers wijzigen voortdurend) - https://digitaalloket-acc.cjib.nl/cjib/dloket/beschikking/details
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 119 en Safari 17.1 met Voiceover op Mac 13.6.1
- Edge 119 op Windows 10
- Chrome 118 op Android 13
- Adobe Acrobat Pro DC 2023.006.20360 op Mac 13.6.1
Screenshots