Onderzoek toegankelijkheid 20072020.europaomdehoek.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- SNN
- Evaluatiedatum
- 13 juni 2023
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 29 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat er geen zintuiglijke eigenschappen zoals kleur worden gebruikt om betekenis over te brengen, dat de website zowel in portret-als landschapsmodus is te gebruiken en dat er geen afbeeldingen van tekst worden gebruikt.
Verbeteringen zijn echter nog mogelijk op diverse punten, bijvoorbeeld:
- Onjuiste alt-teksten bij afbeeldingen
- Invoervelden zonder labels
- Niet alle content is bereikbaar bij inzoomen
Scope van de evaluatie
- Website naam
- 20072020.europaomdehoek.nl
- Scope van de website
- Alle pagina's op https://20072020.europaomdehoek.nl.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 19 Voldoende
- 21 Onvoldoende
- 10 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende projectenUitkomst: Onvoldoende project waviaterUitkomst: Onvoldoende | homepageAchter ‘Word geinformeerd’ en ‘Raak geinspireerd’ staan afbeeldingen met als alt-tekst respectievelijk ‘links alt’ en ‘rechts alt’. Dit voegt niks toe. Het is beter om deze alt-teksten leeg te laten, zodat de screenreader ze negeert. Onder ‘Nieuws’ staan afbeeldingen naast berichten, met als alt-tekst de titel van het nieuwsbericht. Dit voegt niks toe. Beter is het om deze alt-teksten leeg te laten. projectenOp deze pagina, in de linker zijkolom, staat ‘Kijkdagen’ met een icoon van een oog. Deze icoon is decoratief en dient verborgen te worden voor de screenreader. Nu luidt de alternatieve tekst ‘Kijkdagen, wij doen mee’. Laat de alt-tekst hier leeg. De afbeeldingen bij de projecten hebben als alt-tekst de projecttitel. Dit voegt niks toe. Het is beter om deze alt-teksten leeg te laten, zodat de screenreader ze negeert. project waviaterOnderaan de pagina staat een afbeelding van een duiker. Deze heeft als alt-tekst ‘Europa om de hoek’. Maak hier een correcte beschrijving van of laat de alt-tekst leeg wanneer deze afbeelding decoratief is. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Random pagina 1Uitkomst: Onvoldoende | Random pagina 1De video van ‘StartT Startup Accelerator fpr Refugees in Twente’ heeft automatisch gegeneerde ondertiteling, waar veel fouten in zitten. Hierdoor is het erg lastig om het verhaal te volgen. Voeg een correcte ondertiteling toe. |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Random pagina 1Uitkomst: Onvoldoende | Random pagina 1In de video van ‘StartT Startup Accelerator fpr Refugees in Twente’ komt informatie in beeld die niet wordt uitgesproken, zoals namen en functies. Mensen die deze teksten niet kunnen zien, krijgen deze informatie niet mee. Behalve audiodescriptie kan deze informatie (onder dit niveau A criterium) ook via een alternatief worden aangeboden, zoals een uitgeschreven tekst onder de video. |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Random pagina 1Uitkomst: Onvoldoende | Random pagina 1In de video van ‘StartT Startup Accelerator fpr Refugees in Twente’ komt informatie in beeld die niet wordt uitgesproken. Onder dit niveau AA kan niet worden volstaan met een alternatief, maar is audiodescriptie vereist. |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
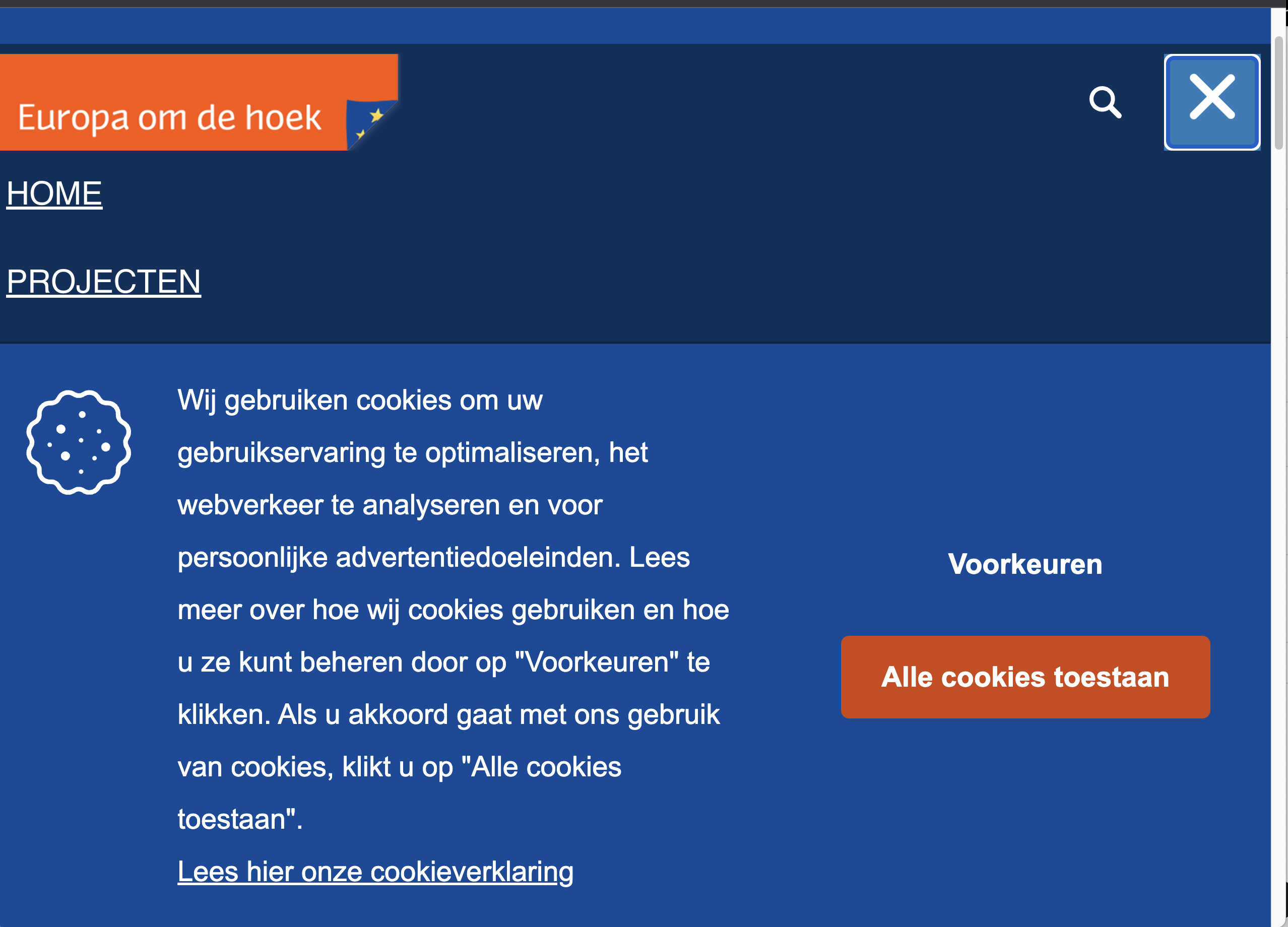
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende projectenUitkomst: Onvoldoende project waviaterUitkomst: Onvoldoende nieuwsbericht partnerovereenkomst 2021-2027Uitkomst: Onvoldoende privacyUitkomst: Onvoldoende PDF Health Tech YardUitkomst: Onvoldoende PDF Grenzeloos veenUitkomst: Onvoldoende Random pagina 1Uitkomst: Onvoldoende | Hele sampleBevindingen: Het invoerveld om te zoeken in de header heeft geen label. Een placeholder is niet voldoende aangezien die niet altijd beschikbaar is. Voeg een label toe. In de popup met de cookievoorkeuren staan koppen die niet als kop staan opgemaakt maar enkel als div-element. Hierdoor zijn deze niet als kop te herkennen door hulpsoftware. Maak hier bijvoorbeeld h1, h2- en h3-elementen van. Binnen de popup met de cookievoorkeuren staan toggle buttons. Dit zijn checkbox invoervelden zonder label. Er staan wel label elementen in de code, maar deze bevatten geen tekst. Hierdoor is het voor gebruikers van hulpsoftware onduidelijk waar deze checkboxes voor zijn. Opmerking: De knop naar het mobiele menu is in Windows High Contrast mode niet zichtbaar. Dit komt doordat de knop geen tekst heeft en ook geen afbeelding, alleen CSS streepjes. Windows herkent dit niet als content. Dit kan worden opgelost door de afbeelding in svg te plaatsen en er een (transparante) outline omheen te zetten. homepageDe kophiërarchie klopt niet helemaal. De kop ‘Raak geinspireerd’ is op h3-niveau, en de koppen daarna zoals ‘Populair op EODH’ op h2-niveau. Deze koppen vallen daardoor qua betekenis alle onder ‘Raak geinspireerd’, terwijl het volgens de layout aparte onderdelen zijn. Zet deze onderdelen daarom ook op hoger niveau (h2). projectenDe titels van de projecten op deze pagina zijn geen koppen. Deze titels vertellen iets over de content die er onder volgt. Daarom zijn het koppen en dienen als koppen gemarkeerd te worden. In de paginatie is via een andere achtergrondkleur te zien op welke pagina je je bevindt. Dit is voor hulpsoftware niet af te leiden uit de code. Dit is eenvoudig op te lossen door aria-current=“page” toe te voegen aan het actieve item. Dit komt ook voor op de pagina Nieuws. project waviaterIn de rechter zijkolom staan teksten ‘Subsidieontvanger’, ‘Bezoekadres’, ‘Gegevens Subsidie’, ‘Fonds’ en ‘Op de kaart’. Deze teksten zijn koppen omdat ze iets vertellen over de inhoud die er onder volgt. Echter, zijn deze koppen niet met heading-elementen opgemaakt maar enkel als span-element. nieuwsbericht partnerovereenkomst 2021-2027Op deze pagina is de inleidende paragraaf opgemaakt met een strong-element. Het strong-element is bedoeld voor nadruk en niet voor visuele opmaak. Gebruik CSS om de eerste alinea te stylen. privacyEr zijn niet correct opgemaakte lijsten gevonden binnen de privacy informatie, namelijk ol-elementen met daar direct onder weer ol-elementen. Deze sublijsten moeten in een li-element staan. Wanneer lijsten niet volgens de specificatie zijn opgemaakt, kan hulpsoftware deze mogelijk niet goed interpreteren. PDF Health Tech YardDe PDF heeft geen tags (codelaag) en daardoor is er voor hulpsoftware zoals screenreaders geen informatie beschikbaar om de PDF te interpreteren. Deze codelaag wordt aangemaakt in het bronbestand (bijvoorbeeld Word of Indesign) en moet van daaruit goed worden geëxporteerd. Wanneer de codelaag aanwezig is en aan de richtlijnen voldoet, kan hulpsoftware de inhoud juist weergeven voor de gebruiker, zoals ook bij goed opgebouwde HTML-pagina's het geval is. PDF Grenzeloos veenDe PDF heeft geen tags (codelaag) en daardoor is er voor hulpsoftware zoals screenreaders geen informatie beschikbaar om de PDF te interpreteren. Random pagina 1Binnen de hoofdtekst van het project staan kopjes opgemaakt met het strong-element in plaats van met een heading. Hierdoor zijn deze niet als kop te herkennen door hulpsoftware. Onder ‘Waarom verdient jouw project de ESF award 2018?’ staat een lijst. Deze is in de code niet als lijst opgemaakt, maar met br-elementen, punten en ‘0’s. Hierdoor kan hulpsoftware dit niet goed interpreteren en voorlezen als lijst. Maar hier een ul-element van. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende contactUitkomst: Onvoldoende | contactOp deze pagina staat een formulier. In dit formulier moeten persoonlijke gegevens ingevuld worden, waaronder een naam, e- mailadres en telefoonnummer. Bij deze invoervelden ontbreekt een autocomplete-attribuut. Nu kunnen browsers en hulpsoftware geen ondersteuning geven bij het invullen van deze invoervelden door de invoervelden al automatisch in te vullen. Op de volgende pagina is meer informatie te vinden over de toepassing van dit attribuut en welke waardes verplicht zijn om te gebruiken. Zie: https://www.w3.org/TR/WCAG21/#input-purposes . |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
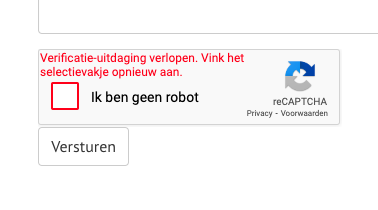
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende contactUitkomst: Onvoldoende project waviaterUitkomst: Onvoldoende PDF Health Tech YardUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Een aantal elementen op de website zitten qua contrast onder deze waarden. contactDe melding dat de tijd verlopen is van de CAPTCHA (rood op grijs, 3.8:1). Zie screenshot 1. project waviaterOnder de kop ‘Europa om de hoek’ staat een rode link op een blauwe achtergrond (1.5:1). Zie screenshot 2. Deze kleurcombinatie komt ook voor bij hover en focus op de deel-links onderaan in de footer. PDF Health Tech YardDe groene en bruine kopjes op pagina 2 (3.5:1 en 2.4:1). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende fonds EFROUitkomst: Onvoldoende | Hele sampleBevindingen: Het inzoomen op een mobiel wordt belemmerd door de viewport instellingen (meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"). Haal de maximum-scale weg of zet deze op minimaal 2. homepageVanaf 200% ingezoomd zijn niet meer alle items onder ‘Populair op EODH’ zichtbaar. fonds EFROVanaf 175% ingezoomd zijn de titels van de projecten niet meer zichtbaar. Zie screenshot 5. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende project waviaterUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende privacyUitkomst: Onvoldoende | Hele sampleBevindingen: Op 400% (bij 1280px breed) worden sommige teksten afgebroken, zoals de skiplink. Zie screenshot 6. De content in de cookievoorkeuren popup is op 400% niet te lezen/bedienen. Er is maar een klein deel van de tekst zichtbaar en er kan niet gescrold worden. Zorg dat minimaal tot 400% ingezoomd alle content en functionaliteit bereikbaar is, zonder in 2 richtingen te hoeven scrollen. project waviaterVanaf 200% ingezoomd loopt in de layout de footer door de content heen. Zie screenshot 4. Dit komt op meerdere pagina’s voor. nieuwsOp 400% ingezoomd valt een deel van de content (titels en paragrafen) buiten beeld. Dit komt op meerdere pagina’s voor, bijvoorbeeld ook op random pagina 1. privacyOp 400% moeten voor de content binnen de iframe meerdere scrollbalken worden gebruikt, verticaal en horizontaal. Dit maakt het erg lastig om te lezen. Zorg via responsive bouwen dat normale tekst maximaal 1 scrollbalk nodig heeft en dus in 1 kolom leesbaar is. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende projectenUitkomst: Onvoldoende | Hele sampleBevindingen: Grafische elementen moeten een contrast hebben van minimaal 3:1. Dit geldt ook voor de randen of achtergrondkleur van invoervelden. Een aantal elementen op de website zitten qua contrast onder deze waarden. projectenDe randen van het invoerveld om te zoeken op kijkdagen, en de scollbalken bij de categorieën Provincie, Fondsen, Gestart in (#ccc op wit, 1,6:1). |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Voldoende | |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Niet van toepassing |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende contactUitkomst: Onvoldoende project waviaterUitkomst: Onvoldoende | Hele sampleBevindingen: Binnen de popup met de cookievoorkeuren zijn de buttons ‘alle cookies toestaan’ voor de verschillende secties niet met het toetsenbord te bedienen. Ingezoomd vanaf 175% komt er in de header een link voor de zoekfunctie. Deze is niet met het toetsenbord te bedienen. contactDe visuele CAPTCHA is niet met het toetsenbord te bedienen. (De audio CAPTCHA wel, maar voor bezoekers die deze niet kunnen horen en geen muis kunnen gebruiken, is er nu geen alternatief.) project waviaterWanneer je met de muis over het diagram gaat, zie je het bedrag en het percentage. Dit werkt niet met het toetsenbord. De bedragen staan ook in de tabel eronder, maar het percentage niet. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Er is een skiplink naar de hoofdinhoud, maar ingezoomd vanaf 175% komt deze link na de link naar het menu. Zorg dat het altijd de eerste link met focus is op de pagina. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende PDF Health Tech YardUitkomst: Onvoldoende | PDF Health Tech YardHet PDF-bestand heeft geen titel. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Wanneer een pdf geen titel heeft wordt de bestandsnaam getoond, deze is niet altijd even duidelijk. Pas de titel aan in de Documenteigenschappen in Adobe PDF. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende projectenUitkomst: Niet getoetst project waviaterUitkomst: Onvoldoende | Hele sampleBevindingen: De focus komt pas op de cookiemelding na het einde van de content op de pagina. Wanneer je bent ingezoomd, betekent dit dat een groot deel van de content (en de actieve focus) niet zichtbaar is. Dit maakt het nogal lastig om te pagina te lezen. Zorg dat de cookiemelding eerder weg te klikken is. Zie screenshot 3. projectenOpmerking: Bij de filters komt de focus behalve op de checkboxes ook op de labels, maar dit heeft geen functie. Aangezien dit verwarrend is, kan de focus hierop beter verwijderd worden. project waviaterNa de hoofdcontent gaat de focus naar links van andere projecten, maar deze zijn niet zichtbaar op de pagina. Zorg dat interactieve elementen die visueel verborgen zijn, ook geen focus kunnen ontvangen. Dat is verwarrend voor ziende toetsenbordgebruikers. Dit komt op meerdere (project)pagina’s voor. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende nieuwsUitkomst: Onvoldoende zoekresultatenUitkomst: Onvoldoende | Hele sampleBevindingen: Ingezoomd vanaf 175% komt er in de header een menuknop. Dit is een link zonder tekst. Er staat een div-element in met de tekst ‘menu’, maar deze is verborgen voor hulpsoftware via display:none. nieuwsBij elk nieuwsbericht staat de link achter de titel (h2), achter de afbeelding en achter ‘lees verder’. Sommige afbeeldingen hebben echter een lege alt-tekst, waardoor deze link ook geen tekst heeft. Een title attribuut is niet voldoende aangezien deze slecht wordt ondersteund door hulpsoftware. Geef alle afbeeldingen daarom een duidelijke alt-tekst of haal de link achter de afbeelding weg. (Dan hoeven toetsenbordgebruikers ook niet drie keer te ‘tabben’ per nieuwsitem’.) zoekresultatenEr zijn meerdere links op de pagina met de tekst ‘Lees verder’. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Onvoldoende projectenUitkomst: Onvoldoende | projectenOnder ‘Kijkdagen’ staat een zoekveld met daarin een placeholdertekst met een postcode. Het label is ‘kijkdagen in de buurt’. Dat er een postcode ingevuld moet worden, staat niet in het label of een andere zichtbare tekst. Voor wie de placeholder niet kan zien, vanwege dat deze onbeschikbaar is, weet niet dat hier een postcode gevraagd wordt. |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Binnen de popup met de cookievoorkeuren is de focus op de opties (toggle-buttons) niet zichtbaar. Hierdoor lijkt het met het toetsenbord niet aan te passen. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Onvoldoende PDF Grenzeloos veenUitkomst: Onvoldoende | PDF Grenzeloos veenHet document heeft geen taal gespecificeerd. Screenreaders lezen de pdf mogelijk niet in de juiste taal voor. Stel de juiste taal in bij de documenteigenschappen in Acrobat. |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Onvoldoende about europa om de hoek (video)Uitkomst: Onvoldoende | about europa om de hoek (video)Op deze pagina is de hoofdtaal Nederlands, omdat de herhalende content, zoals het menu en de logo's, in het Nederlands zijn. Maar voor de Engelse teksten op de pagina moet een taalwisseling worden gegeven. Deze taalwisselingen zijn nu niet aanwezig. Zonder taalwisseling leest de screenreader Engelse teksten voor met de Nederlandse uitspraakregels. Dit kan worden opgelost door een lang-attribuut toe te voegen aan het omringende html-elementen. |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Voldoende | |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Onvoldoende homepageUitkomst: Onvoldoende | homepageEr zijn dubbele id’s gevonden bij de social media, bijvoorbeeld ‘gtm-share-whatsapp’. De deelfunctie komt 2 keer voor op de pagina, onder de content in in de footer. Zord dat id’s maar 1 keer per pagina voorkomen, zodat hulpsoftware deze goed kan interpreteren. Dit issue komt op meerdere pagina’s voor. |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende contactUitkomst: Niet getoetst about europa om de hoek (video)Uitkomst: Onvoldoende project waviaterUitkomst: Onvoldoende privacyUitkomst: Onvoldoende | Hele sampleBevindingen: Ingezoomd vanaf 175% komt er een link met een zoek-icoon. Deze heeft wel een naam, maar geen status of deze in-of uitgeklapt is. Dit kan worden toegevoegd via een ‘screenreadertekst’ of via het aria-expanded attribuut. Binnen de popup met de cookievoorkeuren staan buttons met ‘alle cookies toestaan’ voor de verschillende secties. Deze buttons zijn div-elementen zonder correcte naam en rol. Maak hier een button element van, zodat deze ook met het toetsenbord werken. contactOpmerking: De deelfunctie wordt niet goed geladen en ziet er daarom nogal onduidelijk uit wat betreft knoppen (‘site.share.close’). about europa om de hoek (video)De iframe met de video heeft geen toegankelijke naam. Gebruikers van hulpsoftware weten niet wat er in dit iframe staat en of ze deze daarom willen openen of overslaan. Voeg bijvoorbeeld een title attribuut met beschrijving toe of een aria-label. Dit komt op meerder pagina’s met video voor. project waviaterDe iframe met de kaart heeft geen toegankelijke naam. Dit komt op meerdere (project)pagina’s voor. privacyDe iframe met de privacy informatie heeft geen toegankelijke naam. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet van toepassing |
Sample met getoetste webpagina's
- homepage - https://20072020.europaomdehoek.nl/
- contact - https://20072020.europaomdehoek.nl/contact/
- about europa om de hoek (video) - https://20072020.europaomdehoek.nl/en/about-europa-om-de-hoek/
- projecten - https://20072020.europaomdehoek.nl/projecten/
- project waviater - https://20072020.europaomdehoek.nl/projecten/waviater
- fondsen - https://20072020.europaomdehoek.nl/fondsen/
- fonds EFRO - https://20072020.europaomdehoek.nl/fondsen/efro/
- nieuws - https://20072020.europaomdehoek.nl/nieuws/
- nieuwsbericht partnerovereenkomst 2021-2027 - https://20072020.europaomdehoek.nl/nieuws/cohesiebeleid-van-de-eu-commissie-keurt-partnerschapsovereenkomst-met-nederland-ter-waarde-van-2-miljard-euro-voor-2021-2027-goed
- zoekresultaten - https://20072020.europaomdehoek.nl/zoekresultaten?zoeken=waterstof
- privacy - https://20072020.europaomdehoek.nl/privacy
- PDF Health Tech Yard - https://www.healthtechyard.nl/download/2020%20Two%20pager%20resultaten%20programma%20Health%20Tech%20Yard.pdf
- PDF Grenzeloos veen - https://20072020.europaomdehoek.nl/uploads/2020/07/projectsheet_drenthe-5f19320b959ff.pdf
- Random pagina 1 - https://20072020.europaomdehoek.nl/projecten/start-startup-accelerator-for-refugees-in-twente
- Random pagina 2 - https://20072020.europaomdehoek.nl/projecten/park-positive-zuid-holland
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 114 en Safari 16.5 met Voiceover op Mac 13.4
- Edge 114 op Windows 10
- Adobe Acrobat Pro DC 2023.001.20177 op Mac 13.4
- Chrome 114 op Android 13
Screenshots