Onderzoek toegankelijkheid destadserven.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- De Stadserven
- Evaluatiedatum
- 21 november 2022
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 28 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Positief is bijvoorbeeld dat er op de website in het algemeen goed gebruik wordt gemaakt van koppen in de content. Ook is het contrast van de teksten op de meeste plekken voldoende. En er is niet enkel kleur gebruikt om betekenis over te brengen, zoals bij links binnen teksten.
Verbeteringen zijn echter nog mogelijk op diverse punten, bijvoorbeeld in de alternatieve teksten. Die missen op sommige relevante afbeeldingen, of veroorzaken juist veel ruis doordat decoratieve afbeeldingen wel beschreven worden. Daarnaast zijn er invoervelden gevonden zonder labels, wat het invullen lastig kan maken voor sommige gebruikers. Ook is niet alles met het toetsenbord te bedienen, zoals de filters en het hoofdmenu wanneer je bent ingezoomd.
Scope van de evaluatie
- Website naam
- stadserven.nl
- Scope van de website
- Alle pagina's op https://www.destadserven.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 13 Voldoende
- 22 Onvoldoende
- 15 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
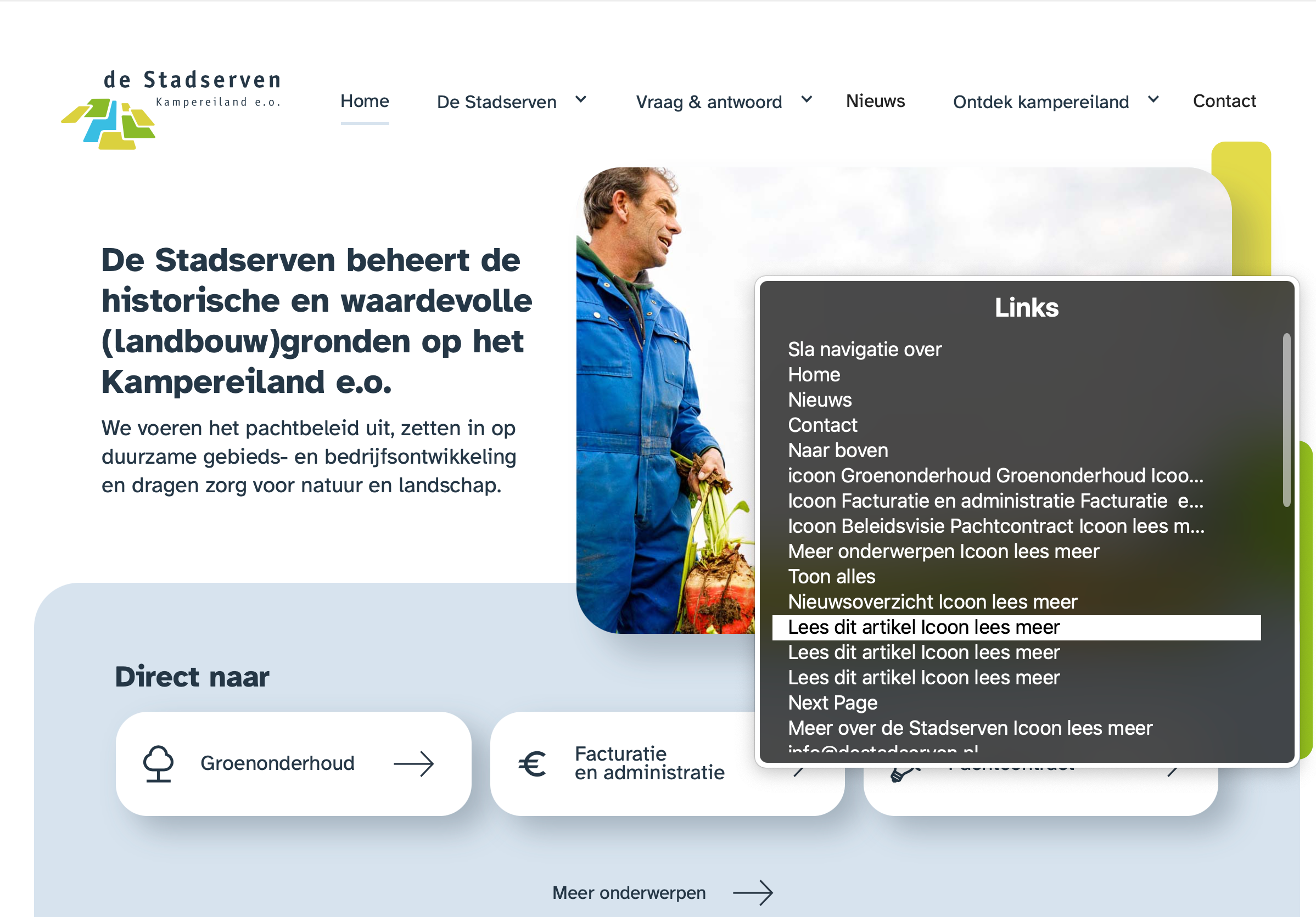
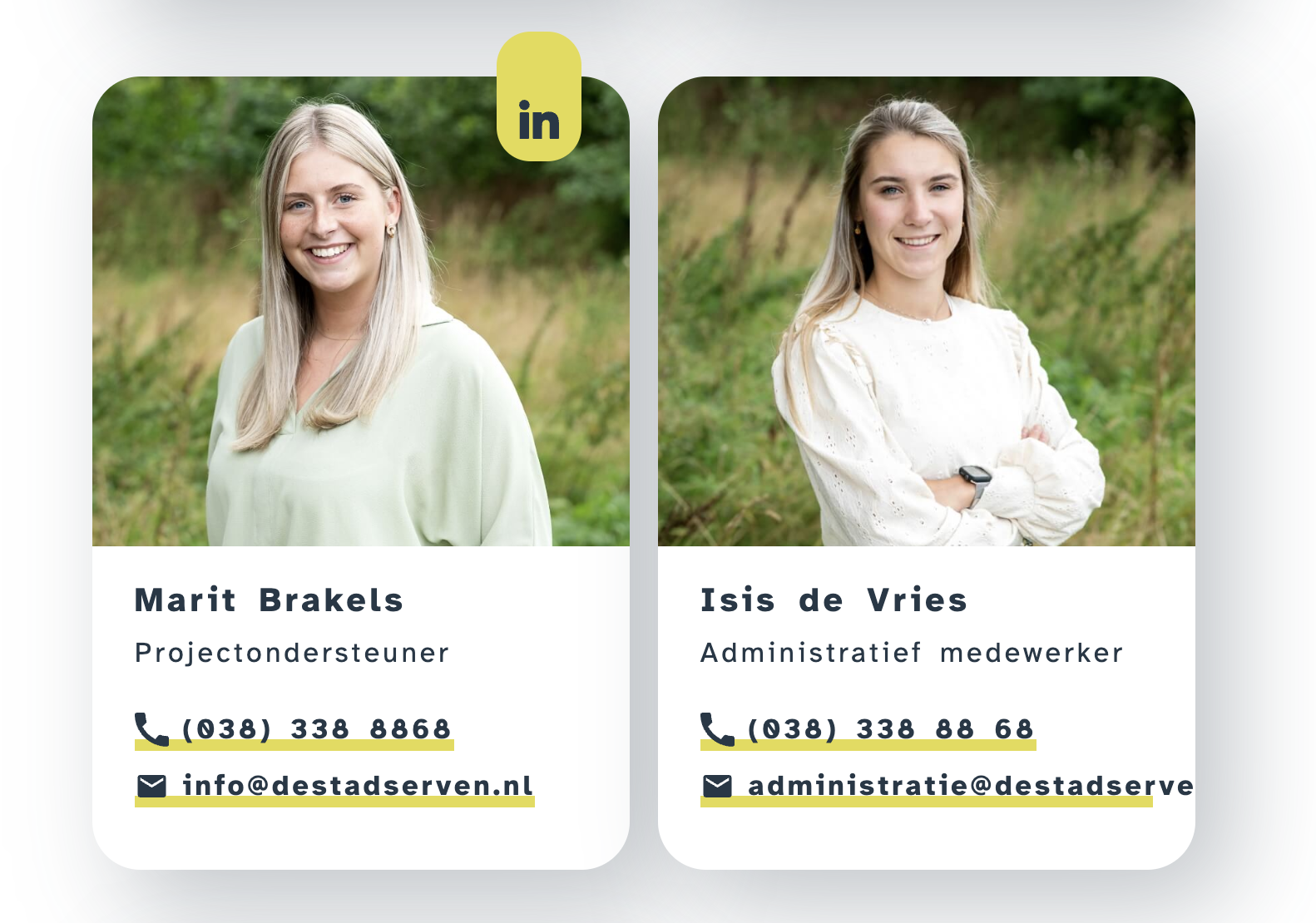
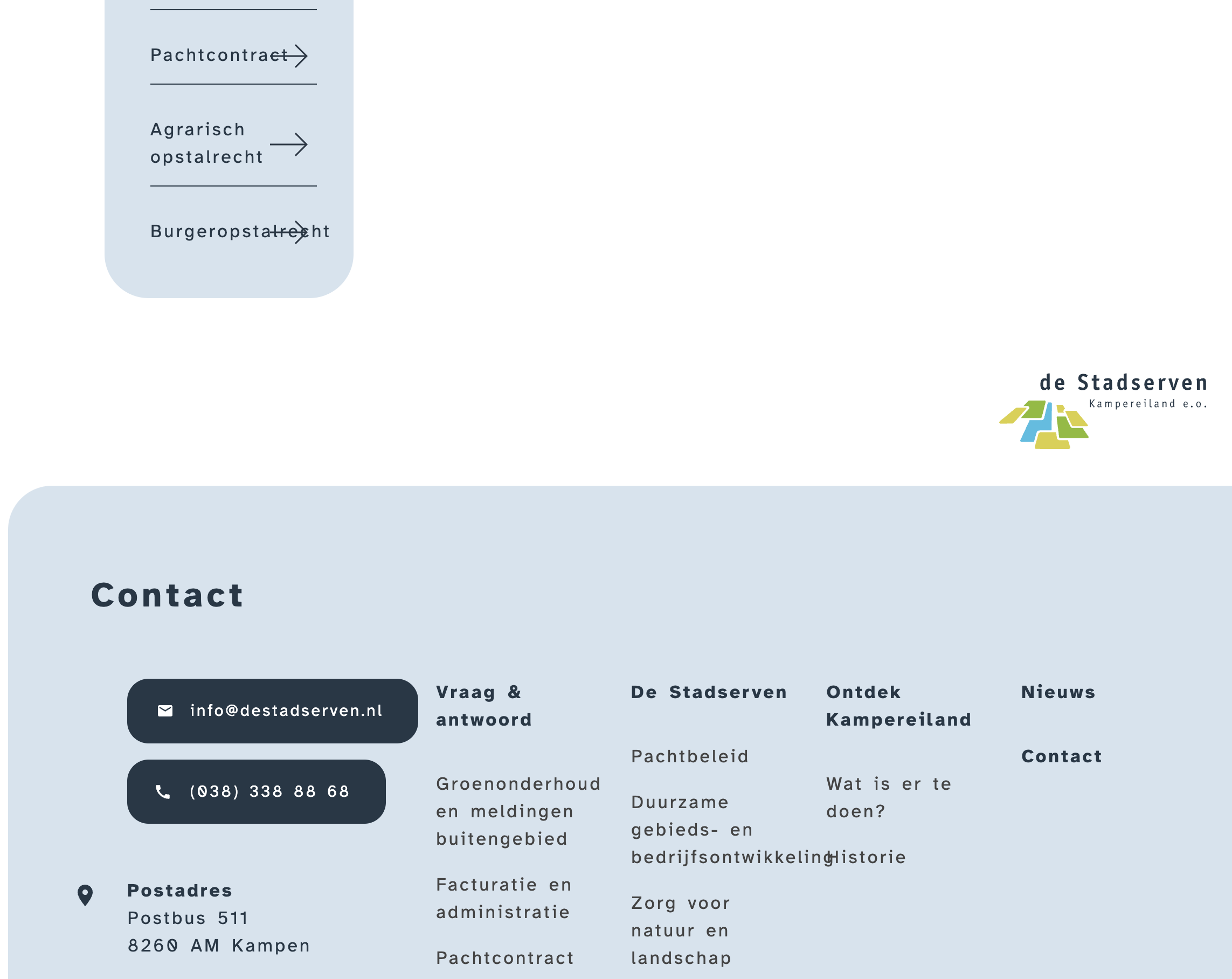
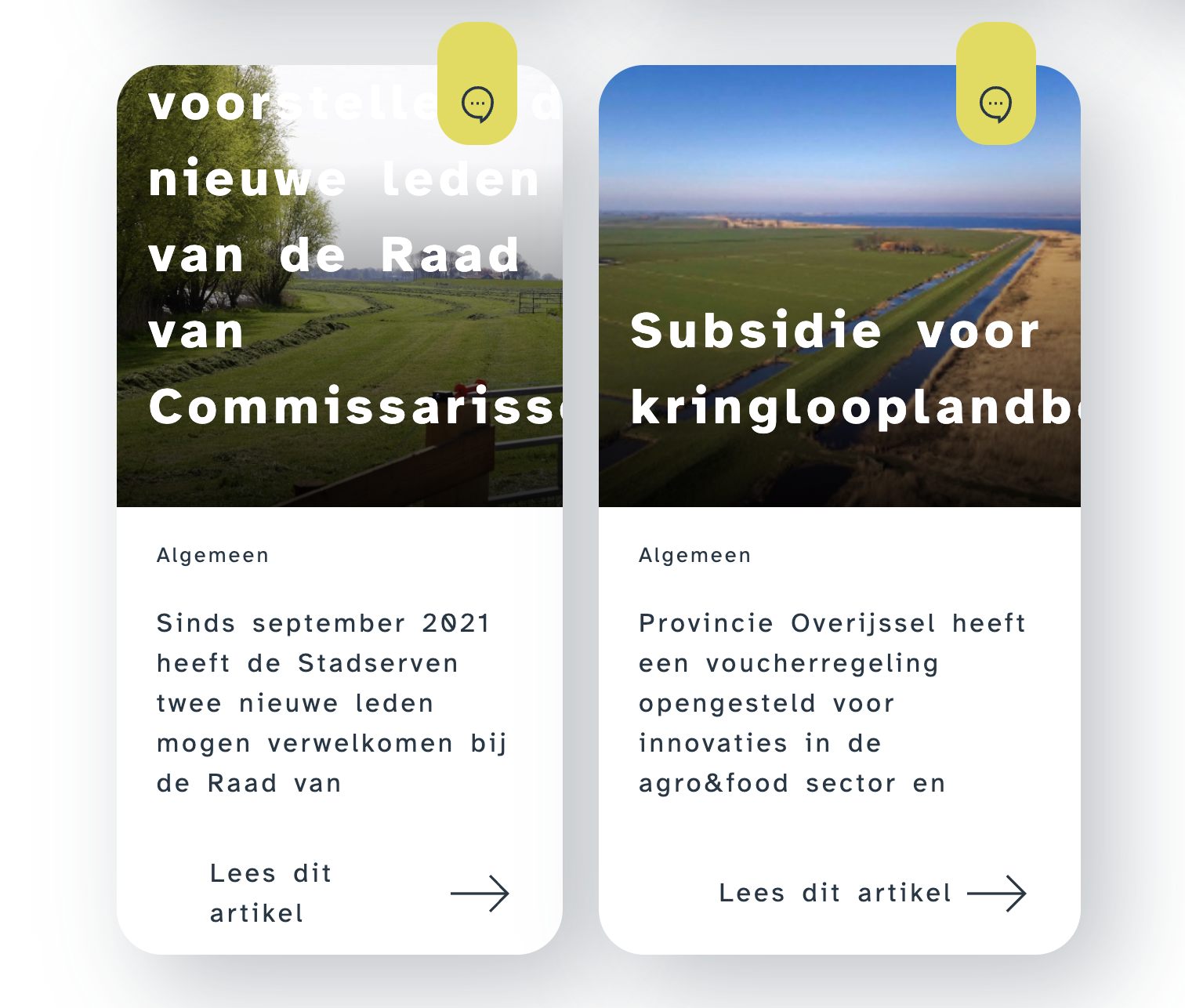
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende TeamUitkomst: Onvoldoende | Hele sampleBevindingen: Het logo van de organisatie bovenaan de website heeft een lege alt-tekst. Deze afbeelding is echter niet decoratief. Geef in de alt-tekst aan wat er te zien is op de afbeelding, dus “Logo de Stadserven - Kampereiland e.o.”. Dit geldt ook voor het logo bij de footer. Opmerking: Er zijn veel iconen die een alt-tekst hebben terwijl deze beter leeg kunnen worden gelaten. Hierdoor hebben de links namelijk veel overbodige teksten. Zie bijvoorbeeld onder ‘Direct naar’ de link “icoon Groenonderhoud Groenonderhoud Icoon lees meer”. Wanneer deze alt-teksten leeg worden gelaten, wordt de linktekst enkel ‘Groenonderhoud’ wat veel overzichtelijker is. Ook wanneer er geen link om heen staat kunnen iconen nog overbodige informatie oplezen, zoals bij lees meer-pijltjes en de gele icoontjes bij nieuwsitems (Wat is een afbeelding ‘algemeen’? ). De categorieën staan ook al in tekst onder de titel, dus dan kunnen de iconen beter een lege alt-tekst krijgen. Bovendien kloppen de iconen met tekst ook niet qua betekenisvolle volgorde, omdat ze boven de kop staan waar ze onder horen (1.3.2). TeamEr staan meerdere portretten op deze pagina met een lege alt-tekst, waardoor deze foto’s afwezig zijn voor hulpsoftware. Deze foto’s hebben echter wel degelijk een functie. Voeg alt-teksten toe die beschrijven van wie de portretten zijn. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
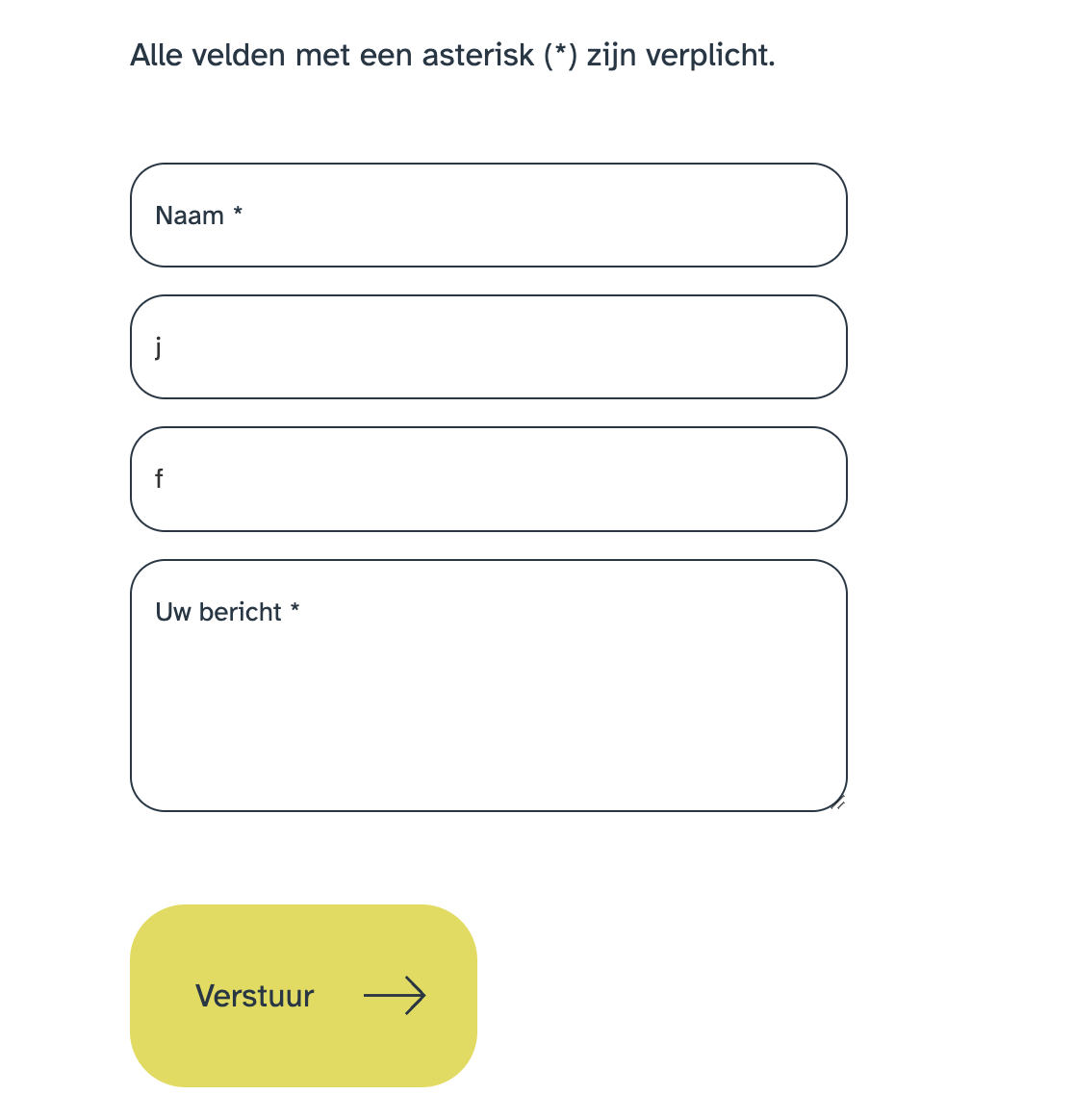
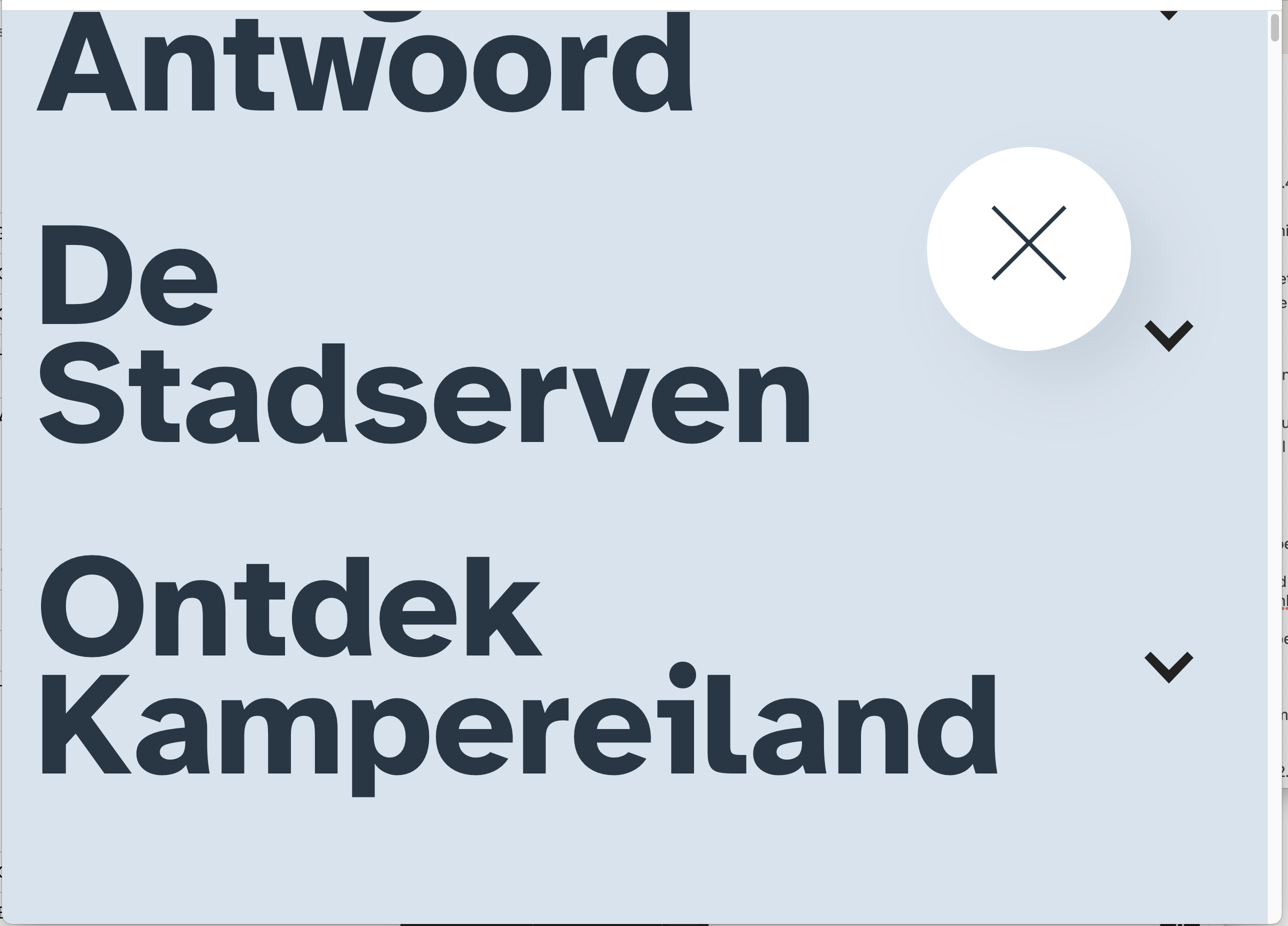
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende TeamUitkomst: Onvoldoende ContactUitkomst: Onvoldoende PDF BeleidsvisieUitkomst: Onvoldoende | Hele sampleBevindingen: Opmerking: De knop naar het (mobiele, ingezoomde) menu is in Windows High Contrast mode niet zichtbaar. Dit komt doordat de knop geen tekst heeft en ook geen afbeelding, alleen CSS layout. Windows herkent dit niet als content. Dit kan worden opgelost door de afbeelding in svg te plaatsen en er een (transparante) outline omheen te zetten. Zie screenshot 15. HomepageEr staan 2 paragrafen tekst op de pagina die staan opgemaakt als kop. Het gaat om de h2 ‘We voeren het pachtbeleid uit, zetten in op duurzame gebieds- en bedrijfsontwikkeling en dragen zorg voor natuur en landschap.’ en de h3 ‘De Stadserven beheert de historische en waardevolle gronden op het Kampereiland e.o. We voeren het pachtbeleid uit, zetten in op duurzame gebieds- en bedrijfsontwikkeling en dragen zorg voor natuur en landschap.’ Screenreadergebruikers navigeren vaak via koppen en dat kan dit verwarrend zijn, omdat het geen koppen zijn waarachter content volgt. Maak hier ‘gewone’ paragrafen van. Dit komt op meerdere pagina’s voor. Het invoerveld bij de nieuwsbrief mist een label. Er staat nu alleen een placeholder, maar die wordt mogelijk niet door alle hulpsoftware goed ondersteund. Ook verdwijnt deze wanneer de bezoeker in het veld staat. Het is aan te raden dat het label altijd zichtbaar blijft tijdens het invullen. TeamDe namen van de teamleden zijn visueel kopjes, maar in de code niet als kop opgemaakt. Omdat de ‘kaartjes’ verder in de code ook geen aparte opmaak hebben, zoals list items of secties, is er nu geen duidelijke stuctuur. Het zijn nu enkel losse div-elementen en links. Als er koppen worden gebruikt, kan via die koppen worden genavigeerd. ContactDe invoervelden missen een label. Er staat nu alleen een placeholder, maar die wordt mogelijk niet door alle hulpsoftware goed ondersteund. Ook verdwijnt deze wanneer de bezoeker in het veld staat. Het is aan te raden dat het label altijd zichtbaar blijft tijdens het invullen. Zie screenshot 3. PDF BeleidsvisieDe PDF heeft geen tags (codelaag) en daardoor is er voor hulpsoftware zoals screenreaders geen informatie beschikbaar om de PDF te interpreteren. Deze codelaag wordt aangemaakt in het bronbestand (bijvoorbeeld Word of Indesign) en moet van daaruit goed worden geëxporteerd. Wanneer de codelaag aanwezig is en aan de richtlijnen voldoet, kan hulpsoftware de inhoud juist weergeven voor de gebruiker, zoals ook bij goed opgebouwde HTML-pagina's het geval is. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: In landschapsmodus op mobiel is het menu niet goed te gebruiken. De bovenste items vallen buiten beeld. Zie screenshot 5. |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | HomepageHet invoerveld voor het emailadres heeft geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Dit maakt het invullen van formulieren voor veel gebruikers gemakkelijker, bijvoorbeeld voor mensen voor wie het invoeren van tekst veel tijd kost omdat dit via speciale hulpmiddelen gaat, of voor mensen met cognitieve beperkingen. Dit kan worden verbeterd door ‘autocomplete’ attributen te plaatsen bij de invoervelden. Zie voor meer informatie https://www.w3.org/WAI/WCAG21/Techniques/html/H98 en voor een lijst van alle attributen https://www.w3.org/TR/WCAG21/#input-purposes. ContactDe invoervelden voor persoonlijke informatie zoals naam en adres hebben geen mechanisme waarmee de invoer automatisch kan worden aangevuld. Dit kan worden verbeterd door ‘autocomplete’ attributen te plaatsen bij de invoervelden. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende PDF BeleidsvisieUitkomst: Onvoldoende | PDF BeleidsvisieIn de grafiek in figuur 2 worden categorieën alleen onderscheiden door middel van kleur. Voeg een ander visueel middel toe voor mensen die de kleuren niet kunnen zien, zoals een tekst of arcering. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende PDF BeleidsvisieUitkomst: Onvoldoende | Hele sampleBevindingen: Tekst moet een contrast hebben van minimaal 4,5:1 voor slechtzienden en kleurenblinden. Dat geldt ook voor actieve elementen zoals op hover en focus. Diverse knoppen op deze site hebben bij hover een lichtgroene achtergrondkleur en witte tekst. Het contrast hiervan is 2,3:1 en daarmee onvoldoende. Voorbeelden: de ‘versturen’-knop bij de nieuwsbrief en het emailadres en telefoonnnummer in de footer. PDF BeleidsvisieEr zijn meerdere elementen in het document met te laag contrast, zoals de lichtblauwe kopjes op een witte achtergrond (bijvoorbeeld pagina 3) of witte kopjes op een lichtgroene achtergrond (pagina 12). |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Boven de 150% ingezoomd (getest bij 1280px breed) valt een deel van het menu aan de bovenkant weg. Zie ook 1.3.4. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Onvoldoende Random pagina 1: ontdek kampereilandUitkomst: Onvoldoende | Random pagina 1: ontdek kampereilandBovenaan de pagina staat een afbeelding met tekst ('Tijd voor wat nieuws...') zonder tekstalternatief. Voeg bijvoorbeeld een onderschrift toe zodat de tekst ook voor iedereen beschikbaar is als HTML content. |
| 1.4.10: Reflow | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Boven de 200% ingezoomd (bij 1280px breed) valt een deel van het menu aan de bovenkant weg. Zie ook screenshot 6. Opmerking: wanneer ingezoomd op 400% nemen de menuknop en de naar boven-knop relatief veel ruimte in en vallen daarmee over de content heen. Dit maakt het lezen lastig. Overweeg om deze elementen wat kleiner te maken. Zie ook screenshot 7. |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Voldoende | |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende TeamUitkomst: Onvoldoende Vraag en antwoordUitkomst: Onvoldoende NieuwsoverzichtUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | TeamWanneer tekstafstand-instellingen worden aangepast (zoals line-height, letter of word spacing) is niet alle tekst meer goed leesbaar. De email-adressen vallen deels buiten de kaders. Zie screenshot 8. Bezoekers die hun eigen styles gebruiken om de tekst leesbaar te maken missen nu mogelijk een deel van de tekst. Dit kan worden opgelost door containers in de layout te laten meegroeien met de tekst. Dit criterium kun je gemakkelijk testen met deze bookmarklet: https://dylanb.github.io/bookmarklets.html Vraag en antwoordWanneer tekstafstand-instellingen worden aangepast is niet alle tekst meer goed leesbaar. Sommige elementen lopen door elkaar heen in het submenu met de vragen en in de footer. Zie screenshot 9. NieuwsoverzichtWanneer tekstafstand-instellingen worden aangepast is niet alle tekst meer goed leesbaar. Een deel van de teksten in de nieuwsblokjes wordt onzichtbaar. Zie screenshot 10. ContactWanneer tekstafstand-instellingen worden aangepast is niet alle tekst meer goed leesbaar. Het telefoonnummer verdwijnt deels achter de kaart. |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De submenu’s kunnen alleen worden gesloten door de muis of de toetsenbordfocus te verplaatsen. Mensen die vergrotingssoftware gebruiken moeten de muis bewegen om delen van de pagina te bekijken. Wanneer dan (onbedoeld) hover content over iets heen valt, moeten ze deze met het toetsenbord weg kunnen halen. Zorg dat deze ook op een andere manier gesloten kan worden, bijvoorbeeld met de escape toets. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende NieuwsoverzichtUitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer je bent ingezoomd op 150% of meer is het menu niet meer te gebruiken met het toetsenbord. Zie ook 4.1.2. HomepageDe filters bij de nieuwsberichten werken niet met het toetsenbord. Een filter button kan wel focus krijgen, maar activeren van de button geeft geen resultaat. Met de muis worden de berichten wel gefilterd. NieuwsoverzichtDe filters bij de nieuwsberichten werken niet met het toetsenbord. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Niet van toepassing |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Voldoende |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende PDF BeleidsvisieUitkomst: Onvoldoende | PDF BeleidsvisieHet document heeft geen bladwijzers. Bij documenten met veel pagina’s geven bladwijzers de gebruiker de mogelijkheid om meteen naar bepaalde content te springen. Dat is hier niet mogelijk. Voeg bladwijzers toe aan de PDF via koppen. Dit kan automatisch of handmatig, afhankelijk van het gebruikte programma. (Zie ook 1.3.1 voor codering van PDF documenten.) |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende VacatureUitkomst: Onvoldoende PDF BeleidsvisieUitkomst: Onvoldoende | VacatureDe pagina’s met de nieuwsberichten hebben geen unieke titel. De titel luidt bij beide ‘De Stadserven | Kampereiland e.o’. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten/webpagina’s belangrijk dat de titel duidelijk maakt waar ze zijn. Geef daarom elke pagina een unieke titel. PDF BeleidsvisieDe titel van het document luidt ‘beleidstukken 2019.qxp_Stadserven’. Dit is niet erg duidelijk. Beter is om de titel bijvoorbeeld te maken ‘Beleidsvisie de Stadserven 2019-2028’. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Na de skiplink komt de focus op de ‘naar boven’-knop, maar deze is dan nog niet in beeld. Dit kan verwarrend zijn. Zorg dat de focus op de knop komt wanneer deze in beeld is (en nuttig om te gebruiken, dus lager op de pagina). |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende TeamUitkomst: Onvoldoende | Hele sampleBevindingen: De link om het logo van de organisatie bovenaan de website heeft als tekst ‘Main’ via het aria-label. Dit is verwarrend. Aangeraden wordt om het aria-label hier weg te halen en de alt-tekst bij het logo goed in te vullen (zie 1.1.1). Daarmee wordt het doel van de link duidelijk. (De role ‘navigation’ is hier niet correct, omdat het maar om 1 link gaat. Dit zorgt voor een onlogische landmark structuur.) HomepageEr zijn meerdere links op de pagina met de tekst ‘Lees dit artikel Icoon lees meer’. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven kunnen ze niks met deze links. Voeg teksten toe aan de link die duidelijk maken waar het precies om gaat, zodat de diverse links van elkaar te onderscheiden zijn. Dit kan met een extra tekst in de link, eventueel met CSS verborgen, of via een aria-labelledby verwijzing naar een tekst elders op de pagina. Zie voor meer info https://www.w3.org/TR/WCAG20-TECHS/ARIA7.html. Daarnaast wordt ook aangeraden om het icoon hier een lege alt tekst te geven, omdat deze niks toevoegt aan de tekst van de link. Zie screenshot 1 voor een weergave van de links in de screenreader VoiceOver. Dit issue komt ook voor op de pagina Nieuwsoverzicht. TeamEr zijn meerdere links op de pagina met de tekst ‘Ga de de Linked In pagina van deze persoon’. Zorg dat deze links specifieke teksten krijgen waarin het doel duidelijk wordt, bijvoorbeeld door een relatie te leggen via aria-labelledby met de naam van het teamlid. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
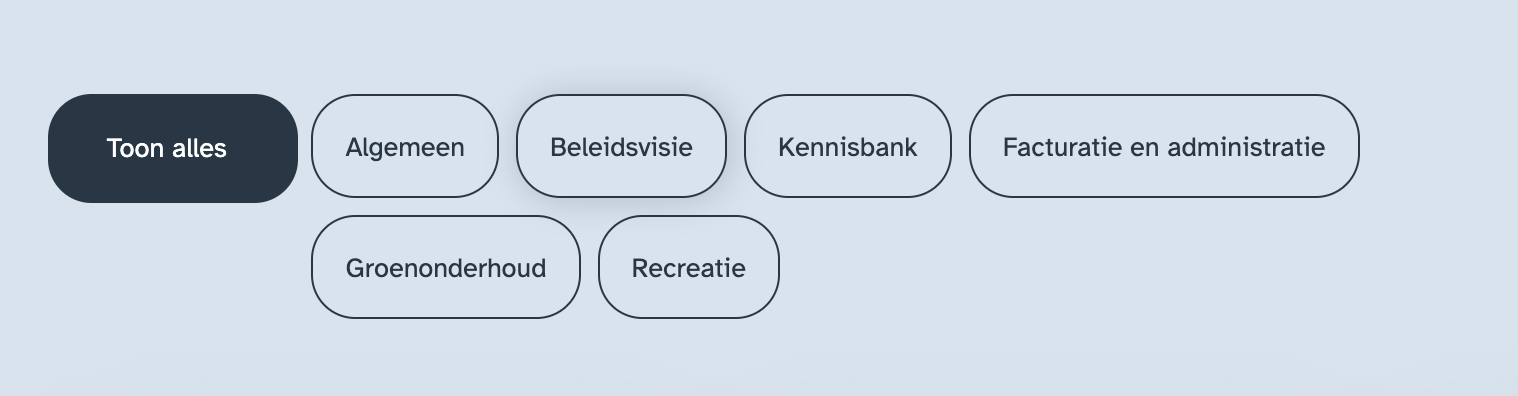
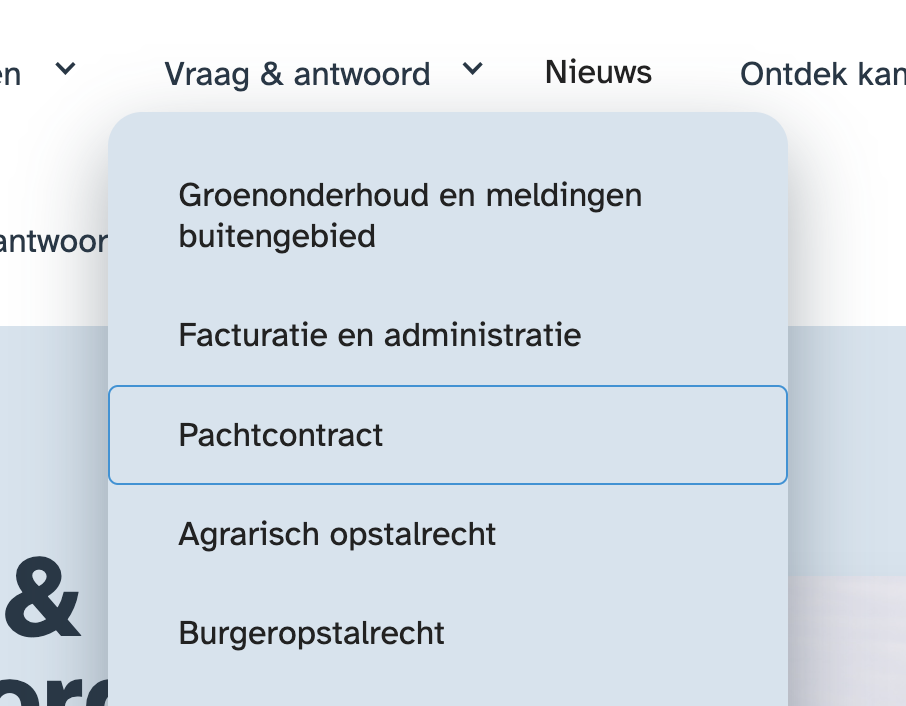
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Voldoende | Hele sampleBevindingen: Opmerking: bij de filters verschijnt op focus alleen een hele lichte schaduw. Bezoekers kunnen deze gemakkelijk missen. Zie screenshot 4 (Beleidsvisie is actief). Onder WCAG 2.1 is er nog geen eis omtrent de mate van zichtbaarheid van de focusstijl, maar in WCAG 2.2 (2023) komt deze eis wel. Aangeraden wordt om de focusstijl aan te passen naar een duidelijke rand en tenminste een contrastverschil van 3:1 met de inactieve stijl. (Nu is het contrast omgeveer 1:1). Zie ook https://www.w3.org/TR/WCAG22/#focus-appearance. Dit advies geldt ook voor de focusstijl in het hoofdmenu van de submenu-items. Deze is nu helderblauw op lichtblauw, contrast 2,6:1. Zie screenshot 11. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: De link om het logo bovenaan de site heeft als toegankelijke naam ‘main’. Deze is hierdoor niet met stem te bedienen. Zorg dat de toegankelijke naam minimaal de zichtbare tekst bevat. Zie ook 2.4.4. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Onvoldoende PDF BeleidsvisieUitkomst: Onvoldoende | PDF BeleidsvisieHet document heeft geen taal gespecificeerd. Screenreaders lezen de pdf mogelijk niet in de juiste taal voor. Stel de juiste taal in bij de documenteigenschappen in Acrobat. |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
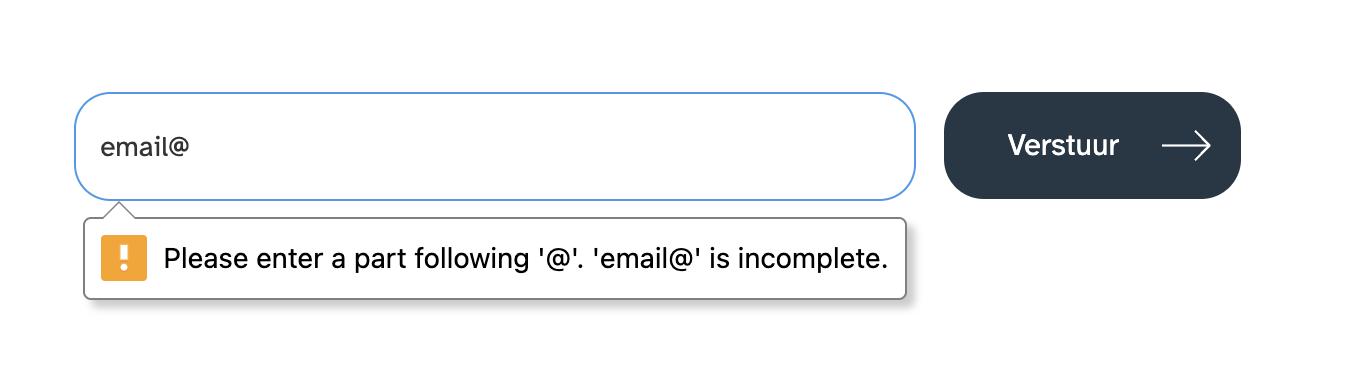
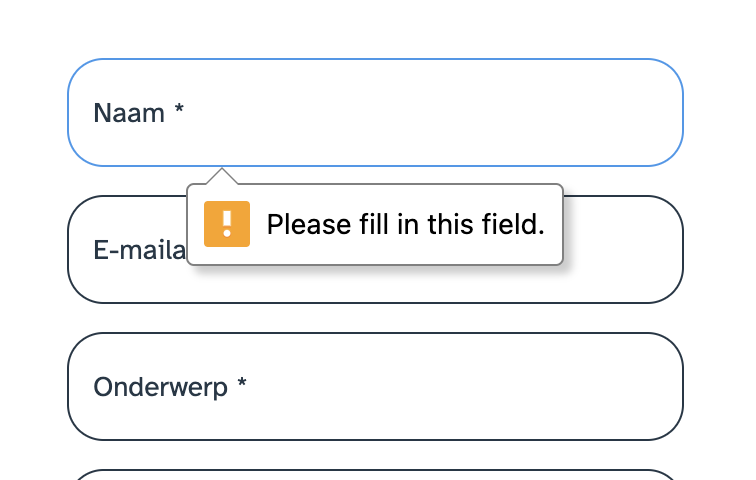
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Niet getoetst ContactUitkomst: Onvoldoende | HomepageWanneer jet invoerveld bij de nieuwsbrief niet goed is ingevuld, krijgt de bezoeker geen goede beschrijving van de fout. Er verschijnt enkel een tijdelijke browsermelding in het Engels. (Zie screenshot 12.) Dit is mogelijk niet voor iedereen duidelijk. Zorg voor een beschrijving van de fout in het Nederlands, die blijft staan. ContactWanneer velden niet goed zijn ingevuld, krijgt de bezoeker geen goede beschrijving van de fout. Er verschijnt enkel een tijdelijke browsermelding in het Engels. (Zie screenshot 13.) Dit is mogelijk niet voor iedereen duidelijk. Zorg voor een beschrijving van de fout in het Nederlands, die blijft staan. Wees hierbij specifiek, dus niet ‘dit veld is verplicht’, maar bijvoorbeeld ‘de naam is verplicht, maar niet ingevuld’. |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | HomepageHet invoerveld voor de nieuwsbrief heeft geen goed label of instructie wat er ingevuld moet worden. Een placeholder is niet voldoende omdat die niet altijd in beeld blijft staan. (Onder dit criterium gaat het om een zichtbaar label, onafhankelijk van wat hulpsoftware kan detecteren.) ContactDe invoervelden hebben geen goed label of instructie wat er ingevuld moet worden. Een placeholder is niet voldoende omdat die niet altijd in beeld blijft staan. |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Niet van toepassing | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Onvoldoende HomepageUitkomst: Onvoldoende Vraag en antwoordUitkomst: Onvoldoende NieuwsoverzichtUitkomst: Onvoldoende VacatureUitkomst: Onbekend | HomepageHet id ‘checkbox’ komt meerdere keren voor. Zorg dat id’s altijd uniek zijn op de pagina, zodat hulpsoftware het goed kan interpreteren. Vraag en antwoordAlle accordions (waar de antwoorden in zitten) hebben hetzelfde id ‘accordion1’. Alle links (de vragen) verwijzen daardoor naar hetzelfde id. Zorg dat id’s altijd uniek zijn op de pagina. NieuwsoverzichtHet id ‘checkbox-2’ komt meerdere keren voor. VacatureHet id ‘E-mailadres’ komt 2 keer voor. Zorg dat id’s altijd uniek zijn op de pagina. Dit komt bij meerdere nieuwsitems voor. |
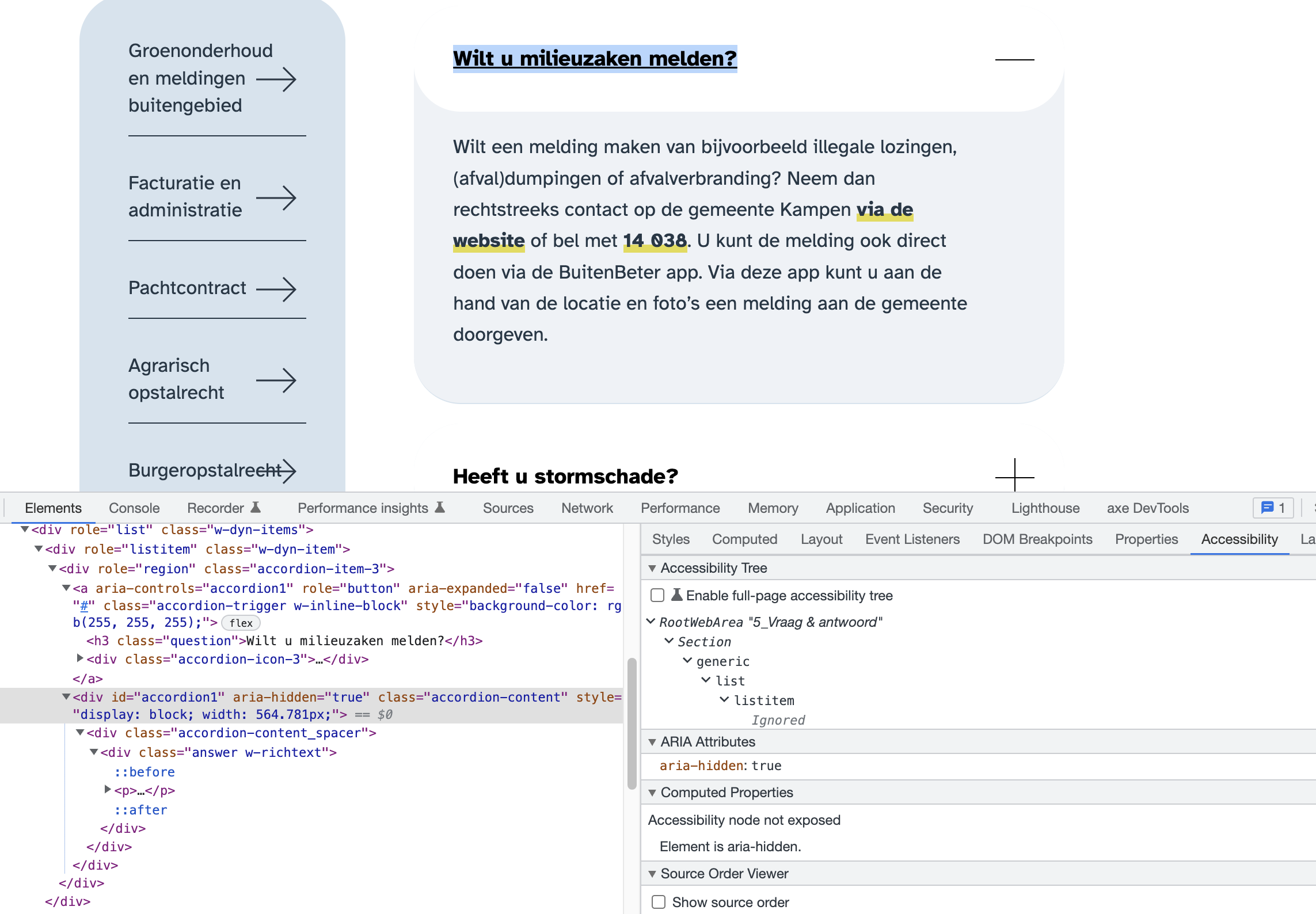
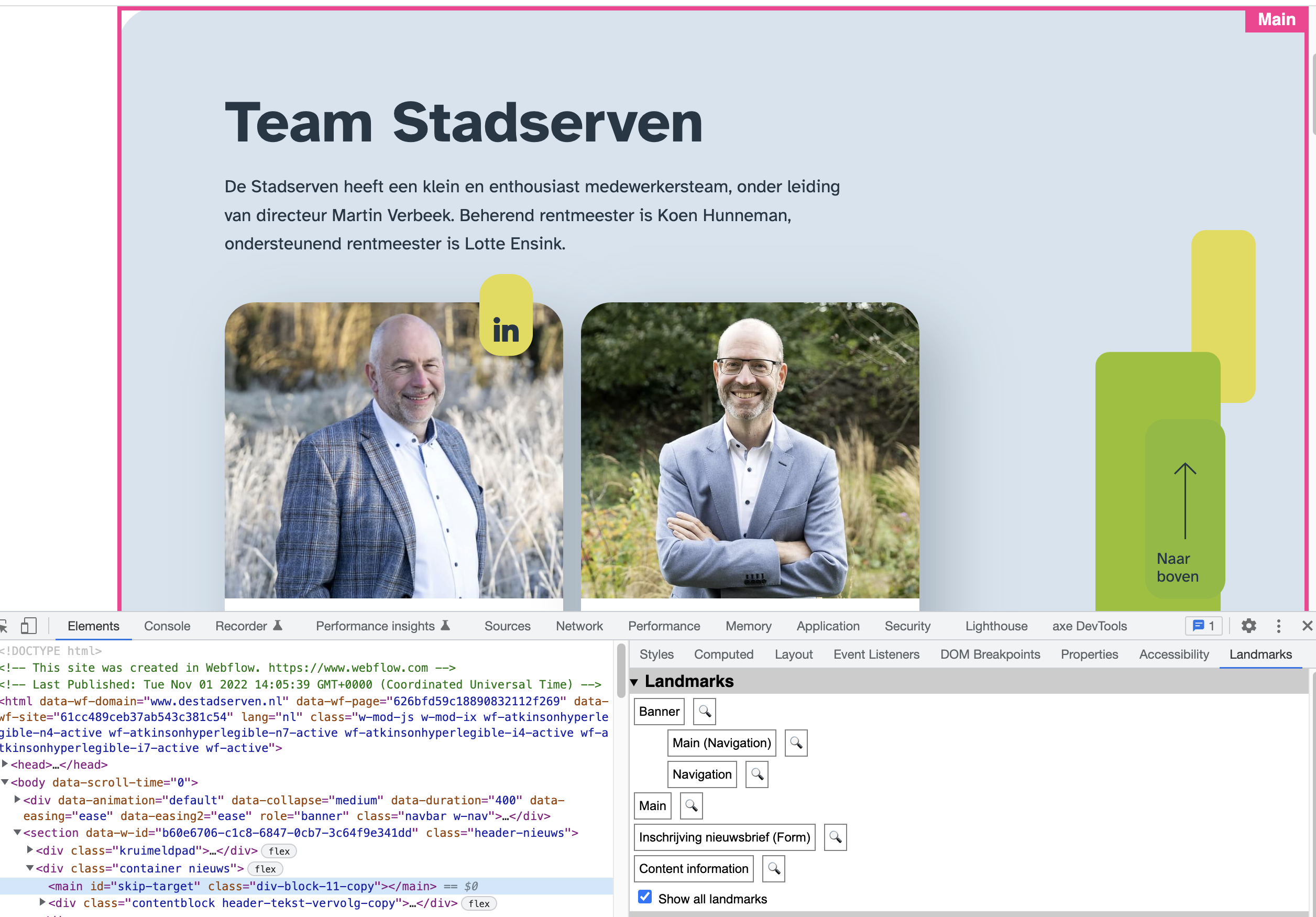
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende Vraag en antwoordUitkomst: Onvoldoende | Hele sampleBevindingen: De knop om het mobiele menu te openen (bij 150% ingezoomd en meer) heeft geen goede rol, naam en waarde. Het is een nav-element en geen interactief element zoals een button. Ook is de status niet duidelijk, dus of het menu in- of uitgeklapt is. Aangeraden wordt om hier een button element van de te maken met een goede naam en de status toe te voegen via een ‘screenreadertekst’ of via het aria-expanded attribuut. Dit zelfde geldt ook voor de uitklapbare menu-items zoals ‘Vraag & antwoord’. Opmerking: De indeling van de landmarks is op veel pagina’s niet logisch. Zie bijvoorbeeld e pagina Team: er zijn 2 ‘main’ landmarks, waarvan een binnen de banner en een binnen een section. Logischerwijs zou er een ‘main’ landmark moeten zijn, en niet binnen een ander element. Gebruikers van hulpsoftware gebruiken landmarks om te navigeren binnen een website. Dit werkt alleen goed als de structuur logisch is opgebouwd. Zie ook screenshot 14. Vraag en antwoordDe antwoorden openen alleen visueel, maar niet voor screenreadergebruikers. De ‘aria-expanded’-status blijft op ‘false’ staan en de content van de vraag blijft verborgen via ‘aria-hidden’. Hierdoor zijn de antwoorden onbereikbaar. Zie screenshot 2. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Niet van toepassing |
Sample met getoetste webpagina's
- Homepage - https://www.destadserven.nl/
- De Stadserven - https://www.destadserven.nl/stadserven
- Team - https://www.destadserven.nl/team
- Organisatie - https://www.destadserven.nl/destadserven/organisatie
- Vraag en antwoord - https://www.destadserven.nl/vraag-en-antwoord
- Nieuwsoverzicht - https://www.destadserven.nl/nieuws
- Vacature - https://www.destadserven.nl/nieuws/vacature-lid-raad-van-commissarissen
- Contact - https://www.destadserven.nl/contact
- PDF Beleidsvisie - https://assets.website-files.com/61cc489ceb37ab543c381c54/627e16fcd13efa2f34a2e376_Beleidsvisie.pdf
- Random pagina 1: ontdek kampereiland - https://www.destadserven.nl/ontdek-kampereiland
- Random pagina 2: groenonderhoud op kampereiland - https://www.destadserven.nl/nieuws/groenonderhoud-kampereiland
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,SVG,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 107 op iOS 16.0.2
- Edge 106 op Windows 10
- Chrome 107 en Safari 16 met Voiceover op Mac 11.7
- Adobe Acrobat Pro DC 2022.003.20258 op Mac 11.7
Screenshots