Onderzoek toegankelijkheid Daretodreamin036
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Almere
- Evaluatiedatum
- 29 november 2021
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 30 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk. Zo is de website goed te gebruiken op mobiel en zijn de meeste onderdelen goed met het toetsenbord te bedienen. Ook zijn er geen bewegende onderdelen aanwezig die de bezoeker kunnen afleiden. Er zijn echter nog wel verbeteringen mogelijk. Zo zijn er logo's gevonden zonder goede alternatieve tekst en kan de paginastructuur duidelijker worden door een beter gebruik van koppen. Ook is het kleurcontrast niet overal voldoende, bijvoorbeeld waar teksten en afbeeldingen elkaar overlappen.
Scope van de evaluatie
- Website naam
- daretodreamin036.nl
- Scope van de website
- daretodreamin036.nl
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
- Niet ingevuld
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 23 Voldoende
- 20 Onvoldoende
- 7 Niet van toepassing
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
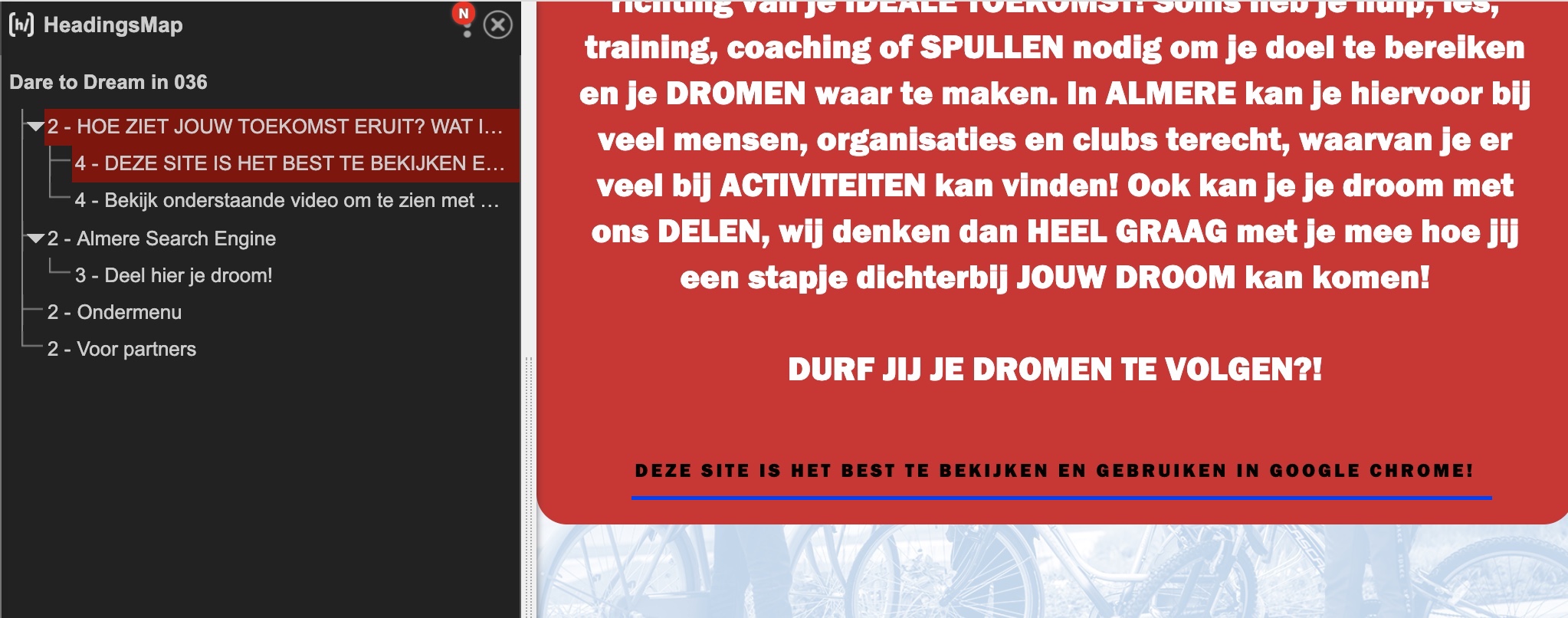
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende Deel je droomUitkomst: Onvoldoende PDF 2: Criteria platform AILGBUitkomst: Onvoldoende | HomeIn de linkerbovenhoek van de pagina staat het logo met de zichtbare tekst “Dare to Dream in 036”. Deze informatieve afbeelding heeft geen alternatieve tekst. Het alt-attribuut ontbreekt. Voor afbeeldingen die opgemaakt zijn met een img element geldt dat het alt-attribuut altijd aanwezig moet zijn. Zie screenshot 1. In de footer van de website staat een logo van Instagram. Dit logo is verborgen voor hulpsoftware met een leeg alt-attribuut. Logo’s zijn informatieve afbeeldingen die altijd een tekstalternatief moeten hebben waarin de naam van de organisatie moet worden vermeld. Als het mobiele menu is geopend, bestaat de knop om het menu af te sluiten uit een afbeelding zonder tekstalternatief. Het alt-attribuut ontbreekt. Deel je droomBoven de footer staat het logo van “Als ik later groot ben in Almere”. Voor logo's geldt dat ze altijd het alt-attribuut moeten hebben waarin de volledige tekst van het logo dient terug te komen. PDF 2: Criteria platform AILGBDe afbeelding op de eerste pagina van dit pdf-document heeft als beschrijving “Afbeelding met tekst”. Dit is een automatisch gegenereerde beschrijving. Afbeeldingen met tekst zijn zelden decoratief. Een beschrijving zoals nu is gebruikt verklaart niet wat er staat. In deze afbeelding staat, naast de logo’s van AILGB en DtDin036, informatie over de leeftijden. Deze tekst dient ook toegankelijk te worden gemaakt. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Voldoende | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Ervaringen van jongerenUitkomst: Onvoldoende | Ervaringen van jongerenOp deze pagina staan Youtube video’s. De enige manier om te weten dat deze video’s afkomstig zijn van Daretodreamin036 is door het gebruik van het logo op de eindtitel. Dit logo staat daar om aan te geven wie verantwoordelijk is voor deze video. Deze informatie wordt niet uitgesproken. Dit kan worden opgelost door 1 zin boven of onder de video’s toe te voegen waarin wordt vermeld wie de maker is van deze video’s. |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Voldoende |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
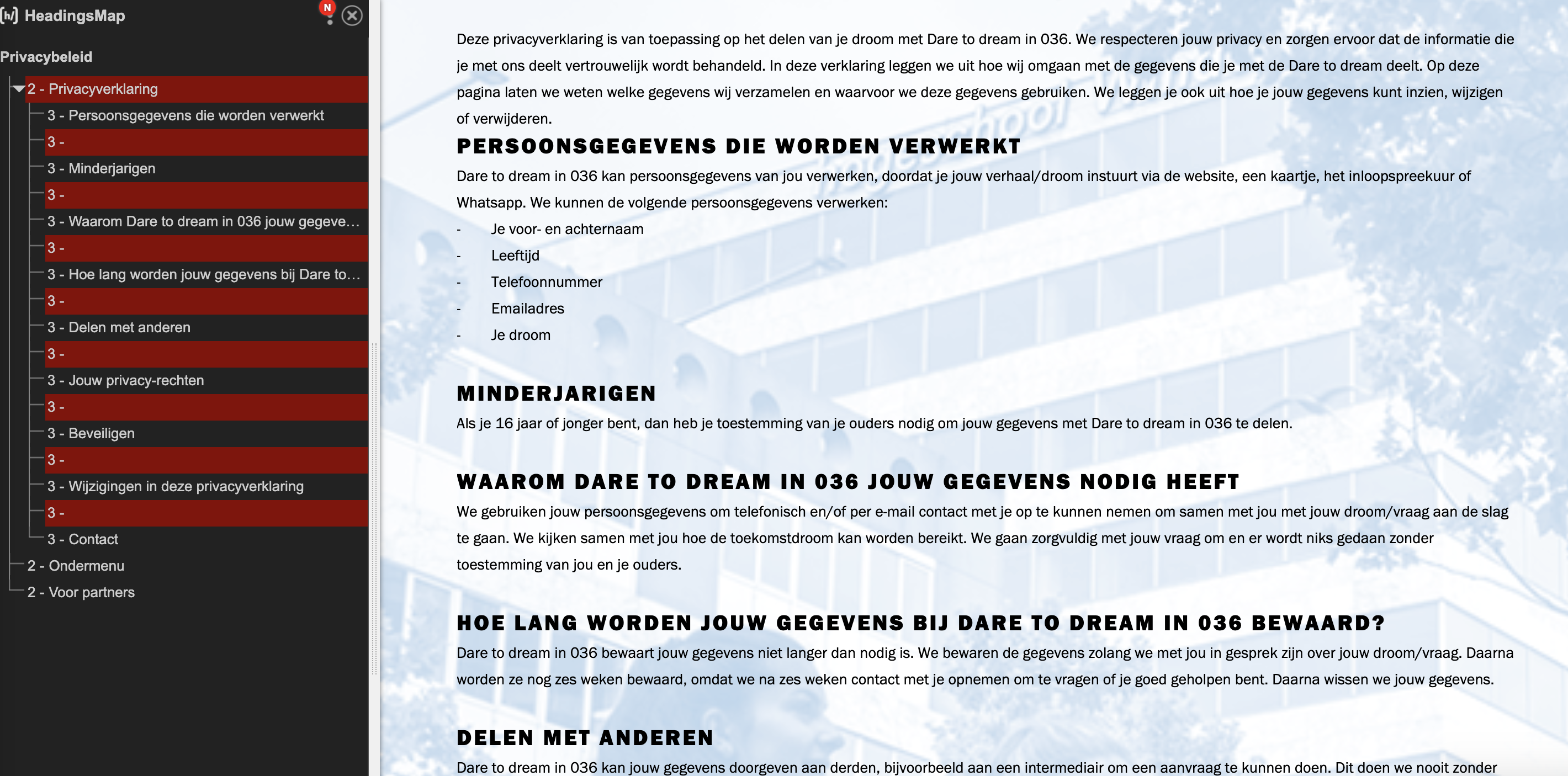
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende Deel je droomUitkomst: Onvoldoende Ervaringen van jongerenUitkomst: Onvoldoende ContactUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende OrganisatiesUitkomst: Onvoldoende FAQUitkomst: Onvoldoende Hoe werkt hetUitkomst: Onvoldoende PrivacybeleidUitkomst: Onvoldoende Nieuwe activiteit aanmakenUitkomst: Onvoldoende PDF: Informatie delen Sport en CultuurUitkomst: Onvoldoende PDF 2: Criteria platform AILGBUitkomst: Onvoldoende | HomeIn het rode kader staat “DEZE SITE IS HET BEST TE BEKIJKEN EN GEBRUIKEN IN GOOGLE CHROME!”. Deze tekst sluit de alinea af, maar is onterecht opgemaakt als koptekst van niveau 4. Zie screenshot 2. Wanneer de cookies niet geaccepteerd zijn, staat op de plek van de Youtube video tekst met een kopje “Cookiemelding”. Dit kopje is niet opgemaakt als koptekst. Onderaan de pagina staat de tekst “Deel hier je droom!”. Deze tekst is opgemaakt als kop 3. Dit is geen kop omdat er geen content onder staat. Deel je droomDe tekst in de rode alinea onder de grote afbeelding is opgemaakt als koptekst, terwijl het geen koptekst is. Ook de afsluiting van laatste alinea (“Vul het formulier hieronder in!”) is als koptekst opgemaakt, terwijl het geen kop is. Ervaringen van jongerenDe eerste drie paragrafen onder de grote afbeelding zijn opgemaakt als koptekst. Hier is één h-element gebruikt om deze drie alinea’s opvallend te stylen. ContactBoven de footer staan links naar Instagram en mail. Deze links zijn opgemaakt als kopteksten van niveau 4. Hier is een heading-element (h4) gebruikt voor styling. ActiviteitenIn het midden van de pagina staat een artikel “Beroep: zanger/zangeres”. Als op dit artikel wordt geklikt, opent een pop-up. In dat scherm zijn twee alinea’s schuin gedrukt met een em-element. DIt element is niet bedoeld voor hele alinea's. Gebruik hiervoor CSS om het te stylen. Zie screenshot 3. OrganisatiesOp deze pagina staat een lijst met organisaties. Deze lijst is alleen via lay-out te onderscheiden omdat het gemaakt is met mintekens en het inspringen naar een nieuwe regel met de Enter toets. Alles wat als een lijst eruitziet, moet ook in de code als een lijst te worden opgemaakt. FAQOp deze pagina is het strong-element veelvuldig gebruikt om de koppen (vragen) op te maken. Het strong-element heeft een bepaalde semantische betekenis en mag alleen gebruikt worden om op enkele woorden of zinsdelen nadruk te leggen. Op deze pagina bestaan sommige antwoorden uit opsommingen. Deze opsommingen zijn niet als lijsten opgemaakt in de HTML. Hoe werkt hetElke paragraaf op deze pagina is opgemaakt met het strong-element. Het strong-element heeft een bepaalde semantische betekenis en mag alleen gebruikt worden om op enkele woorden of zinsdelen nadruk te leggen. PrivacybeleidOnder het kopje “Persoonsgegevens die worden verwerkt” staat een opsomming. Deze opsomming is niet als een lijst opgemaakt in de HTML. Zie ook het kopje “Contact”. Op deze pagina zijn headings-elementen (h3) gebruikt om de ruimte tussen alinea’s te creëren. Daar zijn deze elementen niet voor bedoeld. Zie screenshot 4. Nieuwe activiteit aanmakenDe eerste alinea is opgemaakt met het em-element. De labels zijn niet programmatisch geassocieerd met de invoervelden. Er zijn ‘for’ attributen aanwezig op de labels, maar de ‘id’ op de invoervelden ontbreken. Sommige vragen in dit formulier hebben meerdere antwoorden (selectievakjes). Deze elementen vormen samen een groep, maar zijn in de code niet als dusdanig aangegeven. Zie bijvoorbeeld “Toon op sites”, “Kies leeftijd” en meer. PDF: Informatie delen Sport en CultuurDe tussenkopjes in dit pdf-document zijn niet als kopteksten opgemaakt. De visuele structuur van informatie wordt niet aan een blinde gebruiker gecommuniceerd. PDF 2: Criteria platform AILGBDe tussenkopjes in dit pdf-document zijn niet als kopteksten opgemaakt. De visuele structuur van informatie wordt niet aan een blinde gebruiker gecommuniceerd. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende Deel je droomUitkomst: Onvoldoende InloggenUitkomst: Onvoldoende | Deel je droomOp deze pagina staat een formulier. In dit formulier moeten persoonlijke gegevens ingevuld worden, waaronder een naam, e-mailadres en telefoonnummer. Voor deze invoervelden is een autocomplete attribuut nodig bij de input-elementen. InloggenIn het loginformulier worden geen autocomplete-attributen gebruikt op invoervelden “gebruikersnaam” en “wachtwoord”. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende Deel je droomUitkomst: Onvoldoende | Deel je droomOp pagina worden links in de tekst alleen met een verschil in kleur aangegeven. Zie bijvoorbeeld “Lees hier over privacybeleid”. Hierdoor kan het voor sommige bezoekers niet duidelijk zijn dat hier een link staat. Dit komt ook op andere pagina’s voor. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
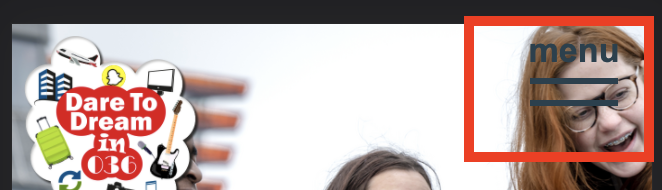
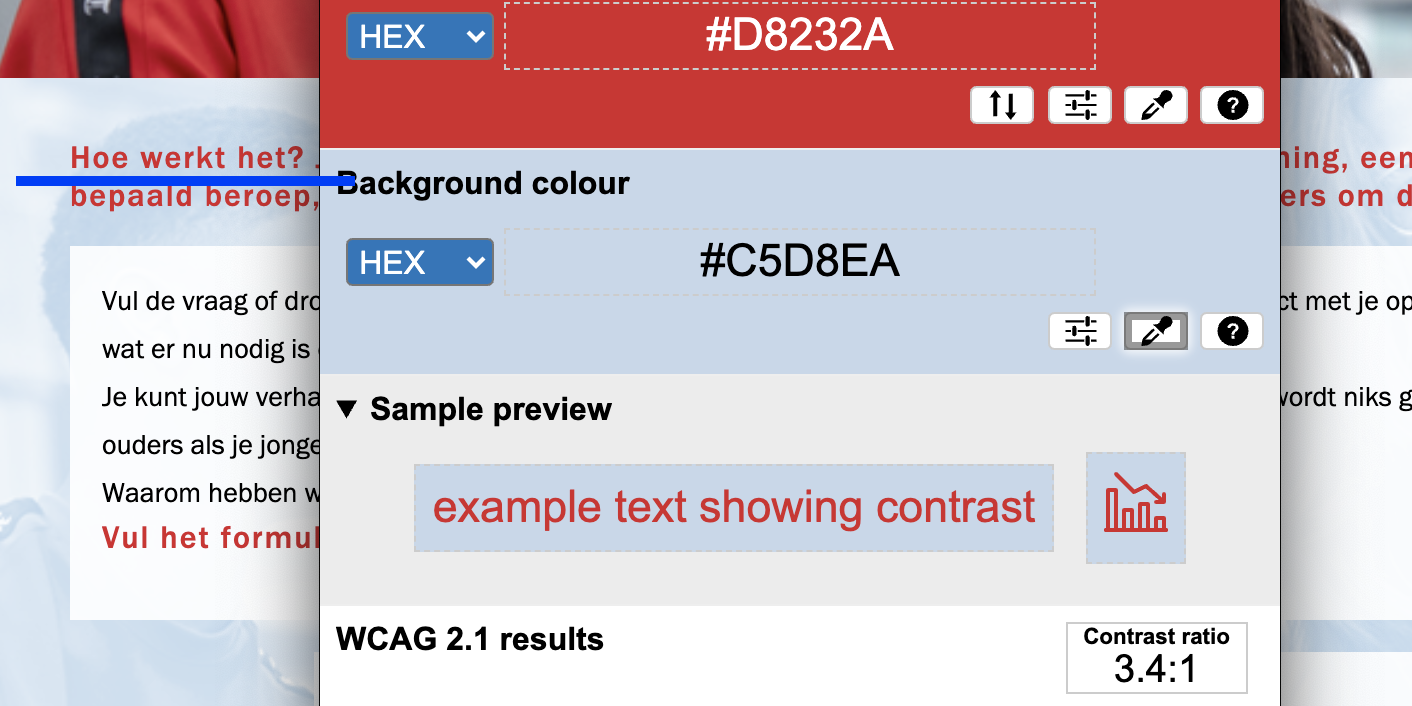
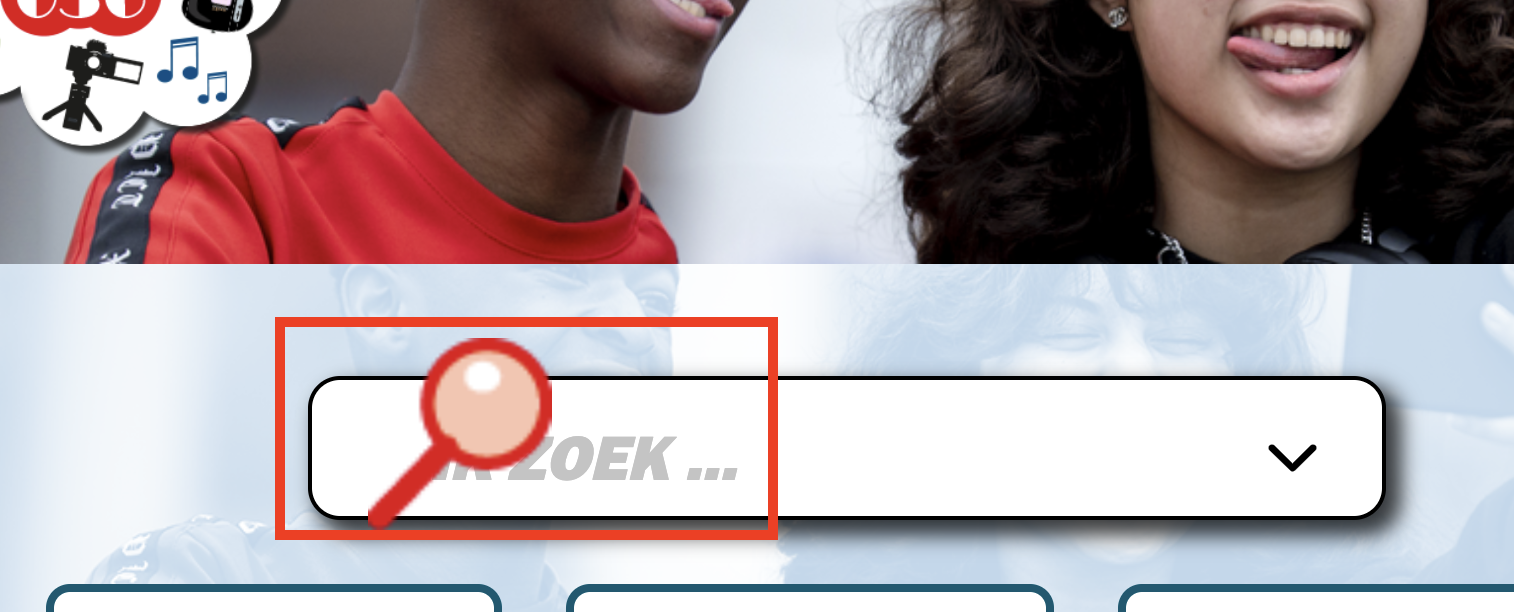
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Niet getoetst Deel je droomUitkomst: Onvoldoende | Hele sampleBevindingen: Als de website bekeken wordt op kleine schermen, verschijnt de Menu knop. De tekst “Menu” is donkergrijs. In combinatie met de donkere kleur in de onderliggende afbeelding is het kleurcontrast op sommige plekken slechts 1,8:1. Zie screenshot 5. HomeOnder de video staat een zoekbalk met placeholder tekst “doorzoek de hele site”. Deze lichtgrijze tekst heeft een kleurcontrast van 1,7:1 en voldoet hiermee niet aan de minimale contrasteisen. Boven de footer staat tekst “Deel hier je droom!”. Deze zwarte tekst staat op een desktop op een lichte achtergrond en heeft voldoende kleurcontrast, maar als bij resolutie kleiner dan een tablet, loopt deze tekst over de zwarte plekken op de onderliggende afbeelding. Het kleurcontrast wordt slechts 1,1:1. Zie screenshot 7. Deel je droomOnder de grote afbeelding staat een alinea met rode tekst. Sommige delen van deze tekst vallen boven de blauwe vlekken op de achtergrond. Deze kleurencombinatie zorgt voor een te laag kleurcontrast, namelijk 3,5:1. Zie screenshot 6. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende | ActiviteitenAls de website bekeken wordt in een schermresolutie van 1024px bij 768px en ingezoomd is op 200% dan valt een deel van de content weg. Zie screenshot 8. |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.10: Reflow | Hele sampleUitkomst: Voldoende | |
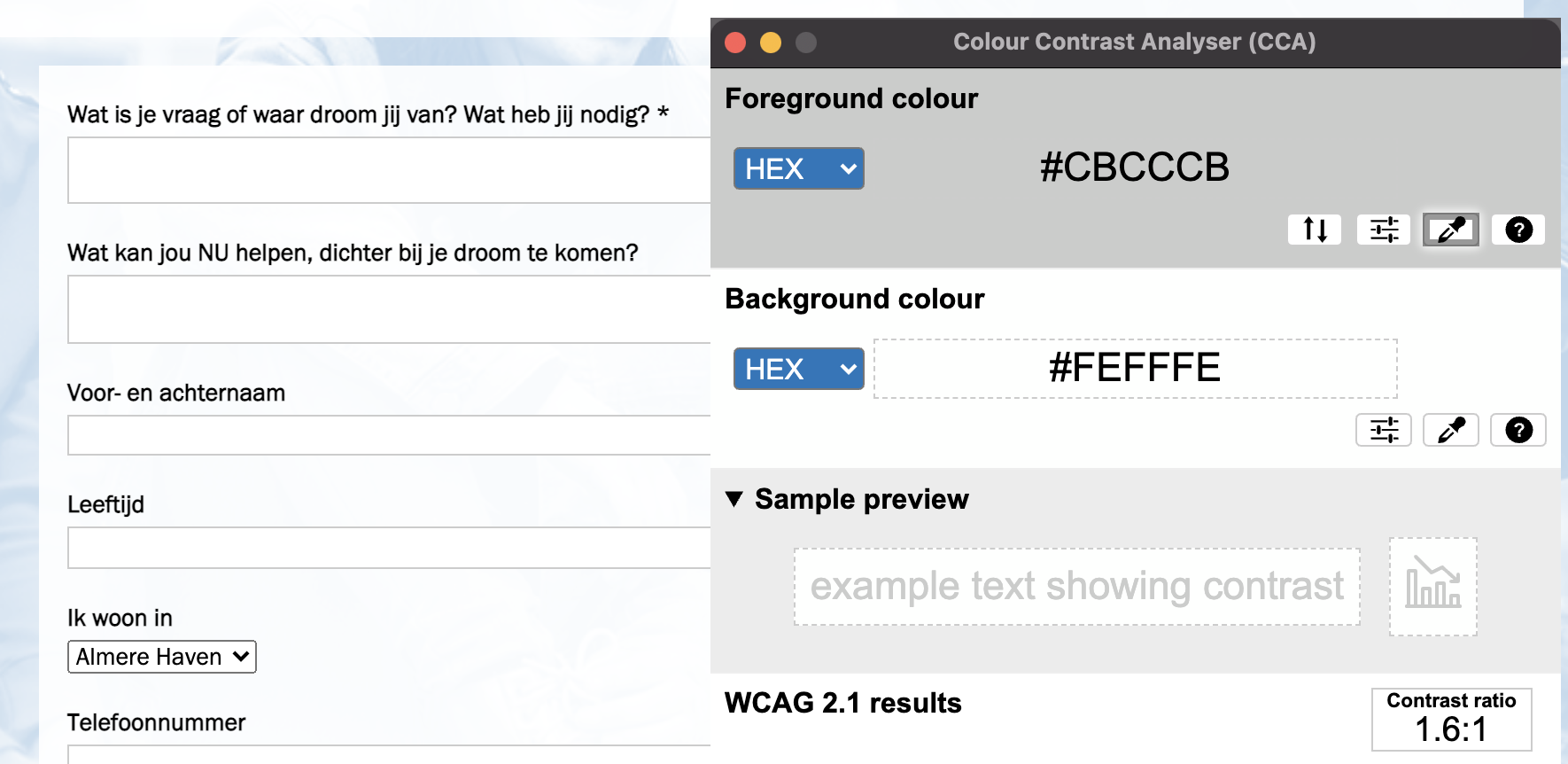
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende Deel je droomUitkomst: Onvoldoende | Deel je droomDe invoervelden op deze pagina hebben te weinig kleurcontrast, namelijk 1,6:1. Zie screenshot 9. |
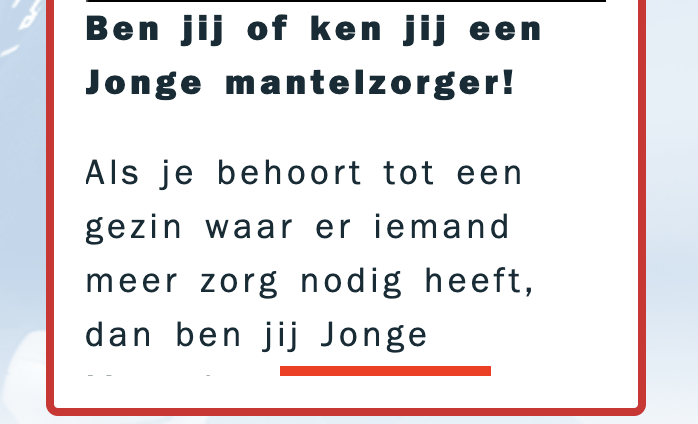
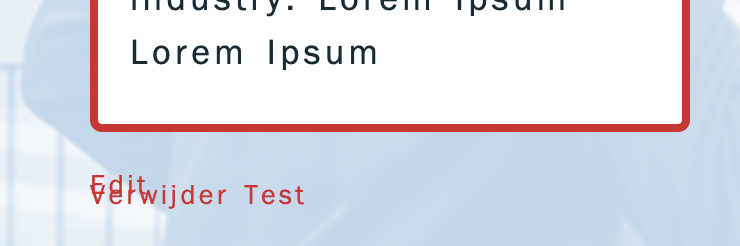
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende Activiteit aanmelden/overzicht mijn activiteitenUitkomst: Onvoldoende | ActiviteitenWanneer de tekstafstanden uit dit succescriterium worden toegepast, is niet alle tekst meer goed leesbaar. Op de zesde rij staat een artikel met kopje “Ben jij of ken jij een jonge Mantelzorger?”. Het laatste woord (“mantelzorger”) in de alinea onder het kopje valt weg als de tekst op deze pagina wordt aangepast. Zie screenshot 10. Activiteit aanmelden/overzicht mijn activiteitenOnder de toegevoegde activiteiten staan twee links “Edit” en “Verwijder”. Wanneer de tekstafstand is vergroot, lopen deze links over elkaar. Zie screenshot 12. |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Voldoende |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende Nieuwe activiteit aanmakenUitkomst: Onvoldoende | HomeAls met een muis op de eerste zoekbalk wordt geklikt, verschijnt een lijst met categorieën. Deze lijst is niet beschikbaar voor gebruikers die de website zonder muis, met alleen het toetsenbord bezoeken. Nieuwe activiteit aanmakenDe vele selectievakjes op deze pagina zijn niet met het toetsenbord te bedienen. Dit werkt niet in Chrome en niet in Firefox. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Onvoldoende Help meeUitkomst: Onvoldoende | Help meeAls een foutieve waarde in een van de velden wordt ingevuld, verschijnt een foutmelding. De foutmelding verschijnt en verdwijnt. Deze is slechts kort zichtbaar en blijft niet staan. Zorg dat de melding in beeld blijft zodat de gebruiker tijd heeft om te corrigeren. |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Voldoende |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Niet van toepassing |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Voldoende | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende PDF: Informatie delen Sport en CultuurUitkomst: Onvoldoende PDF 2: Criteria platform AILGBUitkomst: Onvoldoende | PDF: Informatie delen Sport en CultuurIn dit pdf-document is de titel niet ingevuld. De titel dient een korte beschrijving van de inhoud van het bestand te zijn. PDF 2: Criteria platform AILGBIn dit pdf-document is de titel niet ingevuld. De titel dient een korte beschrijving van de inhoud van het bestand te zijn. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende | ActiviteitenDe activiteiten op deze pagina hebben links om een pop-up te openen. Als een pop-up geopend is, verplaatst de focus zich niet naar de pop-up, maar blijft op de onderliggende pagina. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende ContactUitkomst: Onvoldoende Activiteit aanmelden/overzicht mijn activiteitenUitkomst: Onvoldoende | Hele sampleBevindingen: In de footer van de website staat een link naar Instagram. Deze link heeft geen content: er is geen linktekst en het logo is verborgen voor hulpsoftware met een leeg alt-attribuut. Als resultaat staat er een link zonder duidelijk linkdoel. ContactBoven de footer staan twee links naar Instagram en mail. Er is een poging gedaan om deze links een toegankelijke naam te geven via het title-attribuut. Echter, het title-attribuut wordt niet goed ondersteund door hulpsoftware. Bovendien hebben deze links hebben dezelfde waarde in het title-attribuut. Het linkdoel is hierdoor niet duidelijk. Activiteit aanmelden/overzicht mijn activiteitenAls een activiteit is aangemeld, verschijnt op deze pagina een blokje met de geüploade afbeelding en een lege alt tekst. Deze afbeelding is een link zonder een duidelijk linkdoel. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende | Hele sampleBevindingen: In de footer staat een Instagram link. Er is geen zichtbare focus op deze link. ActiviteitenDe activiteiten op deze pagina worden via links als pop-up geopend. Als een pop-up geopend is, verplaatst de focus zich niet naar de pop-up, maar blijft op de onderliggende pagina lopen. De gebruiker ziet dan niet waar de focus zich bevindt. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende Activiteit aanmelden/overzicht mijn activiteitenUitkomst: Onbekend | Hele sampleBevindingen: In de cookiebanner staan twee links “Niet akkoord” en “Akkoord”. De toegankelijke namen van deze knoppen zijn “allow cookies” en “deny cookies”. De link met “meer informatie” heeft als toegankelijke naam “learn more about cookies”. In de linkerbovenhoek van de pagina staat het logo met de zichtbare tekst “Dare to Dream in 036”. Deze link heeft geen toegankelijke naam. De zogenaamde ‘hamburger’ knop is niet met de stem te bedienen. De toegankelijke naam van deze knop is “Toon navigatie”. De zichtbare tekst is “menu”. Activiteit aanmelden/overzicht mijn activiteitenAls een activiteit is aangemeld, verschijnt op deze pagina een blokje van de activiteit. Deze link is niet met stem te bedienen. |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Onvoldoende Help meeUitkomst: Onvoldoende Nieuwe activiteit aanmakenUitkomst: Onvoldoende | Help meeDe foutmeldingen in dit formulier zijn in het Engels. Als een verplicht veld is niet ingevuld, verschijnt er een foutmelding “Please, fill in this field”.Zet deze meldingen in de taal van de pagina, dus in het Nederlands. Nieuwe activiteit aanmakenOp deze pagina zijn foutmeldingen ook in het Engels, bijvoorbeeld: “Please enter a valid email address.” |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Onvoldoende Nieuwe activiteit aanmakenUitkomst: Onvoldoende | Nieuwe activiteit aanmakenAls een foutief formaat in het e-mailveld wordt ingevuld, verschijnt een foutmelding “Please enter a valid email address.”. Deze Engelstalige foutmelding is een instructie en geen foutmelding. Deze foutmelding verschijnt alleen bij het e-mailveld onder “Contactgegevens organisatie”. Bij de andere e-mailvelden is de foutmelding “Vul het emailadres van de contactpersoon in.” De formulering is nog steeds niet correct. |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Onvoldoende Nieuwe activiteit aanmakenUitkomst: Onvoldoende | Nieuwe activiteit aanmakenIn het formulier staat de volgende instructie: “Wil je meer informatie over bereikbaarheid geven, meldt dat dan in het veld 'Beschrijving' verderop in het formulier”. Het veld ‘Beschrijving’ ontbreekt. |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Voldoende | |
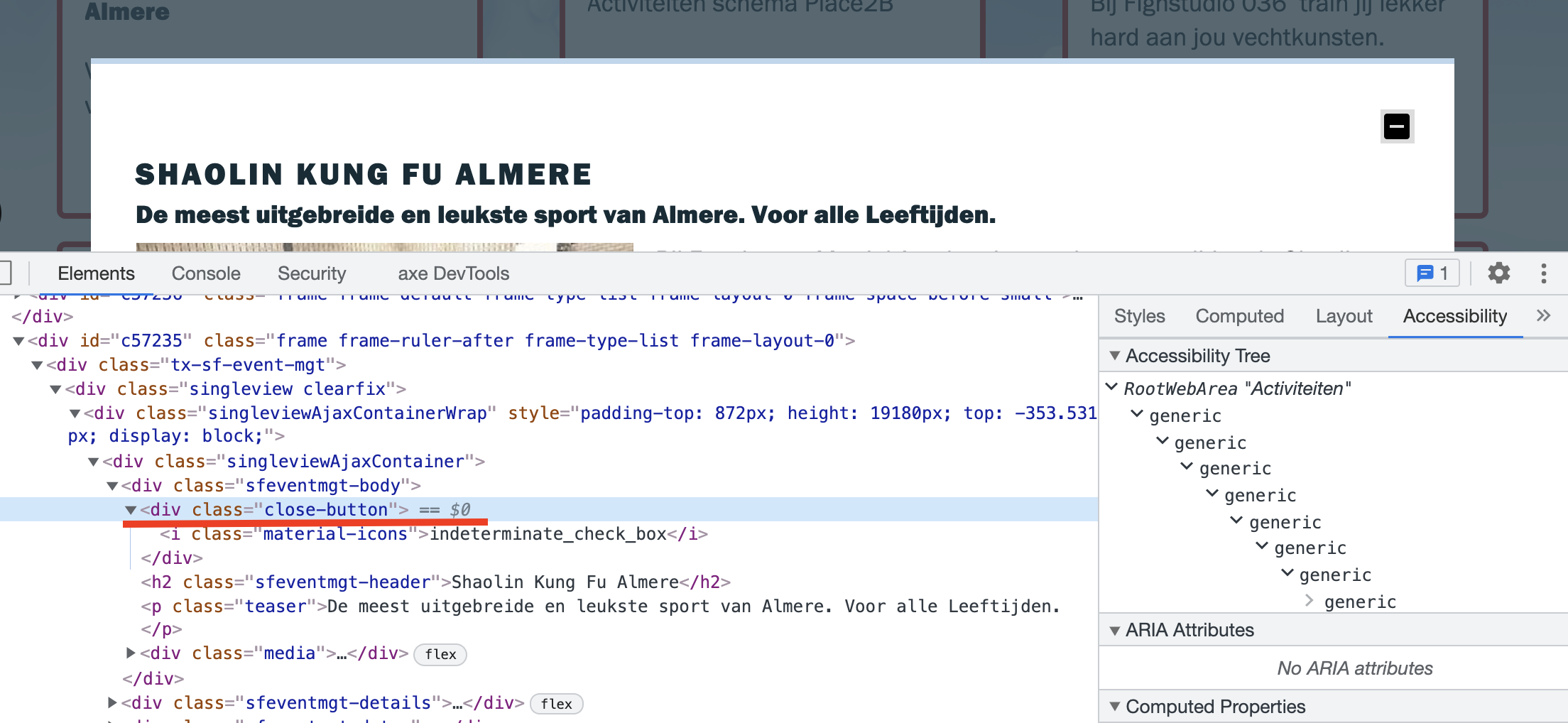
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende ContactUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende Activiteit aanmelden/overzicht mijn activiteitenUitkomst: Onvoldoende | Hele sampleBevindingen: In de cookiebanner staan twee links “Niet akkoord” en “Akkoord”. De toegankelijke namen van deze knoppen zijn “allow cookies” en “deny cookies”. De link met “meer informatie” heeft als toegankelijke naam “learn more about cookies”. De knop om de cookieverklaring te openen heeft als toegankelijke naam “revoke cookies”. Als het mobiele menu is geopend, bestaat de knop om het menu af te sluiten uit een afbeelding. Deze knop heeft geen toegankelijke naam. Als de website bekeken wordt op kleine schermen, komt de menu knop in beeld (rechterbovenhoek van de pagina). Deze knop opent en sluit het mobiele menu. De status van het mobiele menu is niet aan hulpsoftware doorgegeven. HomeOnder de grote afbeelding staat een zoekbalk. Het invoerveld in deze zoekbalk heeft geen toegankelijke naam. Er is een placeholder tekst aanwezig, maar deze kan niet als toegankelijke naam dienen omdat het verdwijnt zodra de bezoeker begint te typen. Dit geldt ook voor de tweede zoekbalk onder de video. Onder de video staat en zoekbalk waarin de knop om de opdracht te versturen een verborgen tekst (“Zoek”) heeft. Deze tekst is echter ook voor hulpsoftware verborgen. ContactBoven de footer staan twee links naar Instagram en mail. Er is een poging gedaan om deze links toegankelijke naam te geven via het title-attribuut. Echter, deze links hebben dezelfde waarde in het title-attribuut. De toegankelijke naam dient uniek te zijn. ActiviteitenDe activiteiten op deze pagina dienen als links een pop-up te openen. In de rechterbovenhoek van de pop-up staat een knop om het scherm te sluiten. Deze knop heeft geen juiste rol en geen toegankelijke naam. Zie screenshot 11. Activiteit aanmelden/overzicht mijn activiteitenAls een activiteit is aangemeld, verschijnt op deze pagina een blokje van de activiteit. Deze link heeft geen toegankelijke naam. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- Home - https://www.daretodreamin036.nl/
- Deel je droom - https://www.daretodreamin036.nl/deel-je-droom
- Ervaringen van jongeren - https://www.daretodreamin036.nl/ervaringen-van-jongeren
- Contact - https://www.daretodreamin036.nl/contact
- Activiteiten - https://www.daretodreamin036.nl/activiteiten
- Organisaties - https://www.daretodreamin036.nl/organisaties
- FAQ - https://www.daretodreamin036.nl/faq
- Help mee - https://www.daretodreamin036.nl/help-mee
- Hoe werkt het - https://www.daretodreamin036.nl/hoe-werkt-het
- Inloggen - https://www.daretodreamin036.nl/inloggen
- Wachtwoord opvragen - https://www.daretodreamin036.nl/inloggen?tx_felogin_pi1%5Bforgot%5D=1&cHash=f9cef9c98fa885127a77ded683d04e31
- Privacybeleid - https://www.daretodreamin036.nl/privacybeleid
- Activiteit aanmelden/overzicht mijn activiteiten - https://www.daretodreamin036.nl/activiteit-aanmelden
- Nieuwe activiteit aanmaken - https://www.daretodreamin036.nl/activiteit-aanmelden?tx_sfeventmgt_pievent%5Baction%5D=new&tx_sfeventmgt_pievent%5Bcontroller%5D=Edit&cHash=3bc270eb5e030722f8d14c24add5a512
- PDF: Informatie delen Sport en Cultuur - https://www.daretodreamin036.nl/fileadmin/sites/daretodream/downloads/Informatie_delen_AILGB_Sport_en_Cultuur.pdf
- PDF 2: Criteria platform AILGB - https://www.daretodreamin036.nl/fileadmin/sites/daretodream/downloads/Criteria_Platform_AILGB.pdf
- Organisaties (willekeurige pagina) - https://www.daretodreamin036.nl/organisaties
- Help mee (willekeurige pagina) - https://www.daretodreamin036.nl/help-mee
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 95 en Safari 15.1 met VoiceOver op Mac 11.6
- Adobe Acrobat Pro DC 2021.007.20099 op Mac 11.6
- Edge 95 op Windows 10
- Chrome 95 op iOS 15.0.2
Screenshots