Onderzoek toegankelijkheid alsiklatergrootbeninalmere.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Almere
- Evaluatiedatum
- 6 december 2021
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 29 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk. De decoratieve afbeeldingen die als achtergrond dienen, zie bijvoorbeeld de footer of “De brievenbus” pagina zijn netjes verborgen voor hulpsoftware. Sommige informatieve afbeeldingen zoals logo’s missen wel alternatieve teksten. Op de meeste pagina’s worden de kopjes als kopteksten opgemaakt. Zie bijvoorbeeld de pagina “Activiteiten”. Toch worden soms heading-elementen gebruikt voor styling. De tekstkleur van de content is op de meeste pagina’s donker genoeg en heeft daardoor voldoende contrast. Dit contrast verslechtert als de tekst boven de achtergrondafbeelding komt. In sommige interactieve elementen voldoen teksten en randkleur niet altijd aan de minimale eisen.
Scope van de evaluatie
- Website naam
- Onderzoek toegankelijkheid alsiklatergrootbeninalmere.nl
- Scope van de website
- Alle pagina's op https://www.alsiklatergrootbeninalmere.nl.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 21 Voldoende
- 21 Onvoldoende
- 8 Niet van toepassing
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
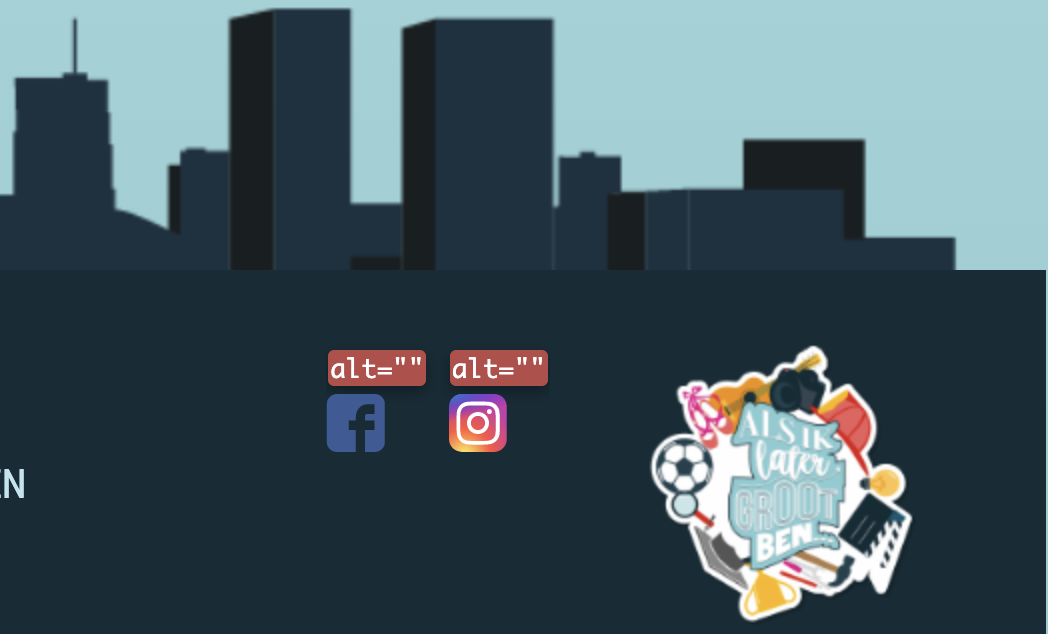
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende Activiteit 3Uitkomst: Onvoldoende | Hele sampleBevindingen: Als het mobiele menu is geopend, verschijnt de knop om het menu af te sluiten. Deze knop bestaat uit een afbeelding zonder tekstalternatief. Het alt-attribuut ontbreekt. De afbeelding van een vergrootglas fungeert als een knop. Deze afbeelding heeft evenmin een tekstalternatief. Zonder het alt-attribuut bij afbeeldingen die via het img-element zijn toegevoegd, wordt de bestandsnaam voorgelezen. Dit zorgt voor een onprettige en ontoegankelijke ervaring. Voeg het alt-attribuut toe waarin de functie van deze knop wordt beschreven. HomeIn de header van de website staan drie logo’s. In de linkerbovenhoek van de pagina staat het logo met de zichtbare tekst “Als ik later groot ben”. Deze informatieve afbeelding heeft geen alternatieve tekst. Het alt-attribuut ontbreekt. Naast het logo staat een afbeelding met tekst erop “(..) zoekmachine Vind hier alles voor jouw dromen!”. Ook deze afbeelding mist het alt-attribuut. Het derde logo is bedoeld als het logo voor een mobiele versie van de pagina (div class=”logo-mobiel”). Voor afbeeldingen die opgemaakt zijn met een img-element geldt dat het alt-attribuut altijd aanwezig moet zijn. Zonder dit attribuut leest de hulpsoftware de bestandsnaam van de afbeelding voor, wat voor een onplezierige gebruikerservaring zorgt. Geef deze afbeelding alt=”Als ik later groot ben”. Zie de homepagina. In de footer van de website staan twee logo’s: het logo van Instagram en van Facebook. Deze logo’s zijn verborgen voor hulpsoftware met lege alt-attributen. Logo’s zijn informatieve afbeeldingen die altijd een tekstalternatief moeten hebben waarin de naam van de organisatie moet worden vermeld. Zie screenshot 1. Een blinde gebruiker weet niet wat er op deze afbeelding staat. Geef het logo van Instagram alt=”Instagram” en het logo van Facebook alt=”Facebook”. Het title-attribuut kan gebruikt worden voor extra informatie, bijvoorbeeld "ga naar ". Het logo van “Als ik later groot ben “ in de footer is toegevoegd als achtergrondafbeelding. Deze afbeelding heeft geen tekstalternatief. Op deze manier is deze afbeelding niet toegankelijk voor hulpsoftware en dus ook voor een blinde gebruiker. Logo’s zijn informatieve afbeeldingen. Hun aanwezigheid en betekenis moet ook aan een blinde gebruiker worden voorgelezen. Geef deze afbeelding een tekstalternatief. Activiteit 3De afbeelding in de pop-up op pagina "Activiteit 3" heeft veel tekstuele informatie die niet als tekst op de pagina staat. Deze afbeelding is verborgen voor hulpsoftware met een leeg alt-attribuut. Het gaat om de beschrijving van de activiteiten en de logo’s van de betrokken organisaties. Een blinde gebruiker heeft geen toegang tot informatie uit deze afbeelding. Zorg ervoor dat deze informatie in een tekstalternatief beschreven wordt. Het beste is om deze tekst als gewone tekst op de pagina te plaatsen. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende | Hele sampleBevindingen: Een deel van de video op de homepagina heeft geen ondertiteling. In het begin van de video vertelt Mandy een verhaal. Deze informatie moet toegankelijk worden gemaakt voor doven middels ondertiteling. Het is voor de dove en slechthorende gebruikers niet duidelijk waar deze video over gaat. Voeg ondertiteling toe aan deze video die exact overeenkomt met wat gezegd is in de video. HomeEen deel van de video op de homepagina heeft geen ondertiteling. In het begin van de video vertelt Mandy een verhaal. Deze informatie moet toegankelijk worden gemaakt voor doven middels ondertiteling. Het is voor de dove en slechthorende gebruikers niet duidelijk waar deze video over gaat. Voeg ondertiteling toe aan deze video die exact overeenkomt met wat gezegd is in de video. |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Droomvideo'sUitkomst: Onvoldoende | Hele sampleBevindingen: Droomvideo'sOp pagina "Droomvideo's" staan video’s. Een deel daarvan zijn online vergaderingen waar meerdere mensen aan deelnemen. Zie bijvoorbeeld “Architect Egbert”. Op de slides in het begin is de informatie te lezen over het onderwerp, de datum en andere wellicht belangrijke informatie over deze bijeenkomsten. Tijdens de bijeenkomst komen meerdere mensen aan het woord. Dat is te zien aan de lichte rand van een foto van de spreker. Deze informatie die alleen visueel kan worden waargenomen moet ook toegankelijk worden gemaakt voor mensen die deze video niet kunnen zien. Blinde bezoekers missen teksten en andere visuele clues die in beeld komen maar niet worden uitgesproken. Voor al deze visuele informatie moet een alternatief geboden worden voor mensen die blind zijn. Dit kan voor dit succescriterium door een volledig transscript in tekst aan te bieden waar alle (visuele en auditieve) informatie uit de video in zit. Om te voldoen aan niveau AA is echter ook succescriterium 1.2.5 van toepassing die aangeeft dat een transscript geen oplossing meer is. Het alternatief moet dan in de video zelf aangeboden worden door een audiodescriptie te geven voor alle visuele informatie. Die kan door dit in het bestaande audiospoor op te nemen, of door dit in een apart audiospoor erbij te plaatsen. |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Droomvideo'sUitkomst: Onvoldoende | Droomvideo'sOp pagina "Droomvideo's" staan video’s. Een deel daarvan zijn online vergaderingen waar meerdere mensen aan deelnemen. Zie bijvoorbeeld “Architect Egbert”. Deze opnames bevatten informatie die niet toegankelijk is voor blinde gebruikers. Blinde bezoekers missen teksten en andere visuele clues die in beeld komen maar niet worden uitgesproken. Deze informatie moet deel gaan uitmaken van de toegankelijke content. Deze informatie moet in een audiodescriptie voorkomen. Dit is een (alternatief) geluidsspoor dat alle belangrijke visuele informatie in geluid overbrengt. Onder dit succescriterium is het niet meer voldoende om gebruik te maken van een media-alternatief. |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
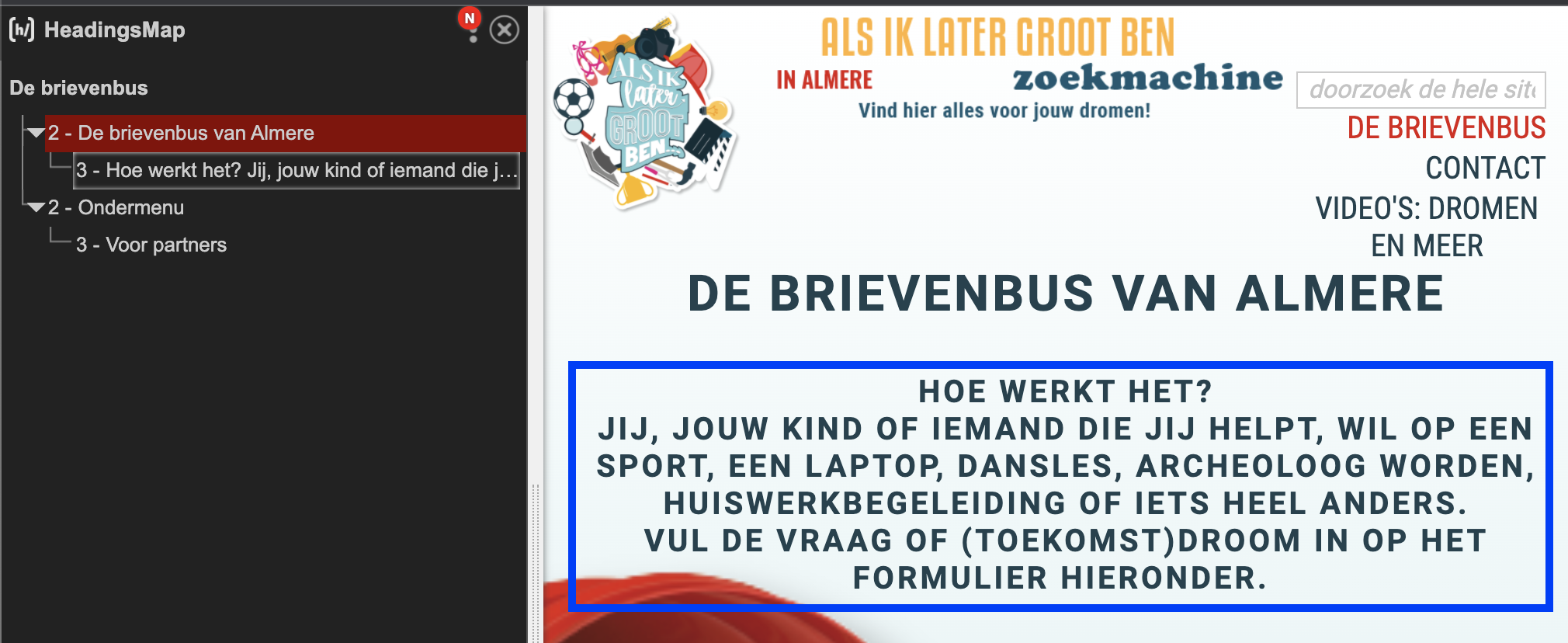
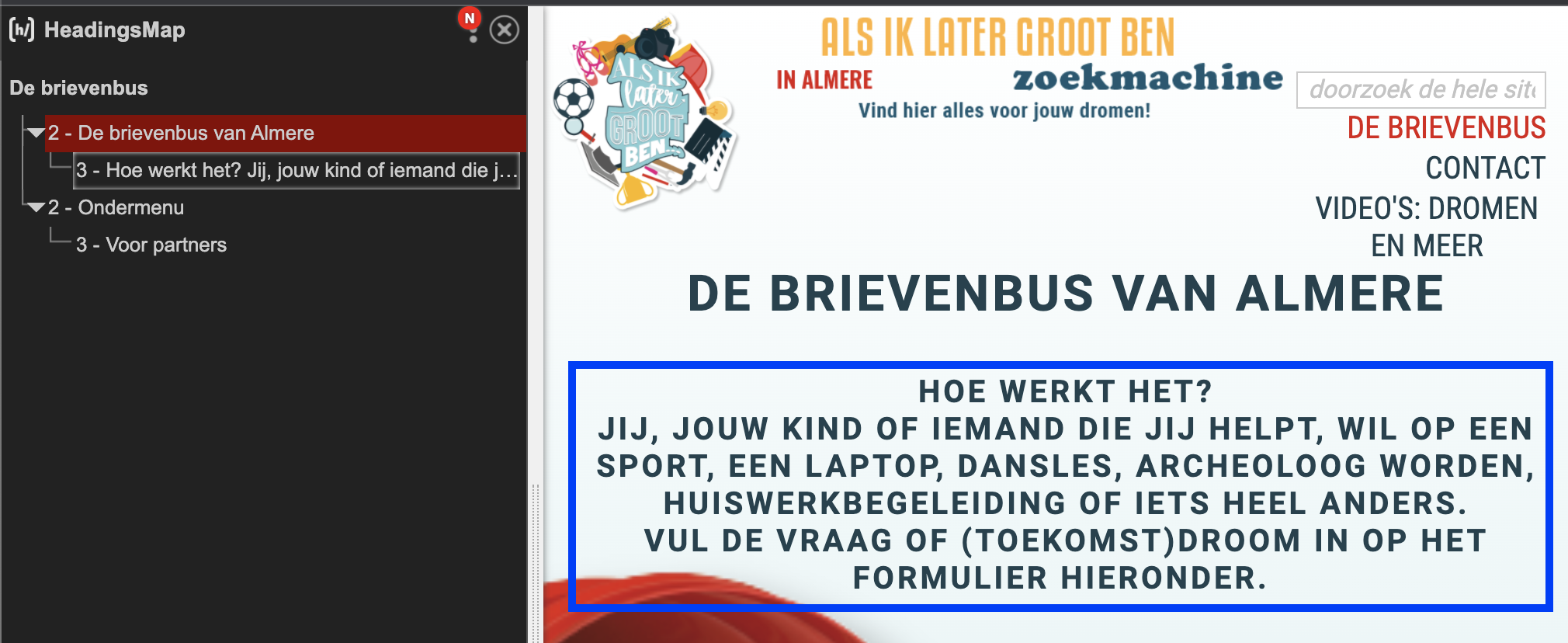
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende De BrievenbusUitkomst: Onvoldoende OrganisatiesUitkomst: Onvoldoende Veel gestelde vragenUitkomst: Onvoldoende Activiteit 1Uitkomst: Onvoldoende Activiteit 4Uitkomst: Onvoldoende Activiteit aanmelden 2Uitkomst: Onvoldoende | Hele sampleBevindingen: Wanneer de cookies niet geaccepteerd zijn, staat op homepagina op de plek waar Youtube video tekst met een kopje “Cookiemelding”. Dit kopje is niet opgemaakt als koptekst. Een blinde gebruiker genereert lijsten met koppen op de pagina om ze de content van de pagina te scannen. Als een (tussen)kopje niet als koptekst is opgemaakt, komt dit kopje niet in deze lijst voor. Zet deze tekst om in koptekst. De BrievenbusOp pagina "De brievenbus" de alinea die begint met “Hoe werkt het?” is opgemaakt met een h3-element. Hier is h3-element gebruikt voor styling om deze alinea groter lettertype te geven. Zie screenshot 2. Een blinde gebruiker genereert een lijst met koppen om de inhoud van de pagina te scannen. Als een hele alinea is opgemaakt als een kop, krijgt de gebruiker nog steeds geen overzicht. Gebruik CSS om deze tekst te stylen. Midden op de pagina "De brievenbus" staat tekst (Stap 1 tot Stap 5) die vetgedrukt is met een strong-element. Het strong-element heeft een bepaalde semantische betekenis en mag alleen gebruikt worden om op enkele woorden of zinsdelen nadruk te leggen. Dit geldt ook voor de tekst “Waarom hebben we jouw gegevens nodig?”. Hier zou alleen “jouw gegevens” in het strong-element kunnen opgenomen. Deze tekst wordt anders voorgelezen dan de rest. Gebruik CSS om de tekst opvallend te stylen. In het formulier op pagina "De brievenbus" onder de vraag “Ik woon in: “ staan antwoordopties. Visueel zijn deze selectievakjes een groep. Deze relatie is echter niet in de code aanwezig. De voorleessoftware leest deze selectievakjes als losse elementen voor. Deze groep moet ook in de code als groep gecodeerd zijn. Een groep interactieve elementen heeft een naam nodig. Een van de oplossingen is het gebruik van fieldset-element waarin het label met de vraag voor de naam zorgt. OrganisatiesOp pagina "Organisaties" staat een lijst met organisaties. Deze lijst is alleen via lay-out te onderscheiden omdat het gemaakt is met mintekens en het inspringen naar een nieuwe regel met het Enter toets. Alles wat als een lijst eruit ziet, moet ook in de code als een lijst te worden opgemaakt. Een blinde gebruiker krijgt nu een andere informatiestructuur voorgelezen dan een ziende gebruiker die ziet. Zet deze opsomming om in ul- en li elementen. Veel gestelde vragenOp pagina "Veel gestelde vragen" is het strong-element veelvuldig gebruikt om de koppen (vragen) op te maken. Het strong-element heeft een bepaalde semantische betekenis en mag alleen gebruikt worden om op enkele woorden of zinsdelen nadruk te leggen. Deze tekst wordt anders voorgelezen dan de rest. Gebruik CSS om de tekst opvallend te stylen. Voor vragen kunnen de kop-elementen worden gebruikt. Onder “Daarom plaatsen we” op pagina "Veel gestelde vragen" staat een opsomming die alleen qua lay-out te onderscheiden is. Deze opsommingen zijn niet als lijsten opgemaakt in de HTML. Een blinde gebruiker krijgt nu een andere informatiestructuur voorgelezen dan een ziende gebruiker die ziet. Zet deze opsommingen om in ul- en li elementen. Activiteit 1De helft van de tekst in deze pop-up op pagina "Activiteit 1" is opgemaakt met een em-element. Het em-element heeft een bepaalde semantische betekenis en mag alleen gebruikt worden om op enkele woorden of zinsdelen nadruk te leggen. Deze tekst wordt anders voorgelezen dan de rest. Gebruik CSS om de tekst opvallend te stylen. Activiteit 4Op pagina "Activiteit 4" zijn de woordjes “woensdag” en “zaterdag” kopjes, maar zijn niet als kopteksten opgemaakt. De relatie tussen deze teksten en onderliggende content is niet in de code zichtbaar. Zet deze teksten om in headings-elementen. Activiteit aanmelden 2Op pagina "Activiteit aanmaken 2" is de eerste alinea opgemaakt met het em-element. Het em-element heeft een bepaalde semantische betekenis en mag alleen gebruikt worden om op enkele woorden of zinsdelen nadruk te leggen. Deze tekst wordt anders voorgelezen dan de rest. Gebruik CSS om de tekst opvallend te stylen. Op pagina "Activiteit aanmaken 2" hebben de invoervelden en select-elementen zichtbare labels, maar deze labels zijn programmatisch niet gekoppeld aan de erbij behorende invoervelden. Dit is belangrijk voor gebruikers die afhankelijk zijn van hulpsoftware, omdat zij anders niet weten wat in deze velden moet worden ingevuld. Het koppelen kan door de tekstlabels in een label element te plaatsen en een for-attribuut bij het label element te plaatsen en deze te laten verwijzen naar een id attribuut bij het invoerveld waar het bij hoort. Een bijkomend voordeel van het koppelen van labels aan de invoervelden is het vergroten van de klikbare ruimte om het selectie-vakje te activeren. In dit formulier pagina "Activiteit aanmaken 2" staan groepen elementen in die programmatisch niet als groep zijn gecodeerd. Het gaat om de selectie-vakjes onder de vragen (zie vorige bevinding), maar ook geldt dit voor kopjes waar de relatie met de onderliggende content niet duidelijk is. Zie bijvoorbeeld “Kies subrubriek(en)”. Dit label is niet gekoppeld aan de opties die verschijnen als een van de verplichte rubrieken in de vraag erboven wordt geselecteerd. De relatie tussen deze stukken content is niet programmatisch bepaald waardoor een blinde gebruiker niet weet wat deze elementen met elkaar te maken hebben. Deze groep moet ook in de code als groep gecodeerd zijn. Een groep interactieve elementen heeft een naam nodig. Een van de oplossingen is het gebruik van fieldset-element waarin het label met de vraag voor de naam zorgt. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende InloggenUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | Hele sampleBevindingen: InloggenIn het loginformulier op pagina "Inloggen" worden geen autocomplete-attributen gebruikt op invoervelden “gebruikersnaam” en “wachtwoord”. Beide autocomplete-attributen hebben waarde “off”. Deze attributen helpen gebruiker zijn gegevens in te voeren zonder ze te moeten typen. Voeg de juiste waarde aan de autocomplete-attributen toe. ContactOp pagina "Contact" staat een formulier. In dit formulier moeten persoonlijke gegevens ingevuld worden, waaronder een naam, e-mailadres en telefoonnummer. Voor deze invoervelden is een autocomplete attribuut nodig bij de input-elementen. Dit zorgt ervoor dat browsers, maar ook hulpsoftware, ondersteuning kunnen geven bij het invullen van deze invoervelden. Dit kan door bijvoorbeeld de invoervelden al automatisch in te vullen. Het autocomplete attribuut ontbreekt op dit moment bij deze invoervelden. Bij het invoerveld voor achternaam moet bijvoorbeeld autocomplete=”family-name” gebruikt worden. Op de volgende pagina is meer informatie te vinden over de toepassing van dit attribuut en welke waardes verplicht zijn om te gebruiken. Zie: https://www.w3.org/TR/WCAG21/#input-purposes. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | HomeOp de homepagina op de gele achtergrond van de sectie onder de grote afbeelding staat tekst. Sommige links hebben een oranje tekstkleur. Hier is kleur gebruikt om aan te geven dat dit links zijn. Ook verderop op de pagina is kleur gebruikt voor links. Zie de sectie met groenblauwe achtergrond. Dit komt op meerdere pagina's voor, bijvoorbeeld op "Contact" pagina. Hierdoor kan het voor sommige bezoekers niet duidelijk zijn dat hier een link staat. Voeg bijvoorbeeld onderstreping toe om duidelijk te maken dat het om een link gaat. ContactOp de homepagina op de gele achtergrond van de sectie onder de grote afbeelding staat tekst. Sommige links hebben een oranje tekstkleur. Hier is kleur gebruikt om aan te geven dat dit links zijn. Dit komt op meerdere pagina's voor, bijvoorbeeld op "Contact" pagina. Hierdoor kan het voor sommige bezoekers niet duidelijk zijn dat hier een link staat. Voeg bijvoorbeeld onderstreping toe om duidelijk te maken dat het om een link gaat. |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
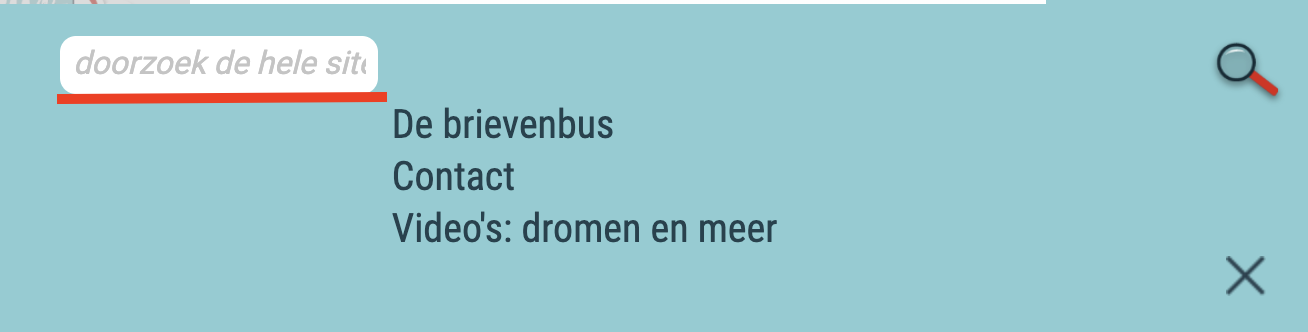
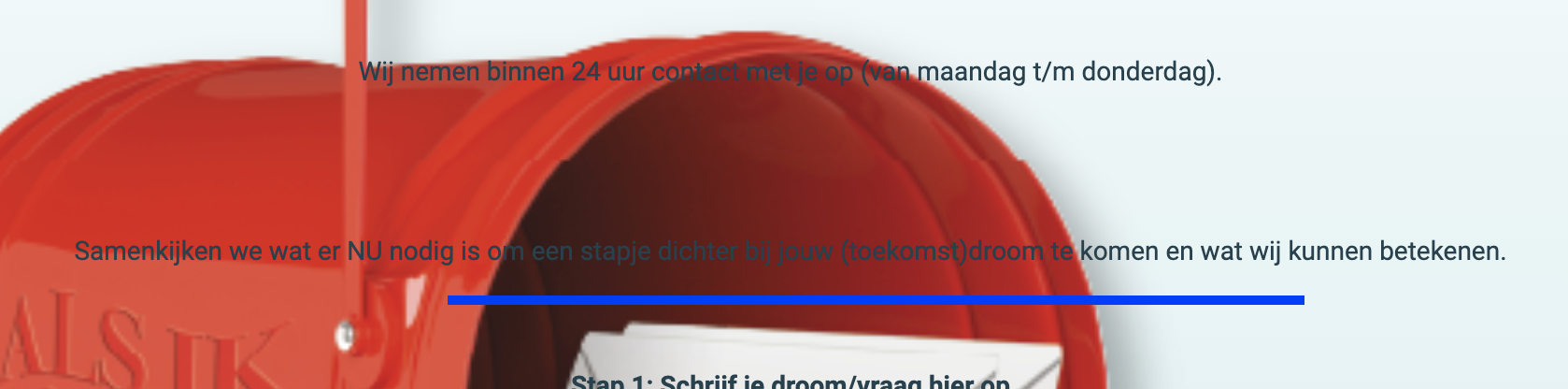
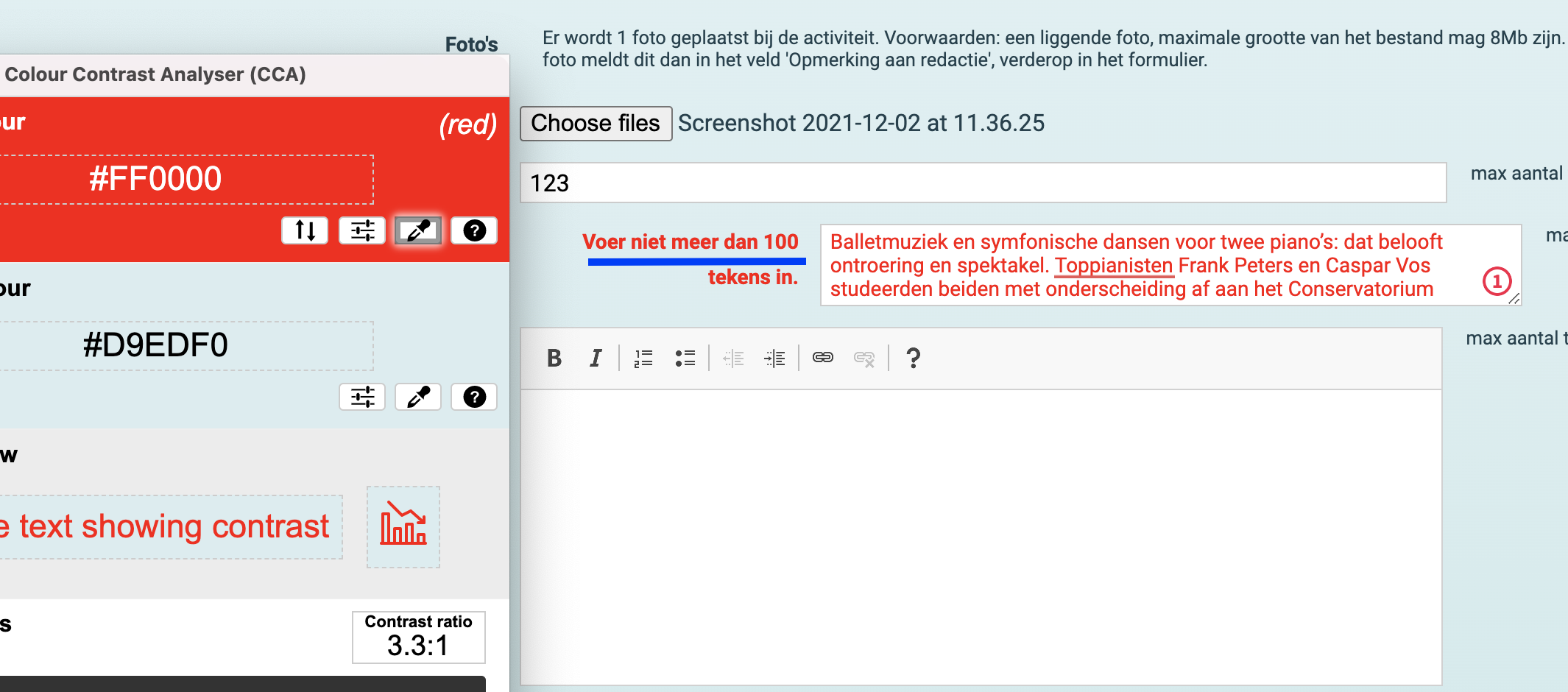
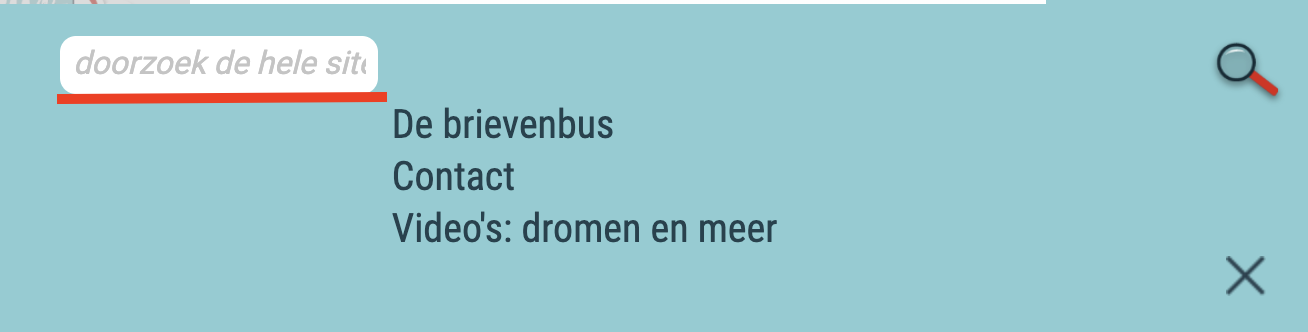
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende De BrievenbusUitkomst: Onvoldoende Activiteit aanmeldenUitkomst: Onvoldoende Activiteit aanmelden 2Uitkomst: Onvoldoende | Hele sampleBevindingen: De placeholdertekst in de zoekbalk bovenaan elke pagina heeft lichtgrijze tekstkleur (#ccc). Deze kleur geeft te weinig contrast, namelijk 1,6:1. Zie de zoekbalk op desktop en in het mobiele menu. Zie screenshot 3. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Zorg voor een minimaal contrast van 4,5:1. HomeOp de homepagina op de gele achtergrond van de sectie onder de grote afbeelding staat tekst. Sommige links hebben oranje tekstkleur. Het kleurcontrast is 1,4:1. Op de groenblauwe achtergrond van de sectie midden op de homepagina hebben oranje links kleurcontrast van 1,5:1. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Zorg voor een minimaal contrast van 4,5:1. Op de homepagina boven de footer staat een gele knop met witte tekst “Stel je vraag”. Het kleurcontrast tussen wit en oranje os 2,4:1. Deze kleur komt op vele pagina’s voor. Zie bijvoorbeeld links in pop-ups van de activiteiten op homepagina. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Zorg voor een minimaal contrast van 4,5:1. De BrievenbusOp pagina "De brievenbus" loopt de donkergrijze tekst op verschillende breedtes van het scherm over de donkerrode plekken op de afbeelding daarachter. Het kleurcontrast wordt dan zo laag als 1,4:1. Zie screenshot 4. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Zorg voor een minimaal contrast van 4,5:1. Activiteit aanmeldenOp pagina "Activiteit aanmelden" onder de aangemaakte activiteiten staan twee links (“Edit” en “Verwijder activiteit”). Deze links hebben oranje tekstkleur en staan op een blauwe achtergrond. Het kleurcontrast is 1,6:1. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Zorg voor een minimaal contrast van 4,5:1. Activiteit aanmelden 2Als in het formulier op pagina "Activiteit aanmaken 2" een foutieve waarde wordt ingevuld, verschijnt een foutmelding. De tekstkleur is rood, de achtergrond van de pagina is lichtblauw. Deze kleurencombinatie geeft kleurcontrast van 3,3:1. De ingevoerde tekst kleurt ook rood. Op de witte achtergrond van het invoerveld is het kleurcontrast 4,0:1. Zie screenshot 5. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Zorg voor een minimaal contrast van 4,5:1. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Voldoende | |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende | HomeOp de homepagina naast het logo staat een afbeelding met tekst erop “ (..) zoekmachine Vind hier alles voor jouw dromen!”. Deze tekst is onderdeel van de afbeelding en kan niet door gebruiker worden aangepast. Slechtzienden kunnen deze informatie missen, omdat ze de tekst niet naar wens kunnen aanpassen zoals vergroten of de kleuren aanpassen. Deze tekst dient als gewone tekst in de HTML geplaatst te worden en de presentatie kan ook met CSS geregeld worden, zodat het er hetzelfde uitziet. |
| 1.4.10: Reflow | Hele sampleUitkomst: Voldoende | |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | HomeOp pagina "Home" hebben de invoervelden te weinig kleurcontrast, namelijk 1,6:1. Zie bijvoorbeeld de zoekbalk bovenaan de homepagina. Op “Contact” pagina staan invoervelden met dezelfde lichtgrijze randkleur. De achtergrond van de pagina is lichtblauw en biedt ook onvoldoende kleurcontrast met de witte achtergrond van het invoerveld (1,4:1). Zie screenshot 6. De grenzen van dit element zijn niet voor alle gebruikers zichtbaar. Zorg voor een minimaal contrast van 3,0:1. ContactOp pagina "Contact" hebben de invoervelden te weinig kleurcontrast, namelijk 1,6:1. Zie bijvoorbeeld de zoekbalk bovenaan de homepagina. Op “Contact” pagina staan invoervelden met dezelfde lichtgrijze randkleur. De achtergrond van de pagina is lichtblauw en biedt ook onvoldoende kleurcontrast met de witte achtergrond van het invoerveld (1,4:1). Zie screenshot 6. De grenzen van dit element zijn niet voor alle gebruikers zichtbaar. Zorg voor een minimaal contrast van 3,0:1. |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende | Hele sampleBevindingen: In de header van de website staat een zoekbalk. De placeholder tekst op desktop is “doorzoek de hele sit”. De laatste letter is slecht deels zichtbaar. Wanneer de tekstafstanden uit dit succescriterium worden toegepast, blijft alleen “doorzoek de hel” over. Zie screenshot 7. De tekst is niet goed leesbaar. Dit kan worden opgelost door containers in de lay-out te laten meegroeien met de tekst. ActiviteitenOp pagina "Activiteiten" verliezen de activiteiten met een beschrijving langer dan 3 regels tekst de laatste regel wanneer de tekstafstanden uit dit succescriterium worden toegepast. De betekenis van de tekst gaat deels verloren. Dit kan worden opgelost door containers in de lay-out te laten meegroeien met de tekst. |
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Voldoende |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende | HomeDe video op de homepagina is niet met het toetsenbord te bedienen. Bezoekers die deze website zonder muis bezoeken kunnen deze video niet openen. Zorg ervoor dat alle content beschikbaar is met het toetsenbord. Op de homepagina als met een muis op de eerste zoekbalk wordt geklikt, verschijnt een lijst met categorieën. Deze lijst is niet beschikbaar voor gebruikers die de website zonder muis, met alleen het toetsenbord bezoeken. Een gebruiker zonder muis is uitgesloten van deze functionaliteit. Zorg ervoor dat alle functionaliteit toegankelijk is via toetsenbord. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Onvoldoende De BrievenbusUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | Hele sampleBevindingen: De BrievenbusOp pagina "De brievenbus" als het formulier leeg wordt verstuurd, verschijnt een foutmelding: “Please, fill in this field”. De foutmelding verschijnt en verdwijnt. Deze is slechts kort zichtbaar en blijft niet staan. De gebruiker heeft niet genoeg tijd om deze melding te lezen. Een foutmelding moet blijven staan, zodat te allen tijde duidelijk is wat de fout was, tot deze goed wordt verbeterd. Dit geldt ook voor de meldingen die verschijnen als een verkeerde datum wordt ingevoerd. ContactOp pagina "Contact" als het formulier leeg wordt verstuurd, verschijnt een foutmelding: “Please, fill in this field”. De foutmelding verschijnt en verdwijnt. Deze is slechts kort zichtbaar en blijft niet staan. De gebruiker heeft niet genoeg tijd om deze melding te lezen. Een foutmelding moet blijven staan, zodat te allen tijde duidelijk is wat de fout was, tot deze goed wordt verbeterd. Dit geldt ook voor de meldingen die verschijnen als een verkeerde datum wordt ingevoerd. |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Niet van toepassing |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Voldoende | |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Voldoende | |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende | ActiviteitenDe activiteiten op pagina "Activiteiten" dienen als links om een pop-up te openen. Als een pop-up geopend is, verplaatst de focus zich niet naar de pop-up, maar blijft op de onderliggende pagina lopen. Deze volgorde van focusbare elementen is niet logisch en verwarrend voor ziende toetsenbordgebruikers. Zorg ervoor dat de focus in de geopende pop-up komt. |
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende Activiteit aanmeldenUitkomst: Onvoldoende | Hele sampleBevindingen: In de footer van de website staan links naar Facebook en Instagram. Deze links hebben geen content: er is geen linktekst en het logo is verborgen voor hulpsoftware met een leeg alt-attribuut. Als resultaat staat er een link zonder duidelijk linkdoel. De voorleessoftware kan niet aan zijn gebruiker vertellen wat het doel is van deze link. Geef het logo van Instagram alt=”Instagram” en het logo van FB alt=”Facebook”. Gebruik het title-attribuut alleen voor extra informatie over de link, bijvoorbeeld ‘ga naar ‘. Laat anders het title-attribuut leeg. HomeEen aantal links op de homepagina hebben geen linktekst of alternatief en missen daardoor een duidelijk linkdoel. Het gaat om de volgende vier links: twee lege links met class=”scrollForwardTips” en twee lege links met class=”scrollBackwardTips”. De voorleessoftware kan niet aan een blinde gebruiker voorlezen waar deze links naar toe gaan. Deze links zijn momenteel onzichtbaar. Als ze niet worden gebruikt, kunnen ze verwijderd worden. Anders een verborgen tekst die alleen zichtbaar is voor hulpsoftware kan een goede oplossing zijn. Op de homepagina onder het kopje “Tips” staan drie kaartjes met activiteiten. Elk kaartje bestaat uit een afbeelding die fungeert als een link, een kopje en tekst. De links hebben geen duidelijk linkdoel omdat ze geen content hebben. De afbeelding is verborgen voor hulpsoftware met een leeg alt-attribuut. De beste oplossing is het plaatsen van link om het hele kaartje heen. De afbeelding is decoratief en mag dan verborgen blijven met een leeg alt-attribuut. Het kopje en de tekst eronder zorgt dan voor inhoud en dus een duidelijk linkdoel. Activiteit aanmeldenOp pagina "Activiteit aanmelden" als een activiteit is aangemeld, verschijnt op deze pagina een blokje met de geüploade afbeelding en een lege alt tekst. Deze afbeelding is een link zonder een duidelijk linkdoel. Als het linkdoel niet duidelijk is, weet de gebruiker van hulpsoftware niet waar deze link naartoe gaat. Geef deze link een verborgen tekst die alleen zichtbaar is voor hulpsoftware, waarin het duidelijk wordt dat dit een link is naar de betreffende activiteit. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende | ActiviteitenOp pagina "Activiteiten" dienen de activiteiten als links om een pop-up te openen. Als een pop-up geopend is, verplaatst de focus zich niet naar de pop-up, maar blijft op de onderliggende pagina lopen. De gebruiker ziet niet waar de focus zich bevindt. Hierdoor kunnen links en andere interactieve elementen onbedoeld worden geactiveerd. Alleen interactieve elementen die in beeld zijn mogen focus ontvangen. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Onvoldoende Activiteit aanmeldenUitkomst: Onvoldoende | Hele sampleBevindingen: In de cookiebanner staan twee links “Niet akkoord” en “Akkoord”. De toegankelijke namen van deze knoppen zijn “allow cookies” en “deny cookies”. Omdat deze namen in een andere taal is dan de taal van de pagina, zullen niet alle gebruikers ze kunnen begrijpen. De link met “meer informatie” heeft als toegankelijke naam “learn more about cookies”. Deze links zijn niet met stem te bedienen. De visueel zichtbare tekst moet onderdeel zijn van de toegankelijkheidsnaam van het element. De zogenaamde ‘hamburger’ knop niet met de stem te bedienen. Deze knop verschijnt als de website bekeken wordt op kleine schermen. De toegankelijke naam van deze knop is “Navigation”. De zichtbare tekst is “menu”. Omdat deze teksten niet overeenkomen, is deze link niet met stem te bedienen. De visueel zichtbare tekst moet onderdeel zijn van de toegankelijkheidsnaam van het element. Activiteit aanmeldenOp pagina "Activiteit aanmelden" als een activiteit is aangemeld, verschijnt op deze pagina een blokje van de activiteit. Deze link is niet met stem te bedienen. Deze link is niet met stem te activeren omdat de link geen tekst heeft. Een oplossing is het toevoegen van verborgen tekst aan de link. Zie ook 2.4.4 |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Onvoldoende De BrievenbusUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | De BrievenbusDe foutmeldingen in de formulieren op pagina "De brievenbus" zijn in het Engels. Als een verplicht veld is niet ingevuld, verschijnt er een foutmelding “Please, fill in this field”. De taal van de website is Nederlands. Deze foutmeldingen worden met de Nederlandstalige uitspraakregels voorgelezen. Vertaal deze foutmeldingen in het Nederlands. ContactDe foutmeldingen in de formulieren op pagina "Contact" zijn in het Engels. Als een verplicht veld is niet ingevuld, verschijnt er een foutmelding “Please, fill in this field”. De taal van de website is Nederlands. Deze foutmeldingen worden met de Nederlandstalige uitspraakregels voorgelezen. Vertaal deze foutmeldingen in het Nederlands. |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Onvoldoende Activiteit aanmeldenUitkomst: Voldoende Activiteit aanmelden 2Uitkomst: Voldoende | Hele sampleBevindingen: De zoekbalk bovenaan de pagina heeft geen zichtbaar label. Zie screenshot 8. Er is slechts een placeholdertekst aanwezig. De placeholdertekst kan niet als label dienen omdat het verdwijnt zodra de gebruiker begint met typen. Een invoerveld zonder zichtbare label kan meerdere groepen bezoekers verwarren, omdat ze niet begrijpen wat hier ingevuld moet worden. Activiteit aanmeldenOpmerking: wat niet fout is, maar wat beter kan is boven de formulier uit te leggen wat de betekenis is van het * teken bij sommige velden. Dit geeft waarschijnlijk aan dat de bijbehorende invoervelden verplicht zijn, maar dat is niet voor iedereen even duidelijk. Zie pagina's "Bewerk activiteit" en "Activiteit aanmelden". Activiteit aanmelden 2Opmerking: wat niet fout is, maar wat beter kan is boven de formulier uit te leggen wat de betekenis is van het * teken bij sommige velden. Dit geeft waarschijnlijk aan dat de bijbehorende invoervelden verplicht zijn, maar dat is niet voor iedereen even duidelijk. Zie pagina's "Bewerk activiteit" en "Activiteit aanmelden". |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende | Hele sampleBevindingen: HomeOp de homepagina komen parseproblemen voor doordat dubbele id’s zijn gebruikt. Het gaat om id’s met waarde “tx-solr-search-form-pi-results”. Parsefouten kunnen problemen veroorzaken voor hulpsoftware. Gebruik unieke id’s binnen een webpagina. Op de homepagina onder het kopje “Snel naar” staan filters. Elke filter bestat uit een link waarin een button-element is opgenomen. De HTML-specificatie laat deze nesting niet toe. Dit kan leiden tot interpretatieproblemen. Verwijder de button-elementen binnen deze links. |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende ActiviteitenUitkomst: Onvoldoende | Hele sampleBevindingen: In de cookiebanner staan twee links “Niet akkoord” en “Akkoord”. De toegankelijke namen van deze knoppen zijn “allow cookies” en “deny cookies”. De link met “meer informatie” heeft als toegankelijke naam “learn more about cookies”. Omdat deze namen in een andere taal is dan de taal van de pagina, zullen niet alle gebruikers ze kunnen begrijpen. De voorleessoftware leest deze namen voor aan een blinde gebruiker. Verwijder de aria-labels. De toegankelijke naam van deze links komt van de zichtbare linktekst. Dit is voldoende. Als het mobiele menu is geopend, de knop om het menu af te sluiten bestaat uit een afbeelding. Deze knop heeft geen toegankelijke naam. Zie screenshot 9. De voorleessoftware kan niet aan een blinde gebruiker vertellen wat deze knop doet. Er zijn meerdere oplossingen mogelijk. Een linktekst of een aria-label kunnen gebruikt worden om een toegankelijke naam aan deze knop te geven. HomeOp de homepagina staan twee knoppen zonder toegankelijke naam. De knop om de cookieverklaring te openen en de knop om te zoeken. Er is verborgen tekst aanwezig (“Cookieverklaring” en “Zoek”), maar deze tekst is verborgen met ‘display:none’. Deze code verbergt elementen niet alleen van het scherm, maar ook voor hulpsoftware. Omdat deze knop geen toegankelijke naam heeft, kan de voorleessoftware niet aan een blinde gebruiker vertellen wat deze knop doet. Gebruik een andere methode om de tekst te verbergen. Dat kan bijvoorbeeld met CSS clip methode of text-indent. Op de homepagina onder de grote afbeelding staat en zoekbalk waarin de knop om de opdracht te versturen een verborgen tekst (“Zoek”) heeft. Deze tekst is echter ook voor hulpsoftware verborgen. Deze knop heeft geen content en dus geen toegankelijke naam. Gebruik geen ‘display:none’ om de teksten te verbergen. Een betere methode is om CSS clip of text-indent te gebruiken. Andere oplossingen zijn mogelijk. Op de homepagina staat een iframe waarin de Youtube filmpje in zit. Dit iframe heeft geen toegankelijke naam. Het iframe waar de video in zit, is geplaatst in een div-element waar een aria-label op zit. Aria-attributen op niet interactieve elementen zoals een div wordt niet door hulpsoftware ondersteund. Hier is waarschijnlijk een poging gedaan om dit deel van de pagina een naam te geven. Gebruikers van hulpsoftware weten niet wat er in dit iframe staat en of ze deze daarom willen openen of overslaan. Het aria-label op het div-element wordt niet voorgelezen. Zorg dat iframes een naam hebben middels een title-attribuut. Voeg een beschrijvende en unieke naam toe. De titel dient ook beschrijvend te zijn. Nu is de titel “Youtube-videospeler”. Deze titel zegt niets over de inhoud van de video en kan beter vervangen worden door de titel van de video zelf “AILGBIA 2020 Combinatiefilpmje kinderen”. Op de homepagina onder het kopje “Tips” staan drie kaartjes met activiteiten. Elk kaartje bestaat o.a. uit een afbeelding die fungeert als een link. Deze link heeft geen toegankelijke naam. Zonder toegankelijke naam kan de voorleessoftware niet aan zijn gebruiker vertellen waar deze link naartoe gaat. Voor de oplossing zie succescriterium 2.4.4. ActiviteitenDe activiteiten op alle "Activiteiten" pagina's dienen als links om een pop-up te openen. In de rechter bovenhoek van de pop-up staat een knop om het scherm te sluiten. Deze knop heeft geen juiste rol en geen toegankelijke naam. Voor hulpsoftware is dit geen knop omdat dit element uit niet interactieve div-element bestaat. Een blinde gebruiker weet niet wanner hij op deze knop moet drukken om een pop-up af te sluiten. De meest robuuste oplossing is het gebruik van het button element. De niet interactieve elementen, zoals div-elementen, kunnen interactief worden gemaakt door middel van ARIA-technieken. De eerste oplossing heeft voorkeur. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- Home - https://www.alsiklatergrootbeninalmere.nl/
- De Brievenbus - https://www.alsiklatergrootbeninalmere.nl/de-brievenbus
- Droomvideo's - https://www.alsiklatergrootbeninalmere.nl/droomvideos
- Organisaties - https://www.alsiklatergrootbeninalmere.nl/organisaties
- Hoe werkt het - https://www.alsiklatergrootbeninalmere.nl/hoe-werkt-het
- Veel gestelde vragen - https://www.alsiklatergrootbeninalmere.nl/veel-gestelde-vragen
- Help mee - https://www.alsiklatergrootbeninalmere.nl/help-mee
- Inloggen - https://www.alsiklatergrootbeninalmere.nl/inloggen
- Activiteiten - https://www.alsiklatergrootbeninalmere.nl/activiteiten
- Activiteit 1 - https://www.alsiklatergrootbeninalmere.nl/activiteiten?tx_sfeventmgt_pievent%5Baction%5D=detail&tx_sfeventmgt_pievent%5Bcontroller%5D=Event&tx_sfeventmgt_pievent%5Bevent%5D=412&cHash=0e541600b967a02dc98feeacf10d5801
- Activiteit 2 - https://www.alsiklatergrootbeninalmere.nl/activiteiten?tx_sfeventmgt_pievent%5Baction%5D=detail&tx_sfeventmgt_pievent%5Bcontroller%5D=Event&tx_sfeventmgt_pievent%5Bevent%5D=461&cHash=570de57040bfdd2ad96ce33c386e48ee
- Activiteit 3 - https://www.alsiklatergrootbeninalmere.nl/activiteiten?tx_sfeventmgt_pievent%5Baction%5D=detail&tx_sfeventmgt_pievent%5Bcontroller%5D=Event&tx_sfeventmgt_pievent%5Bevent%5D=918&cHash=fe318cadeed5d84ffaec8194f469e0a2
- Activiteit 4 - https://www.alsiklatergrootbeninalmere.nl/activiteiten?tx_sfeventmgt_pievent%5Baction%5D=detail&tx_sfeventmgt_pievent%5Bcontroller%5D=Event&tx_sfeventmgt_pievent%5Bevent%5D=770&cHash=12e40871be155972b2ff2a904fc7ffea
- Activiteit 5 - https://www.alsiklatergrootbeninalmere.nl/activiteiten?tx_sfeventmgt_pievent%5Baction%5D=detail&tx_sfeventmgt_pievent%5Bcontroller%5D=Event&tx_sfeventmgt_pievent%5Bevent%5D=100&cHash=814099f50b5a2bf86d316ea72be7e170
- Activiteit aanmelden - https://www.alsiklatergrootbeninalmere.nl/activiteit-aanmelden?tx_sfeventmgt_pievent%5Baction%5D=edit&tx_sfeventmgt_pievent%5Bcontroller%5D=Event&tx_sfeventmgt_pievent%5Bevent%5D=925&cHash=29d532f11e49a49e3a22c21f45f8a5d0
- Contact - https://www.alsiklatergrootbeninalmere.nl/contact
- Activiteit aanmelden 2 - https://www.alsiklatergrootbeninalmere.nl/activiteit-aanmelden?tx_sfeventmgt_pievent%5Baction%5D=new&tx_sfeventmgt_pievent%5Bcontroller%5D=Edit&cHash=96aabbd2c43897b0af282469eefeff64
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 95 en Safari 15.1 met Voiceover op Mac 11.6
- Adobe Acrobat Pro DC 2021.007.20099 op Mac 11.6
- Chrome 95 op iOS 15.0.2
- Edge 95 op Windows 10
Screenshots