Onderzoek toegankelijkheid gca-almere.nl
Inleiding
Openbare voorzieningen moeten bruikbaar en toegankelijk zijn voor alle burgers. Net zoals een gebouw rolstoeltoegankelijk moet zijn, moet een website of mobiele app ook bediend kunnen worden door mensen met een beperking. Dit kunnen bijvoorbeeld visuele, auditieve of motorische beperkingen zijn. Denk aan slechtzienden, doven en slechthorenden en mensen die hun handen niet of in beperkte mate kunnen gebruiken. Ook cognitieve factoren spelen een rol: is de content voor iedereen te begrijpen?
Nederlandse overheidsorganisaties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) versie 2.1, onder de Europese standaard voor overheidswebsites EN 301 549. Deze criteria variëren van technisch functionele eisen zoals een goede werking met het toetsenbord tot aan meer inhoudelijke eisen zoals duidelijke foutmeldingen en een heldere navigatiestructuur.
Dit onderzoek is handmatig uitgevoerd volgens de WCAG-EM evaluatiemethode met ondersteuning van automatische test tools. De pagina’s uit de sample zijn onderzocht op alle 50 criteria onder WCAG 2.1 A en AA. Wanneer aan een criterium niet wordt voldaan, worden hiervan een of meer voorbeelden gegeven. Deze bevindingen kunnen op meer plekken voorkomen en moeten structureel worden aangepakt.
De WCAG criteria zijn ingedeeld volgens vier principes, welke ook de leidraad vormen voor dit rapport: Waarneembaar, Bedienbaar, Begrijpelijk en Robuust. Gedetailleerde informatie over deze criteria is te vinden op de website van het W3C (Nederlandse vertaling).
Over deze evaluatie
- Rapport auteur
- Janita Top
- Evaluatie opdrachtgever
- Gemeente Almere
- Evaluatiedatum
- 30 december 2021
Managementsamenvatting
Uit dit onderzoek blijkt dat wordt voldaan aan 32 van de 50 criteria voor toegankelijkheid. Veel onderdelen van de site zijn dus al goed toegankelijk, maar er zijn nog verbeteringen mogelijk.
Zo is het goed dat de informatie niet alleen van kleur afhankelijk is, dit is van belang voor kleurenblinden. Ook kunnen er bepaalde stijlkenmerken worden toegepast, zoals een grotere regelafstand, zonder verlies van content of functionaliteit. Dit kan bijvoorbeeld van belang zijn voor mensen met dyslexie. Ook is de standaardtaal van de pagina's goed ingesteld, hierdoor kan voorleessoftware de tekst op de juiste manier voorlezen.
Punten die nog verbeterd moeten worden, zijn onder andere dat niet alle niet-tekstuele content zoals afbeeldingen en knoppen zijn voorzien van een alternatieve tekst. Hierdoor is deze informatie niet beschikbaar voor gebruikers met voorleessoftware. Mensen die blind zijn of om een andere reden geen muis kunnen gebruiken moeten de website kunnen bedienen met het toetsenbord. Op dit momenten zijn niet alle interactieve componenten binnen de website met alleen het toetsenbord te bedienen. De visuele focus is uitgezet (verborgen) op de gehele website, waardoor ziende toetsenbordgebruikers niet weten wanneer ze interactieve elementen moeten activeren.
Scope van de evaluatie
- Website naam
- gca-almere.nl
- Scope van de website
- Alle pagina's op https://gca-almere.nl/.
- WCAG Versie
- 2.1
- Conformiteitsdoel
- AA
- Basisniveau van toegankelijkheid-ondersteuning
- Gangbare webbrowsers en hulpapparatuur.
- Verdere onderzoeksvereisten
Uitgebreide toetsresultaten
Samenvatting
Gerapporteerd over 50 van 50 WCAG 2.1 AA Success Criteria.
- 22 Voldoende
- 18 Onvoldoende
- 10 Niet van toepassing
- 0 Niet getoetst
Alle resultaten
1 Waarneembaar
1.1 Tekstalternatieven
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.1.1: Niet-tekstuele content | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende FloriadebruggenUitkomst: Onvoldoende Training circulaire biobased intrawerkenUitkomst: Onvoldoende EvenementenUitkomst: Onvoldoende Uitkomst: Onvoldoende Foto'sUitkomst: Onvoldoende | Hele sampleBevindingen: In de linkerbovenhoek van elke webpagina staat het logo van de organisatie. Deze informatieve afbeelding is verborgen voor hulpsoftware met een leeg alt-attribuut. De voorleessoftware kan niet aan een blinde gebruiker vertellen dat hier een logo staat. Er is een title-attribuut aanwezig op deze afbeelding, maar dit title-attribuut wordt niet als volwaardig alternatief voor het alt-attribuut gezien omdat het niet door alle versies van hulpsoftware wordt ondersteund. Daarnaast is de waarde van het title-attribuut “gca-logo-2021”. Deze tekst voldoet niet als tekstalternatief omdat het niet de tekst van het logo herhaalt. Geef deze afbeelding alt=”Grondstoffen collectief Almere”. Als deze afbeelding een link was geweest, kon het title-attribuut extra informatie toevoegen, bijvoorbeeld “ga naar de homepagina”. Maar dit is nu niet het geval. Dit geldt ook voor het logo in de footer. HomeMidden op de homepagina staat een tekening van de circulatie van processen. Deze afbeelding is de enige content van een link en is daarom niet decoratief. Door het leeg laten van het alt-attribuut is deze afbeelding verborgen voor hulpsoftware. Geef deze afbeelding een alternatieve tekst die verklaart wat deze link doet, bijvoorbeeld “open grote versie van de afbeelding”. Daarnaast is op deze afbeelding een title-attribuut gebruikt met een onzinnige waarde: “02 GCA Template”. Omdat sommige versies van hulpsoftware de title-attributen voorlezen, wordt aangeraden om dit attribuut leeg te laten. Op de homepagina onder het kopje “Onze uitdagingen” staan vier afbeeldingen die als achtergrond dienen voor de kopteksten. Deze afbeeldingen zijn decoratief, maar niet verborgen voor hulpsoftware. Elke afbeelding herhaalt de waarde van de kop in zijn alt-attribuut. Op deze manier wordt dezelfde tekst twee keer voorgelezen. Laat de alt-attributen van deze afbeeldingen leeg. Dezelfde geldt voor de afbeeldingen onder het kopje “Het laatste nieuws”. Alle logo’s onder het kopje “Grondstoffen Collecties Almere is opgericht door:” hebben lege alt-attributen. De voorleessoftware leest deze afbeeldingen niet voor, hierdoor weet een blinde gebruiker niet wie de partners zijn. Voor logo’s geldt dat zichtbare tekst van het logo in het alt-attribuut van de afbeelding moet terugkomen. Deze sectie komt ook op andere pagina’s voor zie bijvoorbeeld https://gca-almere.nl/over-gca/. Ook op https://gca-almere.nl/project/bereklauw/ en alle andere projectpagina’s onder “Project partners” staan logo’s die verborgen zijn voor hulpsoftware. FloriadebruggenIn de rechter kolom onder het kopje “Evenementen” staat een zoekbalk. Het label bij dit invoerveld is een afbeelding van een vergrootglas. Deze afbeelding is toegevoegd als achtergrondafbeelding en is daarmee niet beschikbaar voor hulpsoftware. Deze informatieve afbeelding heeft een alternatieve tekst nodig. Dit geldt ook voor de pagina https://gca-almere.nl/evenementen/. Op pagina https://gca-almere.nl/events/bruggen-congres-flevoland-floriade/ staat een logo met zichtbare tekst “Growing green cities Floriade Almere 2022”. Deze informatieve afbeelding is verborgen voor hulpsoftware met een leeg alt-attribuut. Geef deze afbeelding een tekstalternatief waarin de volledige tekst van het logo in voorkomt. Training circulaire biobased intrawerkenhttps://gca-almere.nl/training-circulaire-biobased-infrawerken-voor-professionals/ De afbeelding op deze pagina is informatief omdat deze afbeelding de naam van het opleidingsinstituut bevat die nergens anders op de pagina als tekst wordt genoemd. Deze informatie kan belangrijk zijn en moet toegankelijk worden gemaakt. Vermeld de namen van de organisaties in de alternatieve tekst van de afbeelding. EvenementenOp pagina https://gca-almere.nl/evenementen/ naast de bovengenoemde afbeelding staat ook een afbeelding van een kalender die als een label dient voor twee invoervelden. Deze afbeelding is evenmin beschikbaar voor hulpsoftware. Zonder tekstalternatief wordt deze afbeelding genegeerd en blijven twee select-elementen zonder label. Op pagina 1 van het pdf-document “Folder training (..)” staat een logo met tekst “Natuurvezel Academie”. De naam van deze trainingsinstituut komt nergens anders op deze pagina voor. Deze informatie moet ook toegankelijk worden gemaakt door middel van beschrijving. De beschrijving bestaat uit een reeks cijfers en letters. Vervang deze beschrijving door de tekst op het logo. Dit logo komt ook op pagina 2 voor. Onderaan deze pagina staat een logo van “Natuurvezel applicatie centrum”. Dit logo heeft een bestandsnaam als beschrijving. Dit voldoet evenmin. Vervang deze beschrijving door de tekst op het logo. De drie groene secties in dit document hebben de groene achtergrondkleur gekregen van afbeeldingen. Deze decoratieve afbeeldingen zijn met ‘figure’ tags toegevoegd. Deze tags zijn gereserveerd voor informatieve afbeeldingen en moeten voorzien zijn van beschrijvingen. De decoratieve afbeeldingen moeten als decoratief worden aangemerkt en mogen niet in de tags structuur voorkomen. Foto'sOp pagina https://gca-almere.nl/media/fotos/ staan 32 afbeeldingen zonder het alt-attribuut. Zonder dit attribuut wordt de bestandsnaam voorgelezen. Daarnaast fungeren deze afbeeldingen als links om de grote weergave van de afbeelding te openen. Geef deze afbeeldingen een alt-attribuut waarin deze informatie staat. Op pagina https://gca-almere.nl/media/fotos/ staan foto’s. Als op een van de foto’s wordt geklikt, opent een lightbox waarin aan de linker en de rechterkant iconen staan om door de foto’s te bladeren. Deze iconen hebben als tekstalternatief een cijfer: 1 t/m 32. Deze cijfers zijn onvoldoende als tekstalternatief omdat ze niet duidelijk omschrijven wat deze iconen(knoppen) doen. |
1.2 Op tijd gebaseerde media
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.2.1: Louter-geluid en louter-videobeeld (vooraf opgenomen) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.2: Ondertitels voor doven en slechthorenden (vooraf opgenomen) | Hele sampleUitkomst: Voldoende | |
| 1.2.3: Audiodescriptie of media-alternatief (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Video'sUitkomst: Onvoldoende | Video'sOp pagina https://gca-almere.nl/videos/ staat een video. In deze video komen verschillende sprekers aan het woord. Wie deze sprekers zijn en wat hun functie is, wordt niet aan een blinde gebruiker gecommuniceerd omdat deze informatie alleen als tekst in beeld komt. Voor deze visuele informatie moet een alternatief geboden worden voor mensen die blind zijn. Dit kan voor dit succescriterium door een volledig transscript in tekst aan te bieden waar alle (visuele en auditieve) informatie uit de video in zit. Deze video is in het Engels. Het transcript dient lang="en" te krijgen zodat de voorleessoftware Engelstalige tekst correct gaat voorlezen. |
| 1.2.4: Ondertitels voor doven en slechthorenden (live) | Hele sampleUitkomst: Niet van toepassing | |
| 1.2.5: Audiodescriptie (vooraf opgenomen) | Hele sampleUitkomst: Onvoldoende Video'sUitkomst: Onvoldoende | Video'sOp pagina https://gca-almere.nl/videos/ staat een video. In deze video komen verschillende sprekers aan het woord. Wie deze sprekers zijn en wat hun functie is, wordt niet aan een blinde gebruiker gecommuniceerd omdat deze informatie alleen als tekst in beeld komt. Voor deze visuele informatie moet een alternatief geboden worden voor mensen die blind zijn. Om te voldoen aan niveau AA moet dit in de video zelf aangeboden worden door een audiodescriptie te geven voor alle visuele informatie. Die kan door dit in het bestaande audiospoor op te nemen, of door dit in een apart audiospoor erbij te plaatsen. |
1.3 Aanpasbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
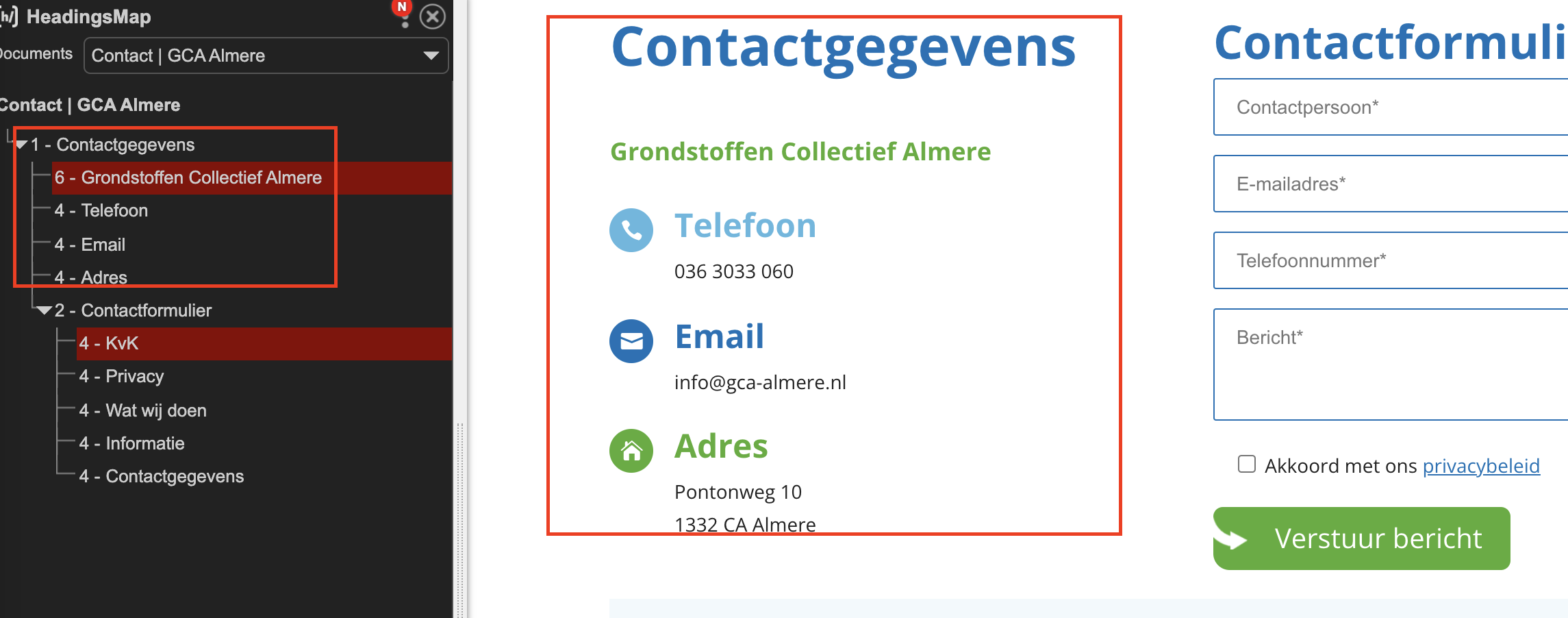
| 1.3.1: Info en relaties | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende ContactUitkomst: Onvoldoende EvenementenUitkomst: Onvoldoende MediaUitkomst: Onvoldoende Uitkomst: Onvoldoende | HomeDe koppenstructuur in de HTML van deze pagina komt niet overeen met de visuele structuur van de informatie. Zo staat er in de nieuwssectie een kop “Het laatste nieuws” waaronder drie berichten ieder met eigen kopje. In de HTML is de kop van sectie en de koppen van de nieuwsberichten van hetzelfde niveau 2, waardoor de hiërarchie van de visuele structuur verloren gaat. Een blinde gebruiker krijgt niet dezelfde structuur van informatie voorgelezen. Zet de kopjes van de berichten om in een h3-element. Zie screenshot 1. ContactDe koppenstructuur van deze pagina verschilt in de HTML van de visuele structuur van de informatie. Visueel valt “Telefoon”, “Email” en “Adres” onder “Grondstoffen Collectief Almere”. In de code heeft deze informatie een andere hiërarchie. Zie screenshot 2. EvenementenOp pagina https://gca-almere.nl/evenementen/ onder de grote afbeelding staan twee select-elementen. Deze elementen horen bij elkaar, maar zijn niet in de HTML-code gegroepeerd. In de HTML is de relatie tussen deze elementen niet duidelijk. Een mogelijke oplossing is het opnemen van deze elementen in een fieldset. Een fieldset met interactieve elementen heeft een naam nodig. Deze naam kan een legend-element zijn, al dan niet verborgen van het scherm, maar zichtbaar voor de voorleessoftware. Als op pagina https://gca-almere.nl/evenementen/ “juni” en “2020” wordt geselecteerd, verschijnt een event met kopje “Evenementen afgelast (..)”. Boven dit event staat een kop “September 2020”. Deze tekst is een kop omdat het iets vertelt over de content eronder en omdat het anders eruit ziet dan de rest. Toch is deze tekst niet als koptekst opgemaakt. Gebruik headings-elementen om deze koptekst op te maken. MediaOp pagina https://gca-almere.nl/media/ onder het kopje”Meer informatie aanvragen” staat tekst “Neem contact met ons op!”. Deze tekst is opvallend gemaakt door middel van een strong-element. Dit element is niet bedoeld voor de opmaak. Gebruik CSS om deze tekst opvallend te stylen. In de tags structuur van dit pdf-document komt niet een koptekst voor. Visueel zijn er koppen aanwezig, maar deze structuur wordt niet aan een blinde gebruiker gecommuniceerd. Alle teksten in dit document zijn opgemaakt als paragrafen. |
| 1.3.2: Betekenisvolle volgorde | Hele sampleUitkomst: Voldoende | |
| 1.3.3: Zintuiglijke eigenschappen | Hele sampleUitkomst: Voldoende | |
| 1.3.4: Weergavestand | Hele sampleUitkomst: Voldoende | |
| 1.3.5: Identificeer het doel van de input | Hele sampleUitkomst: Onvoldoende ContactUitkomst: Onvoldoende | ContactOp pagina “Contact” staat een formulier. In dit formulier moeten persoonlijke gegevens ingevuld worden, waaronder een naam, e-mailadres en telefoonnummer. Voor deze invoervelden is een autocomplete attribuut nodig bij de input-elementen. Dit zorgt ervoor dat browsers, maar ook hulpsoftware, ondersteuning kunnen geven bij het invullen van deze invoervelden. Dit kan door bijvoorbeeld de invoervelden al automatisch in te vullen. Het autocomplete attribuut ontbreekt op dit moment bij deze invoervelden. Op de volgende pagina is meer informatie te vinden over de toepassing van dit attribuut en welke waardes verplicht zijn om te gebruiken. Zie: https://www.w3.org/TR/WCAG21/#input-purposes. |
1.4 Onderscheidbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 1.4.1: Gebruik van kleur | Hele sampleUitkomst: Voldoende | |
| 1.4.2: Geluidsbediening | Hele sampleUitkomst: Niet van toepassing | |
| 1.4.3: Contrast (minimum) | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende ContactUitkomst: Onvoldoende Bruggen congresUitkomst: Onvoldoende | HomeOp deze website wordt een groene kleur (#53af31) gebruikt in teksten. Op een witte achtergrond heeft deze kleur onvoldoende kleurcontrast, namelijk 2,8:1. Voor normale tekst dient het contrast minimaal 4,5:1 te zijn, voor de grote tekst moet het contrast minimaal 3,0:1 zijn. Op de homepagina is deze kleur gebruikt in: een actieve link van het menu, tussenkopjes en als achtergrond van sommige knoppen. Deze kleur komt op alle pagina’s voor. In ‘lees meer’ links staat deze groene tekstkleur op een grijze achtergrond, waardoor het contrast verslechtert, namelijk 2,6:1. Onderaan de homepagina staat een contactformulier. De placeholdertekst in de invoervelden heeft een grijze tekstkleur (#989998). Deze kleur geeft kleurcontrast van 2,9:1. Dit moet minimaal 4,5:1 zijn. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Dit formulier staat ook op pagina https://gca-almere.nl/contact/. Op de homepage staat een infographic waarin het proces van grondstoffenreductie en besparing is uitgetekend. De oranje tekst, bijvoorbeeld "Wet en regels", "Toepassing" en meer heeft het kleurcontrast van 2,1:1. Links en rechts van de tekening staat een pijl met witte tekst. Het kleurcontrast is 1,6:1 (wit op groen) en 1,5:1 (wit op geel). Het woordje "Overleggen" in het grijze kader heeft kleurcontrast van 1,8:1. Voor alle deze teksten geldt een minimaal contrast van 4,5:1. ContactHet lichtblauwe kopje “Telefoon” heeft kleurcontrast van 2,2:1. Dit moet minimaal 3,0:1 zijn voor deze grote tekst. Het groene kopje “Adres” heeft kleurcontrast van 2,8:1. Deze groene kleur is eerder genoemd. Tekst die niet voldoet aan minimale eis is slecht leesbaar voor kleurenblinde en slechtziende bezoekers. Bruggen congresIn de rechter kolom staat een grijs blok met gegevens over het event. De datum, de tijd en de locatie hebben grijze tekstkleur. Het kleurcontrast is 3,1:1. Dit moet minimaal 4,5:1 zijn. |
| 1.4.4: Herschalen van tekst | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende | Hele sampleBevindingen: Het inzoomen op een mobiel wordt belemmerd door de viewport instellingen (<meta name="viewport": user-scalable=no"). De gebruikers met visuele beperkingen kunnen veel moeite hebben om de inhoud van deze pagina's te lezen op mobiele apparaten. Verwijder dit attribuut. HomeAls de website bekeken wordt in een schermresolutie van 1024 bij 768 en ingezoomd is op 200% dan valt een deel van de content weg. Op desktop onder het kopje “Onze uitdagingen” in het eerste blokje “Groen gas en (..)” komt de witte knop boven de witte tekst te staan en maakt deze tekst onleesbaar. Zie screenshot 3. Het woord "Biocomposiet" wordt "Bioco..osiet". |
| 1.4.5: Afbeeldingen van tekst | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende | HomeOp de homepage staat een infographic waarin het proces van grondstoffenreductie en besparing is uitgetekend. Deze afbeelding bevat tekst die door iemand die slechtziend is niet met een eigen Stylesheet is aan te passen. Dat kan alleen als de tekst zichtbaar als gewone tekst op de pagina staat. Als de tekst in de afbeelding ook als gewone tekst er direct boven staat of onder, dan mag je dat als 'alternatief' beschouwen. Dat is dan dezelfde informatie en die is wel met een eigen stylesheet te bewerken, zodat iemand die slechtziend is de informatie dus wel tot zich kan nemen. |
| 1.4.10: Reflow | Hele sampleUitkomst: Voldoende | |
| 1.4.11: Contrast van niet-tekstuele content | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende FloriadebruggenUitkomst: Onvoldoende | HomeAls op een tekening midden op de pagina wordt geklikt, opent een lightbox. In de rechterbovenhoek staat een knop om de lightbox af te sluiten. Het kleurcontrast van deze knop is 1,8:1. Zie screenshot 4. Dit moet minimaal 3,0:1 zijn. FloriadebruggenIn de rechter kolom onder het kopje “Evenementen” staat een zoekbalk en een select-element. De grenzen van deze invoervelden zijn niet goed zichtbaar voor mensen met visuele beperkingen. De randkleur is lichtgrijs (#EFEFEF), de achtergrond van de sectie is grijs (#FAFAFA). Deze kleurencombinatie geeft het kleurcontrast van 1,1:1. Dit moet minimaal 3,0:1 zijn. Dit geldt ook voor de invoervelden op pagina https://gca-almere.nl/evenementen/. |
| 1.4.12: Tekstafstand | Hele sampleUitkomst: Voldoende | |
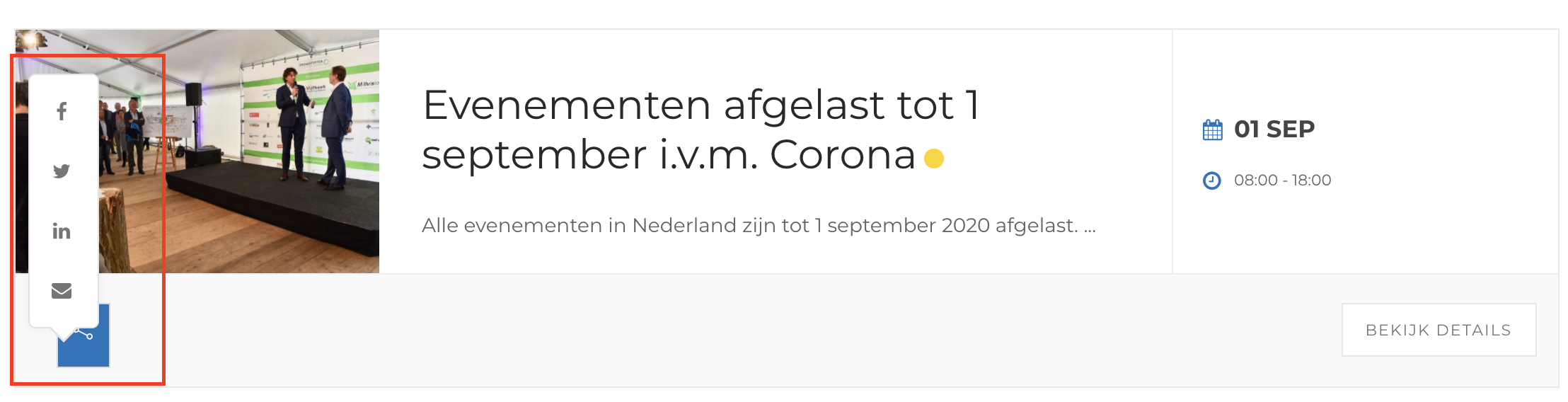
| 1.4.13: Content bij hover of focus | Hele sampleUitkomst: Onvoldoende EvenementenUitkomst: Onvoldoende | EvenementenAls op pagina https://gca-almere.nl/evenementen/ “juni” en “2020” wordt geselecteerd, verschijnt een event met kopje “Evenementen afgelast (..)”. Onder dit event staat een knop om dit event te delen. Als een muis over deze knop hovert, komt een verborgen content tevoorschijn. Op een desktop weergave valt deze extra content over een decoratieve afbeelding en wordt daardoor niet afgekeurd. Echter, op een tablet weergave valt deze extra content over de datum van het event en moet kunnen worden afgesloten zonder de aanwijzer hover of de toetsenbordfocus te verplaatsen. Zie screenshot 6. |
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.1.1: Toetsenbord | Hele sampleUitkomst: Onvoldoende EvenementenUitkomst: Onvoldoende | Hele sampleBevindingen: Als de website bekeken wordt op kleine schermen, verschijnt de zogenaamde ‘hamburger’ knop (drie verticale streepjes). Deze knop opent en sluit het mobiele menu. Deze knop is niet met het toetsenbord te bedienen. Een gebruiker die de website zonder muis navigeert, heeft geen toegang tot dit menu. EvenementenAls op pagina https://gca-almere.nl/evenementen/ “juni” en “2020” wordt geselecteerd, verschijnt een event met kopje “Evenementen afgelast (..)”. Onder dit event staat een knop om dit event te delen. Deze knop is niet toetsenbord toegankelijk. Zie screenshot 6. |
| 2.1.2: Geen toetsenbordval | Hele sampleUitkomst: Voldoende | |
| 2.1.4: Enkel teken sneltoetsen | Hele sampleUitkomst: Voldoende |
2.2 Genoeg tijd
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.2.1: Timing aanpasbaar | Hele sampleUitkomst: Niet van toepassing | |
| 2.2.2: Pauzeren, stoppen, verbergen | Hele sampleUitkomst: Niet van toepassing |
2.3 Toevallen en fysieke reacties
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.3.1: Drie flitsen of beneden drempelwaarde | Hele sampleUitkomst: Niet van toepassing |
2.4 Navigeerbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.4.1: Blokken omzeilen | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Er is geen mechanisme om terugkerende blokken met links over te slaan. Plaats hiervoor bijvoorbeeld een 'skiplink' als eerste link op de pagina waarmee het hoofdmenu overgeslagen kan worden. Deze link mag verborgen worden, maar moet wel zichtbaar worden als de toetsenbordfocus er op komt. Dit is nodig voor mensen die wel kunnen zien, maar de muis niet kunnen gebruiken. |
| 2.4.2: Paginatitel | Hele sampleUitkomst: Onvoldoende Uitkomst: Onvoldoende | In de metadata van pdf-document https://gca-almere.nl/site/wp-content/uploads/2021/03/Folder-training-circulair-biobased-infra-2021-Almere-1.pdf is de titel niet ingesteld. De titel dient een korte beschrijving van de inhoud van het bestand te zijn. Voor gebruikers van hulpsoftware is het voor de navigatie tussen documenten belangrijk dat de titel duidelijk maakt waar ze zijn. Dit kan worden ingesteld via de bestandseigenschappen. |
| 2.4.3: Focus volgorde | Hele sampleUitkomst: Voldoende | |
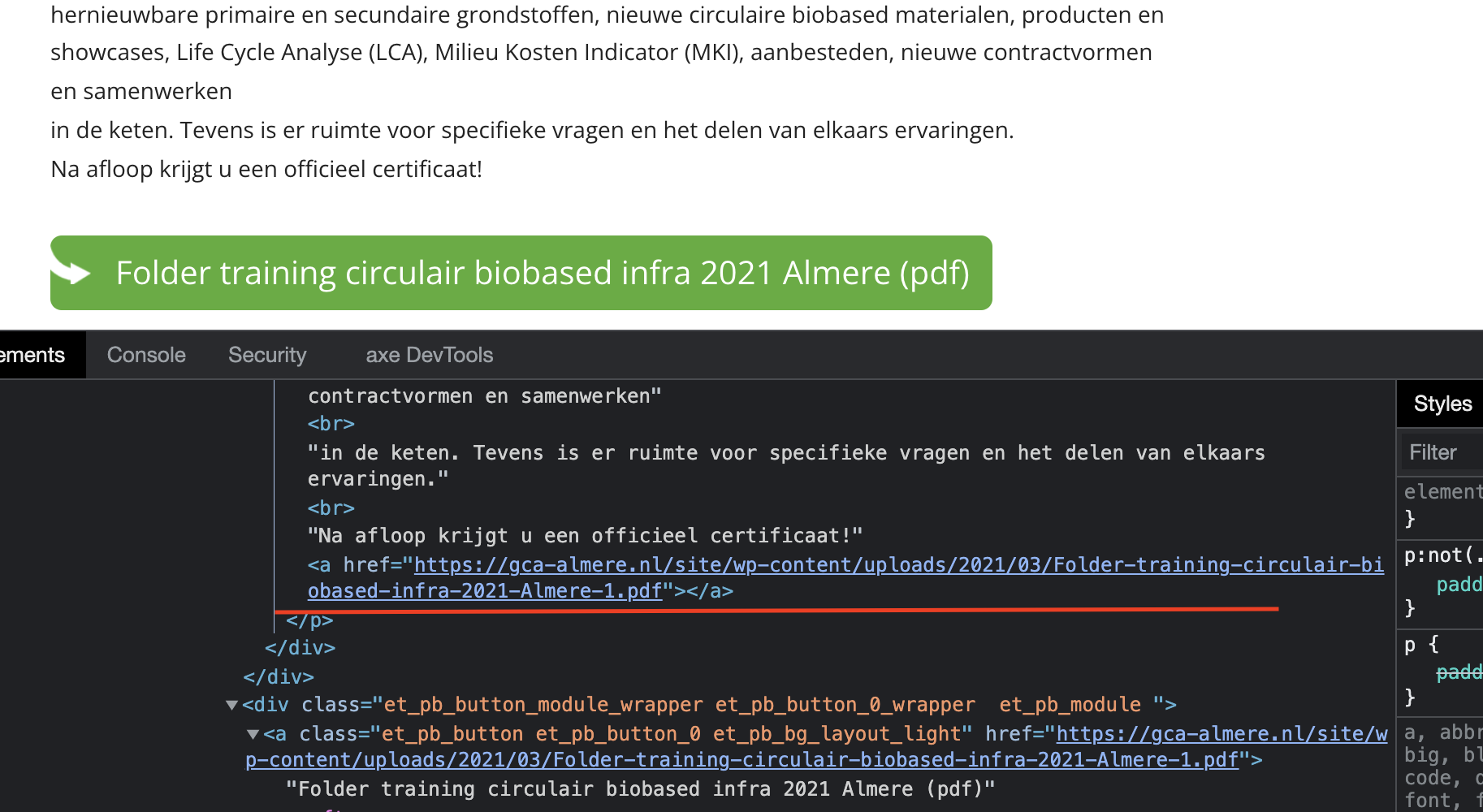
| 2.4.4: Linkdoel (in context) | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende Project BereklauwUitkomst: Onvoldoende Training circulaire biobased intrawerkenUitkomst: Onvoldoende EvenementenUitkomst: Onvoldoende PartnersUitkomst: Onvoldoende FlyersUitkomst: Onvoldoende Foto'sUitkomst: Onvoldoende | HomeAlle logo’s onder het kopje “Grondstoffen Collecties Almere is opgericht door:” zijn links zonder duidelijk linkdoel. Deze links bevatten geen tekst of alternatief om ze tekstueel content te geven. De afbeeldingen zijn verborgen voor hulpsoftware met lege alt-attributen. Een blinde gebruiker weet niet waar deze links naar toe gaan. De beste oplossing is het toevoegen van alternatieve tekst aan de afbeeldingen. Op de homepagina onder het kopje “Het laatste nieuws” staan nieuwsberichten. Elk bericht heeft een “lees meer” link. Deze tekst geeft onvoldoende inzicht in het doel van elke link. Gebruikers van hulpsoftware vragen vaak lijsten op van links op de pagina. Wanneer deze teksten geen duidelijke informatie geven, heeft een blinde gebruiker nog steeds geen overzicht. Hier kan verborgen tekst uitkomst bieden. Deze tekst kan alleen voor hulpsoftware zichtbaar worden gemaakt met bijvoorbeeld CSS clip methode. Op desktop weergave onder het kopje “Onze uitdagingen” als de website bekeken wordt in een schermresolutie van 1024 bij 768 en ingezoomd is op 200%, veranderen de vier contentblokjes in een slider. Als een muis over de overgebleven twee blokjes hovert, verschijnen twee pijltjes om de slider te bedienen. Deze pijltjes zijn gecodeerd als links. Deze links hebben een verborgen tekst “Vorige” en “Volgende” om aan te geven wat deze links betekenen. Echter, deze tekst is verborgen met display:none. Deze code verbergt de elementen niet alleen van het scherm, maar ook voor de voorleessoftware. Als resultaat staan hier twee links zonder duidelijk linkdoel. Vervang display:none met een andere oplossing, bijvoorbeeld de CSS clip methode. Project BereklauwBoven de footer staat een foto van een medewerker. Deze foto fungeert als een link. Deze link heeft geen duidelijk linkdoel. De afbeelding is verborgen met een leeg alt-attribuut en de link heeft geen andere content. Er wordt aangeraden om deze link te verplaatsen naar het e-mailadres die ernaast staat. Of helemaal te verwijderen aangezien de naam van de medewerker ook als een link naar zijn e-mailadres fungeert. Opmerking. De volgende links zijn technisch gesproken correct gecodeerd, toch kunnen ze toegankelijker worden gemaakt. Onder het kopje “Producten uit dit project” staan vier artikelen. Elk artikel bevat een afbeelding die fungeert als een link. De afbeelding is de enige content van de link en is netjes voorzien van een alternatieve tekst. Echter, deze tekst herhaalt de kop die er onder staat waardoor dezelfde tekst twee keer wordt voorgelezen. Om herhaling te voorkomen wordt aangeraden om de link om de afbeelding te verwijderen. De kop en de “lees meer” links van het artikel leiden naar de detailweergave van het artikel. Dit maakt de link om de afbeelding overbodig. Training circulaire biobased intrawerkenAan het einde van het artikel staat een lege link. Deze link is niet zichtbaar op het scherm omdat het geen content bevat. Doordat de content ontbreekt, heeft deze link ook geen duidelijk linkdoel. De voorleessoftware ziet deze link en leest het als een lege link voor aan zijn gebruiker. Een blinde gebruiker kan indruk krijgen dat hij content mist. Verwijder deze lege link. Zie screenshot 5. EvenementenAls op pagina https://gca-almere.nl/evenementen/ “juni” en “2020” wordt geselecteerd, verschijnt een event met kopje “Evenementen afgelast (..)”. Onder dit event staat een knop om dit event te delen. Deze knop is gecodeerd als een link zonder tekst, maar met een afbeelding die als achtergrond is toegevoegd. Hierdoor is een lege link ontstaan. De voorleessoftware kan niet aan zijn gebruiker vertellen wat het doel is van deze link. Ook de iconen van sociaalmedia kanalen (links) in extra content die zichtbaar wordt op hover over de eerste lege knop, missen een duidelijk linkdoel. PartnersOp pagina “Partners” staan 29 logo’s van partners. Al deze afbeeldingen fungeren als links. Deze links hebben geen content, de afbeeldingen zijn verborgen voor hulpsoftware met lege alt-attributen. Hierdoor zijn links zonder een duidelijk linkdoel ontstaan. FlyersOp pagina https://gca-almere.nl/media/flyers/ staan zeven flyers. Elke flyer heeft een icoon die fungeert als een link. Het icoon is als achtergrondafbeelding toegevoegd en is daardoor niet zichtbaar voor hulpsoftware. De link om het icoon heeft geen content. Als gevolg staan op deze pagina zeven lege links. Deze links lijken overbodig omdat de titel van een flyer die naast het icoon staat, dient ook als een link naar dezelfde locatie. Verwijder de links om de iconen. Foto'sOp pagina https://gca-almere.nl/media/fotos/ staan 32 links met een onduidelijk linkdoel. Elke link bevat een afbeelding zonder alt-attribuut. Er is een title-attribuut op de link aanwezig, maar deze wordt niet als gelijkwaardig alternatief beschouwd om de link een duidelijk linkdoel te geven. Geef de afbeeldingen een alt-attribuut waarin staat wat deze link doet. |
| 2.4.5: Meerdere manieren | Hele sampleUitkomst: Voldoende | |
| 2.4.6: Koppen en labels | Hele sampleUitkomst: Voldoende | |
| 2.4.7: Focus zichtbaar | Hele sampleUitkomst: Onvoldoende | Hele sampleBevindingen: Op deze website is de focus indicator uitgezet door gebruik te maken van outline:0. De toetsenbordgebruikers weten niet op welke elementen de focus zich bevindt. Ze kunnen ongewenst en per ongeluk links en knoppen activeren. De focus moet altijd zichtbaar zijn. |
2.5 Input Modaliteiten
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 2.5.1: Aanwijzergebaren | Hele sampleUitkomst: Niet van toepassing | |
| 2.5.2: Aanwijzerannulering | Hele sampleUitkomst: Voldoende | |
| 2.5.3: Label in naam | Hele sampleUitkomst: Voldoende | |
| 2.5.4: Bewegingsactivering | Hele sampleUitkomst: Niet van toepassing |
3 Begrijpelijk
3.1 Leesbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.1.1: Taal van de pagina | Hele sampleUitkomst: Voldoende | |
| 3.1.2: Taal van onderdelen | Hele sampleUitkomst: Niet van toepassing |
3.2 Voorspelbaar
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.2.1: Bij focus | Hele sampleUitkomst: Voldoende | |
| 3.2.2: Bij input | Hele sampleUitkomst: Voldoende | |
| 3.2.3: Consistente navigatie | Hele sampleUitkomst: Voldoende | |
| 3.2.4: Consistente identificatie | Hele sampleUitkomst: Voldoende |
3.3 Assistentie bij invoer
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 3.3.1: Foutidentificatie | Hele sampleUitkomst: Voldoende | |
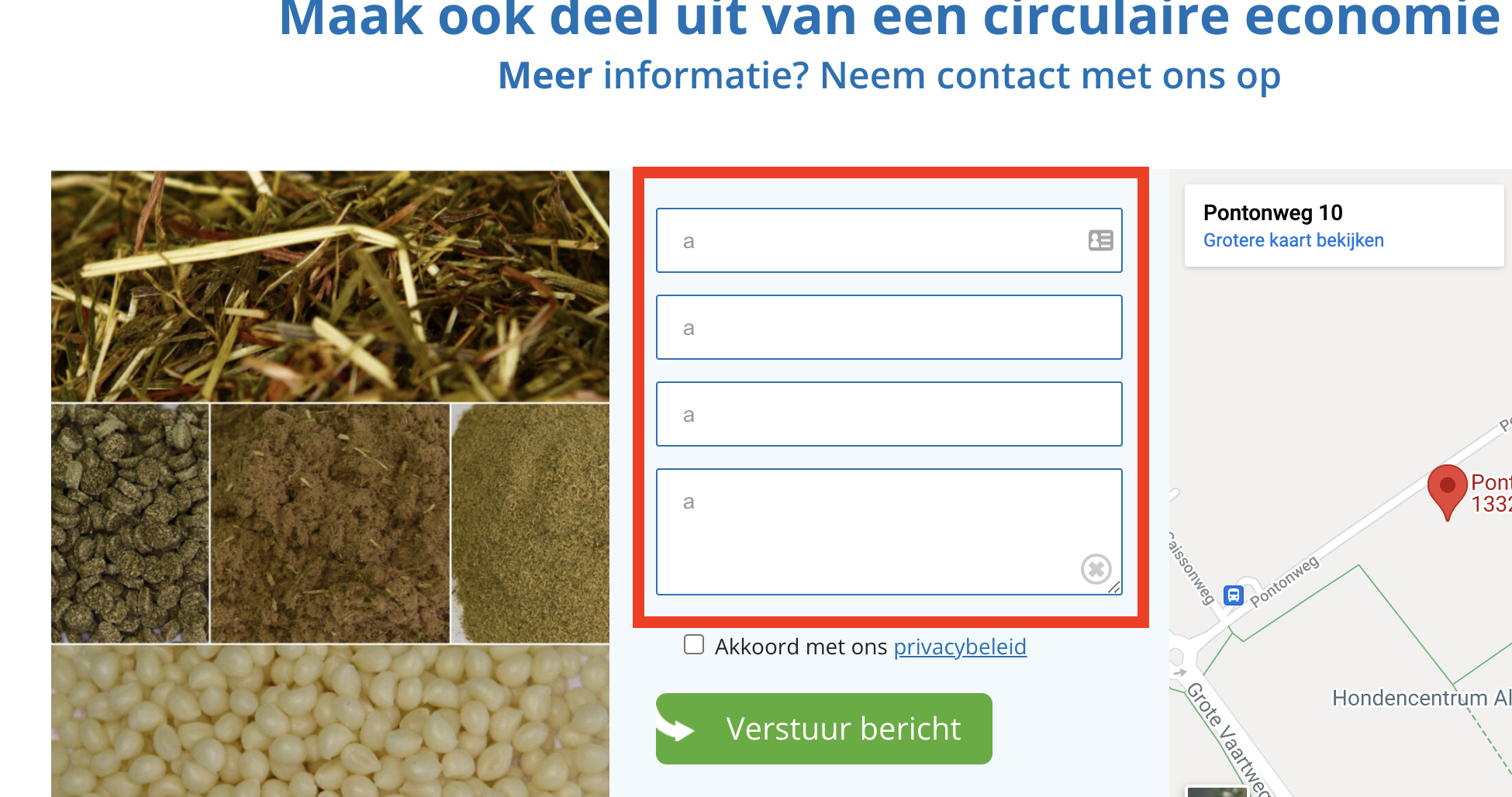
| 3.3.2: Labels of instructies | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende | HomeOnderaan de homepagina staat een contactformulier. De invoervelden in dit formulier hebben geen zichtbare labels. Voor dit succescriterium gaat het er alleen maar om dat er visueel een beschrijvend label aanwezig is. Dit hoeft niet per se tekst te zijn, maar mag bijvoorbeeld ook een afbeelding/icoon zijn met een goed tekstalternatief. Een placeholder tekst is echter niet correct aangezien deze verdwijnt zodra de gebruiker begint met typen. Zie screenshot 7. |
| 3.3.3: Foutsuggestie | Hele sampleUitkomst: Voldoende | |
| 3.3.4: Foutpreventie (wettelijk, financieel, gegevens | Hele sampleUitkomst: Niet van toepassing |
4 Robuust
4.1 Compatibel
| Success Criterium | Uitkomst | Bevindingen |
|---|---|---|
| 4.1.1: Parsen | Hele sampleUitkomst: Onvoldoende EvenementenUitkomst: Onvoldoende | EvenementenOp pagina https://gca-almere.nl/evenementen/ zijn meerdere elementen gezien met dezelfde id waarde “mec_skin_3859”. Dubbele id’s kunnen parsefouten veroorzaken. Parsefouten kunnen leiden tot verkeerde interpretatie van content door hulpsoftware. |
| 4.1.2: Naam, rol, waarde | Hele sampleUitkomst: Onvoldoende HomeUitkomst: Onvoldoende FloriadebruggenUitkomst: Onvoldoende EvenementenUitkomst: Onvoldoende | Hele sampleBevindingen: Als de website bekeken wordt op kleine schermen, verschijnt de zogenaamde ‘hamburger’ knop (drie verticale streepjes). Deze knop opent en sluit het mobiele menu. Deze knop bestaat uit niet interactieve elementen en mist de juiste rol om aan hulpsoftware te vertellen wat de functie van deze knop is. Daarnaast mist het ook de toegankelijke naam. Ook de status van het menu (open of dicht) wordt niet aangegeven. De beste oplossing is het gebruik van een native HTML-element ‘button’ voor deze knop. Hiermee krijgt de knop niet alleen de juiste rol maar wordt ook toetsenbordtoegankelijk. De toegankelijke naam kan van een aria-label komen. De status van de knop kan worden aangegeven door middel van een aria-expanded attribuut. HomeAlle logo’s onder het kopje “Grondstoffen Collecties Almere is opgericht door:” zijn links zonder een toegankelijke naam. Deze links bevatten geen tekst of alternatief om ze tekstueel content te geven. De afbeeldingen zijn verborgen voor hulpsoftware met lege alt-attributen. Een blinde gebruiker hoort geen informatie over deze links. De beste oplossing is het toevoegen van alternatieve tekst aan de afbeeldingen. Het iframe waarin de Google Kaart in zit, heeft geen toegankelijke naam. Een blinde gebruiker heeft geen informatie over de inhoud van dit iframe en kan geen bewuste keuze maken over het wel of niet openen daarvan. Geef dit iframe een toegankelijke naam door middel van bijvoorbeeld een title-attribuut of verberg dit iframe van hulpsoftware met een aria-hidden=”true” attribuut. De laatste oplossing heeft voorkeur omdat dit iframe meerdere toegankelijkheidsissues bevat. Deze issues vallen onder de uitzondering en hoeven niet gecorrigeerd te worden. Toch kan het verbergen van deze issues de toegankelijkheid van de website verbeteren. Dit iframe komt ook op andere pagina’s voor, bijvoorbeeld https://gca-almere.nl/contact/. Midden op de homepagina staat een tekening van de circulatie van processen. Als op deze afbeelding wordt geklikt, opent een grote weergave van de afbeelding. In de rechterbovenhoek staat een knop om de afbeelding af te sluiten. Deze knop heeft als toegankelijke naam “x”. Er is een poging gedaan om deze knop een toegankelijke naam te geven door middel van een title-attribuut. Dit attribuut voldoet echter niet. Een beter alternatief is het gebruik van een aria-label. Let wel op dat de waarde van het aria-label in het Nederlands moet zijn. Zie screenshot 4. Op desktop weergave onder het kopje “Onze uitdagingen” als de website bekeken wordt in een schermresolutie van 1024 bij 768 en ingezoomd is op 200%, veranderen de vier contentblokjes in een slider. Als een muis over de overgebleven twee blokjes hovert, verschijnen twee pijltjes om de slider te bedienen. Deze pijltjes zijn gecodeerd als links. Deze links hebben een verborgen tekst “Vorige” en “Volgende” om aan te geven wat deze links betekenen. Echter, deze tekst is verborgen met display:none. Deze code verbergt de elementen niet alleen van het scherm, maar ook voor de voorleessoftware. Als resultaat staan hier twee links zonder toegankelijke naam. Vervang display:none met een andere oplossing, bijvoorbeeld de CSS clip methode. FloriadebruggenIn de rechter kolom onder het kopje “Evenementen” staat een zoekbalk. Het invoerveld heeft geen toegankelijke naam. De voorleessoftware kan niet aan een blinde gebruiker vertellen wat dit element doet. Dit geldt ook voor de pagina https://gca-almere.nl/evenementen/. EvenementenOp pagina https://gca-almere.nl/evenementen/ onder de grote afbeelding staan twee select-elementen. Beide elementen missen een toegankelijke naam die beschrijft wat hier moet worden ingevuld. De toegankelijke naam dient uniek te zijn en de functie van het element beschrijven. ‘Selecteer maand’ en ‘selecteer jaar’ zijn een beter optie als toegankelijke naam. Als op pagina https://gca-almere.nl/evenementen/ “juni” en “2020” wordt geselecteerd, verschijnt een event met kopje “Evenementen afgelast (..)”. Onder dit event staat een knop om dit event te delen. Deze knop is gecodeerd als een link zonder tekst, maar met een afbeelding die als achtergrond is toegevoegd. Hierdoor is een link ontstaan zonder toegankelijke naam. Ook de iconen van sociaalmedia kanalen (links) in extra content die zichtbaar wordt op hover over de eerste lege knop, missen een duidelijk linkdoel. Zie screenshot 6. |
| 4.1.3: Statusberichten | Hele sampleUitkomst: Voldoende |
Sample met getoetste webpagina's
- Home - https://gca-almere.nl/
- Over GCA - https://gca-almere.nl/over-gca/
- Project Bereklauw - https://gca-almere.nl/project/bereklauw/
- Contact - https://gca-almere.nl/contact/
- Uitdagingen - https://gca-almere.nl/uitdagingen/
- Floriadebruggen - https://gca-almere.nl/floriadebruggen-rondje-weerwater-en-beverbrug-gereed/
- Training circulaire biobased intrawerken - https://gca-almere.nl/training-circulaire-biobased-infrawerken-voor-professionals/
- Nieuws - https://gca-almere.nl/nieuws/
- Evenementen - https://gca-almere.nl/evenementen/
- Bruggen congres - https://gca-almere.nl/events/bruggen-congres-flevoland-floriade/
- Partners - https://gca-almere.nl/partners/
- Media - https://gca-almere.nl/media/
- Flyers - https://gca-almere.nl/media/flyers/
- Video's - https://gca-almere.nl/videos/
- PDF - https://gca-almere.nl/site/wp-content/uploads/2021/03/Folder-training-circulair-biobased-infra-2021-Almere-1.pdf
- Project Groen Beton - https://gca-almere.nl/project/groen-beton/
- Foto's - https://gca-almere.nl/media/fotos/
Webtechnologie
HTML,CSS,WAI-ARIA,JavaScript,PDF
Onderbouwing van de evaluatie
Gebruikte systemen tijdens het onderzoek:
- Chrome 95 en Safari 15 met Voiceover op Mac 11.5
- Adobe Acrobat Pro DC 2021.007.20099 op Mac 11.5
- Chrome 95 op iOS 14/ Android 11
- Edge 95 op Windows 10
Screenshots